1. HTML, CSS, JS
- HTML : 브라우저에 표시될 내용을 기술하는 언어
- CSS : 표현되는 형식을 정의하는 언어
- JS : 브라우저에 동작을 제공하는 언어

기본적으로 인터넷 브라우저가 사용하는 기술이다.
(인터넷 브라우저는 그 자체로 인터넷은 아니다. HTML, CSS, JS를 해석하는 도구이다.)
초창기에 인터넷 브라우저는 표준이 없었다. (사실 지금도 표준은 없고 점유율로 얘기를 한다.) 기술적 기반이 서로 달랐기 때문에 아래 사진과 같은 호환성 문제가 있었다.

하지만 현재는 크롬 브라우저가 절대적인 점유율을 차지하고 있다. 크롬을 만든 기술인 크로미움이라는 오픈소스를 가지고 엣지, 웨일 등을 만들었고 기술적 기반이 같기 때문에 호환성 문제가 없다. 즉 현재 세대에서는 크롬을 기준으로 개발을 하는 것이 일반적인 서비스를 제공할 수 있을 것이다.
2. Frontend와 Backend

인터넷 브라우저를 열게 되면 그것이 보여지는 모습이 존재하며 이와 같이 사용자에게 시각적으로 보여지는 부분을 프론트엔드라고 부른다. 따라서 브라우저에 보이는 걸 중정으로 공부하는 개발자를 Frontend 개발자라고 한다.

우리가 볼 수 없는 영역으로, 서버에서 실행되는 것을 백엔드라고 한다. 사용자의 요청에 따라 상황에 맞게 로직과 데이터를 다루는 개발자를 Backend 개발자라고 한다.
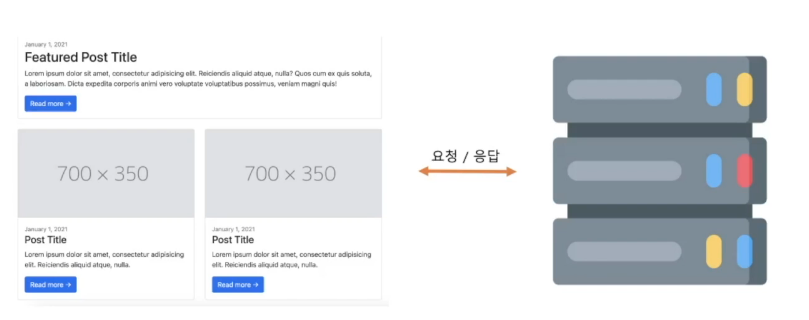
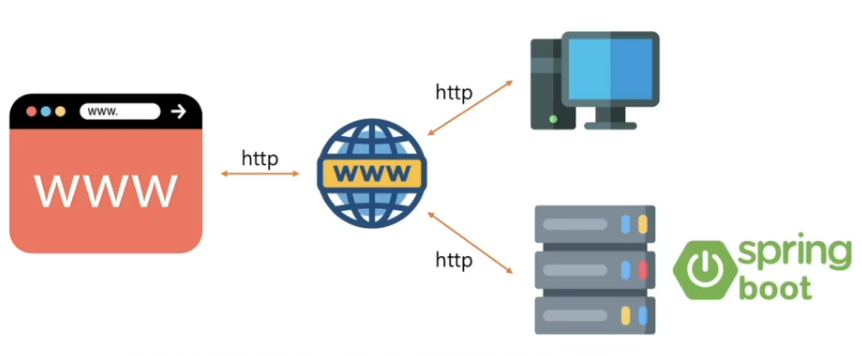
3. Client - Server Model
- 인터넷 : 원격으로 연결된 수많은 컴퓨터들이 이루는 네트워크
인터넷을 통해서 다른 컴퓨터, 서버 컴퓨터에 요청을 보냄으로써 다시 돌려받는 html문서(응답)를 브라우저에서 페이지의 형태로 보여지게 된다.
이때 요청과 응답의 형태로 사용되는 것이 http 이다.
인터넷을 통해 하나의 페이지에서 새로운 데이터를 받거나 보낼 때 요청을 보내면 반대쪽에 있는 서버는 그 요청에 대한 사용자의 데이터를 다루거나 돌려주게 된다. 이런 형태로 인터넷 브라우저는 서버에 특정한 요청을 보내고 결과를 돌려받는다.
이와 같이 하나의 프로세스에서 또 다른 프로세스로 요청과 응답을 주고받는 형태로 제공되는 애플리케이션은 client-Server Model 이라고 부른다.

스프링부트는 서버 프로세스에 해당한다.스프링부트란?
http 요청 등을 받으면 요청에 따른 응답을 돌려주는 Web Application을 만드는 Framework이다.
* 프레임워크: 특정한 목적을 위한 도구 또는 라이브러리의 모음

