
모바일에서 지도 기반 서비스를 구현하면서 사용자가 지도를 자유롭게 확대, 축소, 이동할 수 있도록 하는 것은 가장 중요한 기능입니다.
하지만 모바일 환경에서는 지도를 다루는 도중에 화면 자체가 확대/축소되거나, 위아래로 스크롤하면서 브라우저가 새로고침되는 등의 문제가 발생한다는 것을 확인했습니다.
그래서 이 포스팅에서는 제가 겪었던 문제 상황과 이를 어떻게 해결했는지를 작성해보려고 합니다!
🌟 문제 상황
1. 지도를 다룰 때 화면 전체 확대/축소가 발생
- 사용자가 지도를 확대/축소하려고 두 손가락으로 터치를 사용했을 때, 브라우저 화면 전체가 확대/축소되었습니다.
- 지도를 조작하는 것이 목적이었지만, UX적으로 너무 좋지 않다고 판단했습니다.
2. 지도를 이동하려고 할 때 화면 스크롤이 발생
- 사용자가 지도를 드래그하려고 위아래로 터치하고 스크롤하면 브라우저가 새로고침되거나, 화면 자체가 스크롤되어 지도의 이동이 원활하지 않았습니다.
- 특히 iOS에서는 아래로 스크롤 시 바운스 효과와 함께 화면 전체가 움직이는 문제가 있었습니다.

🔨 해결 과정
1️⃣ 사용자의 화면 확대/축소 방지
첫 번째 문제를 해결하기 위해 뷰포트 설정을 변경했습니다. 모바일 화면에서 브라우저가 확대/축소 동작을 하지 못하도록 HTML 메타 태그에 user-scalable=no 옵션을 추가했습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />이 코드를 추가하면 사용자가 브라우저 화면을 핀치 줌으로 확대/축소하는 것을 방지할 수 있습니다.
또한, CSS를 활용해 특정 제스처의 동작을 제한했습니다. 지도의 자유로운 이동을 지원하기 위해 #root 요소에 터치 액션을 제어하는 속성을 추가했습니다.
#root {
touch-action: pan-y;
}touch-action: pan-y: 수직 방향의 드래그 동작만 허용하고, 확대/축소는 비활성화합니다.
이 설정을 통해 지도의 제스처 동작은 활성화되면서도 브라우저 화면의 확대/축소는 비활성화되었습니다.
2️⃣ 스크롤 이동 방지 및 새로고침 방지
다음으로는 사용자가 지도를 드래그하거나 이동할 때 브라우저가 스크롤되어 새로고침되는 문제를 해결했습니다. 이 문제는 브라우저의 오버스크롤 동작과 관련이 있습니다. 이를 해결하기 위해 CSS에서 모든 요소에 대해 overscroll-behavior 속성을 설정했습니다.
* {
overscroll-behavior: none;
overscroll-behavior-y: none;
}overscroll-behavior: none: 사용자의 스크롤 동작이 문서의 바운더리를 넘어서지 않도록 제한합니다.overscroll-behavior-y: none: 세로 방향 스크롤 시 브라우저가 자동으로 스크롤이나 새로고침을 트리거하지 않도록 합니다.
이 속성을 통해 지도의 스크롤 이벤트가 브라우저로 전파되지 않도록 막을 수 있었습니다. 결과적으로 사용자가 지도를 위아래로 이동하더라도 새로고침이 발생하지 않게 되었습니다.
3️⃣ 화면 크기 고정
마지막으로 지도 화면을 전체 화면으로 고정하기 위해 부모 컨테이너와 HTML, Body 요소에 100% 높이와 너비를 설정했습니다. 이를 통해 사용자가 브라우저 창 크기를 조절하더라도 지도 화면이 항상 올바르게 표시되도록 했습니다.
html, body, #root {
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
}이 설정은 지도가 화면 전체를 차지하게 하면서 화면 이동을 막는 데도 큰 도움이 되었습니다.
