CSR(Client Side Rendering)과 SSR(Server Side Rendering)란
SPA (Single Page Application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다.
MPA (Multiple Page Application)
사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
CSR(Client Side Rendering)
브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링을 시킨다.
👍 장점
1.첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기 때문에 사용자 경험(UX)이 좋다.
2.서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
👎 단점
1.모든 스크립트 파일이 로드될 때까지 기다려야 한다.
2.검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
SSR(Server Side Rendering)
브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와서 렌더링을 시킨다.
👍 장점
1.초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
2.JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
👎 단점
1.매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
2.서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.
브라우저의 렌더링 원리
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진 을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용하며 다음 단계들로 이루어진다.
1.HTML 파싱 후, DOM(Document Object Model) 트리 구축
2.CSS 파싱 후, CSSOM(CSS Object Model) 트리 구축
3.Javascript 실행
4.DOM과 CSSOM을 조합하여 렌더트리(Render Tree) 구축
5.뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기 계산 (Layout/Reflow 단계)
6.계산한 위치/크기를 기반으로 화면에 그림 (Paint 단계)
자바스크립트 엔진이 코드를 실행하는 과정
자바스크립트를 실행하기 위해선 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하기 때문에 보통 어떻게 실행하는지 알아두는 것이 좋다. (V8, SpiderMonkey, Javascript core 등의 구현이 각각 다르다)
1.소스코드를 만나면 파싱하여 AST(Abstract Syntax Tree) 로 변환한다.
2.인터프리터(Interpreter) 는 AST를 기반으로 바이트코드(Bytecode)를 생성 한다.
3.인터프리터가 바이트코드를 실행할 때, 자주 사용되는 함수 및 타입 정보 등이 있는 프로파일링 데이터(Profiling data) 와 같이 최적화 컴파일러(Optimizing compiler) 에게 보낸다.
4.최적화 컴파일러는 프로파일링 데이터를 기반으로 최적화된 코드(Optimized code)를 생성 한다.
5.하지만, 프로파일링 데이터 중에 잘못된 부분이 있다면 최적화 해제(Deoptimize) 를 하고 다시 바이트코드를 실행해서 이전 동작을 반복한다.
BOM과 DOM
BOM (Browser Object Model)
브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 이를 통해서 브라우저의 새 창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다. 전역객체로 window 가 있으며 하위 객체들로 location , navigator , document , screen , history 가 포함되어 있다.
DOM (Document Object Model)
a.웹페이지를 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 최상위 인터페이스로 Node가 있다.
b.XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
모듈이란?
모듈이란 여러 기능들에 관한 코드가 모여있는 하나의 파일 로 다음과 같은 것들을 위해 사용한다.
- 유지보수성 : 기능들이 모듈화가 잘 되어있다면, 의존성을 그만큼 줄일 수 있기 때문에 어떤 기능을 개선한다거나 수정할 때 훨씬 편하게 할 수 있다.
- 네임스페이스화 : 자바스크립트에서 전역변수는 전역공간을 가지기 때문에 코드의 양이 많아질수록 겹치는 네임스페이스가 많아질 수 있다. 그러나 모듈로 분리하면 모듈만의 네임스페이스를 갖기 때문에 그 문제가 해결된다.
- 재사용성 : 똑같은 코드를 반복하지 않고 모듈로 분리시켜서 필요할 때마다 사용할 수 있다.
이런 장점들을 살리기 위해서 모듈 개념이 필요했고 자바스크립트에선 모듈을 개발하기 위한 여러가지 시도들이 있었다. CommonJS, AMD, UMD 및 ES6 등 각각의 특징과 사용법을 알아보자.
모듈 번들링이란?
웹 어플레키이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 합니다.
빌드,번들링, 변환 이 세단어 모두 같은 의미입니다.
트랜스 파일러란?
특정 언어로 작성된 코드를 비슷한 언어로 변환해주는 도구이다.
보통 트랜스 파일러를 모듈 번들러에 추가해서 사용한다.
DOCTYPE
Document Type의 약자로, HTML이 어떤 버전으로 작성되었는지 미리 선언하여 웹브라우저가 내용을 올바로 표시할 수 있도록 해주는 것 이다.<!DOCTYPE> 으로 선언하는데 이걸 해주지 않으면 호환 모드(quirks mode) 로 동작한다. 호환 모드의 경우 각 브라우저마다 문서를 나타내는 방식이 다르기 때문에 크로스 브라우징 이슈가 훨씬 심해지게 된다.
DTD(Document Type Definition)
DTD는 Document Type Definition의 약자이다. 즉 문서 형식을 정의해주는 것이다.
표준 모드와 호환 모드
과거의 웹 페이지는 넷스케이프와 익스플로러 버전이 따로 존재했고 웹 표준이 없었습니다. 그러나 W3C가 웹 표준을 만들면서 기존 브라우저가 새롭게 만들어진 표준을 기반으로 웹사이트를 제대로 표현할 수 없게 되자 렌더링을 할 때 표준 모드(Standards mode)와 호환 모드(Quirks mode)로 렌더링을 할 수 있게 옵션을 제공 하였습니다.
이때, 브라우저가 DOCTYPE 을 보고 가지고 있지 않으면 호환 모드로 렌더링을 하고, 가지고 있다면 주어진 DOCTYPE 에 맞게 표준 모드로 렌더링을 합니다.
차이점
- 호환 모드
오래된 웹페이지들을 최신 버전의 브라우저에서도 깨지지 않게 하기 때문에 각 브라우저마다 다르게 보일 수 있습니다. 즉, 각 브라우저 별 문서를 나타내는 방식이 다르기 때문에 크로스 브라우징 이슈가 발생 할 수 있습니다.- 표준 모드
DOCTYPE 를 선언하게 되면 주어진 DOCTYPE 에 맞게 렌더링을 합니다.
data- 속성
DOM에 데이터를 저장할 수 있는 사용자 정의 데이터 속성 으로 data- 다음 오는 값이 데이터가 된다. 이 속성은 사용하고자 하는 용도에 적합한 속성이나 요소가 없을 때 사용하며 해당 웹페이지가 독자적으로 사용하는 값 이다. 즉, 웹페이지와 독립적인 소프트웨어가 이 속성을 사용해서는 안된다.
