● Postman 이란?
-API 개발을 보다 빠르고 쉽게 구현 할 수 있도록 도와주며, 개발된 API를 테스트하여 문서화 또는 공유 할 수 있도록 도와 주는 플랫폼
바로 설치 및 실행을 해보자!
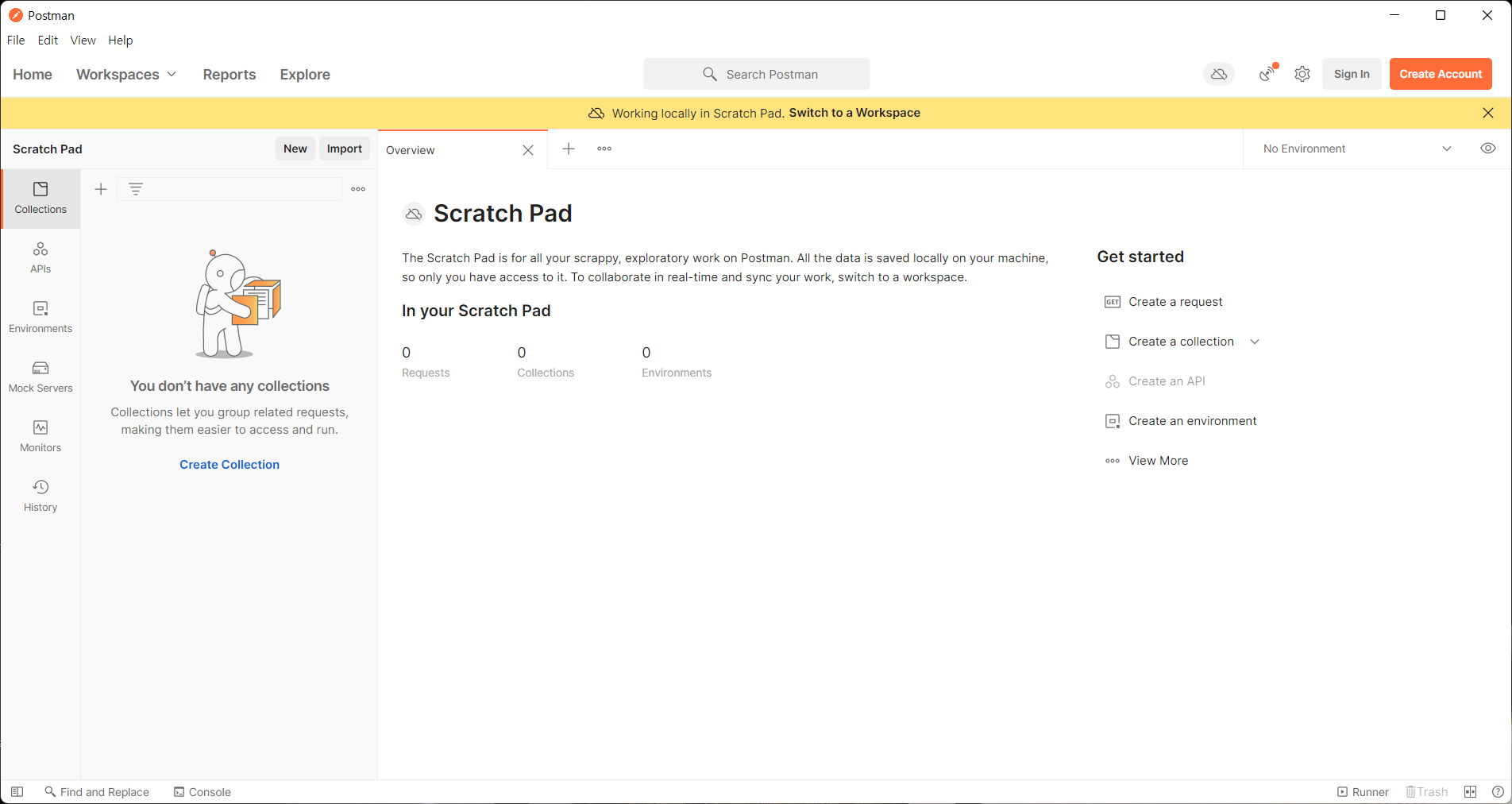
1) 여기에 들어가서 본인의 운영체제에 맞는 파일을 다운받고 설치를 한 후 실행을 하면 아래와 같은 화면이 뜬다.