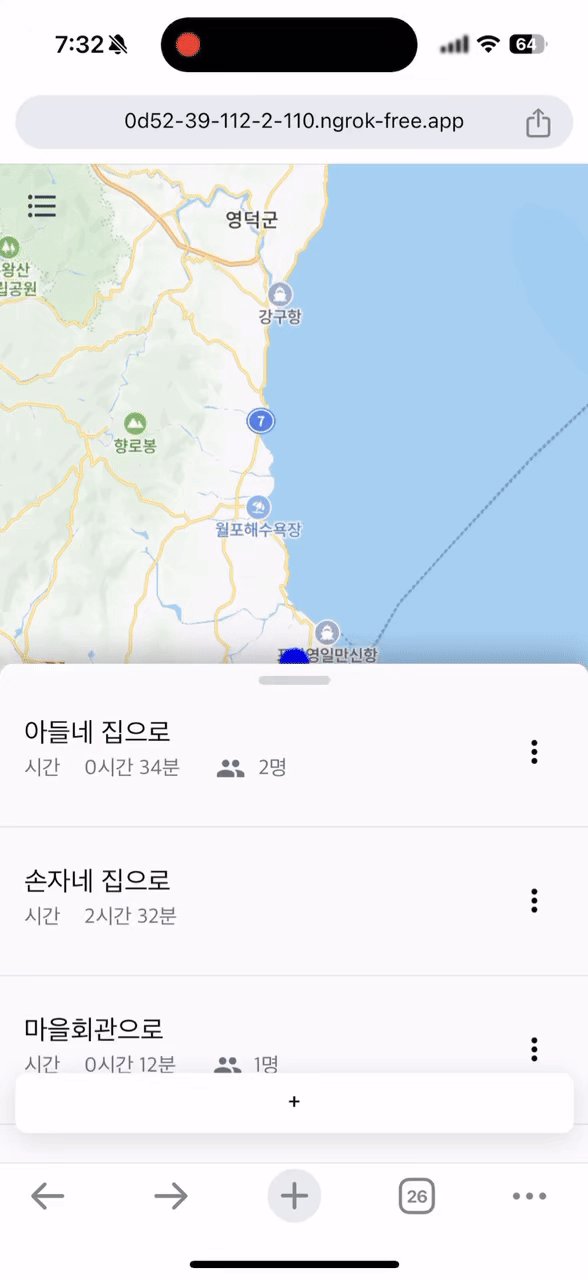
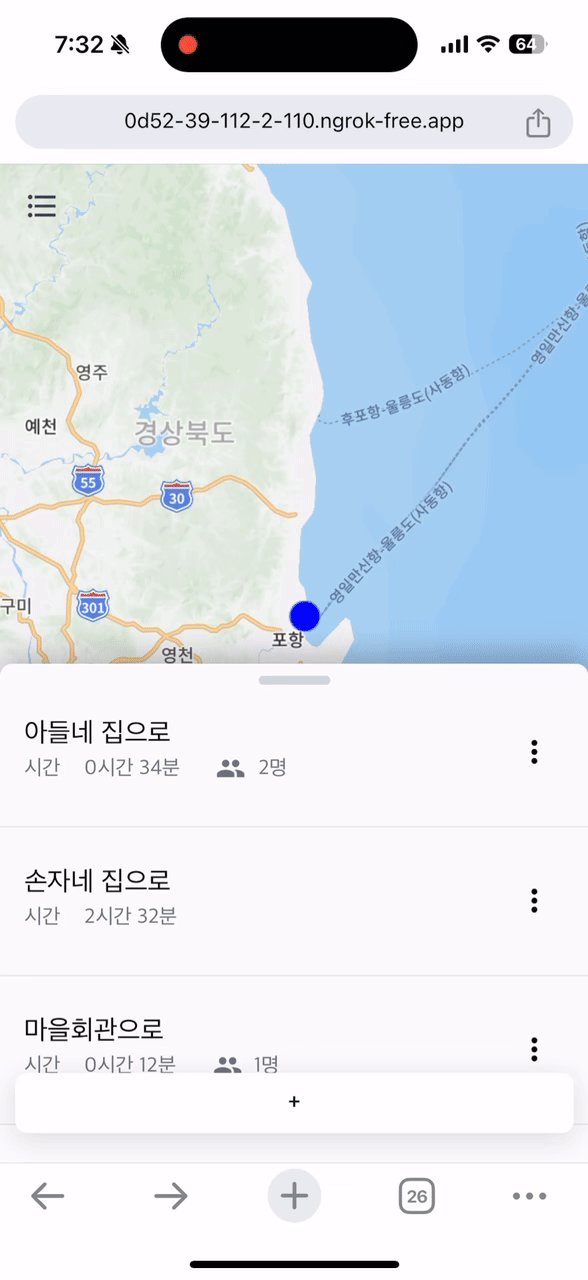
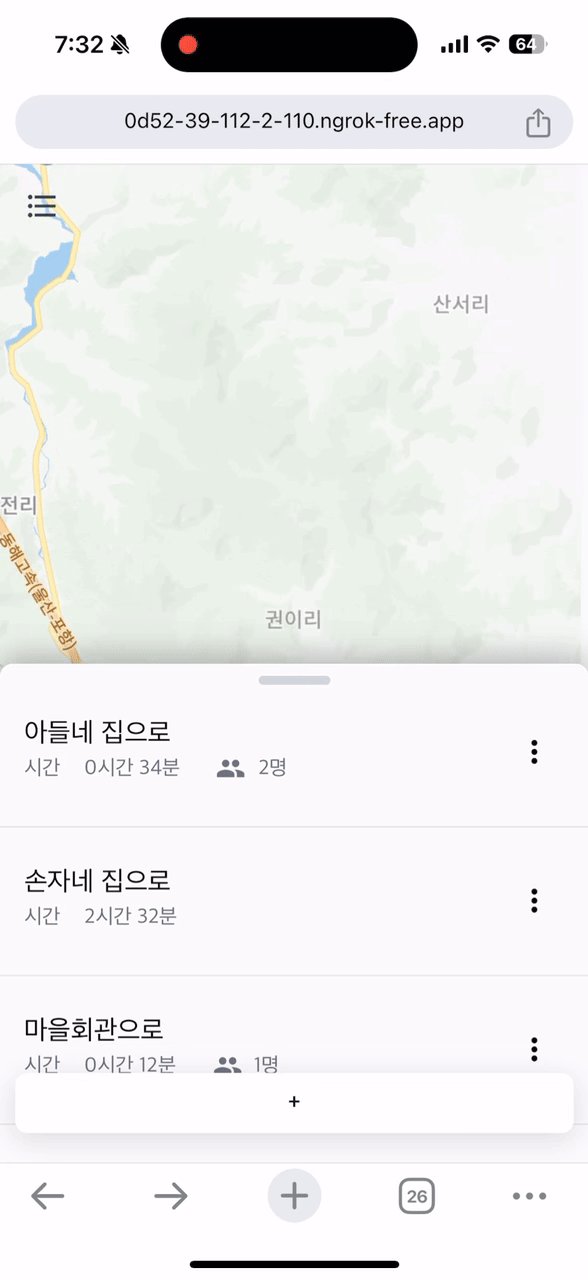
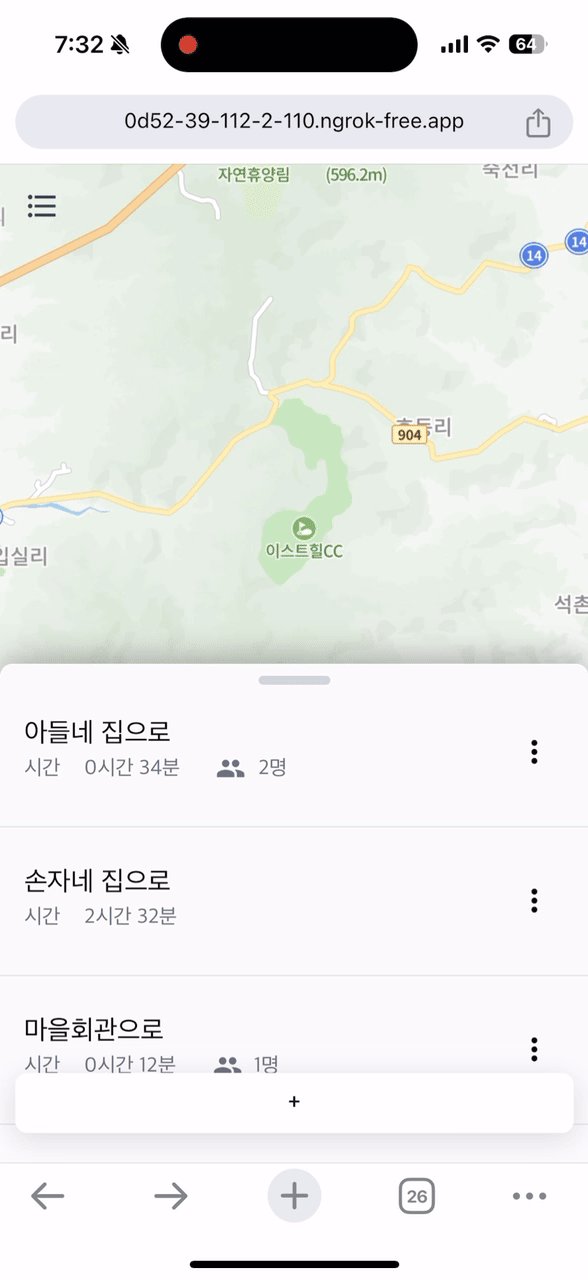
✅ 최종 결과
이 모든 설정을 적용한 후, 모바일 환경에서 다음과 같은 개선점을 확인할 수 있었습니다.