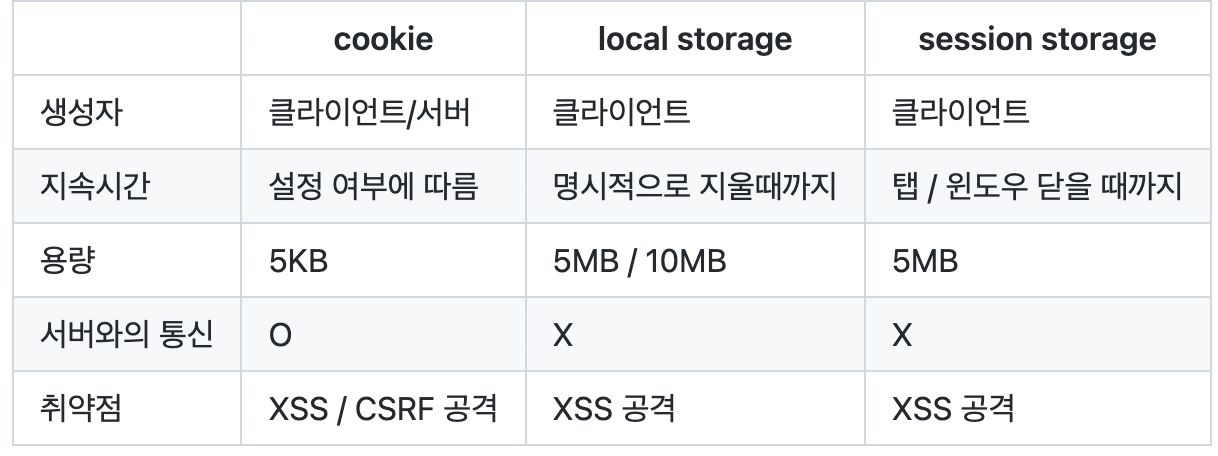
local storage vs session storage vs cookie
일반적으로 Browser에 데이터를 저장할 수 있는 3개의 공간이 있다.

Local Storage를 사용해야 할 때
1.브라우저에 데이터 영구보관이 목적
2.보안적으로 민감한 데이터를 가지고 있지않을때
Session Storage 사용해야 할 때
1.User Session과 같이 보안에 민감한 데이터를 저장해야 할 때
Cookie를 사용해야하거나 할 때
1.서버에 브라우저에 저장한 데이터를 그대로 전송하고 싶을때
2.적은 데이터를 저장할 수 있을때
script, script async, script defer
태그설명
<script> : HTML 파싱이 중단되고 즉시 스크립트가 로드되며 로드된 스크립트가 실행되고 파싱이 재개된다.
<script async> : HTML 파싱과 병렬적으로 로드가 되는데, 스크립트를 실행할 때는 파싱이 중단된다. 구글 애널리틱스와 같이 다른 스크립트가 의존하지 않는 독자적인 스크립트를 로드할 때 적합하다.
<script defer> : HTML 파싱과 병렬적으로 로드가 되는데, 파싱이 끝나고 스크립트를 로드한다. 보통 <body> 태그 직전에 <script> 를 삽입하는 것과 동작은 같지만 브라우저 호환성에서 다를 수 있으므로 그냥 <body> 태그 직전에 삽입하는 것이 좋다.
주의할 점은 async와 defer의 경우 src 속성이 없으면 적용되지 않는다
시맨틱 마크업
시맨틱(Semantic)이란 "의미론적인" 의 뜻을 가지며 마크업(Markup)이란 HTML 태그로 문서를 작성하는 것을 말한다. 따라서, 시맨틱 마크업이란 의미를 잘 전달하도록 문서를 작성하는 것을 말한다.
AJAX
Asynchronous Javascript And XML의 약자로, 비동기적으로 JS를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법을 의미한다. 여기서 XML이 있는 이유는 예전엔 데이터 포맷으로 XML을 많이 사용했기 때문이다.
이벤트 위임
이벤트 위임을 알기 위해선 선수지식으로 이벤트 버블링과 캡쳐링의 동작방식을 알아야 한다.
이벤트 버블링 이란, 하위 엘리먼트에 이벤트가 발생할 때 그 엘리먼트부터 시작해서 상위요소까지 이벤트가 전달되는 방식을 말한다.
이벤트 캡쳐링 이란, 하위 엘리먼트에 이벤트 핸들러가 있을 때 상위 엘리먼트부터 이벤트가 발생하기 시작해서 하위 엘리먼트까지 이벤트가 전달되는 방식을 말한다.
이벤트 위임 이란 하위 엘리먼트들이 여러개 있을 때, 하위 엘리먼트들에 각각 이벤트 핸들러를 달지 않고 상위 엘리먼트에 이벤트 핸들러를 달아 하위 엘리먼트들을 제어하는 방식이다.
실행 컨텍스트(Execution Context)
정의 - 코드의 실행환경에 대한 여러가지 정보를 담고 있는 개념 으로, 간단히 말하자면 자바스크립트 엔진에 의해 만들어지고 사용되는 코드 정보를 담은 객체의 집합이라고 할 수 있다.
종류 - 자바스크립트의 코드는 3가지 종류로 이루어지는데, 글로벌 스코프에서 실행하는 글로벌 코드, 함수 스코프에서 실행하는 함수 코드 그리고 여기서 다루진 않지만 eval() 로 실행되는 코드가 있다. 이 각각의 코드는 자신만의 실행 컨텍스트를 생성한다.
스코프(SCOPE)
정의 - 스코프란 자바스크립트 엔진이 참조의 대상이 되는 식별자(Identifier)를 검색할 때 사용하는 규칙의 집합 이다. 즉, 어떤 변수를 사용하거나 함수를 호출하려고 할 때 해당하는 식별자로 사용하는데, 그 식별자를 검색하는 메커니즘이라고 이해하면 된다.
