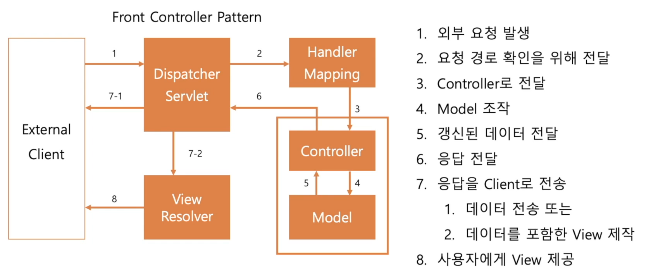
Spring MVC
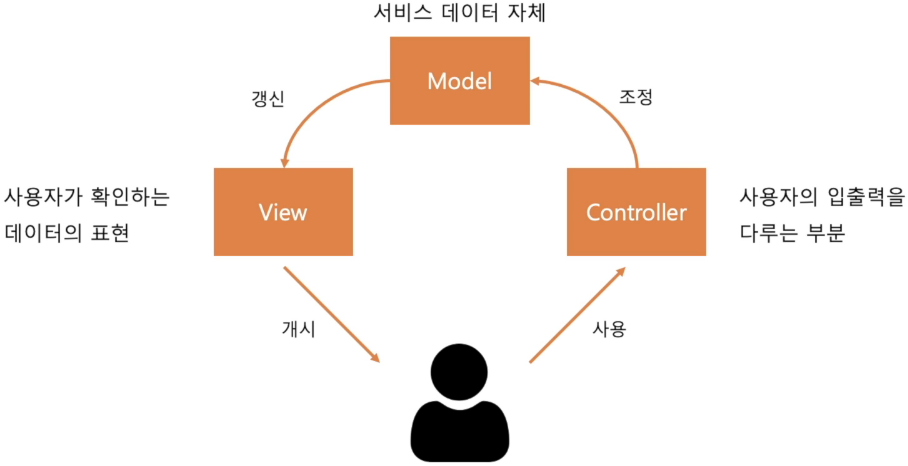
Model-View-Controller

사용자가 View를 통해 애플리케이션이 작동하는 모습을 보게되면 자신이 할 수 있는 행동들을 Controller를 사용해서 전달하게 된다. Controller는 Model을 조작하게 된다.
모델은 Controller에서 지시 받은 내용으로 View를 갱신하게 된다. 그러면 다시 View는 사용자에게 새로운 모습을 보여준다.