- 지도의 확대/축소 동작이 브라우저 화면에 영향을 미치지 않음
- 지도를 이동할 때 브라우저가 스크롤되거나 새로고침되지 않음
- 지도 화면이 항상 전체 화면으로 고정되어 안정적인 사용자 경험 제공
✍️ 마무리
이번 작업을 통해 모바일 환경에서의 사용자 경험을 개선하면서 브라우저의 기본 동작을 제어하는 방법을 배울 수 있었습니다. 특히 CSS 속성(overscroll-behavior, touch-action)과 메타 태그(user-scalable)를 활용하는 것이 핵심이었습니다.
🗂️ 참고 코드 정리
HTML
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />CSS
html, body, #root {
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
}
#root {
touch-action: pan-y;
}
* {
overscroll-behavior: none;
overscroll-behavior-y: none;
}
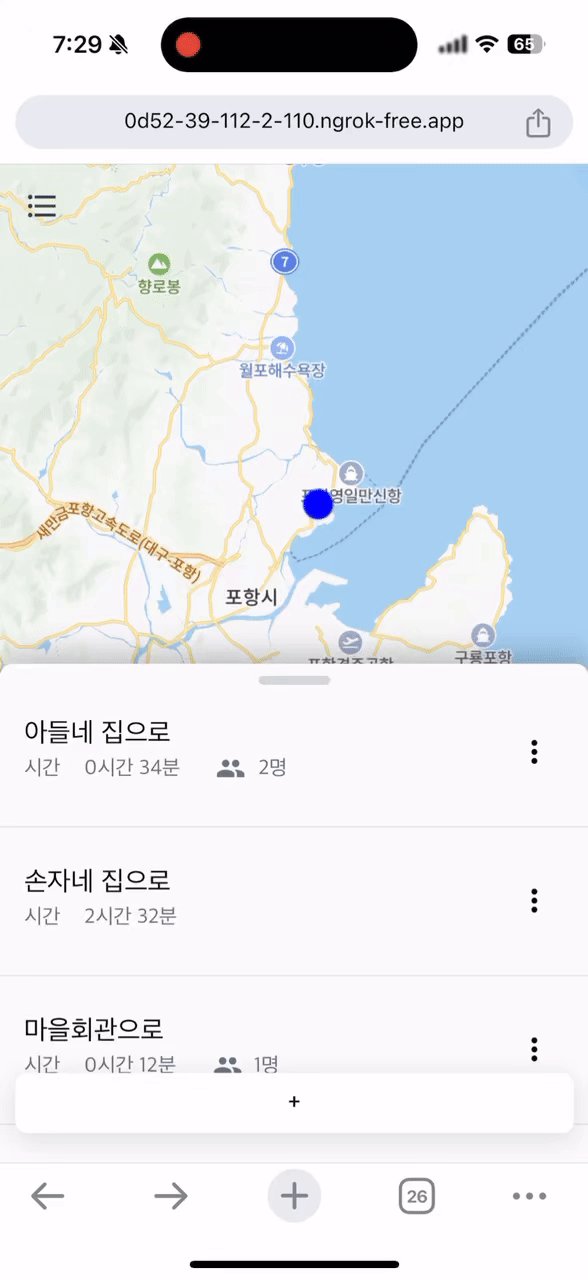
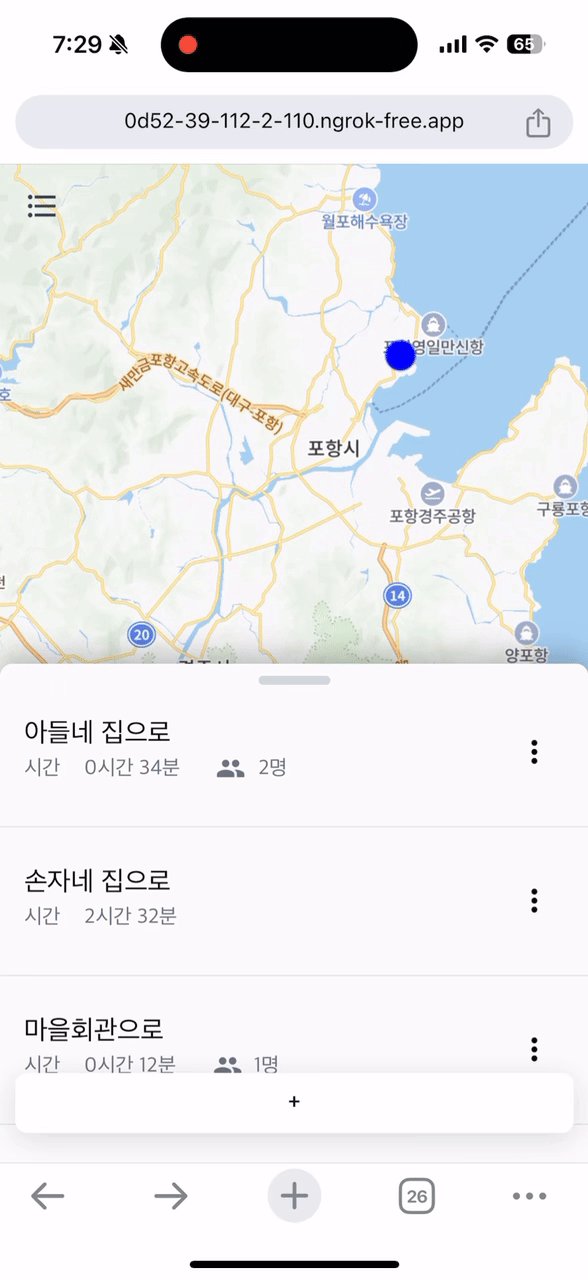