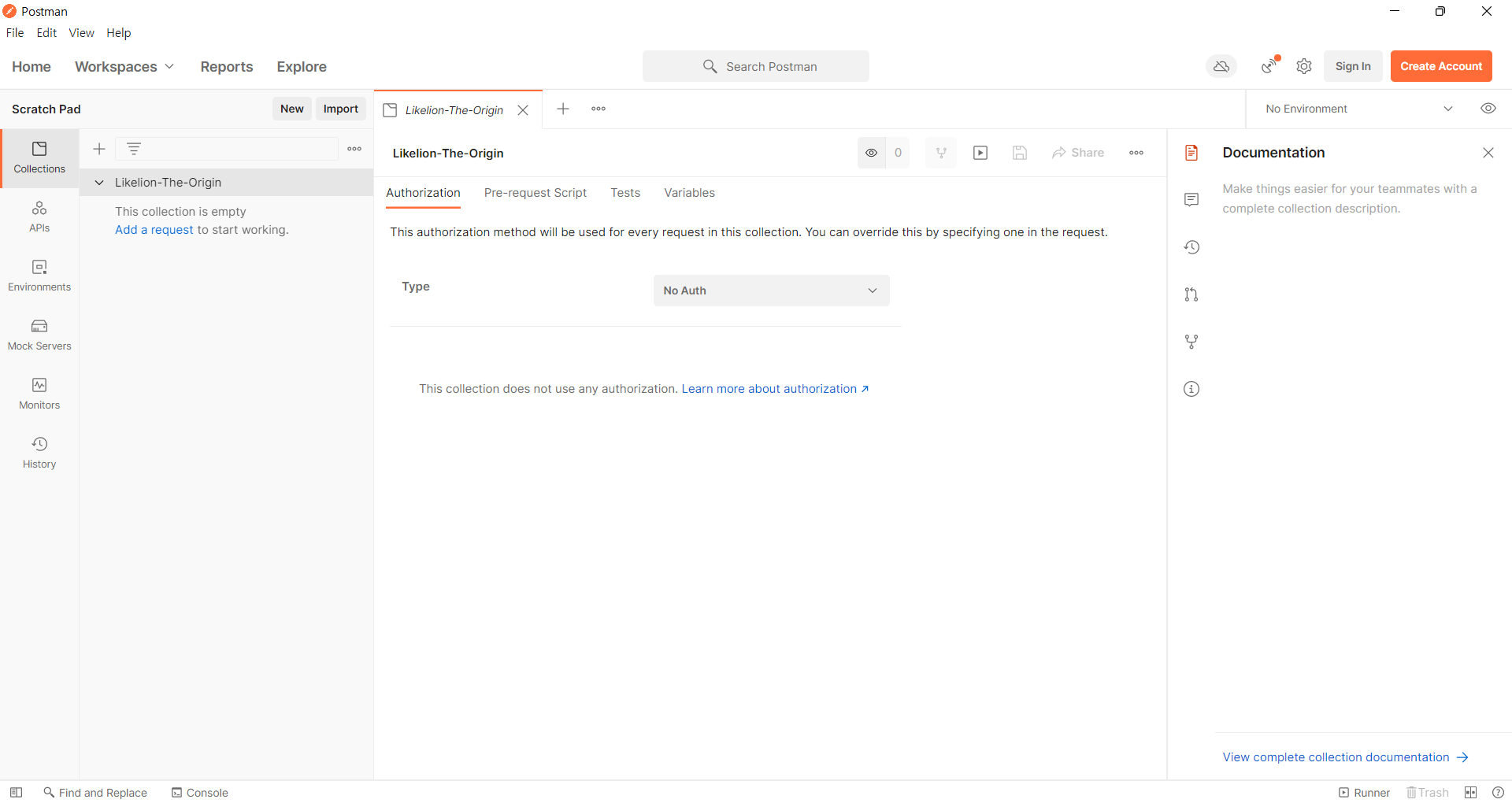
2) 우측 카테고리에 있는 collections는 api를 관리하는 폴더이다. collections에 들어가서 새로운 collection을 하나 만든다. 이름을 짓고 우측 Add a request를 누른다.