호이스팅(Hoisting)
정의 - 호이스팅이란 "끌어올린다" 라는 뜻으로 변수 및 함수 선언문이 스코프 내의 최상단으로 끌어올려지는 현상 을 말한다. 여기서 주의할 점은 "선언문" 이라는 것이며 "대입문"은 끌어올려지지 않는다.
클로저(Closure)
정의 - 클로저란 함수가 속한 렉시컬 스코프를 기억하여 함수가 렉시컬 스코프 밖에서 실행될 때도 그 스코프에 접근할 수 있게 하는 기능 을 말한다.
네이티브 객체 vs 호스트 객체
네이티브 객체 (Native Object)
ECMAScript 명세에서 의미론적인 부분을 완전히 정의해놓은 객체들로, 다음과 같은 것들이 있다.
- Object
- Function
- Date
- Math
- parseInt
- eval ...
호스트 객체 (Host Object)
- window
- document
- location
- XMLHttpRequest
- querySelectorAll ...
This
this는 일반적으로 메소드를 호출한 객체가 저장되어 있는 속성입니다.
This의 바인딩
EC(Execution Context)실행컨테스트 가 생성될 때마다 this의 바인딩이 일어나며 우선순위 순으로 나열해보면 다음과 같다.
-
new 를 사용했을 때 해당 객체로 바인딩된다.
-
call, apply, bind 와 같은 명시적 바인딩을 사용했을 때 인자로 전달된 객체에 바인딩된다.
-
객체의 메소드로 호출할 경우 해당 객체에 바인딩된다.
-
그 외의 경우
strict mode: undefined 로 초기화된다.
일반: 브라우저라면 window 객체에 바인딩 된다.
var vs let vs const
모든 변수를 선언하는 키워드라는 것은 동일하다. 하지만 letr과 const는 ES6에서 등장했고 여러가지 다른 특성을 갖는다.
1.var는 함수 스코프의 최상단으로 호이스팅 되고 선언과 동시에 undefined 로 초기화 된다.
2.let과 const는 블록 스코프의 최상단으로 호이스팅 되고 선언만 되고 값이 할당되기 전까지 어떤 값으로도 초기화되지 않는다.
let vs const
var와 let은 재할당이 가능하다.
const는 선언과 초기화가 반드시 동시에 일어나야 하며 재할당이 불가능하다. 즉, 상수와 같은 고정값을 선언할 때 사용하는 키워드이다.
IIFE(즉시실행함수)
말그대로 즉시실행함수 이며
쓰는이유
초기화
즉시 실행 함수는 한 번의 실행만 필요로 하는 초기화 코드 부분에 많이 사용된다.
그 이유는 변수를 전역으로 선언하는 것을 피하기 위해서 이다. 전역에 변수를 추가하지 않아도 되기 때문에 코드 충돌 없이 구현할 수 있어서 플러그인이나 라이브러리 등을 만들 때 많이 사용된다.
모듈 시스템: CommonJS, AMD, UMD, ES6
1.common JS
자바스크립트의 공식 스펙이 브라우저만 지원
다른 모듈 사용시 require 사용
모듈을 해당 스코프 밖으로 내보낼 땐 module.exports 사용
module 현재 모듈에 대한 정보를 갖고 있는 객체
id, path, parent 등 속성 有
2.AMD (Asynchronous Module Definition)
비동기 모듈에 대한 표준안
<body>
<script data-main = 'index.js' src = 'require.js'> </script>require.js가 로드되자마자 index.js가 실행되는 구조
3.UMD (Universal Module Definition)
commonJS와 AMD를 통합하기 위한 패턴
4.ES6
import 와 export 구문을 사용하는 방식으로 나에게는 이 방식이 가장 익숙하다. 하지만 모든 브라우저가 지원하는 것이 아니기 때문에 Babel의 @babel/plugin-transform-modules-commonjs 를 통해 변환시켜서 사용한다.
콜 스택(Call stack)과 힙(Heap)
자바스크립트 엔진이 자바스크립트를 실행할 때 원시 타입 및 참조 타입을 저장하는 메모리 구조로 콜 스택과 힙을 가진다.
콜 스택 : 원시타입 값 과 함수 호출의 실행 컨텍스트(Execution Context) 를 저장하는 곳이다.
힙 : 객체, 배열, 함수와 같이 크기가 동적으로 변할 수 있는 참조타입 값 을 저장하는 곳이다.
이벤트 루프 (Event loop)
a.자바스크립트는 단일 스레드(Single-threaded) 기반 언어 로, 자바스크립트 엔진이 단일 콜 스택을 갖는다. 이 말은 요청이 동기적으로 처리된다는 것을 의미한다. 그렇다면 비동기 요청은 어떻게 처리될 수 있을까? 그것은 바로 자바스크립트를 실행하는 환경인 브라우저나 Node.js가 담당한다. 여기서 자바스크립트 엔진과 그 실행 환경을 상호 연동시켜주는 장치가 바로 이벤트 루프이다. 따라서, 이벤트 루프는 자바스크립트 엔진에 있지 않고 그 환경에 속한다.
b.자바스크립트의 단일 스레드 환경에 맞춰서 비동기 처리와 이벤트 핸들링을 수행하는데 사용되는 제어방식입니다. 간단히 설명하자면, 끊임없이 콜스택의 상태를 감지하며 태스크 큐의 콜백을 콜스택에 밀어넣는 방식입니다.
프로토타입 (Prototype)
정의 - 자바스크립트의 모든 객체는 자신의 "원형(Prototype)" 이 되는 객체를 가지며 이를 프로토타입이라고 한다. 보이지 않는 속성인 [[Prototype]] 이 자신의 프로토타입 객체를 참조한다. 이를 proto 라는 속성으로 참조할 수 있으나 이는 비표준이고 모든 브라우저에서 동작하는 것은 아니기 때문에 실제로 사용하는 것은 피해야 한다.