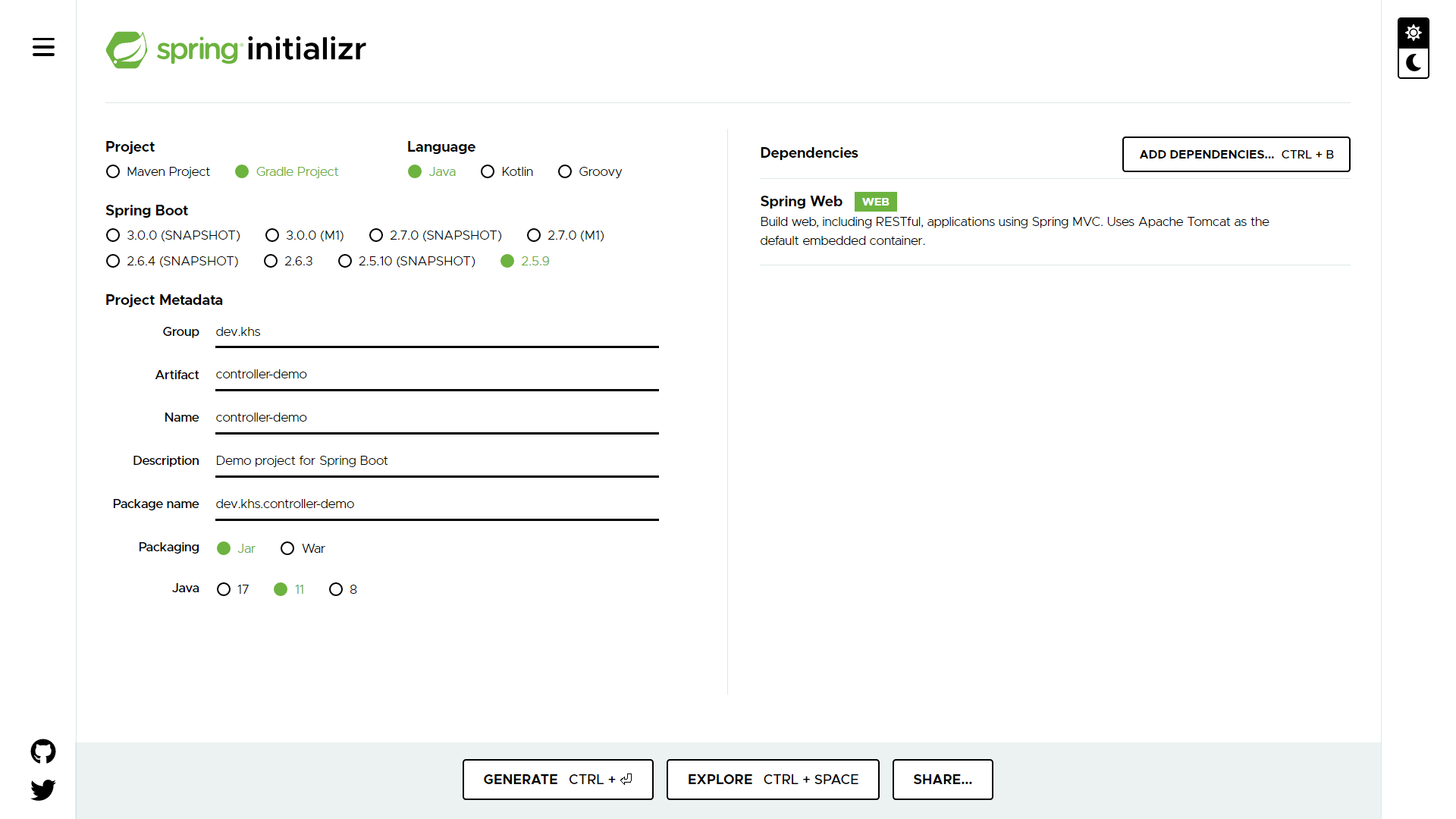
그럼 이제 실제로 스프링부트 프로젝트를 구성해보자!

위와 같이 프로젝트를 생성한다.
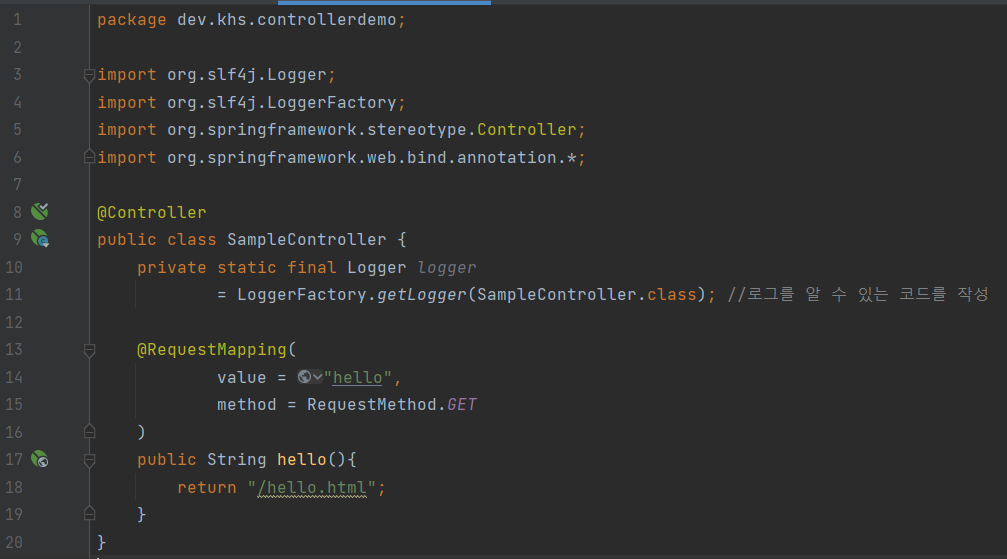
프로젝트를 인텔리제이로 실행시키고 아래 사진과 같이 SampleController.java 파일을 만들고 코드를 작성한다.
● @Controller, @RequestMapping, @GetMapping, @RequestParam
case1)

