1. 동적 HTML

www.example.com 으로 접속하면 볼 수 있는 html 페이지이다.
위 페이지는 상황에 따라 변하는 게 없는 html 페이지이다.
이와 같은 페이지는 이미 작성이 완료되어 변하지 않는 파일들(static contents)로 이루어져 있다.

반대로 이와 같은 페이지는 현재 시각, 사용자에 따른 내용이 달라진다. 이와 같은 페이지는 서버에서 html문서의 내용을 데이터에 따라 다르게 작성하여 제공되는 페이지(Dynamic Web Page)이다.

이런 동적 웹 페이지는 일반적인 html문법과 다르다. 위 예시는 for문으로 데이터들을 출력하는 내용이다.
2. JSP와 Thymeleaf

JSP와 Thymeleaf는 스프링부트에서 가장 대표적으로 사용할 수 있는 스크립트 언어와 템플릿 라이브러리이다. 현재 jsp는 스프링부트 표준에서 벗어나고 있기 때문에 기본 템플릿 라이브러리는 Thymeleaf라고 볼 수 있다.
실습
● jsp 사용법
(지난 글에서 사용하던 프로젝트를 그대로 사용하였다.)
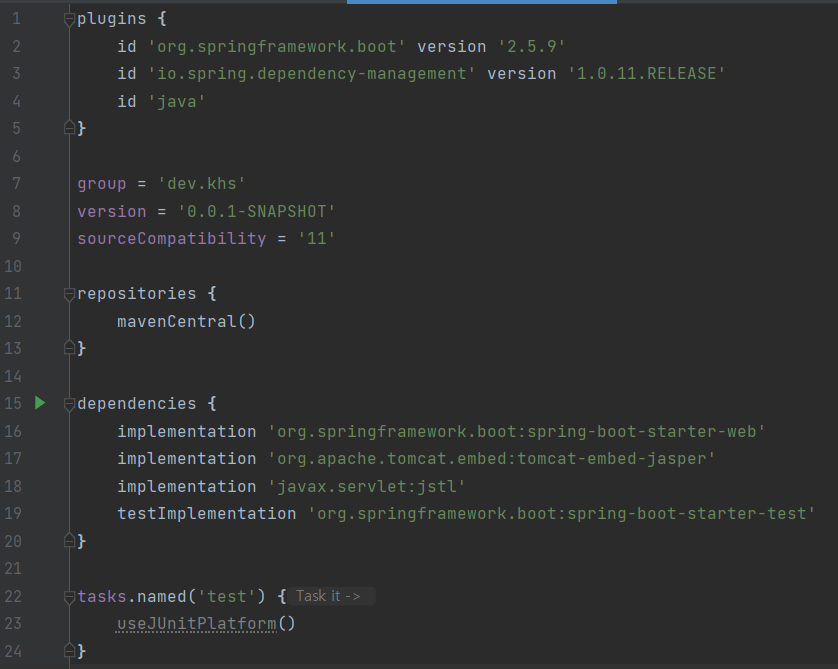
1) build.gradle에 라이브러리를 추가하는 코드를 작성한다. (17,18번째 줄 추가)

2) main 디렉토리에 아래와 같이 디렉토리를 만들고 그 안에 jsp파일을 만든다.

3) application.properties에 코드 추가 (jsp를 사용하려고 하는데 스프링부트에서는 더 이상 기본적으로 jsp를 지원하지 않으니 지원해달라고 요구하는 것이다.)

4) jsp 파일을 작성한다.1,2번째 줄은 jsp를 사용하기 위해 필요한 부분이다.

5) 이를 전달하는 controller 메소드를 만든다.

