이번 포스팅에서는 Spring Boot를 사용해 간단한 웹 애플리케이션을 만드는 과정을 통해 MVC 패턴의 개념을 이해하고, 실제 예제를 구현하는 방법을 다루었다. 프로젝트 설정, MVC 패턴의 이해, 그리고 뷰 템플릿 엔진 활용까지 차근차근 정리해보았다.
1. Spring Boot 프로젝트 만들기
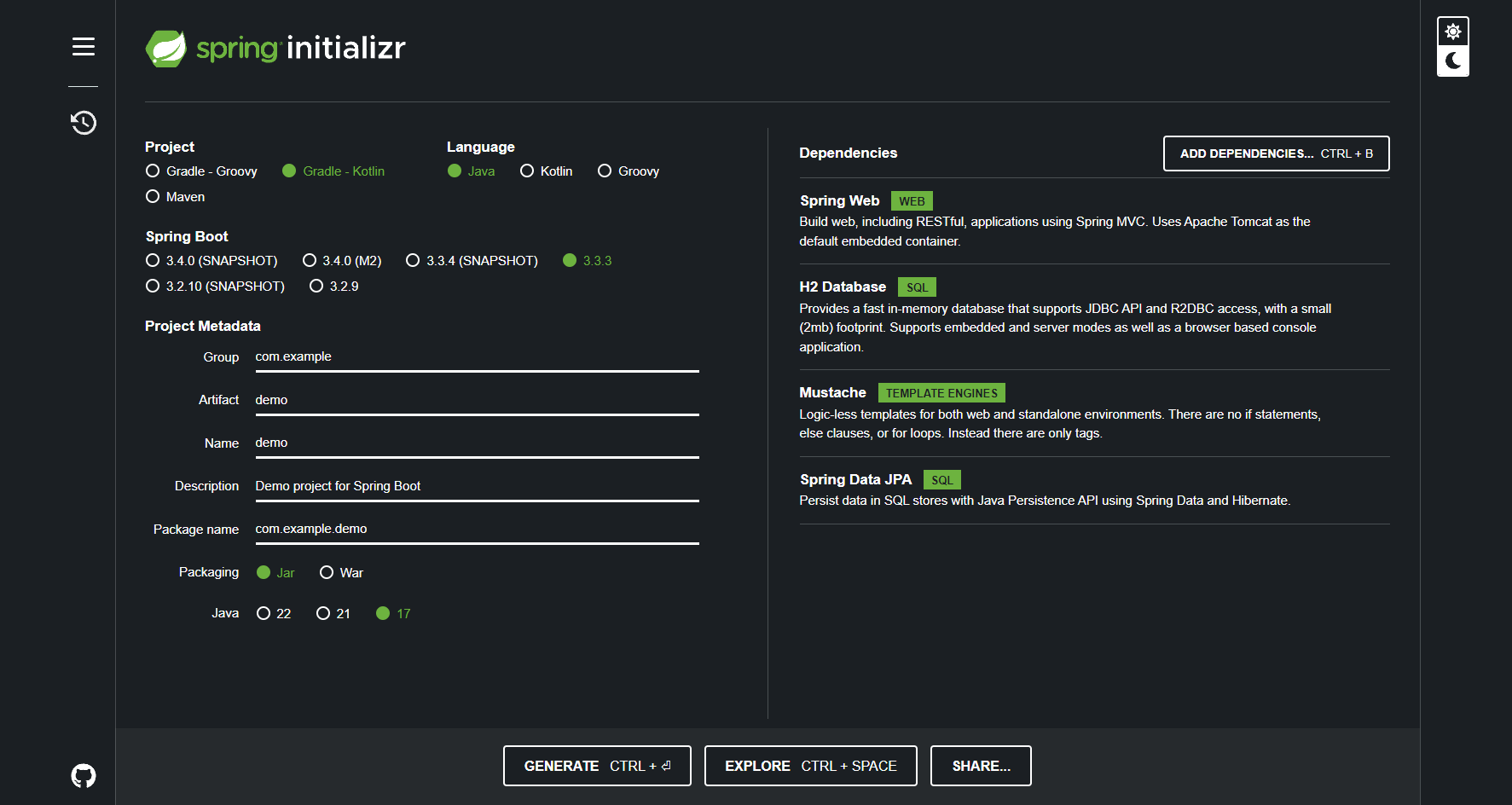
Spring Boot로 웹 애플리케이션을 개발하기 위해 Spring Initializr를 사용하여 프로젝트를 생성했다. Spring Initializr는 필요한 라이브러리를 쉽게 추가하고, 기본 설정이 포함된 프로젝트를 자동으로 생성해주는 유용한 도구다.

프로젝트 생성 시 다음과 같은 의존성을 추가했다:
- Spring Web: 웹 애플리케이션 개발을 위한 필수 모듈이다.
- H2 Database: 가벼운 인메모리 데이터베이스로, 개발 및 테스트 환경에서 주로 사용된다.
- Mustache: 뷰 템플릿 엔진으로, HTML 페이지를 동적으로 생성하는 데 사용된다.