.prototype과 [[Prototype]]
프로토타입이 헷갈리는 이유는 그 명명법과 연결방식에 있는데, 모든 객체는 은닉 속성인 [[Prototype]] 을 갖는데 특별히 함수 객체 는 접근할 수 있는 속성인 prototype 을 갖는다. 이름만 보면 같은 것으로 보이기 때문에 관계를 명확히 파악하여야 한다.
[[Prototype]] : 자신의 프로토타입 객체를 참조하는 속성이다.
.prototype : new 연산자로 자신을 생성자 함수로 사용한 경우, 그걸로 만들어진 새로운 객체의 [[Prototype]] 이 참조하는 값이다.
== vs ===
둘 다 동일한 비교를 하지만 엄격한 동등 비교 연산자(===)의 경우, 타입변환(Type conversion)이 일어나지 않으며 타입이 일치해야한다.
퍼포먼스 측면에서는 아주 미묘한 차이가 있기 때문에 신경쓸 바가 못되고, 안전한 타입 체크와 더 좋은 코드를 위해 엄격한 동등 비교 연산자(===)를 사용하는 것이 바람직하다.
엄격 모드 (Strict mode)
ECMAScript5 부터 도입된 기능으로 기존에 무시되던 에러들로 하여금 에러를 발생시키게 한다. 파일 전체에 적용시킬 수도 있고 함수 스코프에 적용시킬 수 있지만 블록 스코프는 불가능하다.
"use strict"; // 파일 전체에 적용
function f() {
"use strict"; // 함수 스코프에 적용
}이를 통해서 실수를 잡아낼 수 있고 안전한지 않은 것들을 예방할 수 있다. 다음 특징들을 갖는다.
- var 가 생략된 변수를 전역객체에 바인딩 하지 않는다.
- NaN = 5 같은 할당 구문은 불가능하다.
- 제거할 수 없는 프로퍼티를 제거할 수 없다. (delete Object.prototype)
- 함수의 매개변수 이름은 중복될 수 없다. (function sum(x,x){})
- with 키워드 사용할 수 없다.
- 일반 변수를 삭제할 수 없다. (delete x)
- arguments.callee 를 사용할 수 없다.
- arguments 객체는 항상 원본 인자를 저장한다, 즉 매개변수를 바꿔도 arguments 의 값은 바뀌지 않는다.
- 8진수를 사용할 수 없다. (var a = 013)
- eval 은 새로운 변수를 스코프에 추가하지 않는다.
JSLint나 ESLint와 같은 린터(Linter)를 사용할 수 있으면 사용하되 사용할 수 없으면 "use strict" 를 사용하는 것이 좋다.
new의 동작방식
자바스크립트에선 new 연산자를 통해 함수를 생성자로 호출할 수 있고 그에따라 새로운 객체를 생성할 수 있다.
- 빈 객체를 생성한다.
- [[Prototype]] 속성을 생성자 호출할 함수의 prototype 속성으로 지정한다.
- 객체를 생성하고 이 객체를 this 로 지정한다.
- 함수를 호출하고 해당 함수의 this 로 위에서 지정한 객체를 사용한다.
- 함수의 리턴값이 원시값이라면 새로 만들어진 객체가 리턴되고 리턴값이 객체라면 해당 객체가 리턴된다.
ES6 (ES2015) 의 특징들
화살표 함수(Arrow Function)
=> 로 사용할 수 있으며 함수와 달리 this 가 함수 스코프에 바인딩 되지 않고 렉시컬 스코프를 가진다. 즉, 자신을 감싸는 코드와 동일한 this 를 공유한다. 또한 표현식과 문에서도 사용할 수 있다.
클래스(Classes)
프로토타입 기반의 객체지향 패턴을 쉽게 만든 장치로, 상속과 생성자 및 인스턴스와 정적 메서드 등을 지원한다.
향상된 객체 리터럴
객체 리터럴로 객체를 만들 때 프로퍼티 지정을 좀 더 유연하게 할 수 있도록 기능이 확장되었다.
템플릿 문자열(Template String)
복잡한 문자열을 쉽게 만들어주는 장치로 문자열 안에 문자열 및 변수를 넣을 수 있고 여러 줄의 문자열이 가능하다.
비구조화(Destructuring)
배열과 객체의 패턴 매칭을 통해서 바인딩을 하는 기법이다.
기본 값 + Rest + Spread
기본 값은 주어지는 값이 없을 때 초기화시키는 값이고 rest 문법은 명시한 변수 외에 나머지를 배열로 가져오는 것이다. Spread 문법은 배열을 반대로 펼치는 역할이다.
Let + Const
블록 스코프를 갖고 재선언이 불가능하며 선언 이전에 사용할 수 없다.
반복자(Iterator) + For...Of
반복자는 자신만의 반복을 정의하는 규약이고 이는 for...of 를 통해 순회할 수 있다. [Symbol.iterator] 라는 이름의 메서드를 정의해야하며 그 메서드는 반드시 next() 메서드를 가진 객체를 반환해야 한다.
제너레이터(Generator)
반복자를 쉽게 생성해주는 것으로 function* 과 yield 를 사용한다. 반복자의 하위 타입으로, next 와 throw 를 포함한다. 또한 ES7의 await 과 같이 사용할 수 있다.
Map + Set + WeakMap + WeakSet
자주 쓰이는 자료구조로, Weak이 붙은 것은 가비지 컬렉션을 허용하며 size 프로퍼티를 가지지 않는다.
심볼(Symbol)
새로 추가된 원시타입 으로 유일한 값을 가지며 객체의 접근제어를 가능하게 한다. description 매개변수를 이용해 디버깅이 가능하며 Object.getOwnPropertySymbols 를 통해 객체의 심볼 프로퍼티들을 볼 수 있다.
프라미스(Promise)
비동기 작업이 맞이할 미래의 완료/실패와 결과 값을 나타내는 객체이다.
TCP와 UDP
OSI 7계층에서 전송계층(Transport layer)에 속하는 데이터 전송 프로토콜이다. 여기선 중요한 것만 살펴보고 깊게는 들어가지 않는다.
TCP (Transmission Control Protocol)
데이터가 반드시 전달되는 것을 보장하는 프로토콜로 다음 특징들을 갖는다.
