카드 형태의 위젯이다. ListView 나 GridView 와 같은 위젯에 감싸서 사용한다.
이 위젯의 쓰임은 기능에 따라 크게 두 가지로 나눌 수 있다.
- 버튼 기능
- 탭 기능
1. 버튼 기능
Example )
Widget build(BuildContext context) {
return Center(
child: Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.album),
title: Text('여기는 제목 입니다. <card class 사용하기>'),
subtitle: Text('이곳은 부제가 입력되는 곳'),
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
TextButton(
child: const Text('STUDY MORE'),
onPressed: () {/* ... */},
),
const SizedBox(width: 8),
TextButton(
child: const Text('FINISH'),
onPressed: () {/* ... */},
),
const SizedBox(width: 8),
],
),
],
),
),
);
}- 전체코드 : https://dartpad.dev/?id=85440af31695d2ce26d8789aaa695c10
Out Put
이렇게 card 위젯은 앨범, 연락처 세부 정보 등과 같은 일부의 관련 정보를 나타내는 데 사용된다.
card의 또 다른 기능은 탭을 해서 세부 정보를 담은 화면을 표시할 수 있도록 하는 것이다.
2. 탭 기능
Example )
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Center(
child: Card( // 탭 기능이 있는 card 위젯
child: InkWell(
splashColor: Colors.blue.withAlpha(30),
onTap: () {
debugPrint('Card tapped.');
},
child: const SizedBox(
width: 300,
height: 100,
child: Text('A card that can be tapped'),
),
),
),
);
}
}// 전체 코드 : https://dartpad.dev/?id=e0badb64b4a3005e8a4bf1a7c667763a
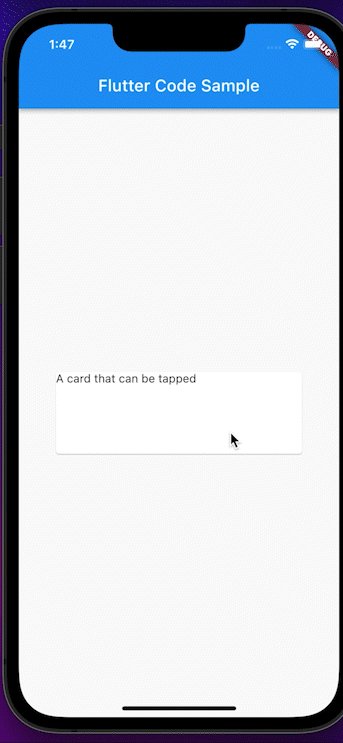
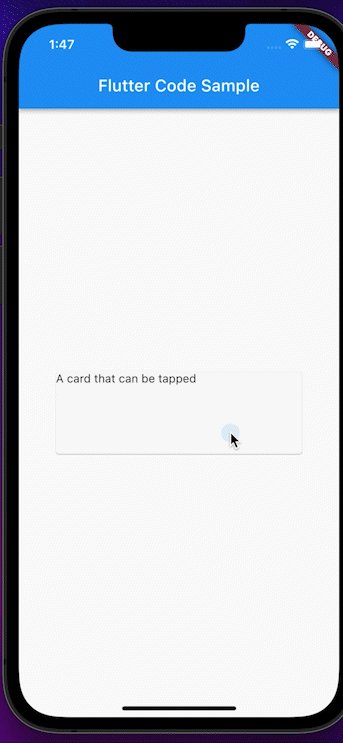
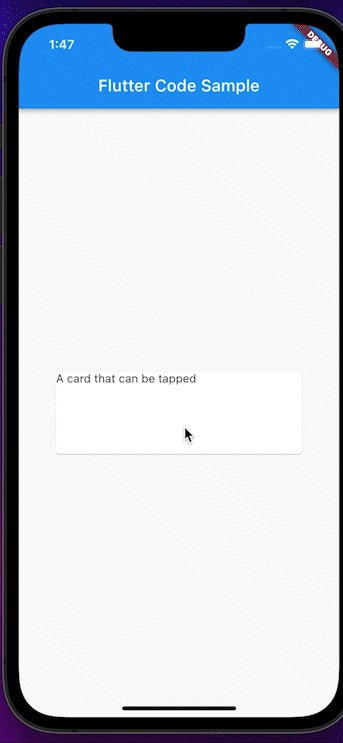
Out Put

이렇게 탭을 해서 정보를 출력하고 싶을 때 사용할 수 있다.