오늘은 Spring Boot에서 폼 데이터를 주고받는 방법을 실습하였다. 폼 데이터를 통해 사용자의 입력을 받고, 이를 컨트롤러에서 처리하는 과정을 단계별로 진행하였다.
1. 입력 폼 만들기 (뷰 생성)
먼저, 사용자로부터 데이터를 입력받을 수 있는 뷰(View)를 생성하였다. 이 뷰는 new.mustache 파일 내에 작성되었으며, HTML 폼을 포함하고 있다.
파일 위치: src/main/resources/templates/articles/new.mustache
<form class="container">
<div class="mb-3">
<label class="form-label">제목</label>
<input type="text" class="form-control">
</div>
<div class="mb-3">
<label class="form-label">내용</label>
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>이 폼은 사용자가 제목과 내용을 입력할 수 있는 두 개의 필드와 제출 버튼을 포함하고 있다.
2. 폼 데이터 전송하기 (뷰에서 컨트롤러로)
작성된 폼 데이터를 서버로 전송하기 위해 action과 method 속성을 추가하였다. action="/articles/create"와 method="post"를 사용하여 데이터를 POST 방식으로 지정된 URL로 전송하도록 설정하였다. 이 과정에서 뷰는 컨트롤러로 데이터를 전송하는 역할을 한다.
파일 위치: src/main/resources/templates/articles/new.mustache
<form class="container" action="/articles/create" method="post">
<div class="mb-3">
<label class="form-label">제목</label>
<input type="text" class="form-control" name="title">
</div>
<div class="mb-3">
<label class="form-label">내용</label>
<textarea class="form-control" rows="3" name="content"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>3. 폼 데이터 받기 (컨트롤러에서 처리)
컨트롤러에서 폼 데이터를 처리하기 위해 PostMapping을 사용하였다. @PostMapping("/articles/create")를 통해 컨트롤러가 뷰에서 전송된 데이터를 받도록 설정하였다. 이때, 폼 데이터는 ArticleForm DTO로 매핑된다.
파일 위치: src/main/java/com/example/firstproject/controller/ArticleController.java
@PostMapping("/articles/create")
public String createArticle(ArticleForm form) {
System.out.println(form.toString());
return "";
}4. DTO로 데이터 받기 (컨트롤러에서 DTO로 매핑)
폼에서 전송된 데이터는 ArticleForm DTO 객체로 전달된다. DTO(Data Transfer Object)는 데이터의 전송을 담당하는 객체로, 폼에서 전송된 title과 content가 이 객체의 필드에 매핑된다. 이 과정에서 컨트롤러는 DTO를 통해 데이터를 받아 처리한다.
파일 위치: src/main/java/com/example/firstproject/dto/ArticleForm.java
public class ArticleForm {
private String title;
private String content;
public ArticleForm(String title, String content) {
this.title = title;
this.content = content;
}
@Override
public String toString() {
return "ArticleForm{" +
"title='" + title + '\'' +
", content='" + content + '\'' +
'}';
}
}5. 입력값 이름 주기 (뷰에서 데이터 매핑 설정)
폼 필드에 name 속성을 추가하여 입력된 데이터가 title과 content로 매핑되도록 하였다. 이는 뷰에서 설정된 값이 컨트롤러에서 올바르게 수신되도록 돕는다.
파일 위치: src/main/resources/templates/articles/new.mustache
<input type="text" class="form-control" name="title">
<textarea class="form-control" rows="3" name="content"></textarea>6. 실습 결과
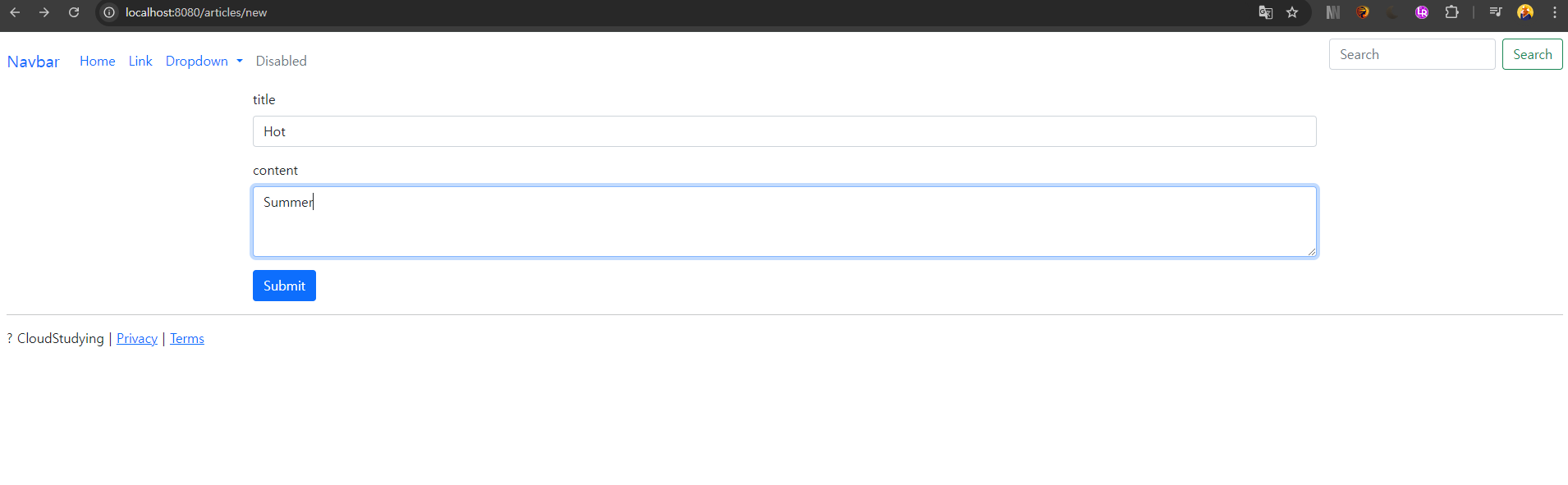
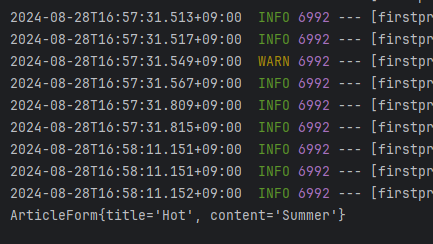
아래는 실습 결과를 보여주는 화면이다. 브라우저에서 입력된 데이터가 서버로 전송되고, 서버에서 해당 데이터를 처리한 로그가 출력되었다.
폼 입력 화면

서버 로그 화면

요약
이번 실습에서는 사용자로부터 폼 데이터를 입력받고 이를 서버에서 처리하는 방법을 학습하였다. 뷰에서는 폼을 통해 데이터를 입력받아 컨트롤러로 전송하며, 컨트롤러는 이 데이터를 DTO로 매핑하여 처리한다. 폼 데이터는 action과 method 속성을 사용하여 서버로 전송되며, 컨트롤러에서는 @PostMapping을 통해 이를 수신한다. 수신된 데이터는 DTO 객체에 매핑되어 서버에서 활용될 수 있다. 이 과정에서 뷰와 컨트롤러 간의 데이터 흐름과 매핑 방법을 명확히 이해하는 것이 중요하다.