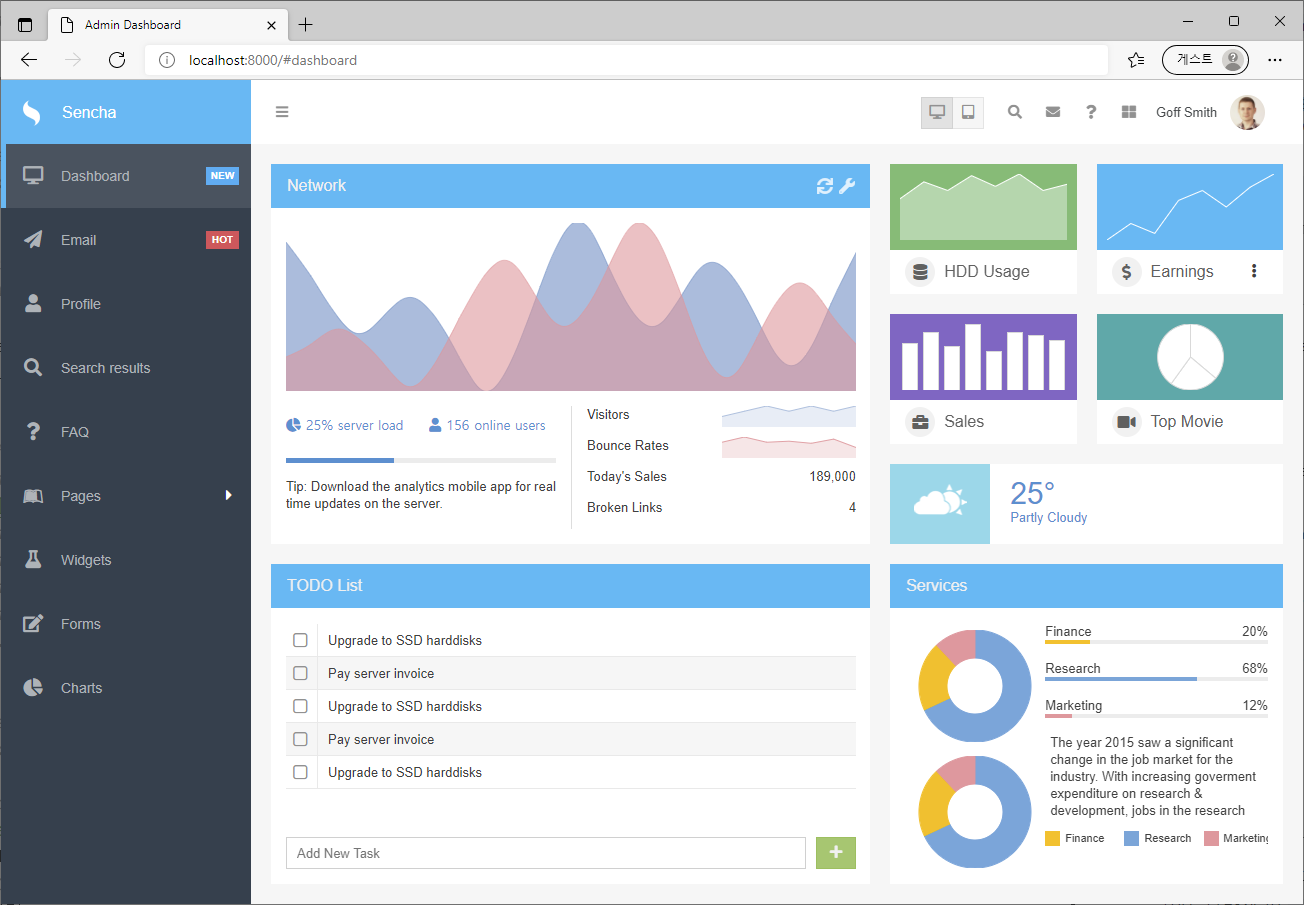
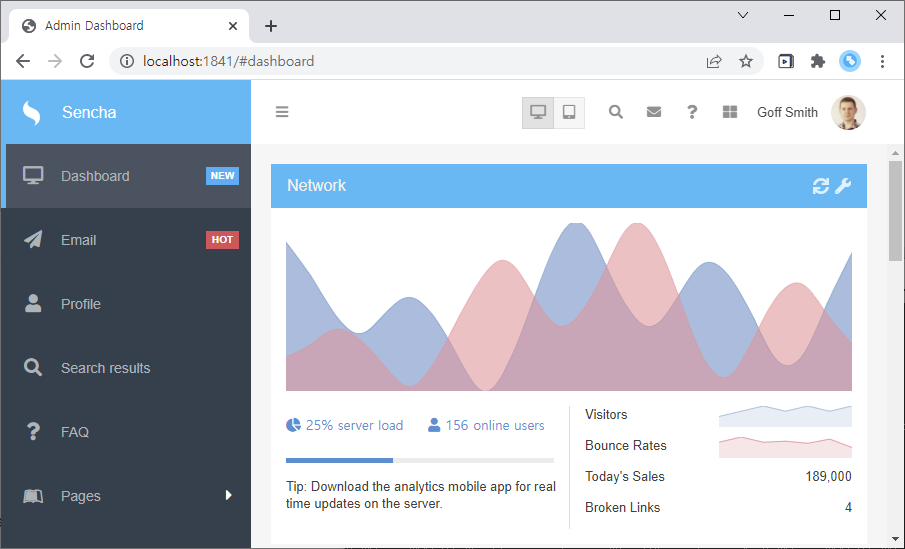
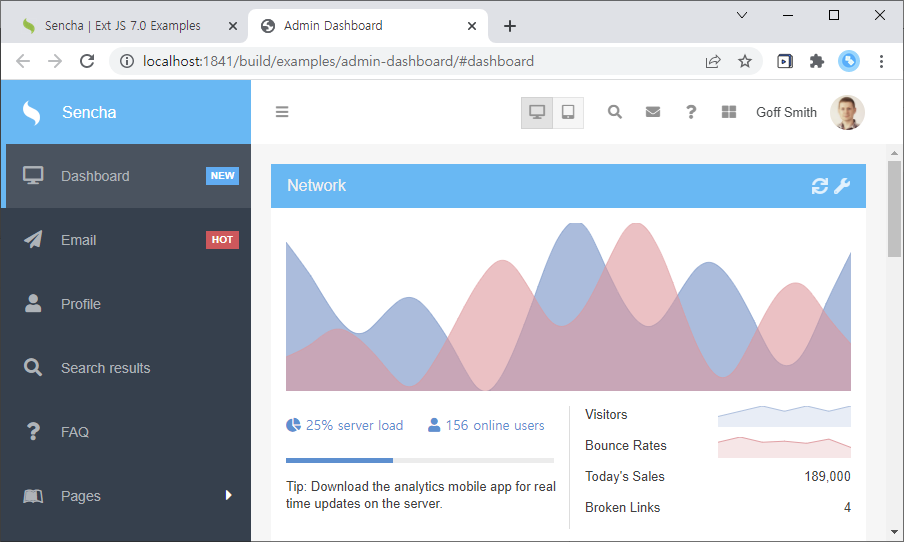
demo: https://examples.sencha.com/extjs/6.0.0/examples/admin-dashboard/#dashboard
방법1 - 성공 😆
참고: https://www.jianshu.com/p/9b2c2195929b
- SenchaApp 생성
[cmd]sencha -sdk C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0 generate app -s C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard LlegAdmin C:\Users\MS.Kim\eclipse-workspace\test1
[cmd]cd C:\Users\MS.Kim\eclipse-workspace\test1
[cmd]sencha app watch

test1\app.json코드 수정
"output": {