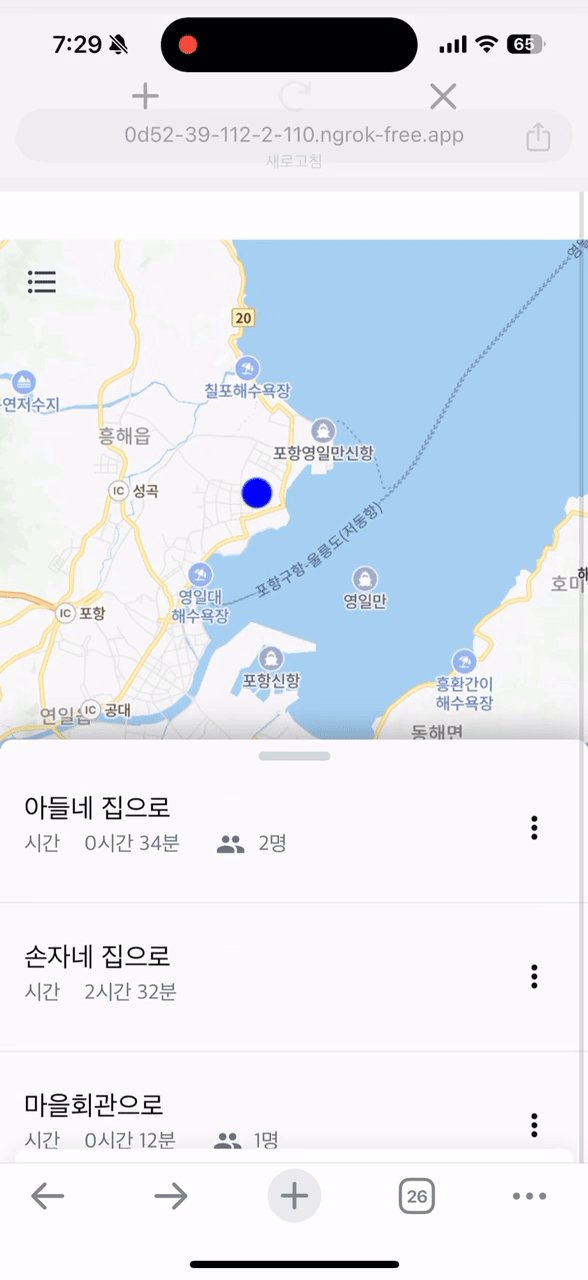
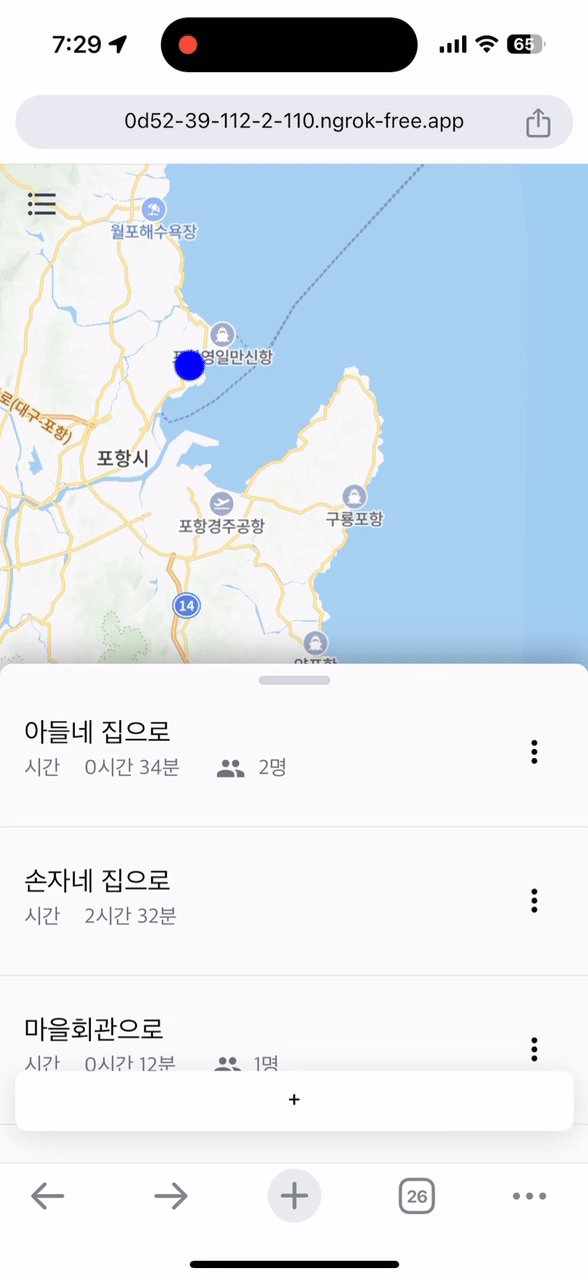
결론적으로 수정한 결과, 아래처럼 더이상 화면이 고정된 상태에서 지도를 컨트롤 할 수 있었습니다.
(만약 이미지가 멈춰있다면, 이미지에서 오른쪽 마우스 클릭 후 새 탭에서 이미지 열기로 들어가주세요... 벨로그가 gif를 지원하지 않는가봐요....)