위 4과정에서 17~23번째 줄이 작동을 하려면 데이터를 넘겨주어야 한다. 그러기 위해서는 데이터가 있어야한다. 17~20번째 줄과 같이 데이터를 작성하였고 이를 넘겨주기 위해서는 스프링Ioc가 작동해야한다.
따라서 16번째 줄에 Model을 매개변수로 넣어주고 21번째 줄과 같이 model.addAttribute("템플릿에 사용되는 변수명", 메소드 내 변수명);을 작성한다.
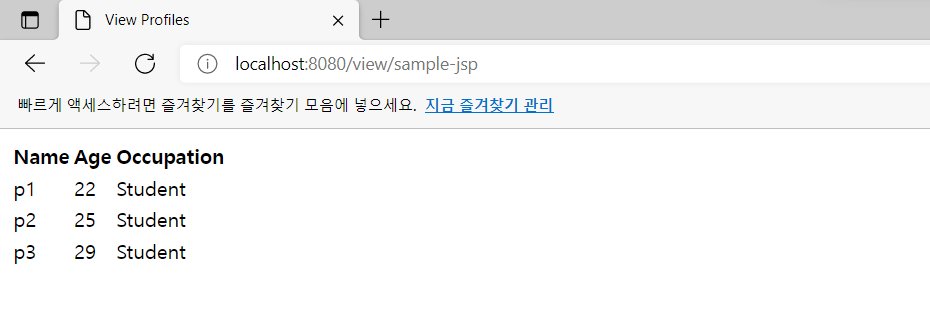
6) 해당 url로 들어갔을 때의 화면

●Thymeleaf 사용법
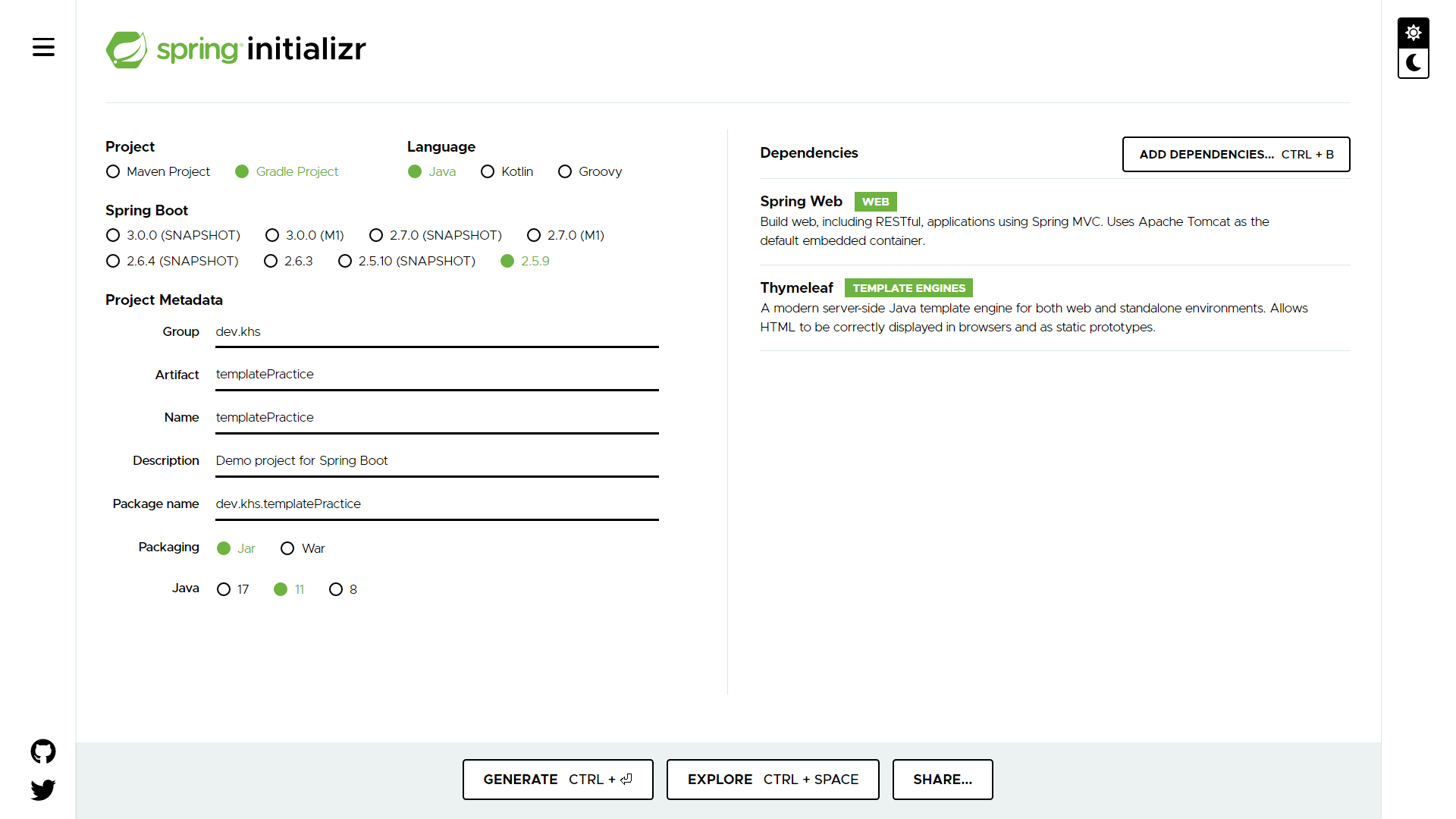
프로젝트를 새로 만들어도 되고 기존 프로젝트에서 수정을 해도 된다. 새로 프로젝트를 생성할거라면 아래 사진처럼 프로젝트를 생성할 때 dependencies에 추가하면 된다.