- 연결지향(Connection-oriented) 으로 2개의 호스트가 통신을 하기 전 연결이 이루어져야 한다.
- 높은 신뢰성(Reliability) 과 순서대로 전송하는 것(In-order delivery) 을 보장한다.
- 전 이중(Full duplex) 방식 으로 두 호스트 모두 송신자와 수신자가 될 수 있다.
- 바이트 스트림(Byte stream) 을 사용하여 데이터를 연속적인 바이트로 보고, 세그먼트(Segment) 라는 단위의 패킷으로 쪼개서 보낸다.
- HTTP, FTP, SMTP, TELNET 등에서 사용된다.
UDP (User Datagram Protocol)
TCP와 달리 데이터의 신뢰성을 보장하지 않는 프로토콜이며 다음 특징들을 갖는다.
- 비연결형(Connection-less) 으로 연결을 설정하고 해제하는 과정이 없다.
- 신뢰성이 없고 전송되는 데이터의 순서를 보장하지 않는다.
- 패킷의 단위가 데이터그램(Datagram) 으로 경계가 분명 하여 수신자는 송신자가 보낸 그대로의 크기로 받게 된다.
- 서버와 클라이언트는 유니캐스트(1:1), 브로드캐스트(1:N), 멀티캐스트(1:M)가 가능하다. (N은 전체, M은 일부)
- TCP에 비해서 하는 작업들이 굉장히 적기 때문에 속도가 빠르다.
- DNS, DHCP, 비디오/오디오 스트리밍 등에 사용된다.
HTTP
HTTP는 하이퍼텍스트 전송 프로토콜(HyperText Transfer Protocol)이다.
HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다. HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 합니다. 클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미합니다.
👉 프로토콜(Protocol)이란?
- 프로토콜은 규칙(약속)이란 의미이다.
- 컴퓨터 네트워크(관계망)에서 데이터를 주고받을 때, 이러한 규칙에 맞춰 개발함으로써 서로 정보를 교환할 수 있게 된 것이다.
- 컴퓨터 네트워크에서 데이터를 보내고 받는 성격에 따라 프로토콜이 만들어졌다.
- 웹 문서를 주고 받을 때는 HTTP를 사용해야하고 파일을 주고 받을 때는 FTP, 메일은 SMTP, POP 등 전송 계층과 유형에 따라 다양하게 만들어져있다.
특징
비-연결 지향 (Connectionless)
클라이언트가 서버에게 리소스를 요청한 후 응답을 받으면 연결을 끊어버리는 특징이다. 연결을 유지하게 되면 서버에 많은 부담을 줄 수 있기 때문에 상당히 많은 클라이언트에게 요청을 받는 웹 서버의 경우 응답을 처리했으면 연결을 끊는다. 이로 인해 서버의 부담을 줄일 수 있지만, 리소스를 요청할 때마다 연결해야 하는 오버헤드 비용이 발생한다. 이를 해결하기 위해선, 요청 헤더의 Connection: keep-alive 속성으로 지속적 연결 상태(Persistent connection)를 유지할 수 있다. 즉, 요청을 할 때마다 연결하지 않고 기존의 연결을 재사용하는 방식이다. HTTP 1.1 부턴 지속적 연결 상태가 기본이며 이를 해제하기 위해선 명시적으로 요청 헤더를 수정해야 한다.
무상태성 (Stateless)
각각의 요청이 독립적으로 여겨지는 특징으로, 서버는 클라이언트의 상태를 유지하지 않는다. 즉, 각 클라이언트에 맞게 리소스를 응답하는 것은 불가능하다. 이를 해결하기 위해, 쿠키나 세션 또는 토큰 방식의 OAuth 및 JWT가 사용된다.
Method
클라이언트가 서버에 요청방법을 정의하는 것으로 주어진 리소스에 수행하길 원하는 행동을 나타낸다.
- GET : 서버에게 조회할 리소스를 요청한다. (READ, 조회)
- POST : 서버에게 본문(body)에 생성할 데이터를 삽입하여 전송한다. (CREATE, 생성)
- PUT : 서버에게 본문에 수정할 데이터를 삽입하여 전송한다. (UPDATE, 수정)
- DELETE : 서버에게 삭제할 리소스를 요청한다. (DELETE, 삭제)
- PATCH : PUT과 비슷하지만 일부만 수정한다는 점에서 다르다.
응답 상태코드
서버가 클라이언트에게 요청을 받으면 응답상태에 따라서 다른 상태코드를 클라이언트에게 돌려준다.
- 1xx (요청에 대한 정보) : 요청을 받았으면 작업을 계속한다.
- 2xx (성공) : 요청을 성공적으로 수행했다.
200(성공), 201(새 리소스 작성), 202(요청 접수, 아직 처리는 안함) - 3xx (리다이렉션) : 클라이언트가 요청을 마지기 위해 추가적인 동작을 취해야 한다.
300(여러개의 응답, 선택해야 함), 301(영구이동, 요청한 페이지가 영구적으로 이동됨), 302(임시이동, 현재 응답잉 다른 페이지이긴 하지만 임시적임) - 4xx (클라이언트 오류) : 클라이언트에 오류가 있다.
401(권한 없음), 403(금지됨, 리소스에 대한 권한 없음), 404(찾을 수 없음, 서버에 없는 페이지) - 5xx (서버 오류) : 서버에 오류가 있다.
500(내부 서버오류), 501(요청수행 기능없음, 메서드 인식불가), 503(서비스 사용불가)
HTTPS
a.HTTPS(HyperText Transfer Protocol over TLS/SSL)는 기존의 HTTP를 암호화한 프로토콜 로 보안이 강화된 버전이다. 약어에서의 "S"가 원래 SSL(Secure Socket Layer)의 약자였지만 SSL 버전 3.1부터 TLS(Transport Layer Security)로 명칭이 바뀌고 TLS와 혼용하고 있다. TCP의 연결이 이루어진 후 TLS를 통해 암호화 설정이 되고 통신을 하는 방식이다.
b.HTTP와 거의 동일하지만, 데이터를 주고 받는 과정에 ‘보안’ 요소가 추가되었다는 것이 가장 큰 차이점이다. HTTPS를 사용하면 서버와 클라이언트 사이의 모든 통신 내용이 암호화된다.