-
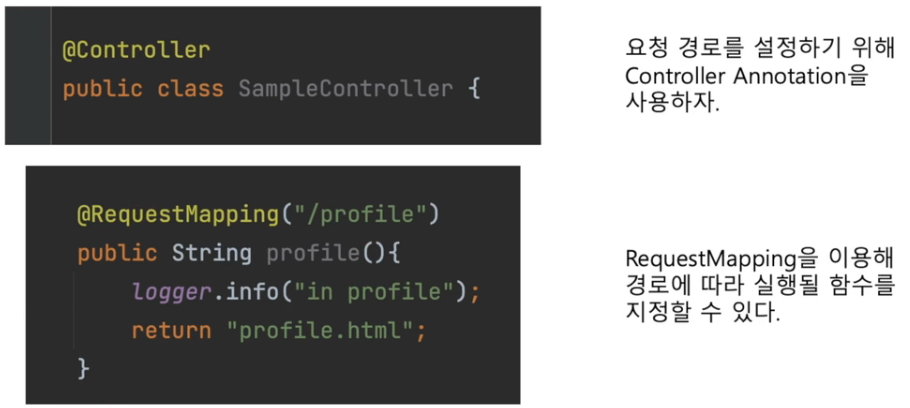
스프링부트는 IoC컨테이너를 통해서 Bean을 다루게 되는데 @controller 라는 어노테이션을 달아주게 되면 이 클래스, 객체가 Bean으로써 IoC의 관리를 받게 된다.
-
@RequestMapping : 어떠한 경로에 어떤 함수가 들어갈지를 결정하는 어노테이션
-
14번째 줄에서 value는 url의 path로 사용되고 15번째줄의 method는 HTTP의 요청 메소드로 사용된다. (요청 메소드에 관한 설명은 여기를 참고하면 도움이 될 것 같다.)
-
18번째 줄에서 .html 부분을 제외하게 되면 (return "hello") url의 path로 사용된다. 위 코드같은 경우 html파일과 url의 path가 동일하므로 무한루프에 빠지게 된다.
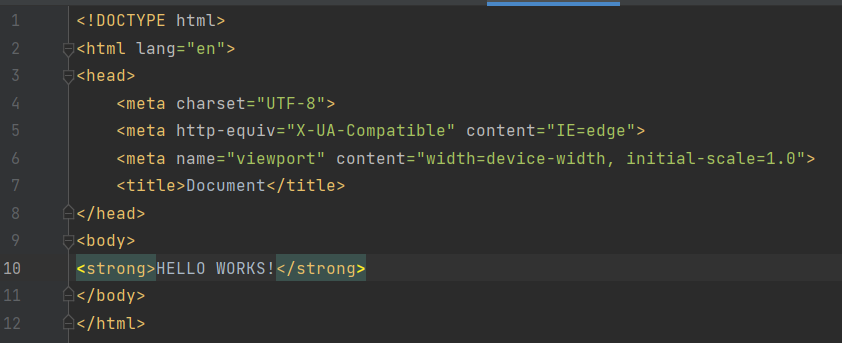
우리는 반환할 html 파일을 만들지 않았으니 아래와 같이 hello.html을 작성한다. 위치는 resources/static 안에 작성한다.

