grid
- 행과 열을 구분하는 데 있어서 추가 개발 없이 css로 2차원 레이아웃을 설계할 수 있다.
- 고정 크기를 가지는 요소들을 넓이에 유연하게 사용할 수 있다.
- 깔끔한 레이아웃을 외부의 도움없이 구현이 가능하다.
- 해당 부모 컨테이너를 그리드를 사용하는 것으로 설정한다..
grid: 블록 레벨의 그리드를 생성한다.
inline-grid: 인라인 레벨의 그리드를 생성한다.
grid 공간
grid-template-row | grid-template-column
grid의 스타일이 row인지 columne인지 정한다.
값은 트랙 크기를 말하고, 그 사이 공간은grid선을 나타낸다.
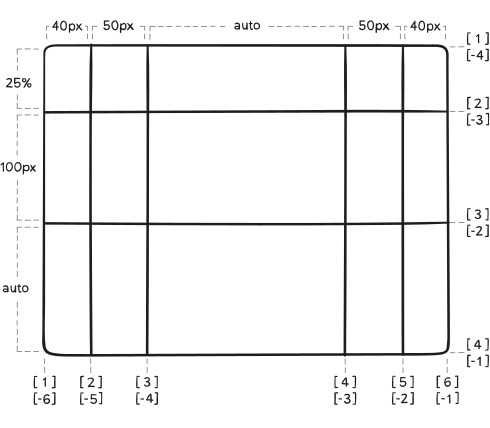
grid 선의 이름을 빈 공간을 두면, 양수와 음수가 자동적으로 생성된다..container{ grid-template-columns : 40px 50px auto 50px 40px; grid-template-rows : 25% 100px auto; }