//"base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",
"base": "${workspace.build.dir}/${build.environment}/${app.name}/${build.id}",
방법2 - 성공 😆
참고: https://skydev.tistory.com/entry/extjs-6%EC%97%90%EC%84%9C-admin-dashboard-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
-
SenchaApp 생성
[cmd]cd C:\Users\MS.Kim\eclipse-workspace\test2
[cmd]sencha -sdk C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0 generate app -s C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard Admin ./ --classic
[cmd]sencha -sdk C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0 generate app -s C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard LlegAdmin ./ --classic -
test2\app.json코드 수정
"output": {
//"base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",
"base": "${workspace.build.dir}/${build.environment}/${app.name}/${build.id}",똑같이 따라해도 안될때가 있다? 😅
- [cmd]
sencha -sdk C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0 generate app Admin C:\Users\MS.Kim\eclipse-workspace\test3 - [윈도우탐색기]
C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard\app\model복사
C:\Users\MS.Kim\eclipse-workspace\test3\app\model붙여넣기
C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard\app\view복사
C:\Users\MS.Kim\eclipse-workspace\test3\app\view붙여넣기
- 2-1. [cmd]
cd C:\Users\MS.Kim\eclipse-workspace\test3->sencha app watch

test3\app.json코드수정
"output": {
//"base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",
"base": "${workspace.build.dir}/${build.environment}/${app.name}/${build.id}",- 3-1. [cmd]
cd C:\Users\MS.Kim\eclipse-workspace\test3->sencha app watch

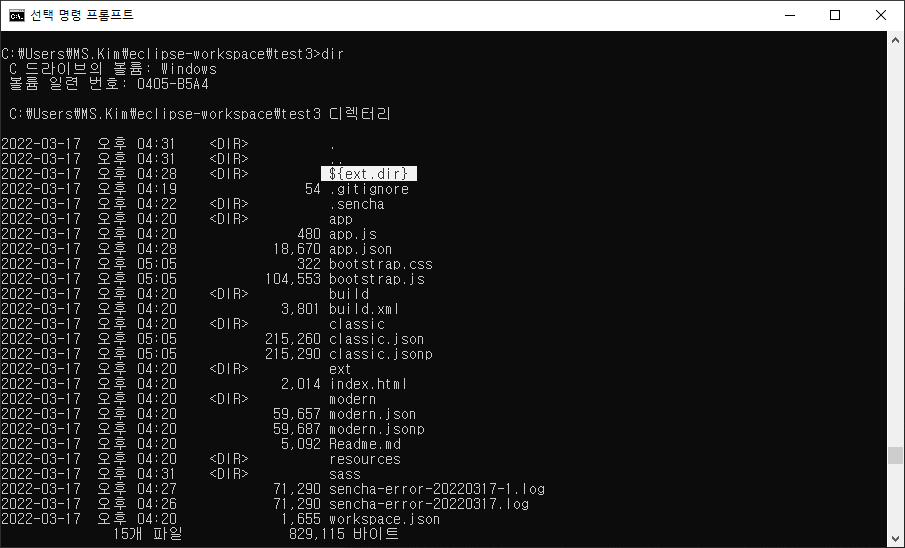
- 3-2. [cmd]
dir
:${ext.dir}새로 생김

\saas추가
[윈도우탐색기]C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard\sass복사\test3붙여넣기- [cmd]