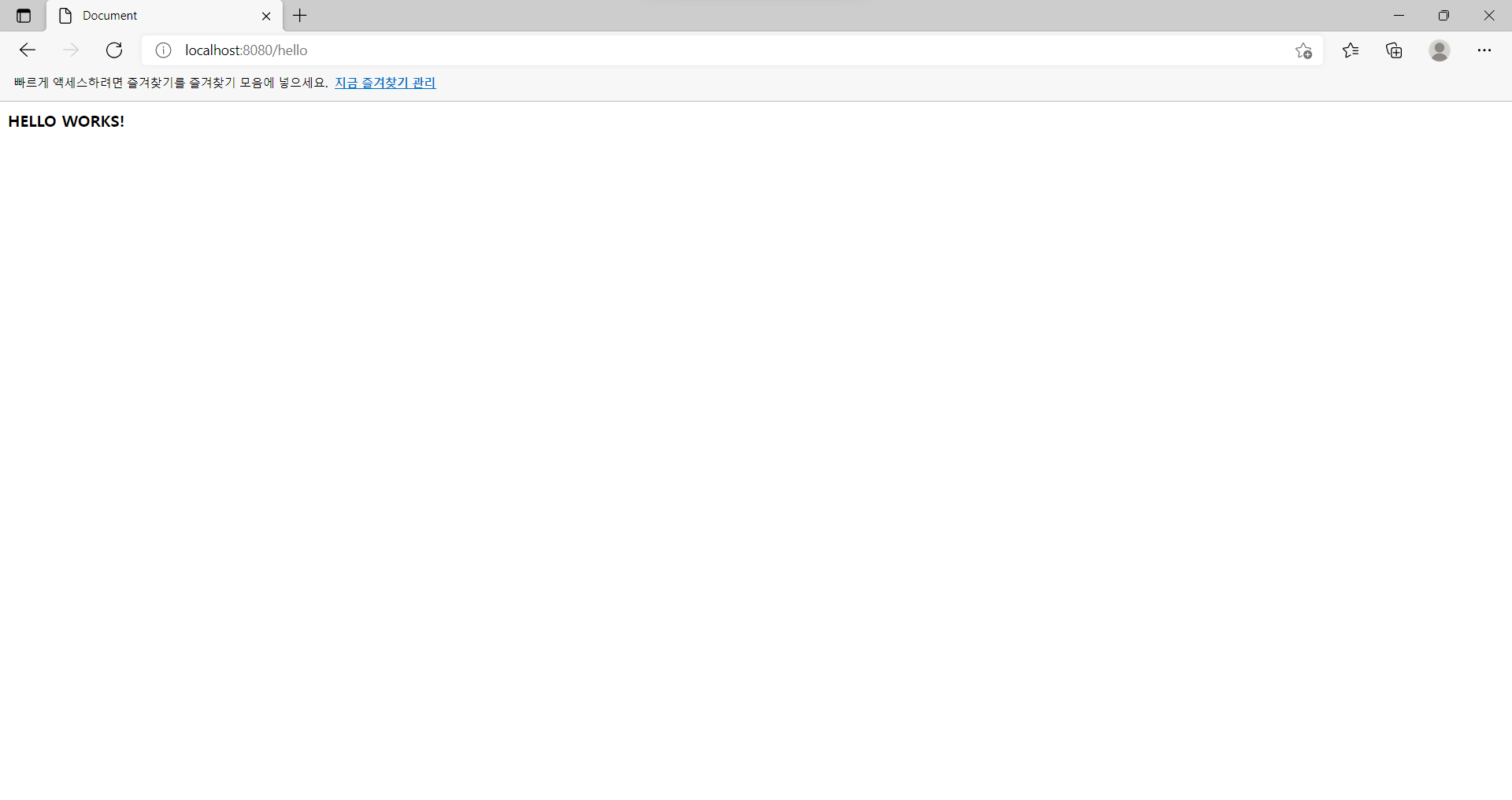
그리고 프로젝트를 실행한 후 url에 localhost:8080/hello를 입력하면 아래와 같은 화면이 나온다.

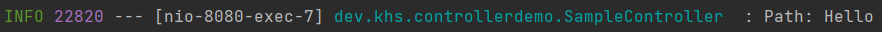
인텔리제이의 콘솔창에도 로그가 잘 뜨는 것을 볼 수 있다.