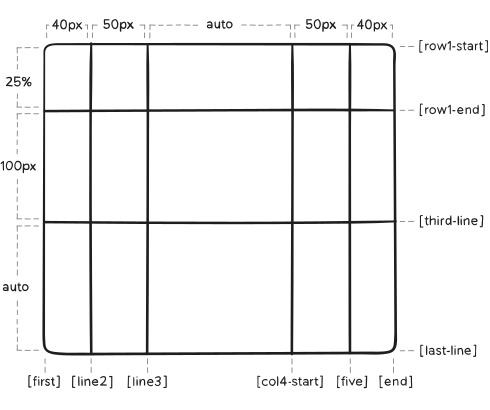
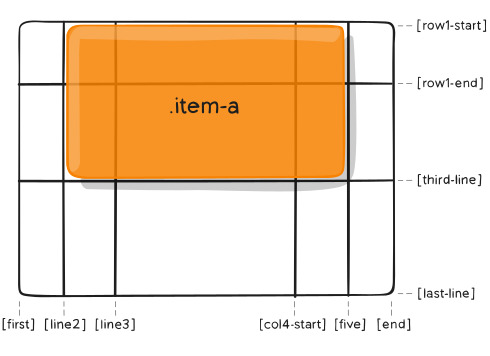
- 명시적으로 이름을 지어 줄 수 있다.
→ [ ] 대괄호를 사용해서 지정.
→ 하나 이상의 이름을 가질 수 있음.
.container{
grid-template-columns : [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows : [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
repeat()
→ 반복되는 부분은 간소화 할 수 있다.
.container{
grid-template-columns : repeat(3,20px,[col-name]);
/*동일한 코드*/
grid-template-columns : 20px [col-name] 20px [col-name] 20px [col-name];
}
///////////////////////////////////////////////////////////
.container{
grid-template-columns : repeat(4, 10px 5px);
/*동일한 코드*/
grid-template-columns : 10px 5px 10px 5px;
}fr 단위
→ 전체의 길이에서 여유 공간의 일부를 사용할 수 있다.
/전체 공간에 1/3씩 나눠서 쓰는 방식/
.contaier{
grid-template-columns : 1fr 1fr 1fr;
}
/50px를 제외한 여유공간을 나눠서 사용하는 방식/
.contaier{
grid-template-columns : 1fr 50px 1fr 1fr;
}
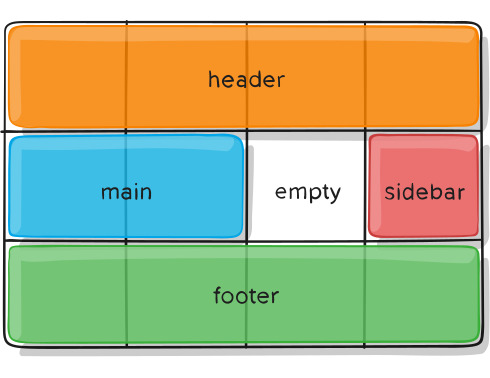
grid-template-area
→ grid-area로grid-area로 지정한 이름으로 위치를 마음대로 정할 수 있다.
마침표는 빈 셀을 의미한다.
그리드의 격자형태를 기준으로 위에서부터 채워진다.
.a{
grid-area : header;
}
.b{
grid-area : main;
}
.c{
grid-area : sidebar
}
.d{
grid-area : footer;
}
.container{
display : grid;
grid-template-columns : 50px 50px 50px 50px;
grid-template-auto : auto;
grid-template-areas :
"header header header header"
"main main . sidebar"
"footer footer footer footer"
}
grid-template
축약 사용 법
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
/*동일한 코드*/
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}grid-auto-columns | grid-auto-rows
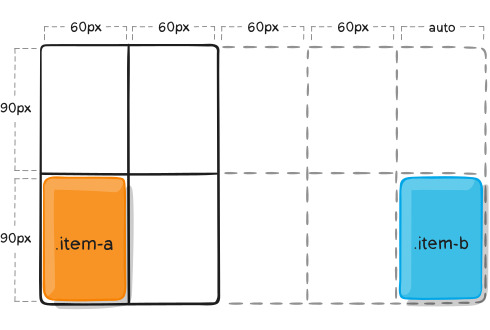
- 2x2 레이아웃을 설정하고 (4, 1)에 아이템을 지정하게 될 때
→ 즉 지정한 레이아웃을 벗어나게 될 경우 지정하지 않은 간격은 0으로 설정된다. - 이 상황을 해결하기 위해서 사용.
→ 지정한 간격만큼 암시적으로 늘어난다.
.container {
grid-auto-columns: 60px;
}
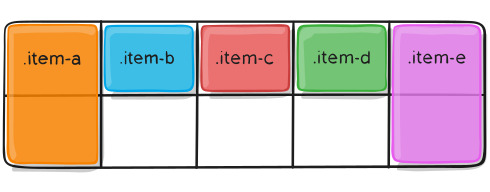
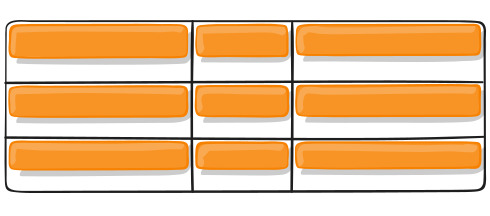
grid-auto-flow
→ 그리드에 배치를 할 때, 명시적으로 배치한 것을 제외, 자동으로 배치해준다.
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
/* 1번 이미지 */
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
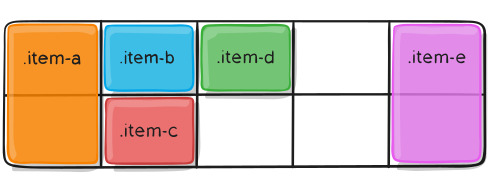
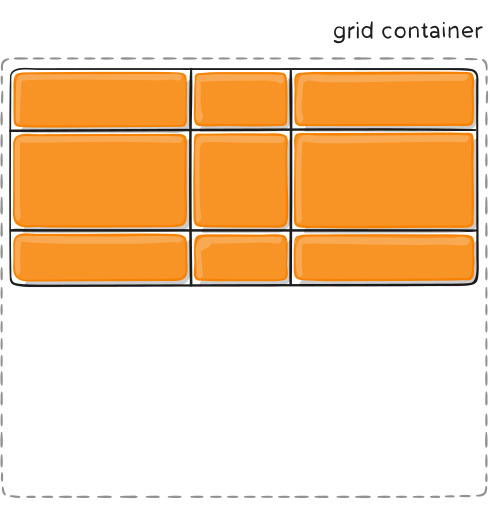
/* 2번 이미지 */
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}1번 이미지