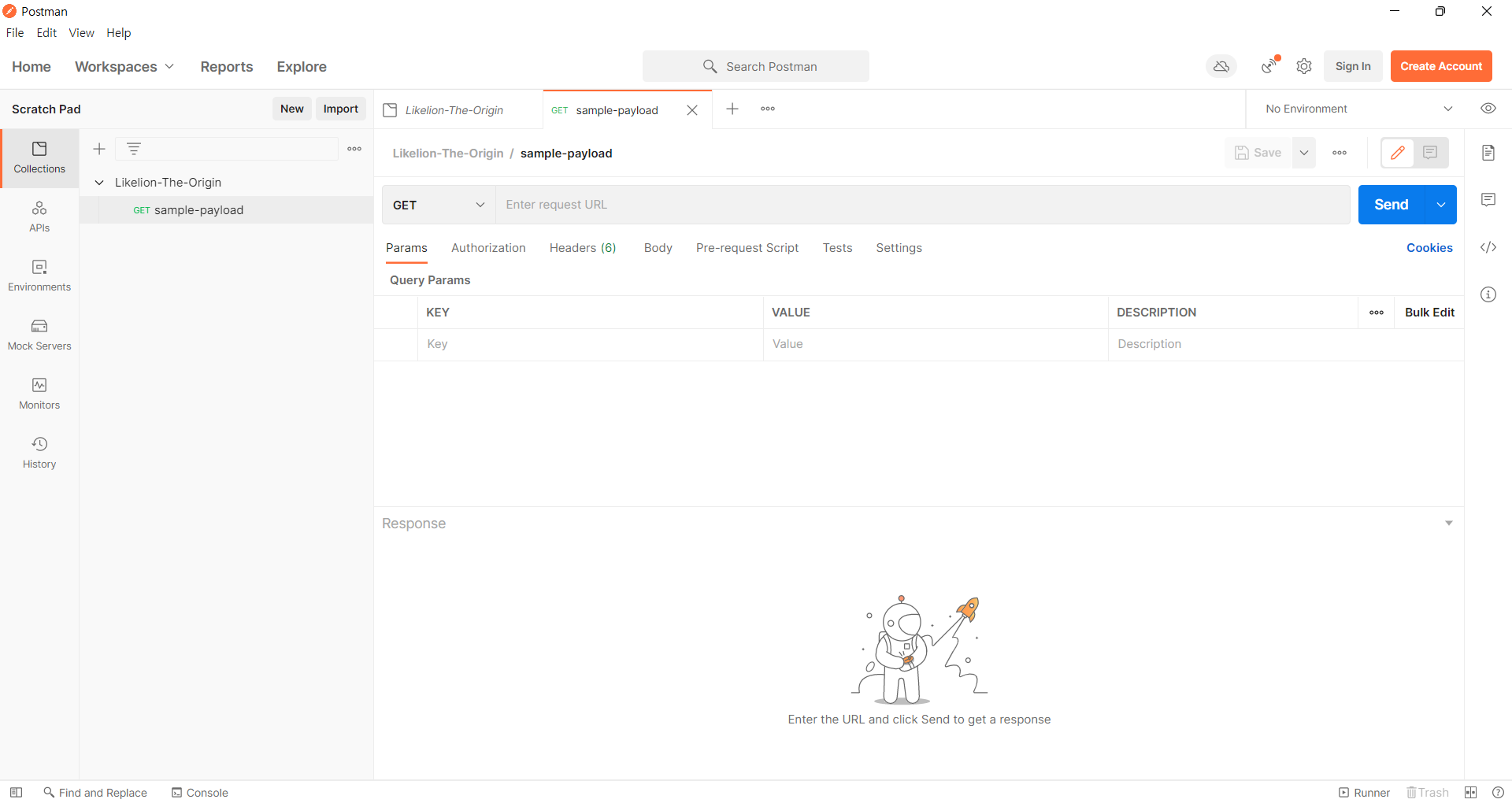
3) 그 다음 request에 해당하는 이름도 작성한다.

