다크모드를 적용하기 위해서 가장 먼저 색깔을 바꿔야 한다.
그러려면 RGB 0,0,0으로 하기에 너무 많은 색깔이 필요하다.
따라서 symmentic dynamic colors를 사용한다. (ex. system blue)

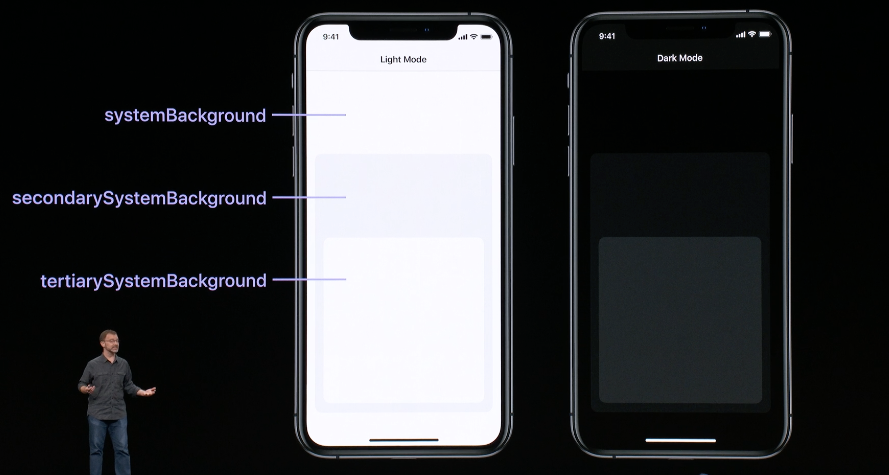
요론 식으로 3개의 백그라운드 Color를 제공해줌
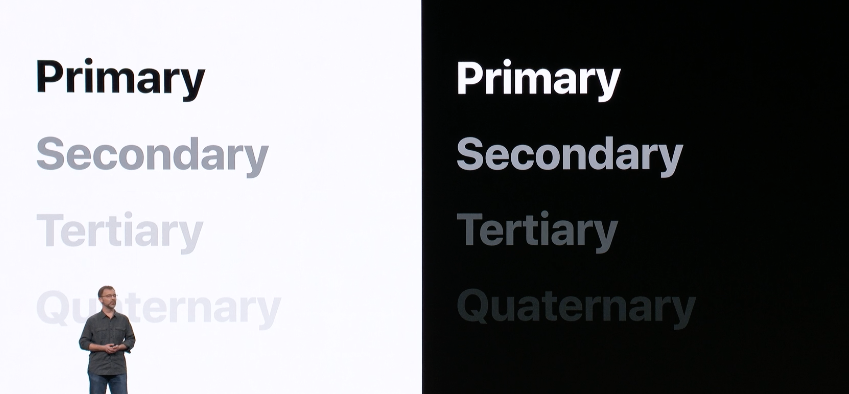
다음같이 텍스트 Color도 지원해줌

UIKit은 default로 다크모드를 제공해줌
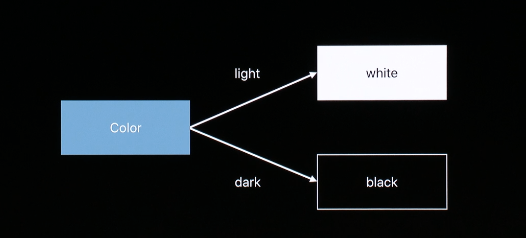
Color는 다음과 같이 두개의 색깔을 가진다.

Demo에서 System Background Color로 바꾸고, TextColor도 바꿔주면 다크모드에서 잘 바뀐다.
imageView에서 LogoColor를 다크모드로 바꾸려면 asset에서 DarkAppearance를 커스텀으로 바꿔준다.

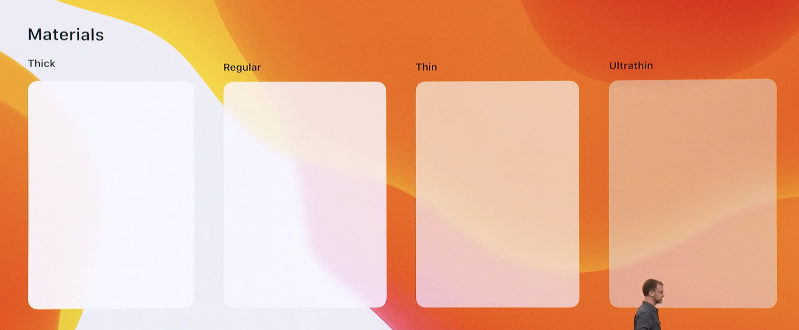
요런 블러 스타일들이 있다.