2번 이미지

자식 아이템 일괄 정렬
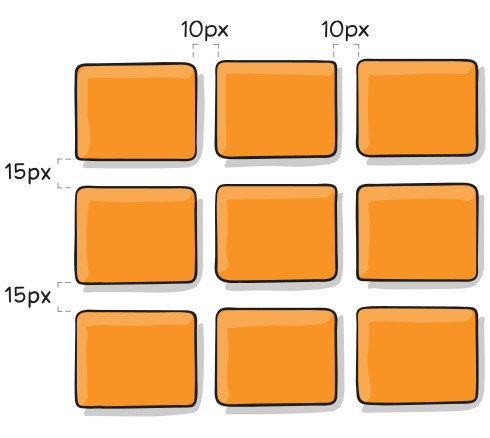
grid-column-gap , grid-row-gap
그리드 선의 크기를 정한다. 즉 열과 행 사이의 간격을 정한다고 생각하면 된다.
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
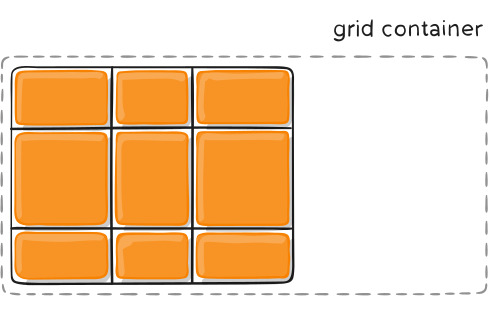
justify-items
인라인 컬럼 축을 기준으로 그리드 자식 아이템들을 정렬한다.
.container {
justify-items: start;
/* end | center | stretch */
}
align-items
인라인 로우 축을 기준으로 그리드 자식 아이템들을 정렬한다.
.container {
align-items: start;
/ end | center | stretch /
}

place-items
→ align-items + justify-items 축약 설정
.container {
place-items: start / end
/* end | center | stretch */
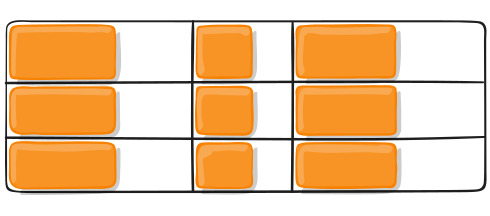
}justify-content
부모 컨테이너의 크기에 상관없이 아이템 크기만큼 레이아웃을 잡고 싶을 때.
컬럼 축을 기준으로
.container {
justify-content: start;
/* end | center | stretch | space-around | space-between | space-evenly */
}
align-content
부모 컨테이너 크기에 상관없이 아이템 크기만큼 레이아웃을 잡고 싶을 때
로우 축을 기준으로
.container {
align-content: start;
}
place-content
→ 축약 설정
Grid Items (자식) 관점
grid-column-start, grid-column-end, grid-row-start, grid-column-end
특정 그리드 선을 기준으로 아이템을 배치한다.
항목을 겹칠 수 있으며, z-index로 컨트롤할 수 있다.
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}
/* 축약 */
.item-a {
grid-column: 2 / five;
grid-row: row1-start / 3;
}
grid-area
→ grid-template-areas를 통해 지정한, 템플릿에 배치할 수 있다.
.item-d {
grid-area: header;
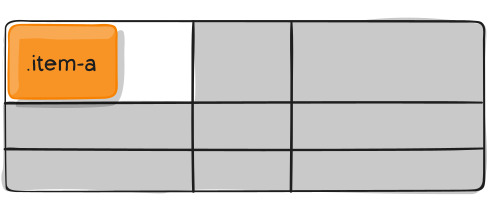
}justify-self
→ 아이템 자기 자신의 위치를 컬럼 기준으로 정렬
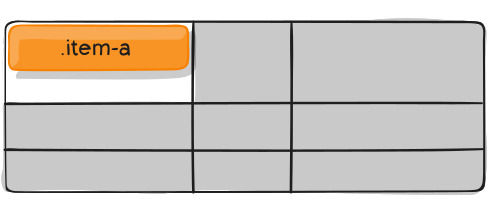
align-self
→ 아이템 자기 자신의 위치를 로우 기준으로 정렬
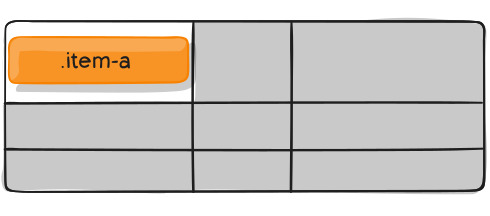
place-self
→ 축약 설정 가능, 1번째 align-self 2번째 justify-self
/* 1번 이미지 */
.item-a {
justify-self: start;
/* end | center | stretch */
}
/* 2번 이미지 */
.item-a {
align-self: start;
/* end | center | stretch */
}
/* 3번 이미지 */
.item-a {
place-self: center stretch;
}1번 이미지