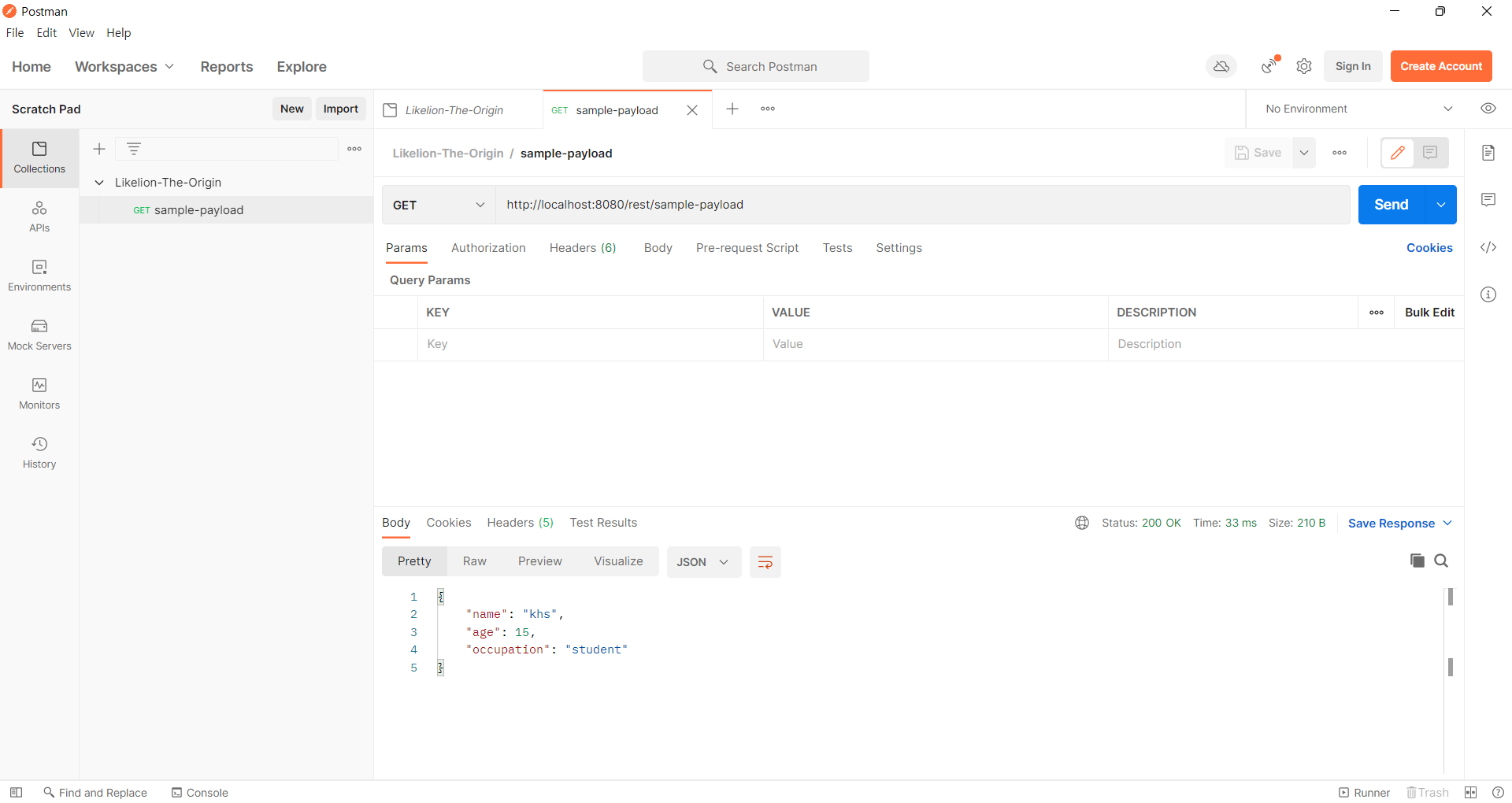
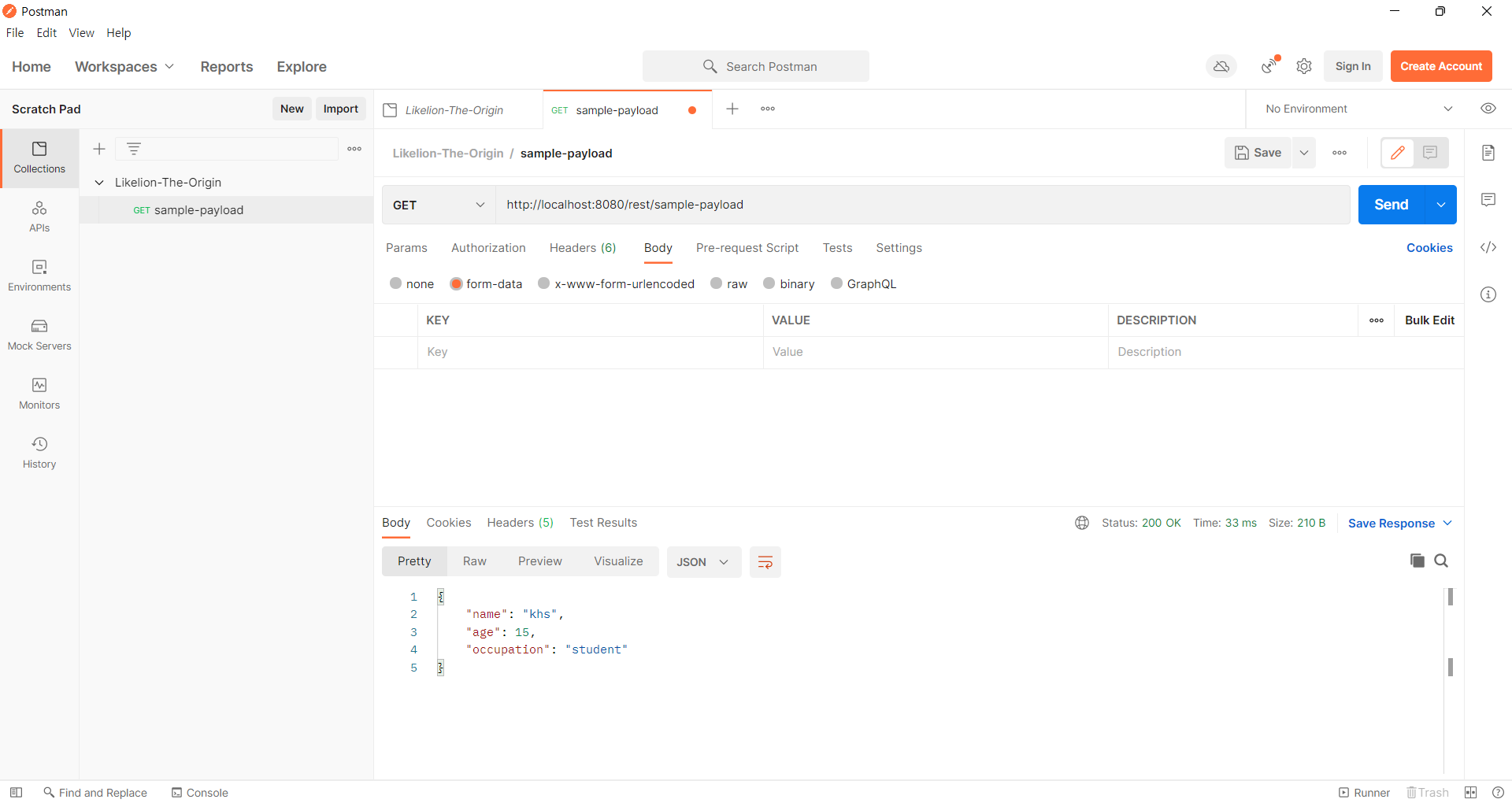
4) url 부분에 해당하는 url을 입력하고 ctrl + s 를 눌러서 저장한다. 그리고 send 버튼을 누르면 아래와 같이 응답이 뜨는 것을 알 수 있다. (2-2에서 진행했던 프로젝트)

** GET 방식은 body가 없으나 수정을 통해 body를 만들 수 있다.

실제로 body를 만드는 작업을 해보자.