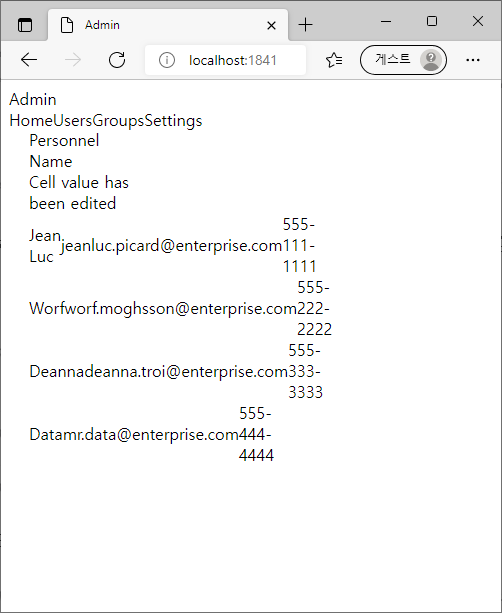
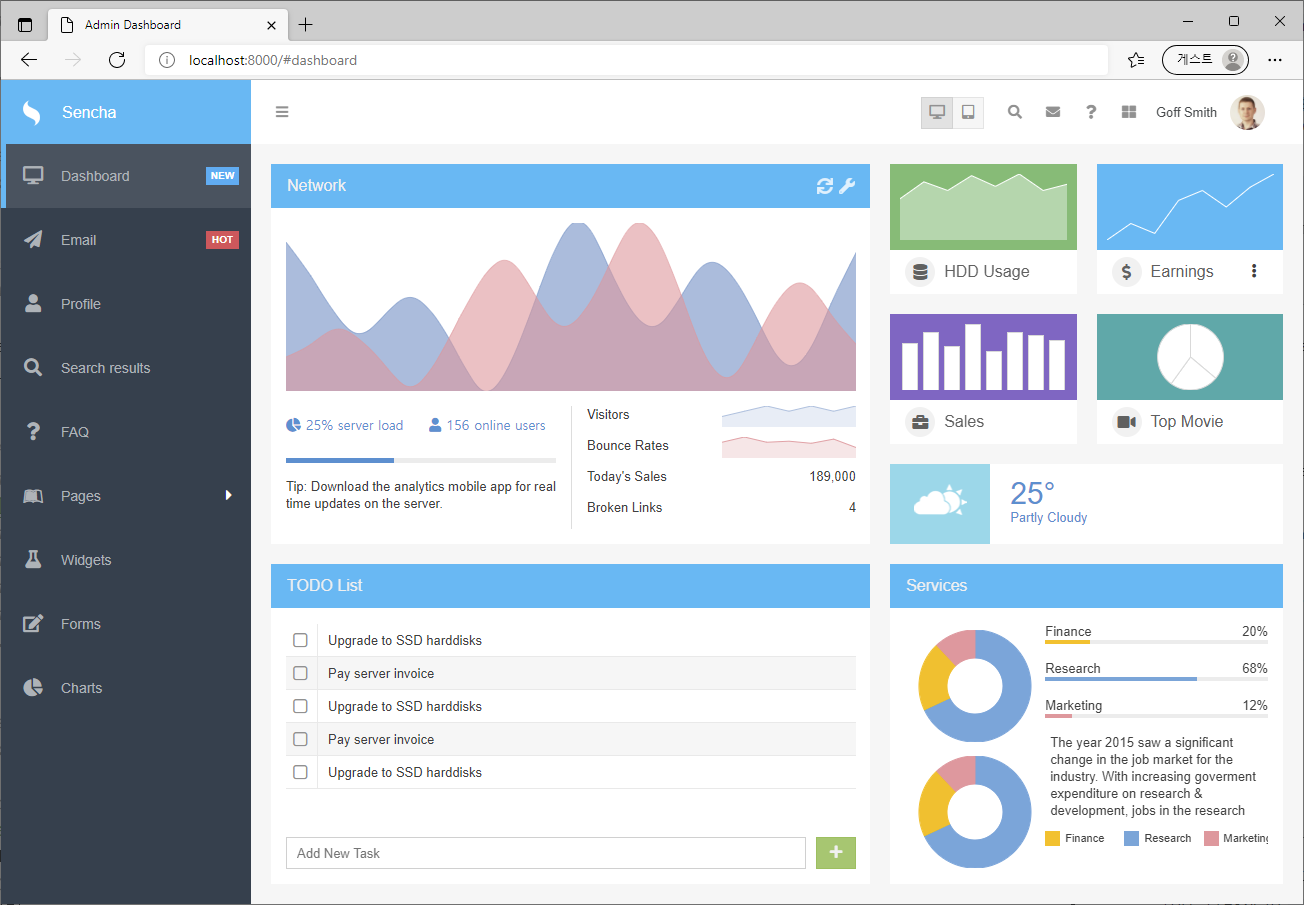
sencha fs web -port 8000 start -map C:\Users\MS.Kim\eclipse-workspace\test3
[chrome]localhost:8000

+도중에 발생한 문제
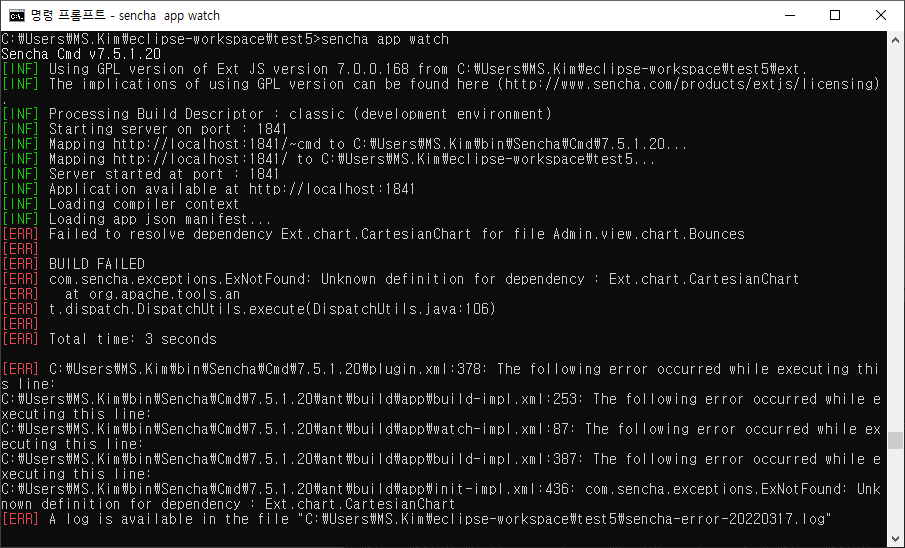
[cmd] cd C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0\templates\admin-dashboard
[cmd] sencha app watch


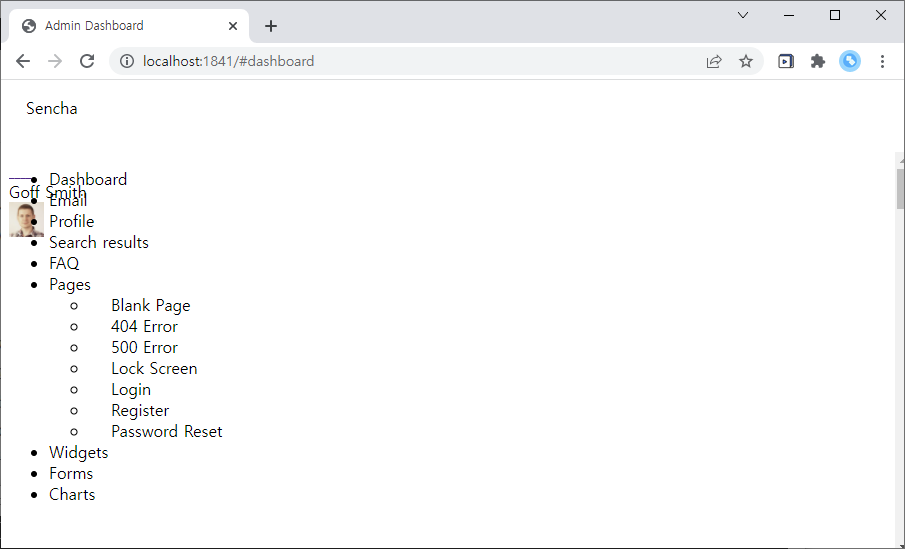
열고 난 후로 다른 SenchaApp을 실행할 때,
주소창에 localhost:1841만 입력해도 localhost:1841/build/examples/이 자동완성된다

chrome 검색어 및 URL 자동 완성 해제 했는데도 여전히 안된다 아오 열불나 일단은 edge 쓰는중