- Spring Data JPA: 데이터베이스와의 상호작용을 돕는 ORM(Object-Relational Mapping) 프레임워크이다.
2. Spring Boot란?
Spring Boot는 복잡한 설정 없이 빠르게 애플리케이션을 개발할 수 있게 해주는 자바 기반의 프레임워크이다. 특히 웹 애플리케이션을 개발할 때 유용하며, 내장 서버를 통해 애플리케이션을 독립적으로 실행할 수 있다. Spring Boot는 기본 설정을 자동으로 처리해주기 때문에 개발자가 비즈니스 로직에 집중할 수 있도록 도와주었다.
3. 웹 서비스 동작 원리와 MVC 패턴
웹 애플리케이션은 클라이언트의 요청을 서버가 받아 처리한 후, 다시 클라이언트에게 응답하는 방식으로 동작한다. 이 과정에서 MVC(Model-View-Controller) 패턴을 사용하면 각 구성 요소의 역할을 명확히 구분하여 코드의 유지보수성을 높일 수 있다.
- Model: 데이터를 관리하고, 이 데이터를 뷰에 전달하는 역할을 한다.
- View: 사용자에게 보여질 화면을 구성하며, HTML과 같은 페이지를 생성한다.
- Controller: 클라이언트의 요청을 받아 처리한 후, 결과를 모델에 전달하고, 이 데이터를 뷰로 보내어 화면에 출력되도록 한다.
이러한 구조를 통해 웹 애플리케이션은 더 효율적이고, 관리하기 쉬운 코드로 작성될 수 있었다.
4. Mustache 템플릿 엔진
Spring Boot에서 뷰 템플릿을 만드는 데 사용한 도구는 Mustache이다. Mustache는 간단하고 가벼운 템플릿 엔진으로, HTML 파일 내에서 동적인 데이터를 삽입할 수 있게 해준다. Mustache 파일은 .mustache 확장자를 사용하며, 이를 활용하기 위해서는 프로젝트에 관련 플러그인을 설치해야 했다.
5. MVC의 역할과 실행 흐름
Mission: 뷰 템플릿 페이지가 출력되기까지 MVC의 역할과 실행 흐름을 설명하시오.
- Controller: 클라이언트로부터 HTTP 요청을 받아 처리했다. 예를 들어,
@GetMapping어노테이션을 사용하여 특정 URL에 대한 요청을 매핑했다. - Model: 요청 처리 과정에서 필요한 데이터를 생성하거나 불러와서, 이 데이터를 뷰로 전달했다.
- View: 모델에서 전달된 데이터를 사용하여 사용자에게 보여질 최종 화면을 렌더링했다.
이러한 MVC의 유기적인 상호작용을 통해, 사용자에게 정확하고 필요한 정보를 제공하는 웹페이지를 만들 수 있었다.
6. 레이아웃 구성과 화면 요소 배치
웹 애플리케이션에서 일관된 디자인을 유지하기 위해 레이아웃 템플릿을 사용하는 것이 중요하다. 레이아웃 템플릿은 헤더, 푸터와 같은 공통 요소를 포함하여 여러 페이지에서 재사용할 수 있도록 구성했다. 이번 실습에서는 이러한 레이아웃 템플릿을 생성하고, 화면 요소를 배치하는 방법을 익혔다.
7. Spring Boot를 활용한 MVC 웹페이지 예제
이제 앞서 배운 개념을 바탕으로 간단한 웹 애플리케이션을 구현해보았다. 이 예제에서는 사용자가 이름을 입력하면, 그 이름을 환영하는 메시지를 출력하는 웹페이지를 만들었다.
1) Controller 생성
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class WelcomeController {
@GetMapping("/")
public String index() {
return "index"; // index.mustache를 반환
}
@GetMapping("/welcome")
public String welcome(@RequestParam(name="name", required=false, defaultValue="Guest") String name, Model model) {
model.addAttribute("name", name); // 모델에 이름 속성을 추가
return "welcome"; // welcome.mustache를 반환
}
}2) View 템플릿 작성
index.mustache:
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Enter your name</h1>
<form action="/welcome" method="get">
<input type="text" name="name" placeholder="Enter your name">
<button type="submit">Submit</button>
</form>
</body>
</html>welcome.mustache:
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome, {{name}}!</h1>
<a href="/">Go back</a>
</body>
</html>3) 애플리케이션 실행
메인 클래스 DemoApplication.java를 실행하여 애플리케이션을 시작했다:
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}4) 애플리케이션 동작 확인
브라우저에서 http://localhost:8080으로 이동하면 이름을 입력할 수 있는 페이지가 표시된다. 이름을 입력하고 "Submit" 버튼을 누르면, 입력한 이름과 함께 환영 메시지가 출력된다.
이번 포스팅에서는 Spring Boot를 활용해 MVC 패턴을 이해하고, 이를 기반으로 간단한 웹 애플리케이션을 구현하는 방법을 배웠다. 이 예제를 통해 Spring Boot와 MVC 패턴의 기본 개념을 확실히 익힐 수 있었다.