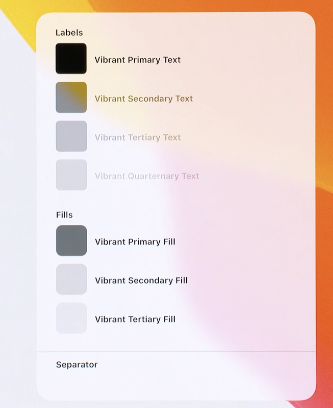
요런 색깔들도 있다.
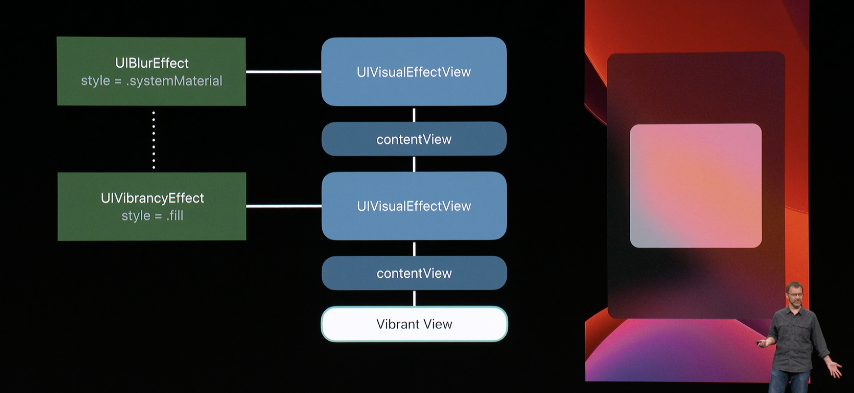
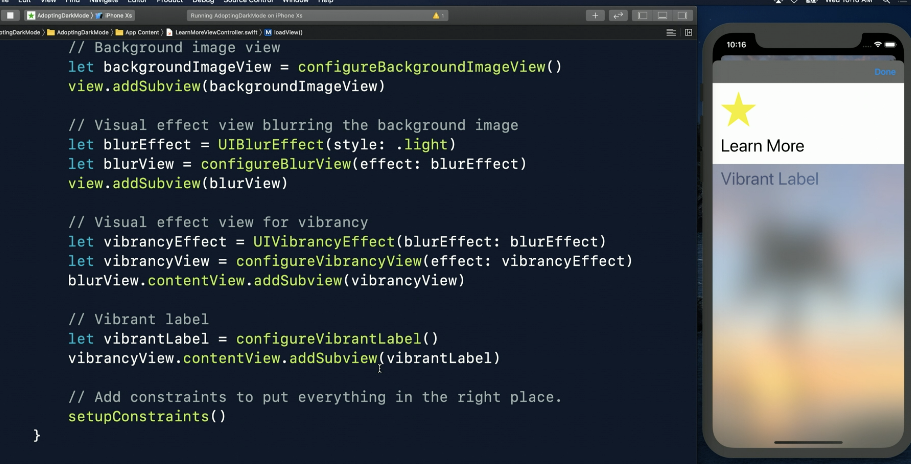
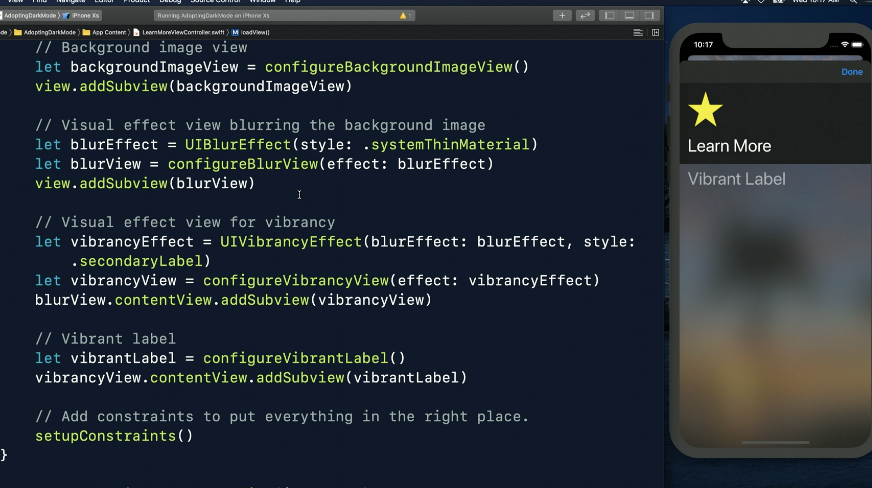
Vibrancy effect를 구현하기 위해서는 이렇게 하면 된다.


위 코드가

요렇게 간단하게 바뀜 (.style만 바꿈)
20분 뒤에 봐야함