@Controller, @RequestMapping을 조합하게 된다면 기본적인 요청을 받는 기능을 만들 수 있다.
case2)
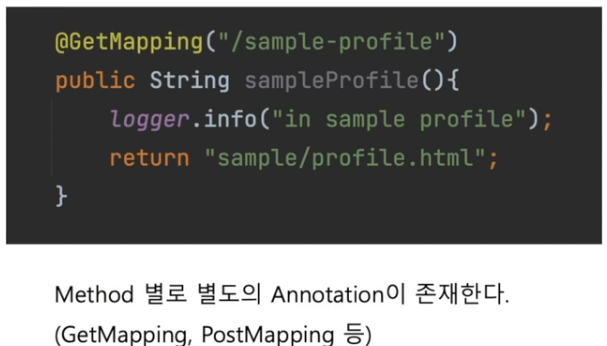
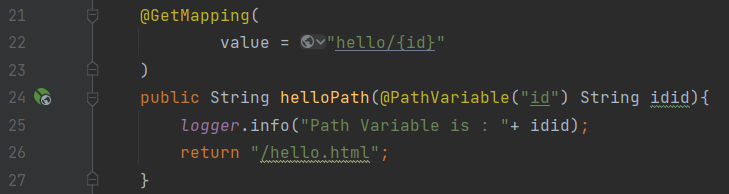
@RequestMapping 말고도 @GetMapping 을 사용하는 방법도 있다.

@GetMapping은 RequestMethod가 get으로 고정되어 있다는 점 말고는 @RequestMapping과 유사하다.
22번째 줄을 보면 경로 상의 내용이 변수로 들어가 있는 것을 확인할 수 있다.
@PathVariable("id") String idid를 이용하여 idid로 id에 들어온 값을 받았다. (차이를 두기위해 idid로 변수를 설정했다. 통상적으로 같은 이름을 사용한다.)
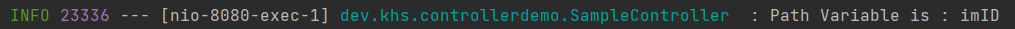
이제 프로젝트를 실행시켜보고 아까와 다르게 url에 localhost:8080/hello/imID 라고 입력해보자. 브라우저에 보이는 화면은 따로 처리를 하지 않았기 때문에 동일하지만 로그를 확인해보면

위와 같이 아이디에 해당되는 값을 확인할 수 있다.
case3)
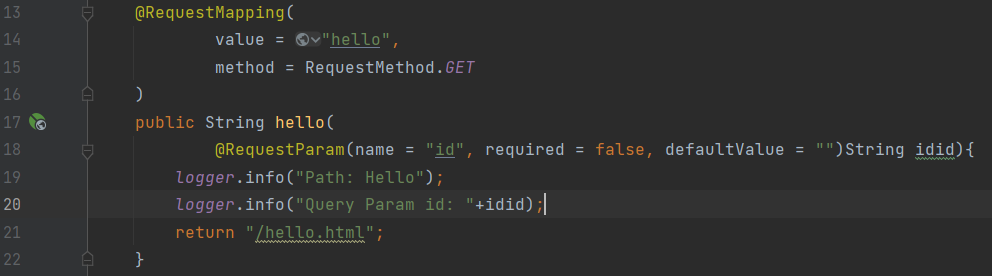
@RequestParam라는 어노테이션을 사용하여 url에서 쿼리의 내용을 가져올 수도 있다.

@RequestParam("가져올 데이터의 이름") [데이터타입] [가져온데이터를 담을 변수]위와 같은 형식이며 위 코드에서의 require은 매개변수가 필수인지의 여부를, defaultValue는 매개변수가 없을 때 부여되는 기본값을 뜻한다.
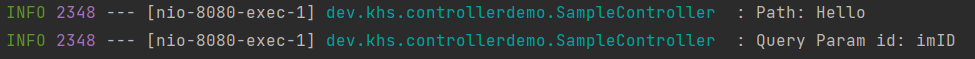
이제 다시 프로젝트를 실행시키고 브라우저 url에 localhost:8080/hello?id=imID 이와 같이 입력을 하면 마찬가지로 브라우저에 출력되는 것은 변함없으나 아래와 같이 해당되는 값이 넘어온 것을 알 수 있다.