기존 프로젝트에서 이어서 하려면 아래 과정을 진행하면 된다.
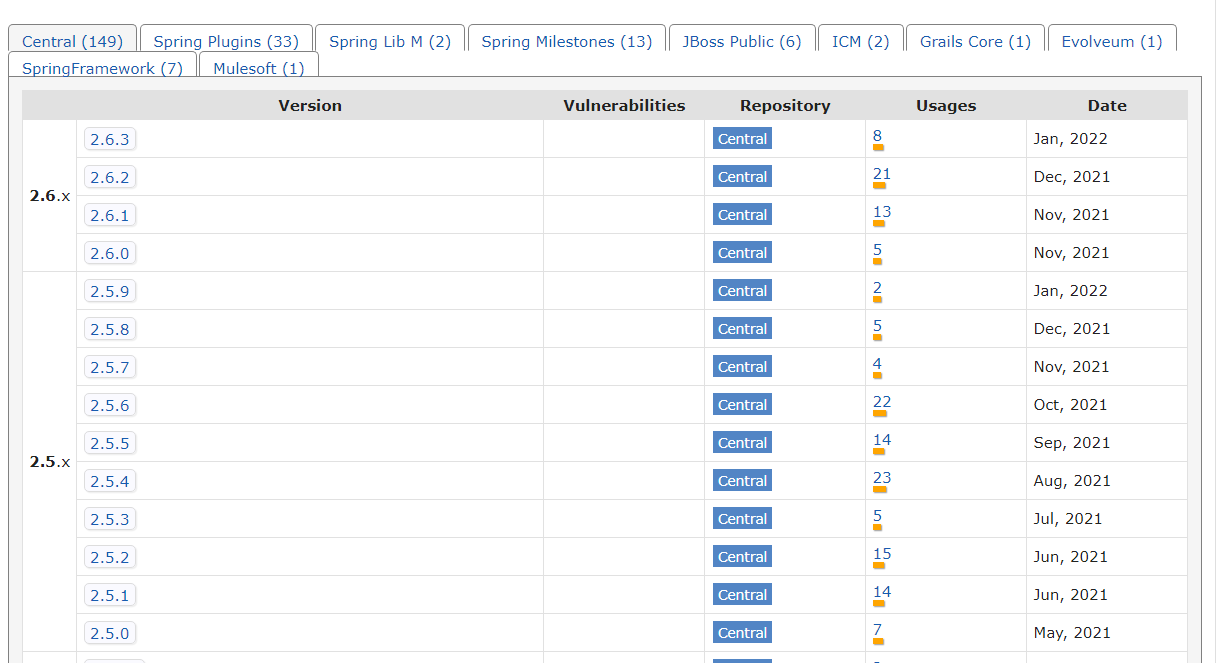
1) 여기에 들어가서 spring boot starter thymeleaf 라고 검색한다.

