React
1.[React]_React 시작하기

리액트 기본 설정!
2022년 6월 27일
2.[React]_JSX

JSX란?
2022년 6월 27일
3.[React]_<Fragment> or <>

html 코드 많이 사용하려면 묶어야함!
2022년 6월 27일
4.[React]_{변수명} 기능

중괄호 안에서 for, if문 등의 문장은 다룰 수 없다는 점은 꼭 기억해 주세요.
2022년 6월 27일
5.[React]_컴포넌트 기본

컴포넌트는 함수의 개념을 통해서 원하는 html 코드를 묶어서 가져올 수 있음을 말한다.
2022년 6월 27일
6.[React]_React Element + Component

이런 객체를 리액트 엘리먼트라고 부르는데요.이 리액트 엘리먼트를 ReactDOM.render 함수의 아규먼트로 전달하게 되면, 리액트가 객체 형태의 값을 해석해서 HTML 형태로 브라우저에 띄워주는 것이죠.리액트 엘리먼트는 리액트로 화면을 그려내는데 가장 기본적인 요소
2022년 6월 28일
7.[React]_Props

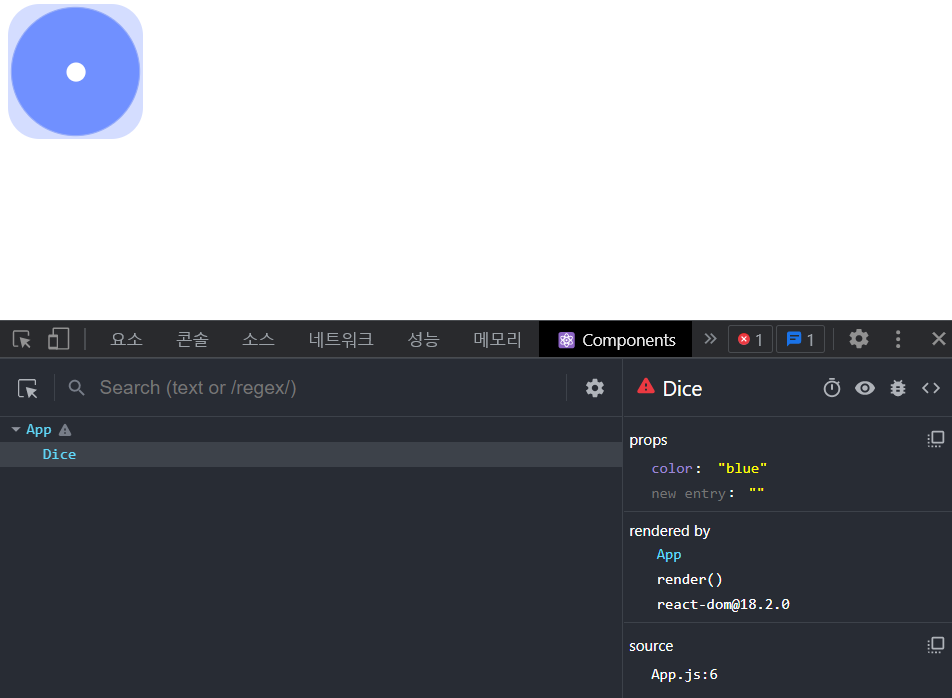
html의 Attribute랑 똑같은 개념이라고 생각하면 됨추가로 컴포넌트 브라우저 화면에서 color 나 num 을 수정해도 결과값이 변경되니까 테스트용으로 참고하면 될 것 같다.
2022년 6월 28일
8.[React]_attribute 대신 children

결론은 children을 쓰는게 편하다.!!!
2022년 6월 29일
9.[React]_Props + Children 정리

JSX 문법에서 컴포넌트를 작성할 때 컴포넌트에도 속성을 지정할 수 있는데요. 리액트에서 이렇게 컴포넌트에 지정한 속성들을 Props라고 부릅니다.Props는 Properties의 약자인데요. 컴포넌트에 속성을 지정해주면 각 속성이 하나의 객체로 모여서 컴포넌트를 정의
2022년 6월 29일
10.[React]_State

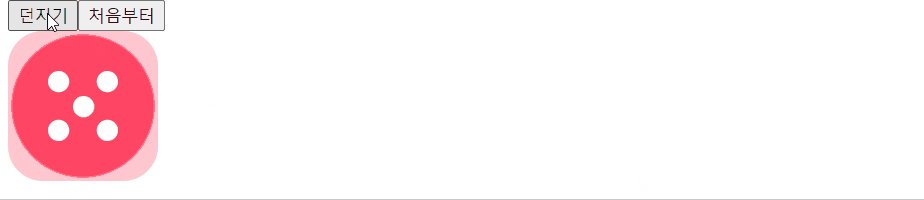
변수 선언과 같은 개념으로 생각하면 된다. 대신 처음에 초기화를 위해서 useState(1)를 사용해주어야 하고, state의 값을 바꾸기 위해서는 setState를 통해서 값을 바꿔야한다. 보통 App.js 파일에서 시작하고, App.js에서 HTML 태그에 prop
2022년 6월 30일