2번 이미지

3번 이미지

참고자료
A Complete Guide to Grid | CSS-Tricks
https://css-tricks.com/snippets/css/complete-guide-grid/
div{
display: grid;
grid-template-rows: 400px 500px;
grid-template-columns: repeat(3, 200px);
gap: 0 40px;
}컨테이너에 위와 같이 작성한다.
grid-template-rows: 400px 500px;는 ↕가 위쪽부터 400px, 500px의 크기를 차지하는 row를 작성한다.
grid-template-columns: repeat(3, 200px);는 ↔ 왼쪽부터 200px의 3번 반복의 크기를 차지하는 columns을 작성한다. 200px, 200px, 200px로도 작성할 수 있다.
값을 :auto로 지정하면 화면 크기를 전부 채울 수 있도록 지정된다.
👉 width가 1200이고 200px auto;로 작성된다면 auto의 값은 1000px이다.
값을 :숫자fr로 지정하면 화면 크기를 해당 비율로 채울 수 있도록 지정된다.
👉 width가 1200이고 200px 2fr 1fr 1fr;로 작성된다면 200px 500px 250px 250px;로 작성한 것과 똑같이 적용된다.
❕ 요소값을 작성한 횟수만큼의 행과 열이 작성된다.
gab
gap: 0 40px;은 ↕0px, ↔40px의 간격을 준다.
padding이 아니므로 box-sizing:border-box의 영향을 받지 않는다.
컨테이너에 작성한다.
grid-row, grid-column
grid-column: 1 / 3;
grid-row: -1 / -3;
grid의 영향을 받는 아이템에 위와 같은 grid-column / grid-row를 사용하면 해당 grid 줄 중 어디서부터 어디까지를 차지할 것인지 지정할 수 있다.
왼쪽, 위에서부터 1 ~ n
오른쪽, 아래에서부터 -1 ~ -n 까지의 숫자로 지정된다.
개발자 도구를 이용하여 직접 숫자를 확인해 볼 수도 있다.
grid-column: 1 / span 2;와 같이 시작한 1에서부터 2만큼 띄워진 값을 차지할 것이라 지정할 수도 있다. 👉예시의 경우, grid-column: 1 /3 ;과 동일한 값이 적용된다.
속기법
grid-area: grid-row-strat / grid-column-start / grid-row-end / grid-column-end ; 로 작성할 수도 있다.
grid-area: 1 / 1 / 3 / 2 ; 와 같은 식이다.
grid-template-areas, grid-area
컨테이너에 grid-template-areas로 위치를 지정하고
아이템에 grid-area로 이름을 지정하면
지정한 위치만큼 해당 아이템이 크기를 차지할 수 있다.
❗ 주의;
ㅁ 형태로의 지정만 가능하고, 위의 main과 같은 ㄴ, ㄱ 등의 형태는 적용되지 않는다.
grid 여백
flex와 유사한 속성을 사용한다.
align-content : (컨테이너를 기준으로) 세로 정렬
justify-content : (컨테이너를 기준으로) 가로 정렬
align-items : (아이템을 기준으로) 세로 정렬
justify-items : (아이템을 기준으로) 세로 정렬