2) 가장 위에 있는 요소를 선택하고 central 카테고리에서 나는 2.5.9버전을 선택했다.

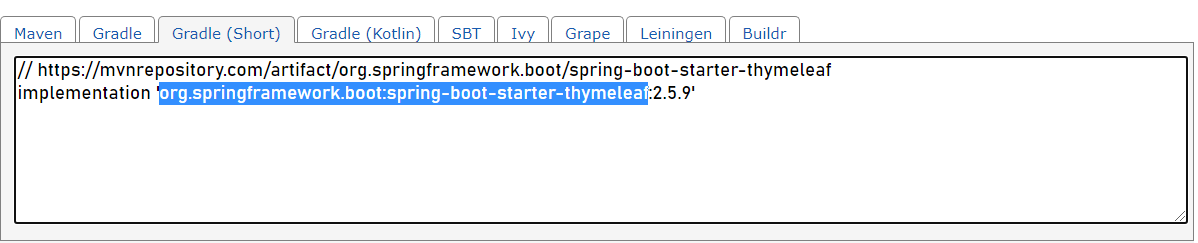
3) Gradle(short) 카테고리에서 아래 부분만큼 복사를 한다.
org.springframework.boot:spring-boot-starter-thymeleaf

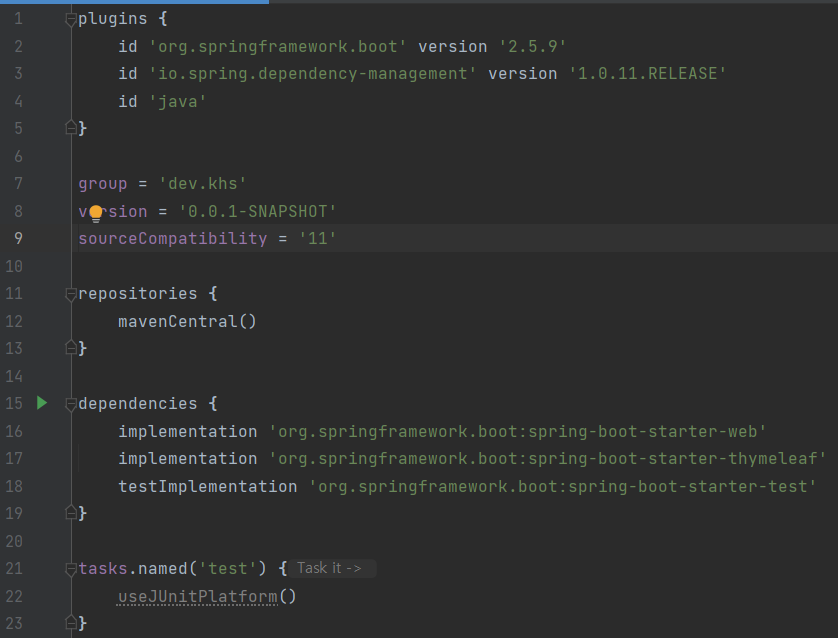
4) 기존 프로젝트의 build.gradle 파일을 열고 타임리프를 사용하기 위해 위에서 복사한 내용을 추가한다. (17번째 줄)