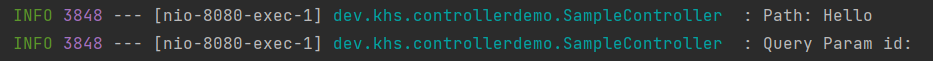
디폴트 값이 빈칸이기 때문에 브라우저에 localhost:8080/hello 이와 같이 입력한 다면 로그는 아래와 같이 나온다.

● @ResponseBody

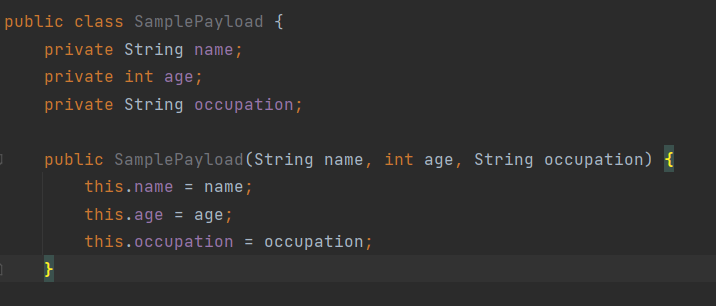
먼저 SamplePayload.java를 만들고 아래와 같이 변수를 생성한 뒤 generate를 이용하여 생성자, getter/setter, toString을 만든다. (한 화면에 다 담기지 않아서 getter/setter, toString 부분은 생략)

