✅ index.js 뜯어보기
import ReactDOM from 'react-dom';
react-dom패키지를 ReactDOM 이라는 이름으로 사용하겠다고 하는 것
ReactDOM.render(
<h1>안녕 리액트!</h1>,
document.getElementById('root')
);
render는 화면을 그린다는 의미<h1>안녕 리액트!</h1>는 순수 html 태그가 아닌jsx 태그라고 생각하자document.getElementById('root')는 첫번째argument값은 넣어주는 곳이라고 생각하자
☑️ JSX
jsx에서html의 모든 문법을 지원해주지 않는다.
▶class→className으로 지정해주어야 제 기능을 함
▶for→htmlFor으로 지정해주어야 제 기능을 함
▶ 이벤트 같은 경우에도onclick, onblur, onfocus, onmouseover→onClick, onBlur, onFocus, onMouseOver등의카멜형태로 기재해야 제 기능을 함
▶ 하지만 VSCODE를 사용한다면 자동 완성 에디터 기능을 사용하면 좋을 것 같다.
단, 예외적으로 HTML에서
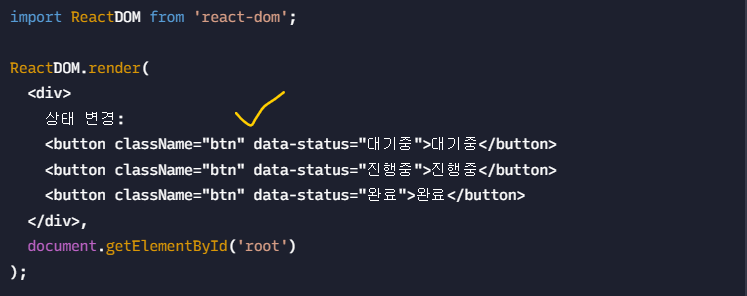
비표준 속성을 다룰 때 활용하는data-* 속성은 카멜 케이스(Camel Case)가 아니라 기존의 HTML 문법 그대로 작성하셔야 합니다.