1. CSS
1-1. CSS란
- Cascading Style Sheets
- HTML 태그에 옷(=디자인)을 입혀주는 기법
- 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여준다.
2. CSS 셀렉터
2-1. 기본 셀렉터 종류
- CSS에서 셀렉터를 작성하는 방법은 기본적으로 HTML의 태그이름, 클래스 속성, id속성에 대한 명시가 있다.
2-2. 태그이름
- selector{..css 본문..}
- 특정 태그를 가리킨다. HTML내에 동일 태그가 존재할 경우 모든 태그 요소를 일괄 처리한다.
2-3. 클래스
- .selector{...css 본문 ...}
- 셀렉터 이름 앞에 점(.)을 붙여 표기하고 HTML태그의 class 속성에 점을 제외한 이름을 명시하여 지정한다.
- 태그의 종류를 가리지 않고 여러 요소에 복수 지정이 가능하다.(재사용의 목적)
- 이 경우 selector의 이름은 자유롭게 지정한다.
2-4. id
- #selector{...css 본문 ...}
- 셀렉터 이름 앞에 #을 붙여 표시하고, HTML태그의 id 속성에 #을 제외한 이름을 명시하여 지정한다.
- id속성의 값은 HTML페이지 내에서 중복 사용될 수 없다.(고유특성 명시)
- 이 경우 selector의 이름은 자유롭게 지정한다.
2-5. 조합형 셀렉터
- tag.class{ .. css 값 .. }
- tag#id{ .. css 값}
- id값이나 class값을 태그 이름과 함께 명시하여 적용하는 형태
- 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다.
- 태그, 클래스, 아이디를 독립적으로 명시할 때보다 우선적으로 적용된다.
2-6. and의 의미를 갖는 콤마(,) 사용하기
- selector1, selector2, selector3, ...{ ..css 적용.. }
- 여러 개의 요소에 동일한 CSS내용을 적용하기 위해 셀렉터를 콤마(,)로 구분하여 일괄처리 할 수 있다.
- 태그, class, id 등 모든 형태의 css셀렉터가 가능하다.
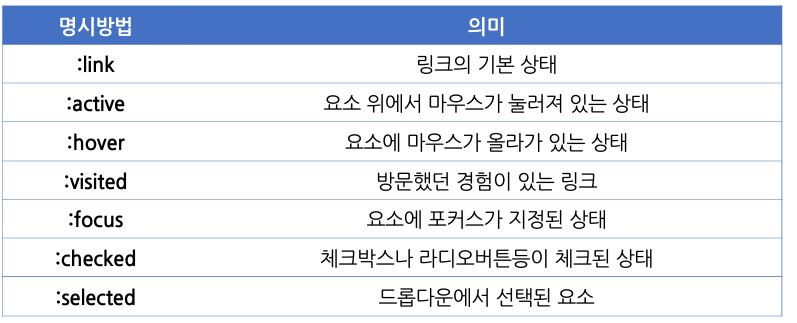
3. 링크와 관련된 가상 클래스 선택자

- HTML태그에서 특정 상황이 발생했을 경우에만 적용되는 CSS셀렉터
- 가상 클래스는 CSS의 셀렉터 이름 뒤에 ":상황"의 형식으로 명시한다.