필요한 개념
- 공개키(Public Key)와 비밀키(Private Key) : 공개키는 모두가 볼 수 있는 키이며 비밀키는 소유자만이 가지고 있는 키로 암/복호화에 사용된다.
- 대칭키 암호화 : 서버와 클라이언트가 암호화/복호화에 동일한 비밀키를 사용하는 방식, 키를 공유하는데 어려움이 있으나 속도가 빠르다.
- 비대칭키 암호화 : 서버와 클라이언트가 암호화/복호화에 각각 다른 비밀키를 사용하는 방식, 공개키를 통해서 암호화를 하고 비밀키를 통해서 복호화를 한다. 공개키는 공개해도 상관없으니 키 관리에 어려움이 없으나, 속도가 느리다.
- 인증기관(Certificate Authority, CA) : 클라이언트가 접속을 요청한 서버가 의도한 서버가 맞는지 인증해주는 역할을 하는 보증된 기업들이다. 클라이언트는 서버에 요청을 해서 CA가 발급한 인증서를 받은 뒤 CA의 공개키로 복호화하여 신뢰할 만한 인증서인지 검증한다. CA의 공개키로 복호화되는 암호화는 오직 CA의 비밀키로 암호화한 경우밖에 없기 때문에 복호화되면 신뢰할 만한 것이다.
동작방식
HTTPS는 대칭키 암호화를 사용 하며 다음과 같은 과정을 거친다.
1.클라이언트가 서버에게 접속요청을 하면 서버는 CA에서 발급받은 인증서를 보낸다. 인증서에는 CA의 비밀키로 암호화된 사이트정보와 공개키가 들어있다.
2.클라이언트는 인증서를 받아 CA의 공개키로 복호화하여 접속요청한 서버가 신뢰할만한지 검증한다.
3.복호화가 되면 인증서가 신뢰할 만하기 때문에 데이터를 주고받을 대칭키를 생성한다.
4.대칭키를 서버의 공개키로 암호화하여 서버에게 전송한다.
5.서버는 자신의 비밀키로 클라이언트가 보낸 대칭키를 복호화한 뒤 그 대칭키를 통해 데이터를 주고받는다.
REST API
RESPT API란 REST의 원리를 따르는 API를 의미합니다.
하지만 REST API를 올바르게 설계하기 위해서는 지켜야 하는 몇가지 규칙이 있으며 해당 규칙을 알아 보겠습니다.
REST란 무엇인가?
REpresentational State Transfer의 약자로 전반적인 웹 어플리케이션에서 상호작용하는데 사용되는 웹 아키텍쳐 모델이다. 즉, 자원을 주고받는 웹 상에서의 통신 체계에 있어서 범용적인 스타일을 규정한 아키텍쳐 라고 할 수 있다.
API란 무엇인가?
Application Programming Interface의 약자로 구글 맵 API, 카카오 비전 API 등 기존에 있는 응용 프로그램을 통해서 데이터를 제공받거나 기능을 사용하고자 할 때 사용하는 인터페이스 및 규격 을 말한다. API는 프로그래밍 언어, 운영체제 등에서도 사용되는 범용적인 용어이다. 따라서, REST API라는 것은 REST 원칙을 적용하여 서비스 API를 설계한 것을 말하며 대부분의 서비스가 REST API를 제공한다.
특징
균등한 인터페이스 (Uniform Interface)
REST가 HTTP의 표준만 따른다면 어떠한 기술이던지 접목하여 사용할 수 있기 때문에 플랫폼이나 언어의 제약에 구애받지 않는다. 요즘은 REST API를 정의할 때 JSON(JavaScript Object Notation) 방식을 가장 많이 사용하지만 XML(eXtensible Markup Language)도 적용할 수 있다.
무상태성 (Stateless)
서버는 클라이언트의 상황을 고려하지 않고 API 요청에 대해서만 처리하기 때문에 이를 "상태가 없다" 라고 표현한다. 이렇게 되면 클라이언트를 고려하지 않아도 되기 때문에 구현이 간결해진다.
캐싱 가능 (Cacheable)
REST는 HTTP 표준을 기반으로 만들어졌기 때문에 HTTP의 특징인 캐싱을 사용할 수 있다. REST API를 활용하여 GET 메소드를 Last-Modified 값과 함께 보낼 경우, 컨텐츠의 변화가 없을 때 캐시된 값을 사용하게 된다. 이렇게 되면 네트워크 응답시간 뿐만 아니라 API 서버에 요청을 발생시키지 않기 때문에 부담이 덜 하다는 장점 또한 가지게 된다.
자체 표현성 (Self-Descriptiveness)
REST API의 자원명시 규칙 및 메소드는 그 자체로 의미를 지니기 때문에 어떠한 요청에 있어서 그 요청 자체로 어떤 것을 표현하는지 알아보기 쉽다. 물론 API를 규정한 각 서비스들이 문서를 제공하지만 이 특성에 따라서 요청하는 방식만으로 어떠한 의미인지 알 수 있어야 좋은 REST API라고 할 수 있다.
클라이언트-서버 구조 (Client-Server Architecture)
REST 서버가 API를 제공하는 방식이기 때문에 클라이언트에서 처리하는 부분과 독립적으로 동작한다. 따라서, 서로간의 의존성이 줄어들고 클라이언트와 서버를 최대한 독립적으로 개발할 수 있도록 도와준다.
계층형 구조 (Layered System)
클라이언트는 계층형 구조가 불가능하지만 REST 서버의 경우, 보안/로드 밸런싱/암호화 등을 추가할 수 있고 Proxy 및 게이트웨이 등의 중간매체를 사용할 수 있다.
