1. html 태그 종류
1)head tag
: 태그는 해당 문서에 대한 정보인 메타데이터(metadata)의 집합을 정의할 때 사용.
2)mata tag
:html이라는 컴퓨터 언어로 된 문서를 설명하는 정보.
(페이지의 내용은 무엇이고 중요 키워드가 어떤 것인지.
대표 이미지가 뭔지 적어놓는 것)

3)body tag
: 태그는 해당 HTML 문서의 텍스트,
하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용.
HTML 문서에는 단 하나의 요소만이 존재할 수 있습니다.
4)a tag
: a 태그는 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용합니다.
이러한 a 태그에서 가장 중요한 속성은 바로 링크(link)의 목적지를 가리키는 href 속성입니다. 따라서 href 속성이 없다면, target, download, rel, rev, hreflang, type, referrerpolicy 속성들도 사용할 수 없습니다.
5)img tag
: img 태그는 HTML 문서에서 이미지(image)를 정의할 때 사용합니다.
img 요소에는 scr 속성과 alt 속성을 반드시 명시해야만 합니다.

6) h1-6 tag
: h1 ~ h6 태그는 HTML 문서에서 제목(heading)을 정의할 때 사용합니다.

7) p tag
: p 태그는 문단(paragraph)을 정의할 때 사용합니다.
브라우저는 자동으로 p 요소의 위쪽과 아래쪽에 약간의 여백을 추가합니다.

8) ol/ul tag
: ol 태그는 순서가 있는 HTML 리스트(list)를 정의할 때 사용합니다.
ul 태그는 순서가 없는 HTML 리스트(list)를 정의할 때 사용합니다.

9) button tag
: 클릭할 수 있는 버튼을 정의할 때 사용합니다.
button 요소 안에는 텍스트나 이미지와 같은 콘텐츠를 삽입할 수 있지만,
input 요소를 사용한 버튼에는 이와 같은 콘텐츠를 삽입할 수 없습니다.

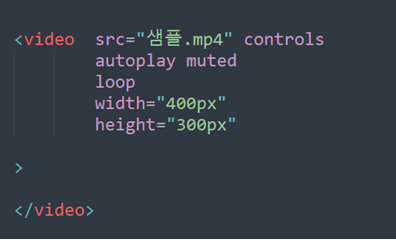
10) video tag
: video 태그는 무비 클립(movie clip)이나 비디오 스트림(video stream)과 같은 비디오를 정의할 때 사용합니다. video 요소는 현재 다음 세 가지 포맷의 파일을 지원하고 있습니다.
-
MP4 (MIME 타입: video/mp4)
-
WebM (MIME 타입: video/webm)
-
Ogg (MIME 타입: video/ogg)

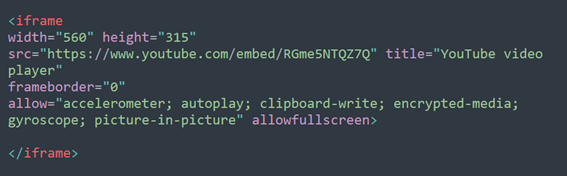
11) iframe tag
: iframe 태그는 인라인 프레임(inline frame)을 정의할 때 사용합니다.
인라인 프레임은 현재 HTML 문서에 다른 문서를 포함시킬 때 사용합니다.
iframe 요소의 시작 태그와 종료 태그 사이에는 iframe 요소를 지원하지 않는 브라우저를 위한 텍스트를 포함할 수 있습니다.

12) audio tag
: audio 태그는 음악이나 오디오 스트림과 같은 사운드를 정의할 때 사용합니다.
audio 요소는 현재 다음 세 가지 포맷의 파일을 지원하고 있습니다.
- MP3 : Moving Picture Experts Group에 의해 개발되었으며, MPEG-1의 오디오 규격으로 개발된 손실 압축형 파일 형식입니다.
- WAV : IBM과 Microsoft에 의해 개발되었으며, 개인용 PC에서 오디오를 재생하기 위한 IBM과 Microsoft의 표준 오디오 파일 형식입니다.
- Ogg : Xiph 재단에 의해 개발되었으며, MP3의 대안으로 개발된 특허권으로 보호되지 않는 개방형 공개 멀티미디어 파일 형식입니다.
