이 위젯은 앱이 작동 중이거나 진행 중임을 'AnimationController'를 사용하여 사용자에게 알리고 싶을 때 사용한다.
진행 중임을 알리는 위젯은 두 가지가 있다.
원을 통해 진행 중임을 알리거나, 선을 통해 진행 중임을 알릴 수 있다.
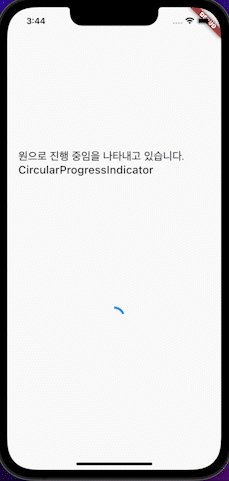
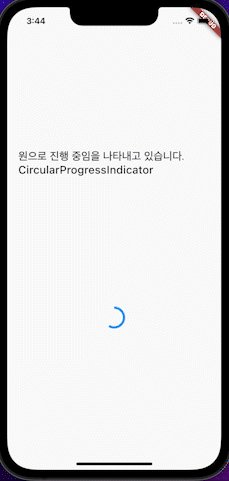
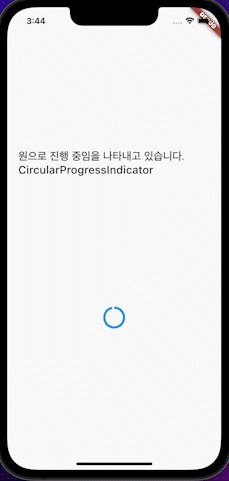
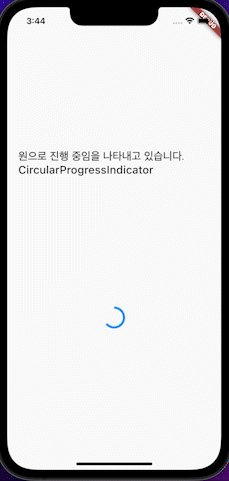
1. CircularProgressIndicator
CircularProgressIndicator는 원을 통해 진행 중임을 알리고 싶을 때 사용한다.
example
class _MyStatefulWidgetState extends State<MyStatefulWidget>
with TickerProviderStateMixin {
late AnimationController controller;
void initState() {
controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 5),
)..addListener(() {
setState(() {});
});
controller.repeat(reverse: true);
super.initState();
}
void dispose() {
controller.dispose();
super.dispose();
}
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(
'원으로 진행 중임을 나타내고 있습니다. CircularProgressIndicator',
style: Theme.of(context).textTheme.headline6,
),
CircularProgressIndicator(
value: controller.value,
semanticsLabel: 'Linear progress indicator',
),
],
),
),
);
}
}Out Put

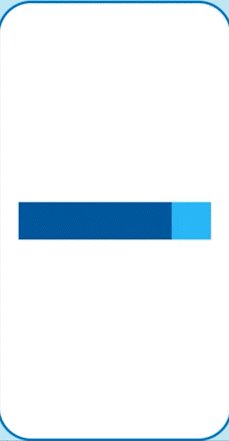
2. LinearProgressIndicator
LinearProgressIndicator는 선을 통해 진행 중임을 알리고 싶을 때 사용한다.
example
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(
'선으로 진행 중임을 나타내고 있습니다. LinearProgressIndicator',
style: Theme.of(context).textTheme.headline6,
),
LinearProgressIndicator(
value: controller.value,
semanticsLabel: 'Linear progress indicator',
),
],
),
),
);
}
Out Put

앱이 진행 중이라는 상황만 알리고 싶으면 indeterminate version을 사용하면 된다.
하지만 진행 상황을 보여주고 싶다면 determinate version을 사용하면 된다.
다음은 determinate version이 무엇인지 보여주기 위해 가져온 예이다.

이렇게 진행 상황을 보여주기 위해서는 determinate version을 사용하면 된다.
3. 색 지정하기
CircularProgressIndicator 와 LinearProgressIndicator 의 색을 지정할 수 있다.
example
CircularProgressIndicator(
valueColor:
AlwaysStoppedAnimation<Color> (Colors.green),
);
Out Put

이렇게 색을 green으로 설정하면 이러한 결과를 얻을 수 있다.
이 외에도 animate을 사용는 방법, background 색을 지정하는 등의 방법을 통해 색을 바꿀 수 있다.
3. 두께 정하기
CircularProgressIndicator 와 LinearProgressIndicator 의 선 두께를 지정할 수 있다.
CircularProgressIndicator(
strokeWidth : 2,
);이렇게 원하는 값을 지정하여 두께를 설정할 수 있다.