Cookie vs Session
HTTP는 상태가 없는(Stateless) 프로토콜이기 때문에 사용자가 웹 브라우저를 통해서 특정 웹 사이트에 접속하게 될 경우 어떤 사용자가 접속했는지에 대한 정보를 파악할 수 없다. 따라서, 쿠키 또는 세션을 사용하여 사용자를 구분하고 각 사용자에 맞는 정보를 제공한다.
Cookie
쿠키란? 클라이언트의 웹 브라우저에 저장되는 작은 데이터 조각으로 서버가 클라이언트의 요청을 식별하는데 사용된다. 쿠키를 활용해서 사용자를 구분하는게 매우 유용하지만, 클라이언트가 수정할 수도 있고 해커가 탈취할 수도 있기 때문에 보안에 취약하다. 따라서, 아이디 및 비밀번호와 같은 민감한 정보들을 저장하는데 사용하지는 않고 아래와 같은 목적으로 사용한다.
- 세션 ID 관리, 서버에 저장해야 할 민감한 정보에 대한 식별자 ID
- 개인화, 사용자 선호 및 테마
- 트래킹, 사용자 행동 기록 및 분석
Session
세션이란? 브라우저가 서버에 연결되어 있는 동안 유지하는 데이터 집합이다. 사용자가 웹 사이트에 방문하여 서버에 요청을 보내게 되면, 사용자의 정보를 서버에 저장하고 그 정보를 식별할 수 있는 "세션 ID"를 Set-Cookie 헤더로 클라이언트에게 전송한다. 위에서 말했던 것처럼 클라이언트는 쿠키로 세션 ID를 관리하고 해당 서버에 요청할 때마다 Cookie 헤더에 세션 ID를 포함시켜 전송하기 때문에 서버는 클라이언트를 식별하여 그에 맞는 정보를 응답으로 줄 수 있게 된다. 따라서, 아래와 같은 목적으로 사용한다고 할 수 있다.
- 민감한 정보 관리, 사용자의 비밀번호 및 개인정보
차이점
-
쿠키
1.클라이언트 쪽에 저장한다. (웹 브라우저)
2.브라우저가 꺼져도 삭제되지 않고 사용자가 삭제하거나 정해진 시간만큼 유지된다.
3.문자열만 저장할 수 있다.
4.클라이언트에서 보내기 때문에 속도가 빠르다.
5.민감한 데이터를 스니핑 당할수도 있기 때문에 보안에 취약하다. -
세션
1.서버쪽에 저장한다. (서버의 메모리 혹은 데이터베이스)
2.브라우저가 꺼질 경우 삭제된다.
3.문자열 뿐 아니라 객체도 저장할 수 있다.
4.서버쪽에서 처리하기 때문에 속도가 비교적 느리다.
5.서버에서 민감한 데이터를 갖고 있기 때문에 비교적 보안이 좋다.
동일 출처 정책 (Same-Origin Policy)
동일 출처 정책(same-origin policy)은 어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다. 동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여줍니다.
즉, 동일 출처 정책은 웹 브라우저 보안을 위해 프로토콜, 호스트, 포트가 동일한 서버로만 ajax 요청을 주고 받을 수 있도록 한 정책이다.
Cross-Origin Resource Sharing(CORS)
Cross-Origin Resource Sharing(CORS) 은 추가 HTTP 헤더를 사용하여 브라우저가 한 출처에서 실행중인 웹 애플리케이션에 선택된 액세스 권한을 부여하도록하는 메커니즘입니다. 다른 출처의 자원. 웹 응용 프로그램은 자체와 다른 출처 (도메인, 프로토콜 또는 포트)를 가진 리소스를 요청할 때 cross-origin HTTP 요청을 실행합니다.
즉, Same-Origin Policy의 문제점을 해결하기 위한 정책인 만큼 CORS란 cross-Origin 즉, 출처가 다른 도메인에서의 AJAX요청이라도 서버 단에서 데이터 접근 권한을 허용하는 정책이다.
XSS와 CSRF
XSS(Cross Site Scripting, 사이트간 스크립팅)
웹사이트 관리자가 아닌 사람이 웹사이트에 악성 스크립트를 삽입할 수 있는 취약점을 이용한 공격기법이다. 사용자로부터 받은 입력을 제대로 검증하지 않을 때 나타나며 사용자의 정보를 탈취하거나 비정상적인 기능을 실행할 수 있다.
저장 XSS : 웹사이트에 취약점이 있는 웹 서버에 스크립트를 저장시켜서 해당 웹사이트를 요청하는 사용자로 하여금 스크립트를 실행하게 하는 기법이다.
반사 XSS : 검색을 사용할 때 결과가 없으면 브라우저에서 입력한 값을 문서에 포함하여 응답하는데 이를 사용하여 스크립트를 실행하는 기법으로 악성 URL을 배포하여 클릭하도록 유도하는 방법을 사용한다.
DOM 기반 XSS : 공격 스크립트가 DOM 생성의 일부로 실행되면서 공격하는 기법으로 반사 XSS와 마찬가지로 악성 URL을 배포하여 클릭하도록 유도한다.
XSS 를 사용해서 사용자의 쿠키 정보 및 세션 ID를 획득할 수 있으며 시스템 관리자 권한을 획득할 수도 있다. 대응방안은 아래와 같다.
입/출력 값 검증 및 무효화 : 스크립트를 실행할 때는 기본적으로 <script> 태그를 사용하니 < 를 < 로 바꾼다거나 하는 방법으로 무효화시킬 수 있다.
보안 라이브러리 사용 : 입/출력이 스크립트를 실행하는지에 대한 필터를 구현한 기존 라이브러리를 사용할 수 있다.CSRF(Cross Site Request Forgery, 사이트간 요청변조)
사용자가 의도치 않게 공격자가 의도한 행동을 하여 취약점을 노출시키거나 수정/삭제/생성 등을 하게 만드는 공격 기법이다. 이메일을 열어보거나 악성 사이트에 접근했을 때 특정한 요청을 하는 CSRF 스크립트를 실행하는 방식이다. 다음과 같은 시나리오가 있을 수 있다.
www.mybank.com 에 접속해 있는 상태이다.
