참고: https://www.sencha.com/blog/visualizing-geospatial-data-using-ext-js-and-google-maps/
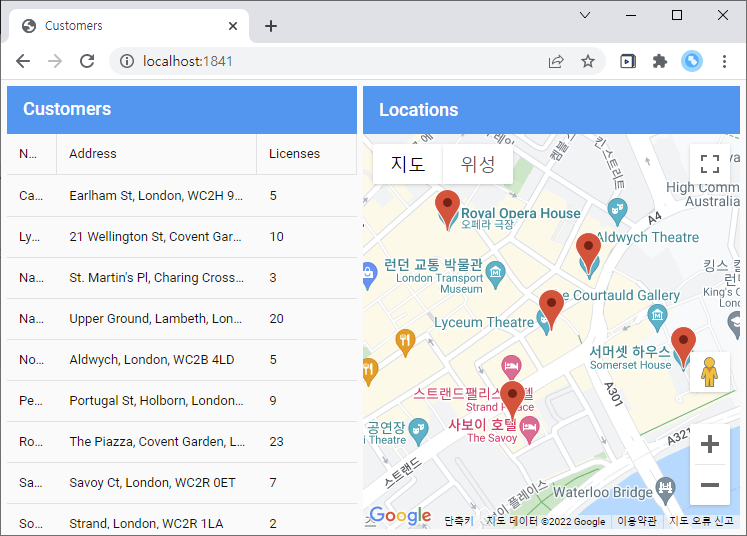
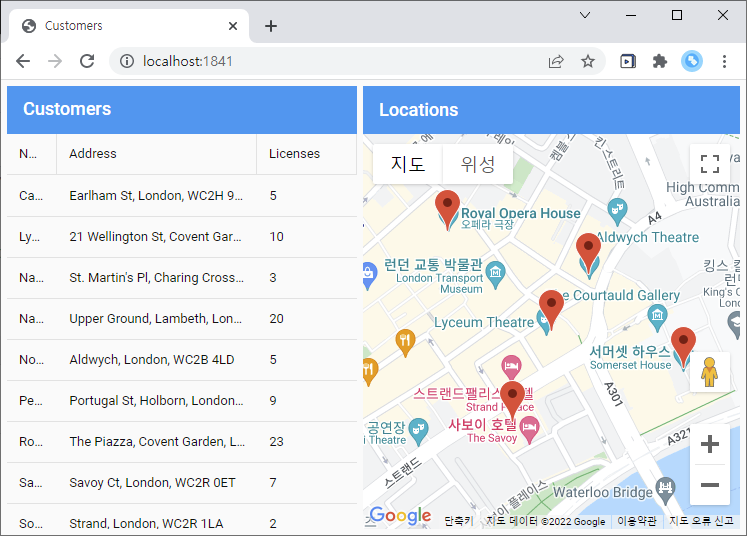
데모: https://se.sencha.com/examples/CustomersMap/
- SenchaApp 생성
[cmd]sencha -sdk C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0 generate app MyApp C:\Users\MS.Kim\eclipse-workspace\googlemap - github 코드 다운
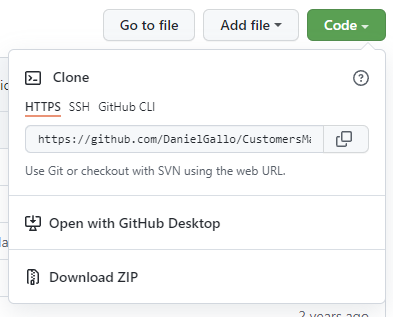
https://github.com/DanielGallo/CustomersMapApp
초록색 Code-Download ZIP

- 구글 API key 생성
https://developers.google.com/maps/documentation/javascript/get-api-key

- SenchApp 수정
[파일탐색기]
2. gihub zip 압축 푼 폴더복사
C:\Users\MS.Kim\eclipse-workspace\googlemap에 붙여넣기-대상 폴더의 파일 덮어쓰기(R)
[통합개발환경(IDE)=Visual Studio Code/Eclipse]
C:\Users\MS.Kim\eclipse-workspace\googlemap\app.json열기
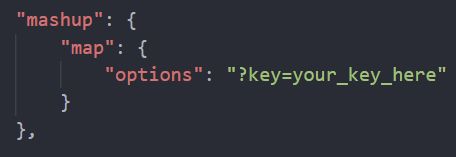
your_key_here찾기->3. 구글 API 발급받은 key로 변경

"mashup": {
"map": {
"options": "?key=your_key_here"
}
},"mashup": {
"map": {
"options": "?key=ABCDEFG"
}
},- 실행
[cmd]cd C:\Users\MS.Kim\eclipse-workspace\googlemap
[cmd]sencha app watch
[chrome]localhost:1841