chip은 속성, text, 등을 나타내는 압축 요소이다.
null이 아닌 onDeleted 를 제공하면 chip 삭제 버튼이 포함된다.
chip은 이렇게 무언가를 선택하여 옵션 범위를 조정하거나 할 때 사용한다.

chip의 구성

1. Container
- height와 padding을 적용할 수 있다.
2. Thumbnail (optional)
- 아이콘 영역이라고 이해했다.
3. Text
- chip에 나타내고자 하는 텍스트를 적는다.
4. Remove icon (optional)
- chip을 삭제할 수 있도록 할 때 필요한 삭제 버튼이다.
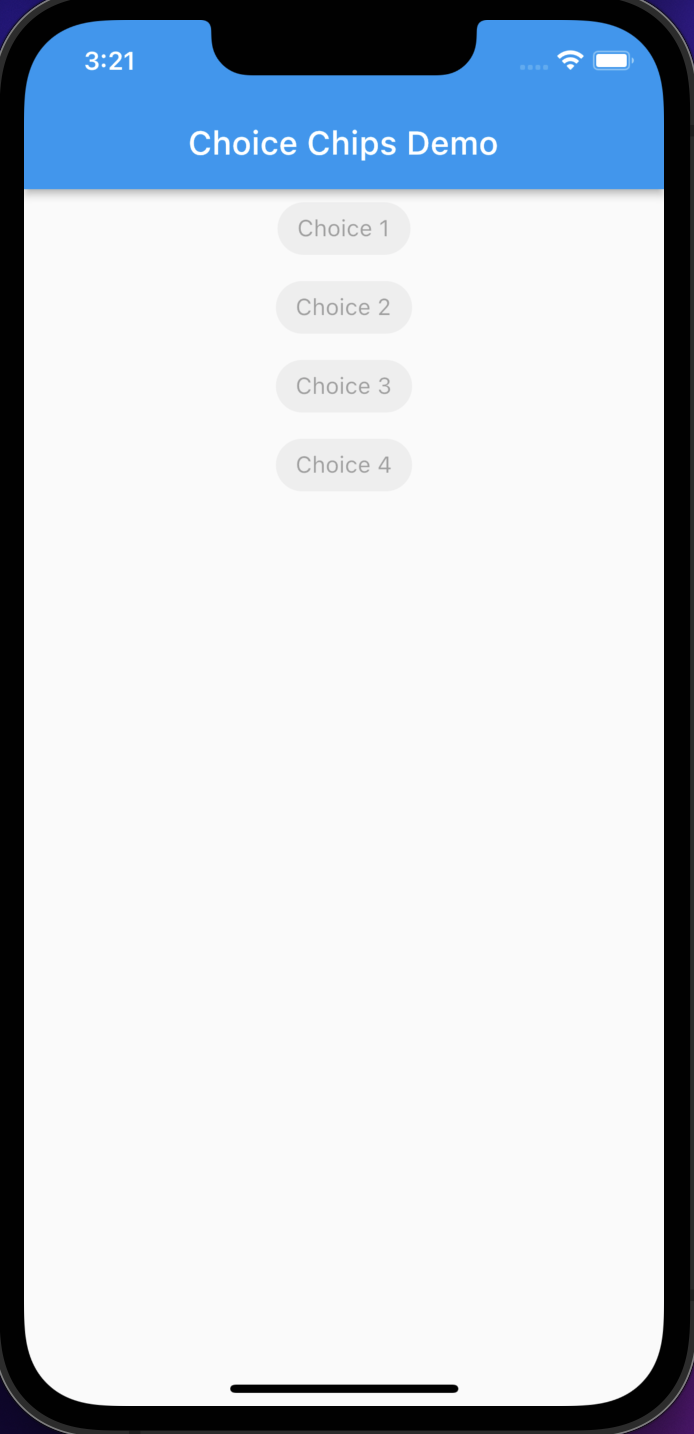
example)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Choice Chips Demo',
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Choice Chips Demo'),
),
body: Center(
child: Column(
children: [
ChoiceChip(
label: Text('Choice 1'),
selected: false,
),
ChoiceChip(
label: Text('Choice 2'),
selected: false,
),
ChoiceChip(
label: Text('Choice 3'),
selected: false,
),
ChoiceChip(
label: Text('Choice 4'),
selected: false,
),
],
),
),
),
);
}Out Put