이 사이트에서 돈을 보낼 때 http://www.mybank.com/transfer?to=<계좌번호>&amount=<액수> 형식으로 보낸다고 하자.
www.cute-cat.org 사이트에 접속한다. (악성 사이트이다)
해당 사이트의 관리자가 위에서 말한 돈을 보내는 URL과 쿼리 방식을 알고 있다면 그 요청을 실행하는 CSRF 스크립트를 사이트에 넣을 수 있다.
사이트에 접속하면 해당 스크립트를 실행하게 되고 www.mybank.com 에 요청이 가게 되서 돈을 보내게 된다.
이렇게 사용자가 의도하지 않은 요청을 실행함으로 피해를 줄 수 있는 기법이다. 대응방안은 아래와 같다.
referrer 검증 : 요청 헤더에 있는 referrer 속성을 검증하여 신뢰할 수 있는 도메인에서 들어오는 요청인지 검증한다.
CSRF 토큰 : 난수(Random Number)를 서버쪽 사용자의 세션에 저장하고 요청할 때 난수를 CSRF 토큰으로 지정하여 사용자게 전송한다. 이후 요청부터 토큰이 일치하는지 확인하여 검증한다.
캡챠(Captcha) 사용 : 사용자와의 상호작용을 통해서 숫자/문자를 입력하여 검증한다.react란?
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
- React는 facebook에서 제공해주는 프론트엔드 라이브러리라고 볼 수 있습니다.
- 싱글 페이지 애플리케이션이나 모바일 애플리케이션의 개발 시 토대로 사용될 수 있습니다.
즉, 현재 많이 활용되고 있는, 웹/앱의 View를 개발할 수 있도록 하는 인기있는 라이브러리라고 볼 수 있습니다.
redux란?
리덕스란 자바스크립트 상태 관리 라이브러리입니다. 상태 관리 라이브러리도 무수히 많지만 그 중에서 가장 많은 다운로드 수를 기록하고 있습니다. 앞에 소개에서 자바스크립트의 상태 관리 라이브러리라고 하는 만큼 리액트뿐만 아니라 바닐라부터 앵귤러, Vue 등 다양한 자바스크립트 라이브러리, 프레임워크에서 사용을 할 수 있는 것이 리덕스입니다.
Redux와 React를 함께 쓴다면?
Redux는 애플리케이션의 상위에 자리잡은 글로벌 Store를 만들어서 다른 모든 컴포넌트로 State를 공급할 수 있다.
데이터를 전역에서 관리하는데 이를 관리하는 곳이 Store이고 내부에 Action에 따른 데이터 값을 변화시켜주는 순수함수 Reducer가 정의되어 있다.
Redux와 함께 사용한다면 React의 단점을 보완해줄 수 있다. (react의 장점은 직관적이고 관리하기가 편하지만 단점으로는 만약 컴포넌트들이 많아졌을 때 그러니깐 앱의 규모가 커졌을 때는 상위(부모)컴포넌트에서 데이터가 하위컴포넌트로 움직이는 단일 구조적인 부분들이 관리할 때 불필요한 복잡성이 생길 수 있다.)
JavaScript란?
Javascript는 HTML과 CSS로 만들어진 웹페이지를 동적으로 변경해주는 언어입니다
HTML
HTML(Hyper Text Markup Language)이란?
웹페이지의 정보를 담으며 구조적 설계를 하는 역할
웹페이지를 만들기 위한 언어로 웹브라우저 위에서 동작하는 언어
HTML 기본 구조는 아래와 같다.
CSS
HTML을 시각적으로 꾸며주는 역할
Typescript
타입스크립트(TypeScript)는 마이크로소프트(MS)에서 개발한 오픈소스 프로그래밍 언어이며, 자바스크립트(JavaScript)의 단점을 보완하기 위해 만들어졌다.
자바스크립트는 동적 타입 언어(dynamic type language)이기 때문에 런타임 속도는 빠르지만 타입 안정성이 보장되지 않는다.
타입이란 프로그램에서 다룰 수 있는 값의 종류를 의미(string(텍스트), boolean(참/거짓) 등)하는데 타입 안정성이 보장되지 않는다는 것은 이러한 값의 종류가 잘못 전달될 경우(버그)를 잡기 어렵다는 것을 의미한다.
그래서 자바스크립트로 적성한 프로젝트가 커질수록 디버그하는 것이 어려워진다.
타입스크립트는 정적 타입 언어(static type language)이기 때문에 컴파일 시 시간이 조금 걸리더라도 안정성을 보장한다는 점이 장점이다.
Express 란 ?
Express.js 또는 간단한 익스프레스는 Node.js를 위한 웹 프레임워크 중 하나로, MIT허가서로 라이선스되는 자유-오픈 소스 소프트웨어 입니다. 웹 어플리케이션, API 개발을 위해 설계되었습니다. Node.js의 사실상의 표준 서버 프레임워크로 불립니다.
Node.js 란?
- Node.js 는 서버사이드 자바스크립트로 구글의 자바스크립트 엔진인 V8을 기반으로 구성된 일조의 소프트웨어 시스템입니다.
이벤트 기반으로 개발 가능하며 Non-Blocking I/O를 지원하기 때문에 비동기식 프로그래밍이 가능합니다. 이 때문에 I/O부하가 심한 대규모 서비스를 개발하는데 적합하다고 할 수 있습니다.
MySQL란?
MYSQL은 전세계적으로 가장 널리 사용되고 있는 오픈 소스 데이터베이스이며, MySQL AB사가 개발하여 배포/판매하고 있는 데이터베이스(DataBase)이다.
표준 데이터베이스 질의 언어 SQL(Structured Query Language)을 사용하는 개방 소스의 관계형 데이터베이스 관리 관리시스템(RDBMS), 매우 빠르고, 유연하며, 사용하기 쉬운 특징이 있다.
Sequelize란
Sequelize란 node.js에서 mysql등 관계형 데이터베이스를 쉽게 다룰수 있게 도와주는 라이브러리이다. Sequelize는 대표적인 node.js의 ORM(Object Relational Mapping)이다.
