- 개발환경 설치
- Eclipse 압축풀기+설치 (or eGovFrame 3.8 압축풀기)
https://eclipse.org/downloads/
(or https://www.egovframe.go.kr/home/sub.do?menuNo=41) - Java 1.8 설치
https://www.oracle.com/kr/java/technologies/javase/javase8-archive-downloads.html - (Tomcat 8.0 압축풀기)
https://tomcat.apache.org/download-80.cgi - Sencha sdk=GPL 압축풀기 경로
https://www.sencha.com/legal/GPL/ - Sencha cmd 압축풀기+설치
https://www.sencha.com/products/extjs/cmd-download/
-
프로젝트 생성
1) [eclipse] new-Web-Dynamic Web Project 생성
2) WebContent 폴더 하위에 SenchaApp 폴더 생성
3) [cmd] sencha -sdk (ExtJS gpl 압축 푼 경로) generate app (프로젝트 이름) (프로젝트 생성할 폴더 경로)
예)sencha -sdk C:\Users\MS.Kim\Downloads\program\ext-7.0.0-gpl\ext-7.0.0 generate app StartApp C:\Users\MS.Kim\eclipse-workspace\ExtJS-Sample -
작업
- classic 디렉토리: extjs component(web)와 관련된 디렉토리
- modern 디렉토리: sencha touch component(mobile)와 관련된 디렉토리
+html 작업: https://mjn5027.tistory.com/59
[eclipse]
SenchaApp/classic/src/view/main/Main.js
/**
* This class is the main view for the application. It is specified in app.js as the
* "mainView" property. That setting automatically applies the "viewport"
* plugin causing this view to become the body element (i.e., the viewport).
*
* TODO - Replace this content of this view to suite the needs of your application.
*/
Ext.define('StartApp.view.main.Main', {
extend: 'Ext.tab.Panel',
xtype: 'app-main',
requires: [
'Ext.plugin.Viewport',
'Ext.window.MessageBox',
'StartApp.view.main.MainController',
'StartApp.view.main.MainModel',
'StartApp.view.main.List'
],
controller: 'main',
viewModel: 'main',
ui: 'navigation',
tabBarHeaderPosition: 1,
titleRotation: 0,
tabRotation: 0,
header: {
layout: {
align: 'stretchmax'
},
title: {
bind: {
text: '{name}'
},
flex: 0
},
iconCls: 'fa-th-list'
},
tabBar: {
flex: 1,
layout: {
align: 'stretch',
overflowHandler: 'none'
}
},
responsiveConfig: {
tall: {
headerPosition: 'top'
},
wide: {
headerPosition: 'left'
}
},
defaults: {
bodyPadding: 20,
tabConfig: {
responsiveConfig: {
wide: {
iconAlign: 'left',
textAlign: 'left'
},
tall: {
iconAlign: 'top',
textAlign: 'center',
width: 120
}
}
}
},
items: [{
title: 'Home',
iconCls: 'fa-home',
// The following grid shares a store with the classic version's grid as well!
items: [{
xtype: 'mainlist'
}]
}, {
title: 'Users',
iconCls: 'fa-user',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Groups',
iconCls: 'fa-users',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Settings',
