1. 파일 찾아보기
type="file" 요소는 웹 프로그램으로 파일을 전송할 수 있도록 찾아보기 버튼을 표시하며, 한 번에 하나의파일만 첨부 가능하다.- 단 이 요소가 사용될 경우에는 반드시
<form> 태그에 enctype="multipart/form-data"속성이 명시되어야 한다.
- 브라우저의 보안을 위해 이 요소에서는 value 속성값을 지정할 수 없다.
2. 프로그램 전송
2-1. method 속성은 전송방식을 의미한다.
- get : 입력된 모든 내용이 URL에 포함되어 전송된다.(기본값)
- post : 입력된 모든 내용이 URL에 노출되지 않고 전송된다.
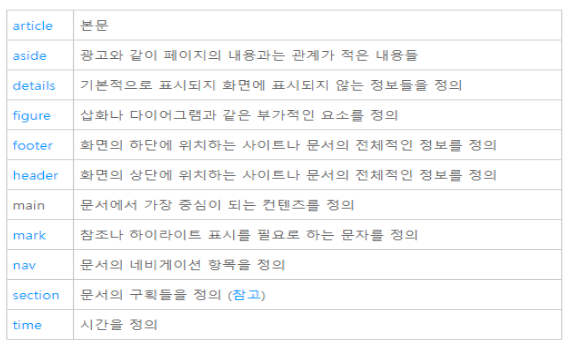
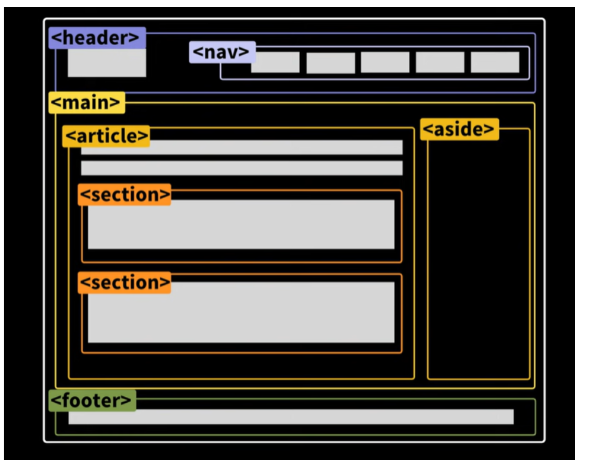
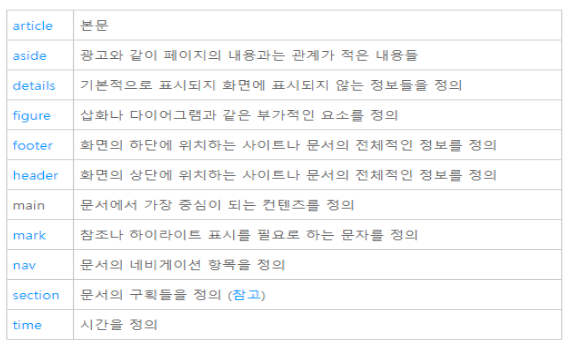
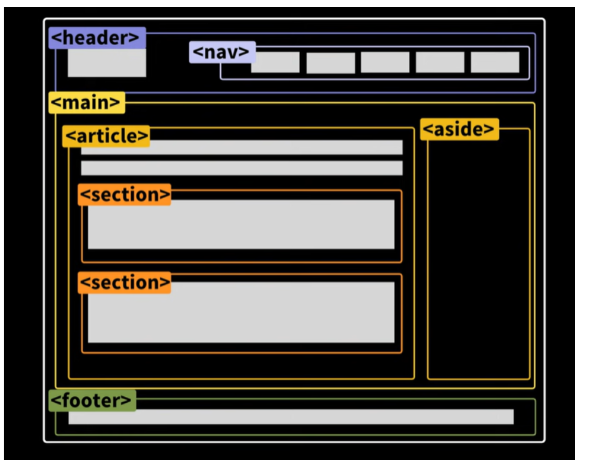
3. semantic tag

- 의미론적 tag
- 문서의 정보를 보다 잘 표현하기 위해서는 의미에 맞는 태그를 잘 사용해야 한다. 특히 HTML5에서는 웹페이지에서 통상 많이 사용하는 구조에 의미를 분명히 부여학 위해서 의미론적 태그(semantic element)를 새롭게 정의해서 제공하고 있다.
- SEO(Search Engine Optimization)
-> 검색을 최적화하기 위해서 제목, 부제목, 시멘틱 태그를 잘 활용한다면 특정 키워드로 검색했을 때 내가 만든 웹사이트가 검색창에 노출될 수 있다.
-> 즉, 검색엔진이 내가 만든 웹사이트를 어떤 결과에 띄워줘야 될지를 알려줄 수 있다.
- 유지보수성
-> 단순히 div tag로만 모든 구조를 짜는 것보다 더 한눈에 알아볼 수 있기 때문에, 다른 개발자들이 코드를 유지보수하기가 더 편해진다.