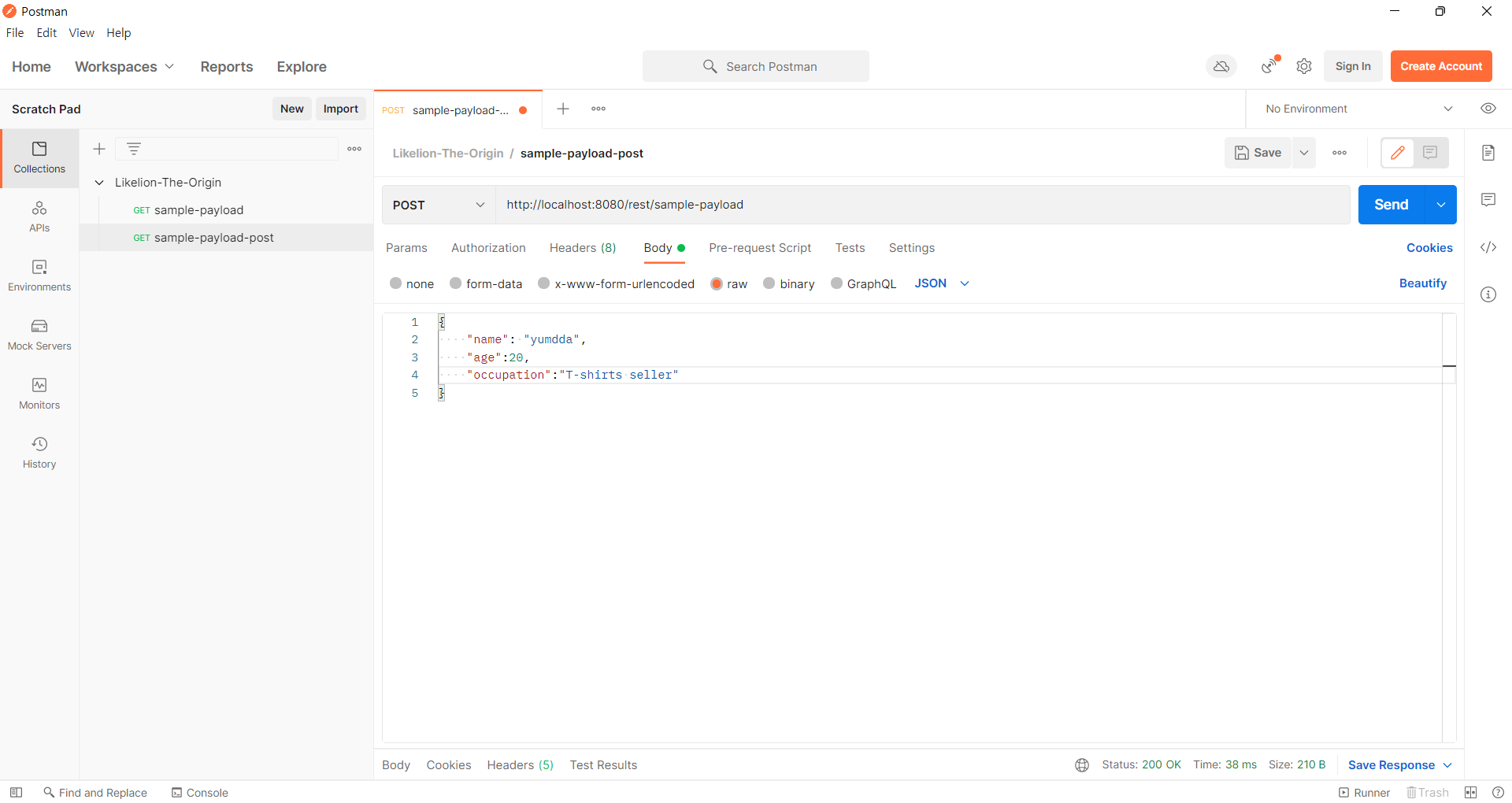
새로운 request를 만들고 url에 2-2에서 진행했던 프로젝트의 url (http://localhost:8080/rest/sample-payload)을 입력 한 후 전송방식을 POST로 바꾼다. 그리고 body 부분에서 raw를 체크한 후 JSON형태로 선택한 후 값을 넣어준다.

