인턴하며 작업했던 프로젝트에서 로컬스토리지로 로그인을 사용하였다.
그런데 왜 로컬스토리지를 사용해야 하고, 세션 스토리지와 쿠키와의 차이점이 제대로 기억이 나지 않아 제대로 정리하게 되었다.
Local storage : 데이터 영구 저장 (자동 로그인이 필요한 경우) - window.localStorage로 사용, 암호화 가능
Session storage : 데이터 임시 저장, 브라우저를 껐다 켜면 없어짐 (일회성 로그인, 장바구니 등) - window.sessionStorage로 사용, 암호화 가능
Cookie : 일시적으로 필요한 가벼운 데이터 저장이 필요할 때 (다시보지 않음 등), 암호화 X
| 비교 기준 | Local storage | Session storage | Cookie |
|---|---|---|---|
| 저장 기간 | 영구 | 임시 | 임시 |
| 브라우저 종료 후 접속시 저장 여부 | O | X | X |
| 사용 방법 | window.localStorage | window.sessionStorage | HTTP header에 담아서 |
| 사용하는 경우 | 자동 로그인 | 일회성 로그인, 장바구니 등 | 다시보지 않음 등 |
| 암호화 | 가능 | 가능 | 불가능 |
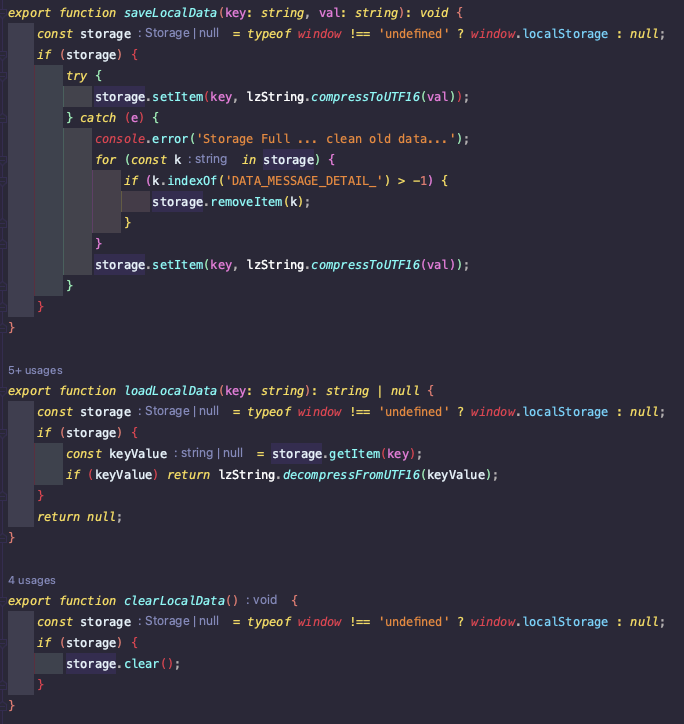
그래서 이런 식으로 함수를 만들어 사용하였다.

이 벨로그 글을 참고하여 공부하였습니다.
https://velog.io/@hs0217/%EC%BF%A0%ED%82%A4-%EB%A1%9C%EC%BB%AC-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%84%B8%EC%85%98-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80
