1. 복잡한 형태의 셀렉터
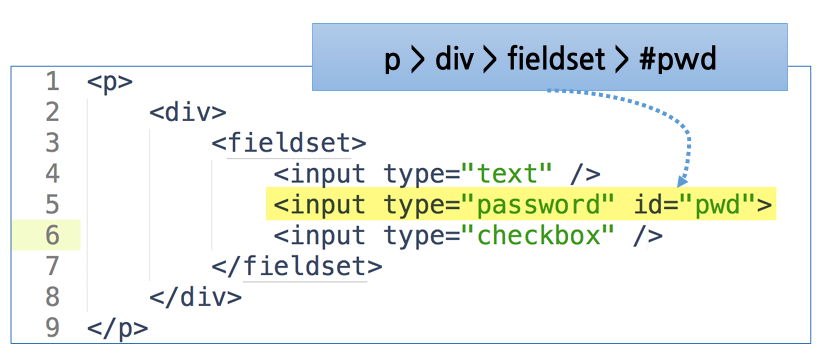
1-1. 자식 셀렉터

- ">"로 구분한 구조적 표현
- ">"는 HTML의 계층 구조의 표현을 의미한다.
- A>B일 경우에는 B요소는 반드시 A의 1depth 안에 존재한다.
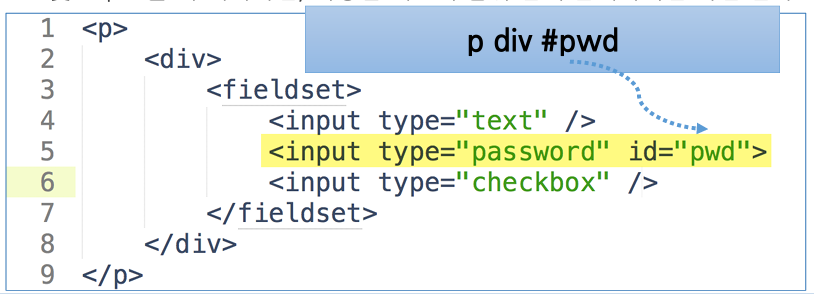
1-2. 자손 셀렉터

- 공백으로 구분하여 태그의 구조를 표현한다.
- 자식 셀렉터는 반드시 1depth 안에 존재해야 했다면 자손 셀렉터는 depth를 제한하지 않는다.
- p div #pwd라고 명시할 경우, p태그 안의 div 태그 안의 pwd라는 id값을 갖는 요소라는 의미가 되어 두번째 textfield를 가르킨다.
- 명시 과정에서 중간단계를 생략해도 된다. 몇 depth를 더 내려가던, 지정한 태그의 범위 안에 존재하기만 하면 된다.
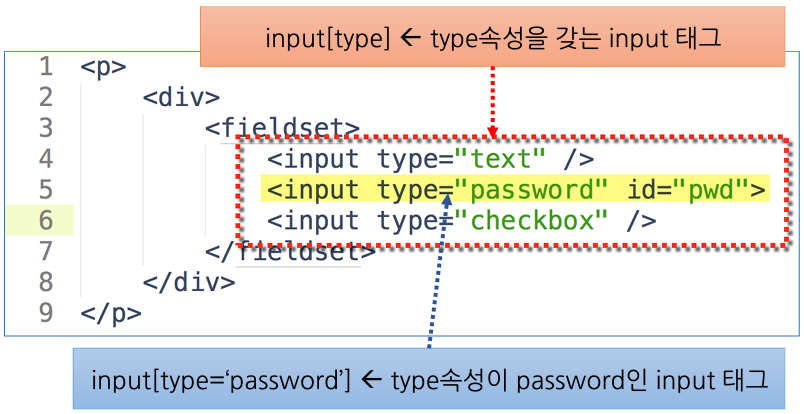
1-3. 태그의 속성에 따른 표현