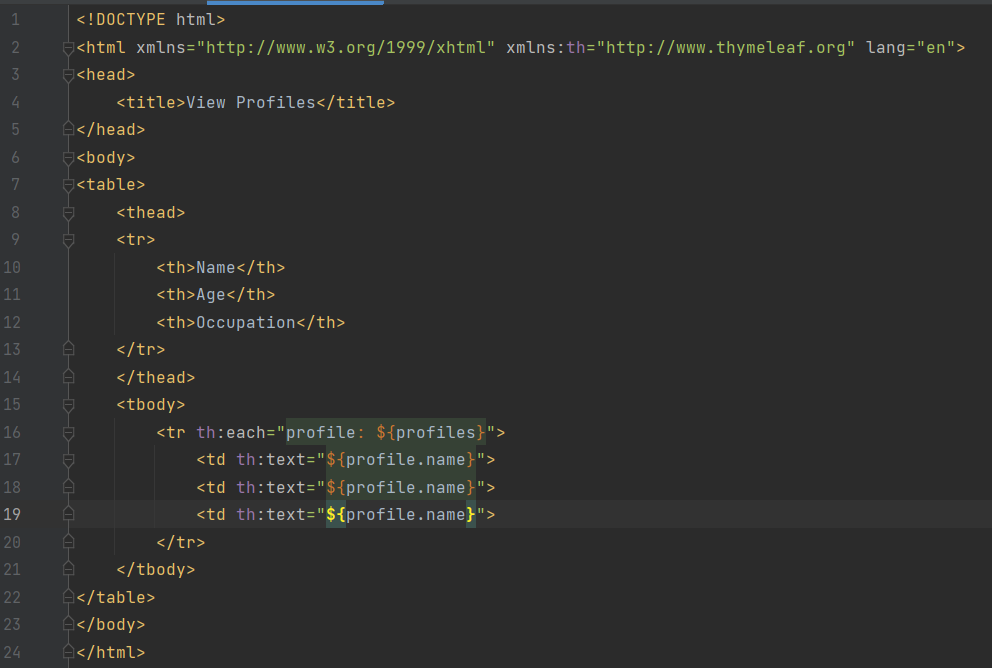
참고로 jsp를 사용하기 위해 추가한 dependencies 부분과 thymeleaf를 사용하기 위해 추가한 부분은 공존할 수 없다.5) html을 작성한다.

< xmlns="http://www.w3.org/1999/xhtml" >는 작성된 페이지가 XHTML로 작성된 페이지를 의미한다.
XHTML이란?
XHTML은 extensible hypertext language의 약어로 사용자의 요구에 맞게 확장이 가능한 확장 된 HTML이다.
예를들어 HTML에 없는 < kkk >< /kkk > 이와 같은 태그를 만들어 사용할 수 있다.
5) 이를 전달하는 controller 메소드를 만든다. (jsp부분과 동일!)
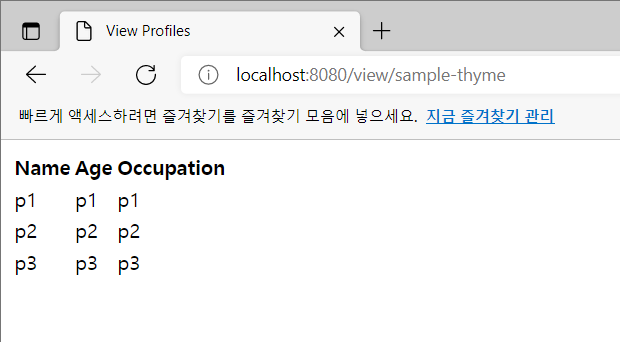
6) 해당 url로 들어갔을 때의 화면

** 권장되는 템플릿은 타임리프다!
3. React, Vue, Node와 Spring Boot

- 리액트는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
- 뷰는 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크이다.
=> 리액트와 뷰는 UI를 만들기 위한 라이브러리/프레임워크이다. (HTML을 효율적으로 작성하기 위한 기술)
- Node.js는 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼이다.
=> javascript를 브라우저 외부에서 사용하기 위한 기술 - 일반적으로 웹 어플리케이션을 만드는데 활용

본인이 원하는 방향에 맞게 공부를 하자!