iconCls: 'fa-cog',
bind: {
html: '{loremIpsum}'
}
},{
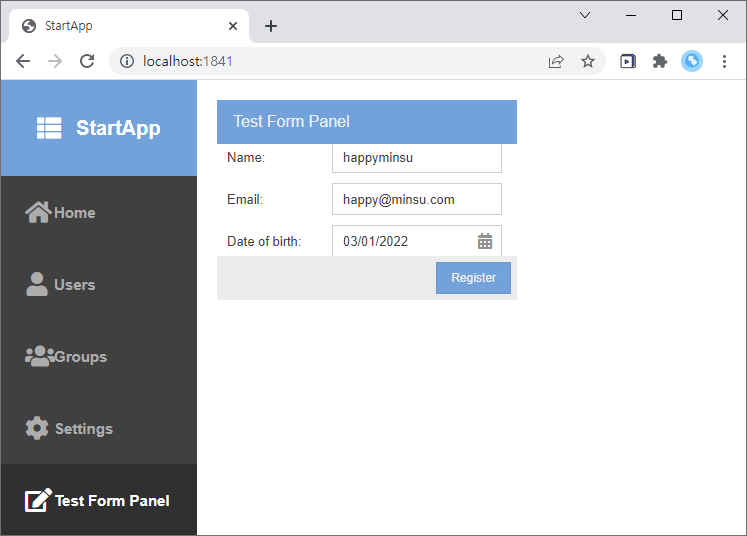
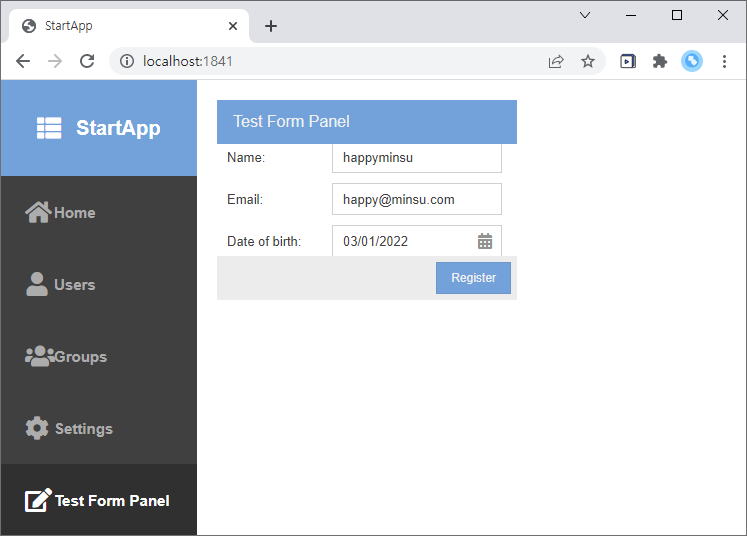
title: 'Test Form Panel',
iconCls: 'fa-edit',
items: [
{
xtype: 'testform'
}
]
}]
});
SenchaApp/classic/src/view/main/Form.js
Ext.define('SenchaApp.view.main.Form', {
extend: 'Ext.form.Panel',
xtype: 'testform',
title: 'Test Form Panel',
height: 200,
width: 300,
bodyPadding: 10,
defaultType: 'textfield',
viewModel: {
type: 'formviewmodel'
},
controller: 'formcontroller',
items : [
{
fieldLabel : 'Name',
name : 'name'
},{
fieldLabel : 'Email',
name : 'email'
},{
xtype:'datefield',
fieldLabel : 'Date of birth',
name : 'date'
},{
xtype: 'combobox',
bind: {
store: '{getPhoneNumber}'
},
fieldLabel: 'Phone',
valueField: 'abbr',
name: 'phone',
displayFiled: 'phone',
typeAhead: true,
queryMode: 'local',
emptyText: 'Select a phone...',
}
],
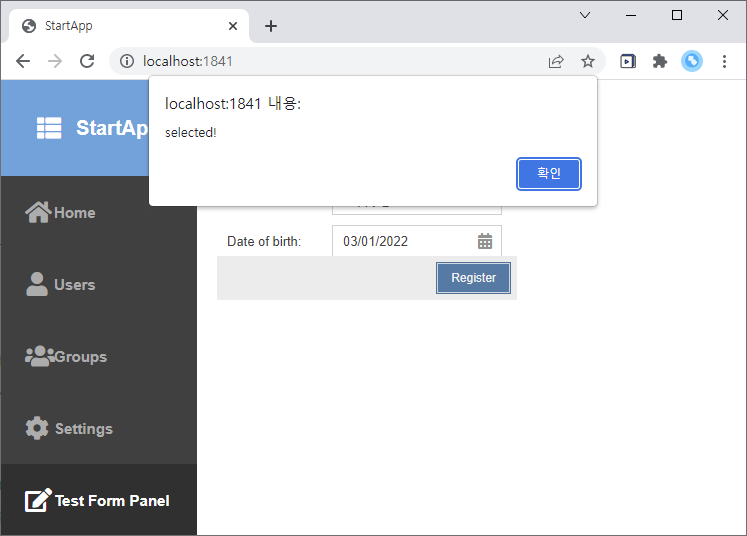
buttons: [{
text: 'Register',
disabled: true,
formBind: true,
listeners: {
click: 'onItemSelected'
}
}],
listeners: {
select: 'onItemSelected'
}
});SenchaApp/classic/src/view/FormViewModel.js
Ext.define('SenchaApp.view.main.FormViewModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.formviewmodel',
stores: {
getPhoneNumber: {
fields: [
'name', 'email', 'phone'
],
date: [
{name: 'Rafael Nadal', email: "rafaelnadal@happy.com", phone: "010-1111-1111"},
{name: 'Federer', email: "federer@happy.com", phone: "010-2222-2222"},
{name: 'Djokovic', email: "djokovic@happy.com", phone: "010-3333-3333"},
{name: 'Dominic Tim', email: "dominictim@happy.com", phone: "010-4444-4444"}
]
}
}
});SenchaApp/classic/src/view/FormViewController.js
Ext.define('SenchaApp.view.main.FormViewController', {
extend: 'Ext.app.ViewController',
alias: 'controller.formcontroller',
onItemSelected: function(item) {
alert('selected!');
}
});- 실행
[cmd]
sencha app watch
빌드가 되면서 새로 SenchaCMD 구동을 하지 않아도 즉시 적용된 부분이 빌드되어 확인이 가능
(orsencha web start
최종빌드된 상태의 결과만을 볼수 있다. 중간에 소스가 수정이 되어도 적용이 되지 않는다)


+추가 학습자료
강의: https://www.inflearn.com/course/sencha-extjs-6-%EA%B8%B0%EC%B4%88
튜토리얼(공식): https://docs.sencha.com/extjs/6.2.0/index.html
튜토리얼: https://www.tutorialspoint.com/extjs/index.htm
블로그:
https://mongodev.tistory.com/
https://kutar37.tistory.com/category/JavaScript/%20ExtJS
https://prinha.tistory.com/category/Javascript/ExtJS
https://mjn5027.tistory.com/category/Coding%20Story/ExtJS
MVC: https://12bme.tistory.com/218?category=682905