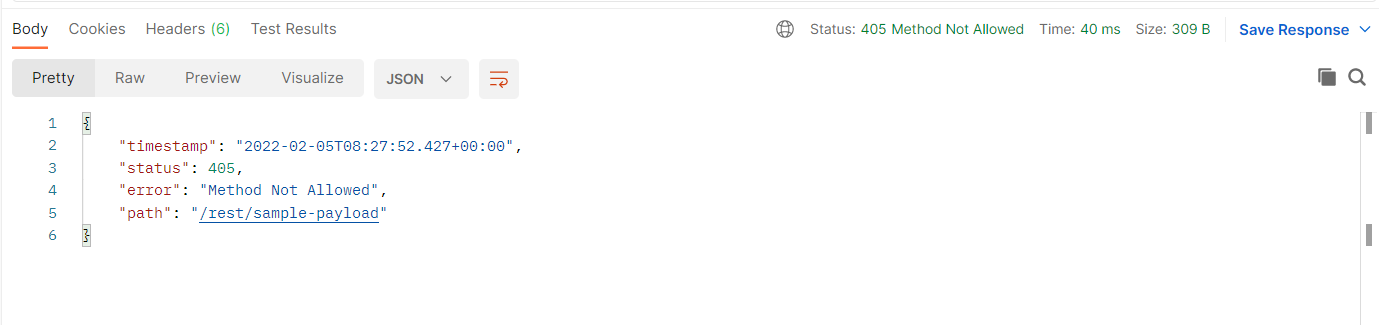
send를 눌러보면 오류가 뜨는 것을 확인할 수 있다.

우리가 진행했던 프로젝트에서 POST에 해당하는 경로의 요청이 존재하지 않기때문에 발생하는 오류이다. 그렇다면 프로젝트를 수정해서 오류를 없애보자.

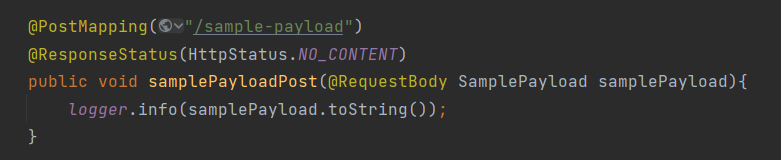
SampleRestController.java 내부에 메소드를 작성했다.
경로가 같아도 전송 방식이 다르기 때문에 오류가 나지 않고 정상적으로 작동한다.
@RequestBody - HTTP 요청의 body 내용을 자바 객체로 매핑하는 역할을 한다.
@ResponseStatus - 사용자에게 원하는 response code와 reason을 반환해주는 어노테이션이다.
정상적으로 처리 되었을 때 status가 어떻게 정의가 되어야할지를 정의할 수 있다. 그 외 처리 중 문제가 생기면 예외를 상황에 맞게 터트리는 방식이다.
위와 같이 작성을 하고 다시 send버튼을 누르면 console창에 아래와 같이 데이터가 넘어온 것을 알 수 있다.

다른 형식인 multipart 폼 데이터를 받아보는 실습도 해보자.

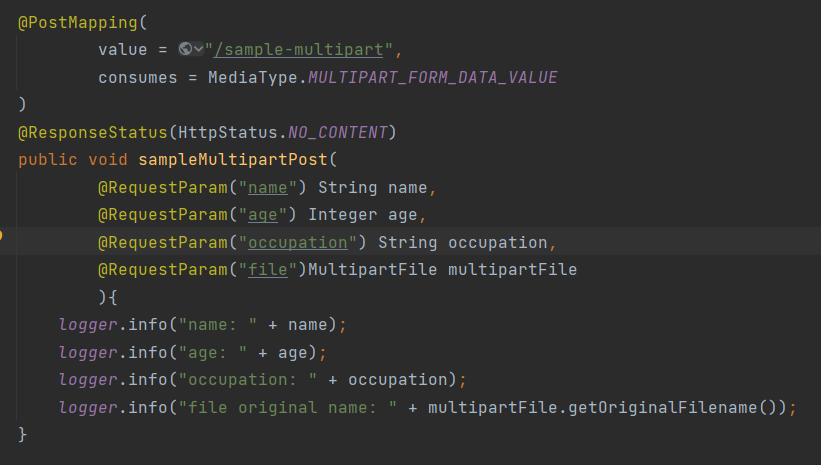
먼저 위와 같이 SampleRestController.java 내부에 아래와 같이 코드를 작성한다.