- 스타일시트의 셀렉터가 적용되는 대상에게 특정 속성이 있는지 여부와 특정 속성의 값이 적용되어 있는지 여부에 따라 태그 요소를 좀더 구체적으로 가리킬 수 있다.
2. 폰트
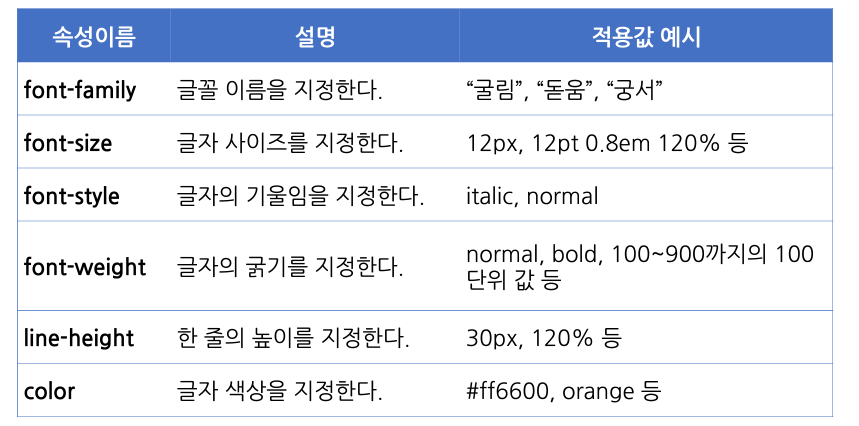
2-1. 글자 관련 속성
- 기본 글자 크기 : 특정 요소에 적용된 CSS는 자식 요소에게도 상속된다. 그러므로 body태그에 적용된 폰트속성은 페이지 내의 모든 요소에게 동일하게 적용된다.

body{font-size: 40px;}
/* 글꼴 지정 */
div.font1{font-family: "궁서"; font-size: 0.8em;}
/* 글자 기울임 */
div.font2{font-style: italic;}
/* 글자 굵기 */
div.font3{font-style: bold;}
/* 줄 간격 */
div.font4{line-height: 80px;}
/* 일괄지정 */
div.font5{font: bold italic 50px/100px "궁서";}3. 상속
- 상속은 부모 엘리먼트의 속성을 자식 엘리먼트가 물려받는 것을 의미한다. 상속은 CSS에서 생산성을 높이기 위한 중요한 기능이다.
4. 박스(Box)
4-1. html 엘리먼트 구분
- block element : 화면 전체를 사용하는 태그
-> 한 개의 독립된 덩어리 = 하나의 큰 그룹
-> 블록 레벨 요소는 다른 블록 레벨 요소와 인라인 레벨 요소를 포함할 수 있다. - inline level element : 화면의 일부를 차지하는 태그
-> "행 안의 일부"라는 의미로, "텍스트와 동격의 요소"이기 떄문에 "텍스트 레벨 요소"라 부르기도 한다.
-> 블록 레벨 요소는 포함할 수 없으며, 인라인 레벨 요소는 반드시 블록 레벨 요소 안에 포함되어 있어야 한다. - 단순 단어의 강조
4-2. 박스의 기본 크기를 결정하는 특성
-
가로 축 : 부모를 가득 채운다.
-
세로 축 : 자신이 포함하고 있는 내용만큼 설정이 된다. 내용이 없으면 높이가 형성되지 않는다.
4-3. 박스의 크기를 구성하는 속성의 종류
4-4. padding 속성
- 값의 지정 형식
- 4개 : 공백으로 구분하여 4개의 값을 지정할 경우 첫 번째 값이 상단여백, 그 후 우측, 하단, 왼쪽 순서로 시계방향으로 적용된다.
- 2개 : 공백으로 구분하여 2개의 값을 지정할 경우 첫 번째 값은 "상/하", 두 번째 값은 "좌/우"로 지정한다.
- 1개 : 상/하/좌/우 모두 같은 크기의 여백을 지정한다.
4-5. auto 값의 사용
- 남은 공간을 계산하여 자식 요소를 부모의 가운데로 위치하도록 하기에는 너무 많은 수식이 필요하다.
- width, height, margin에 대하여 적용할 수 있는 특수한 값으로, 아떤 속성이 적용되느냐에 따라 동작하는 원리가 달라진다.
- width : auto
-> 부모 요소의 width값으로부터 padding과 border의 크기를 뺀 나머지 값을 자동으로 계산하여 width에 적용한다.
-> 부모요소의 width - (border left + padding left + padding right + border right) - height : auto
-> 자신이 포함하고 있는 내용 영역에 대한 높이 만큼 height를 설정한다.
4-6. 위치 관련 속성의 특징
- +값의 지정 : 원래 정해진 방향으로 이동한다.
- -값의 지정 : 반대 방향으로 이동한다.
4-7. margin 속성의 -값
- +값의 지정 : 반대 방향으로 밀어낸다.
- -값의 지정 : 안쪽으로 끌어 당긴다.
5. float
- float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법이다. 또한 레이아웃을 잡을 때도 사용하는 기준이다.
- float는 한 번 사용되면 그 특성를 계속해서 유지하기 때문에 새로운 문단을 시작하기 위해서는 앞에서 사용한 속성을 해제해야 한다.


개발자로서 배울 점이 많은 글이었습니다. 감사합니다.