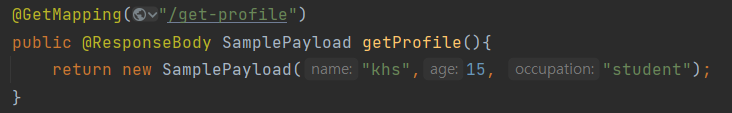
그리고 @Controller 어노테이션이 있는 SampleController.java로 가서 위와 같이 작성한다.
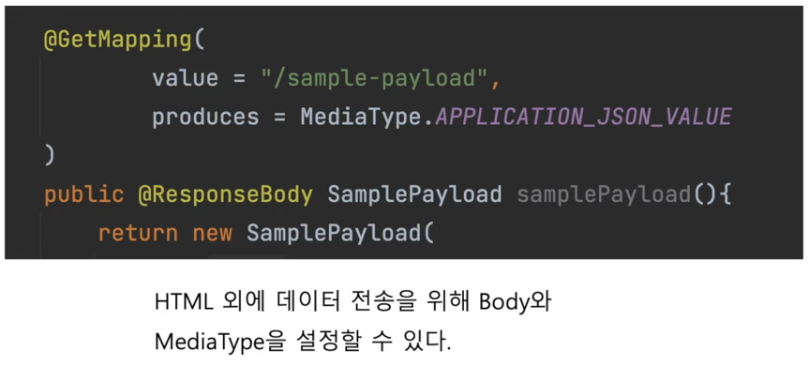
- @ResponseBody : 자바객체를 HTTP요청의 바디내용으로 매핑하여 클라이언트로 전송한다.
-> 어떤 오브젝트의 데이터를 바디에 포함시켜서 전송하고 싶을 때 @ResponseBody가 없으면 응답으로 돌아가게 되는 String값이 ViewResolver에 들어가게 되면서 어떠한 html을 가져갈지의 과정으로 들어가게 되는데 @ResponseBody가 있으면 view를 찾는 과정 없이 객체 자체 데이터를 바디로써 사용하게 된다.
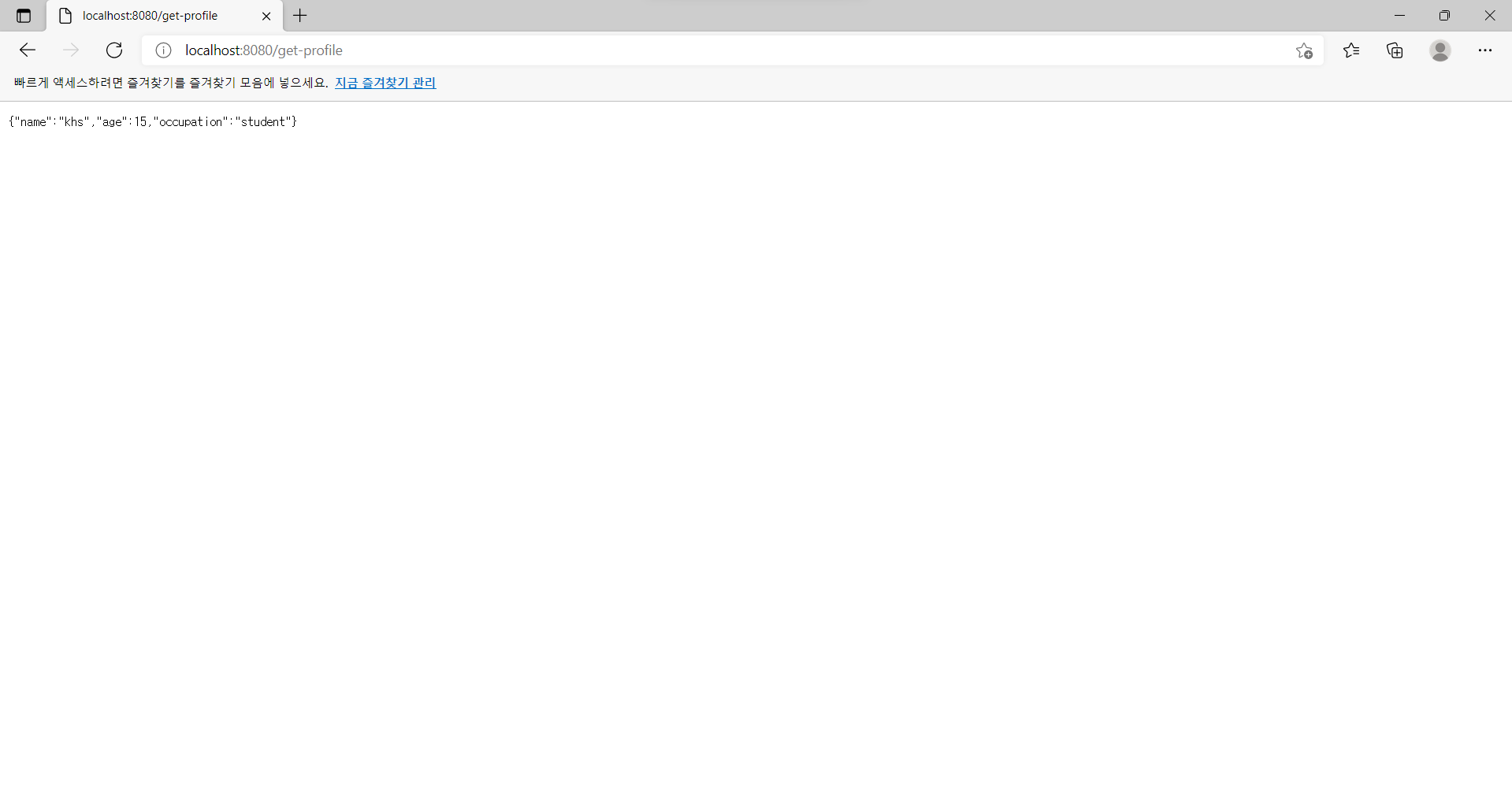
프로젝트를 실행시키고 브라우저 url에 localhost:8080/get-profile 을 입력하면 아래와 같은 결과가 나온다. JSON의 형태로 문자열이 전송된 것을 볼 수 있다.