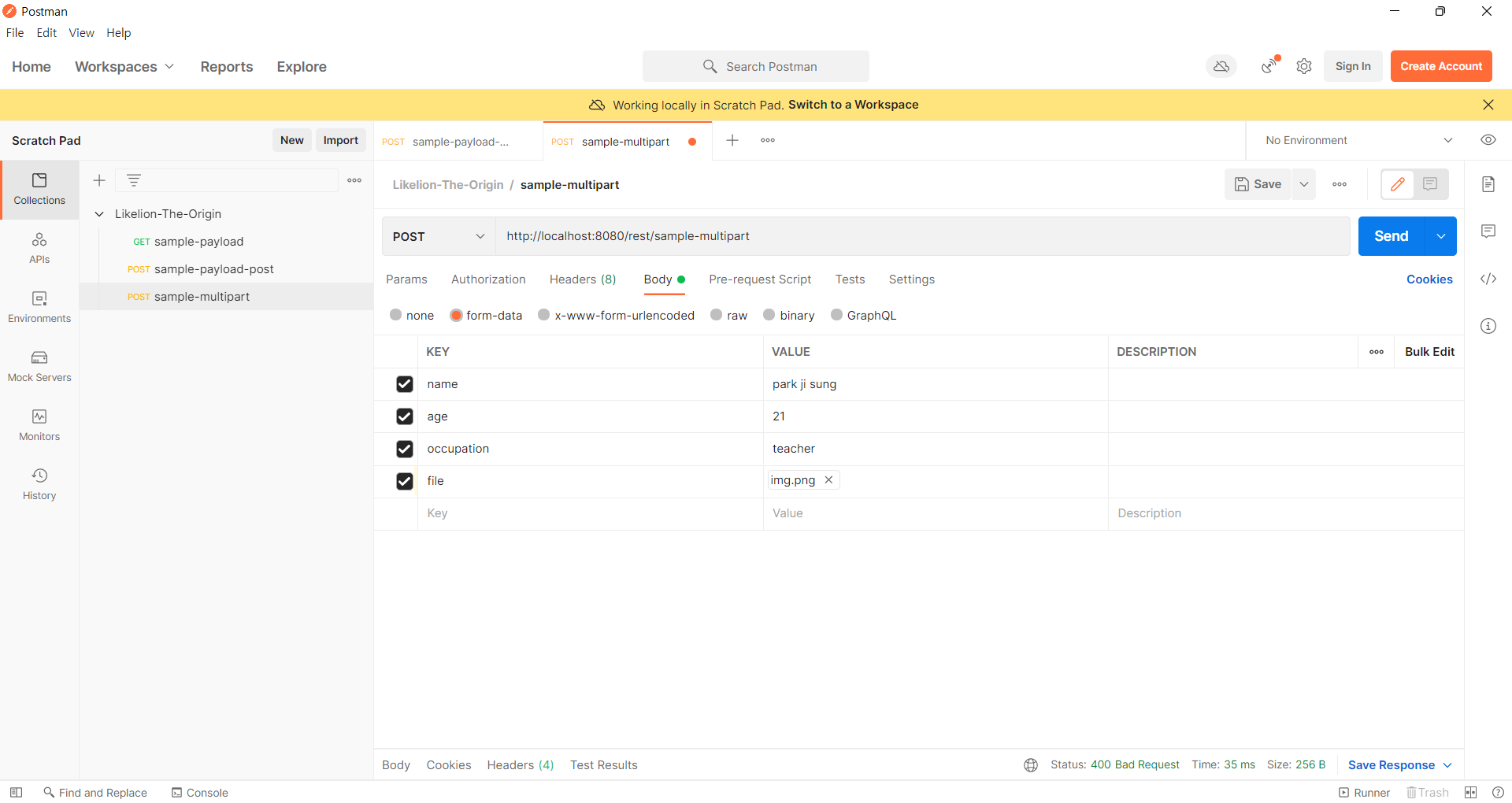
그리고 새로운 request를 추가하고 url과 전송방식을 입력한 후 form-data에 전달하고자 하는 데이터를 입력한 뒤 send버튼을 누르면

데이터가 잘 넘어왔기 때문에 콘솔창에 위와 같은 로그가 찍히는 것을 볼 수 있다.
포스트맨은 굉장히 유용하고 강력한 도구이기 때문에 개발시에 유용하게 사용할 수 있다.
