1. HTML태그없이 요소 추가 클래스
- brfore는 시작 태그 직후, after는 종료 태그 직전을 의미
- 이 가상 클래스가 사용된 블록에서는 content속성을 사용하여 직접 HTML태그를 추가할 수 있다.
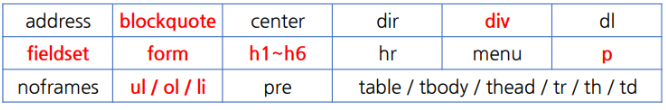
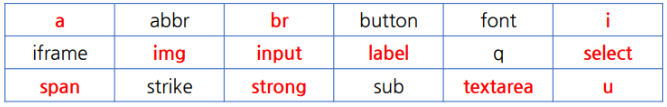
2. Block-Level vs Inline-Level
- Block-Level
: width와 height가 적용할 수 있다.
이 요소는 하나의 문단으로 처리되기 때문에 태그 다음에 나타나는 요소는 자동 줄 바꿈 된다.
display: block; -> 이 값이 숨겨져 있다.

- Inline-Level
: width와 height를 부여하더라도 적용되지 않는다.
하나의 단어나 강조 구문처럼 인식되기 떄문에 태그 다음의 요소는 줄 바꿈되지 않는다.
display: inline; -> 숨겨져 있음.

- dipaly: none;
: 이 속성이 적용된 요소는 화면상에 표시되지 않는다.
2-1. display: inline-block;
- Block-Level 요소의 특성과 Inline-Level 요소의 특성을 혼합한 형태
-> Block의 특성 : 크기 지정 가능함.
-> Inline의 특성 : 문장으로 형성됨 - 즉, 크기를 지정할 수 있는 Inline-Level 요소로 처리
3. 포지션
- 엘리먼트 위치를 지정하는 4가지 방법
- static, relative absolute, fixed
4. link와 import
- 외부 파일을 빼는 방법은 크게 두 가지
1)<link rel="stylesheet" href="style.css"/>
2)<style> @import url('style.css') </style>
5. 브라우저 cache 메모리
- Cache : 자주 접근하는 데이터를 복사 해놓는 임시 저장소
- Browser Cache : 서버 지연을 줄이기 위해 사용하는 웹 캐시의 일종
브라우저에 존재하는 캐시