일반적인 자바 객체를 자동으로 JSON 또는 xml의 형식으로 만들어서 전달해주는 것은 스프링 부트의 큰 장점이다.
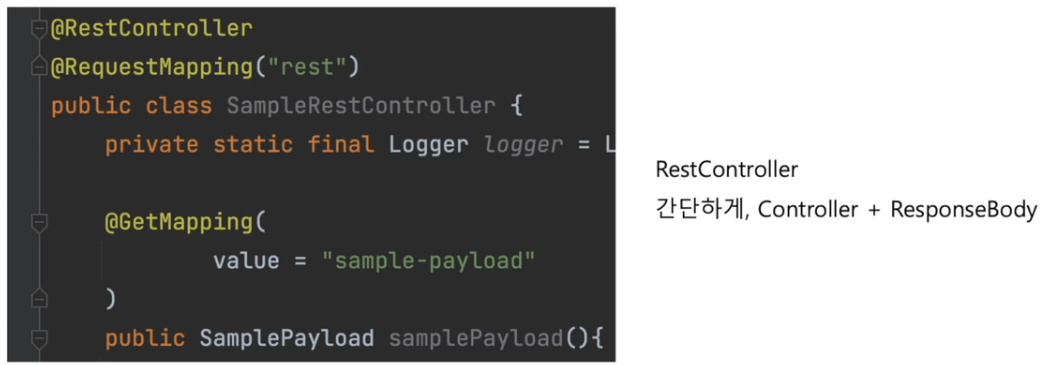
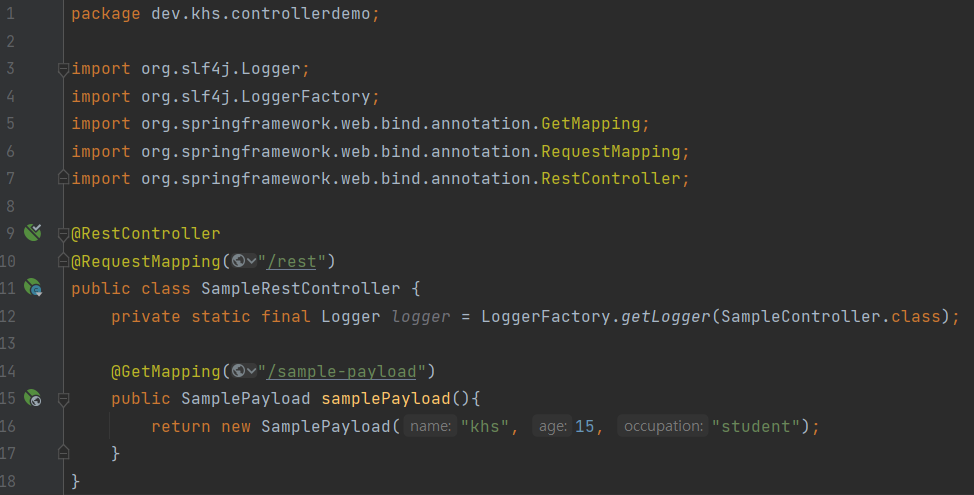
● @RestController


@Controller에서는 view 또는 데이터를 제공하는 것에 있어 @RestController보다 더 넓은 범위에서 사용되는 어노테이션이기 때문에 @Controller에서는 작동안하던 것이 @RestController에서는 잘 작동을 한다. (@ResponseBody가 없어도)
크게 보자면 @Controller는 주로 View를 반환하기 위해 사용되고 @RestController는 주로 Json 형태로 객체 데이터를 반환하기 위해 사용되는 것이라고 볼 수 있다.
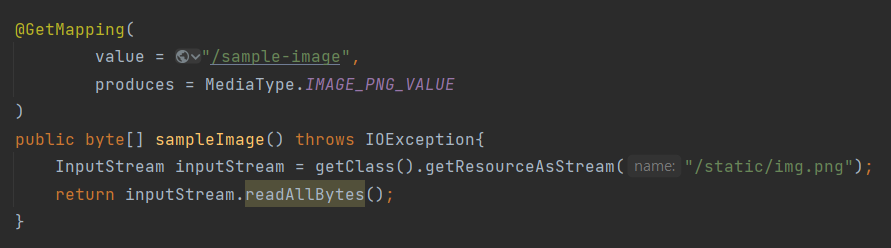
● 이미지 처리
이미지 파일 img.png는 static 폴더 안에 있다.


이미지던 비디오던 어떤 형식이던 간에 byte[] 형식으로 반환 한다.
※정리