2. HTML 태그 종류(2)
-
추가적으로 배운 태그/속성 종류
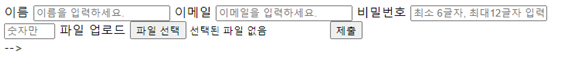
1)form tag
-사용자로부터 입력을 받을 수 있는 HTLM 입력 폼(form)을 정의함.

2)input tag
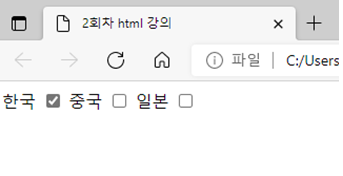
-사용자로부터 입력을 받을 수 있는 입력 필드(input filed)를 정의함. -속성 required를 설정해야 입력값을 받는 수행을 한다. placeholder로 설명란을 작성할 수 있다. minlength=""와 maxlength=""로 글자제한을 할 수 있다. step=""3)체크박스 생성기


4)select tag
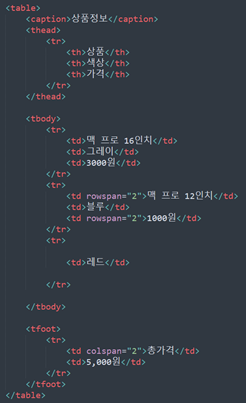
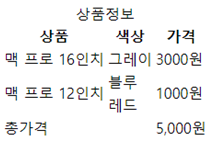
:셀렉태그에는 옵션이라는 태그밖에 못 들어간다.5)table tag
-
데이터를 포함하는 셀(cell)들의 행과 열로 구성된 2차원 테이블을 정의함.


6)기타

3. 개선점
아직 배운게 많이 없어서 크게 어려운 점은 없었다.
그런데 태그를 쓰고 적용하는데 익숙하지 않아서 까먹기 쉬우니까
다른 회사나 개발자들이 만든 홈페이지를 참고해서 나만의 프로젝트를 하나 만들어 보는게 좋을 것 같다.