얇은 가로줄을 만드는 위젯이다.
종종 내용을 구분하거나 분리하고자 할 때 우리는 구분선을 사용한다.
이처럼 구분선과 같은 역할을 하는 위젯이다.
두 내용을 구분하고자 할 때 Divider class를 사용하면 되는데, 이 위젯을 기준으로 간격을 더 조정하고 싶으면 height 값을 지정하여 여백을 원하는 값만큼 줄 수 있다.
또는 thickness 값을 지정하여 Divider class의 두께를 정할 수 있다.
디자인을 위해서나 혹은 눈에 잘 띄게 하기 위해, 반대로 눈에 잘 띄지 않게 하기 위해 색을 바꿀 수 있다. color를 지정해서 색을 바꿔주면 된다.
Divider의 길이를 조정하고 싶은 경우, **indent** 값을 지정하여 해결할 수 있다. - 이때 indent는 왼쪽의 여백을, endIndent는 오른쪽의 여백을 의미한다. 이 두 가지를 적절하게 사용하여 Divider의 길이를 조정할 수 있다.
여러 Divider을 동시에 나열하면 공간이 넓어지거나, 각각 Divider을 적용하면 일관되지 않을 수 있다. 만약 이러한 경우 모두 일관되게 지정하고 싶으면 theme에 DividerThemeData를 통해 각각의 값을 지정하면 된다.
다만 DividerThemeData를 사용할 경우 height를 사용하지 않고 space 속성을 사용한다는 것이다.
example
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
Expanded(
child: Container(
color: Colors.amber,
child: const Center(
child: Text('위쪽'),
),
),
),
const Divider(
height: 20,
thickness: 5,
indent: 20,
endIndent: 0,
color: Colors.black,
),
Container(
padding: const EdgeInsets.only(left: 20),
child: Align(
alignment: AlignmentDirectional.centerStart,
child: Text(
'여기에 문자를 넣을 수 있음',
style: Theme.of(context).textTheme.caption,
textAlign: TextAlign.start,
),
),
),
Expanded(
child: Container(
color: Theme.of(context).colorScheme.primary,
child: const Center(
child: Text('아래쪽'),
),
),
),
],
),
);
}
}전체코드: https://dartpad.dev/?id=b08e1303b03666a06ce6a45a23d3adc0
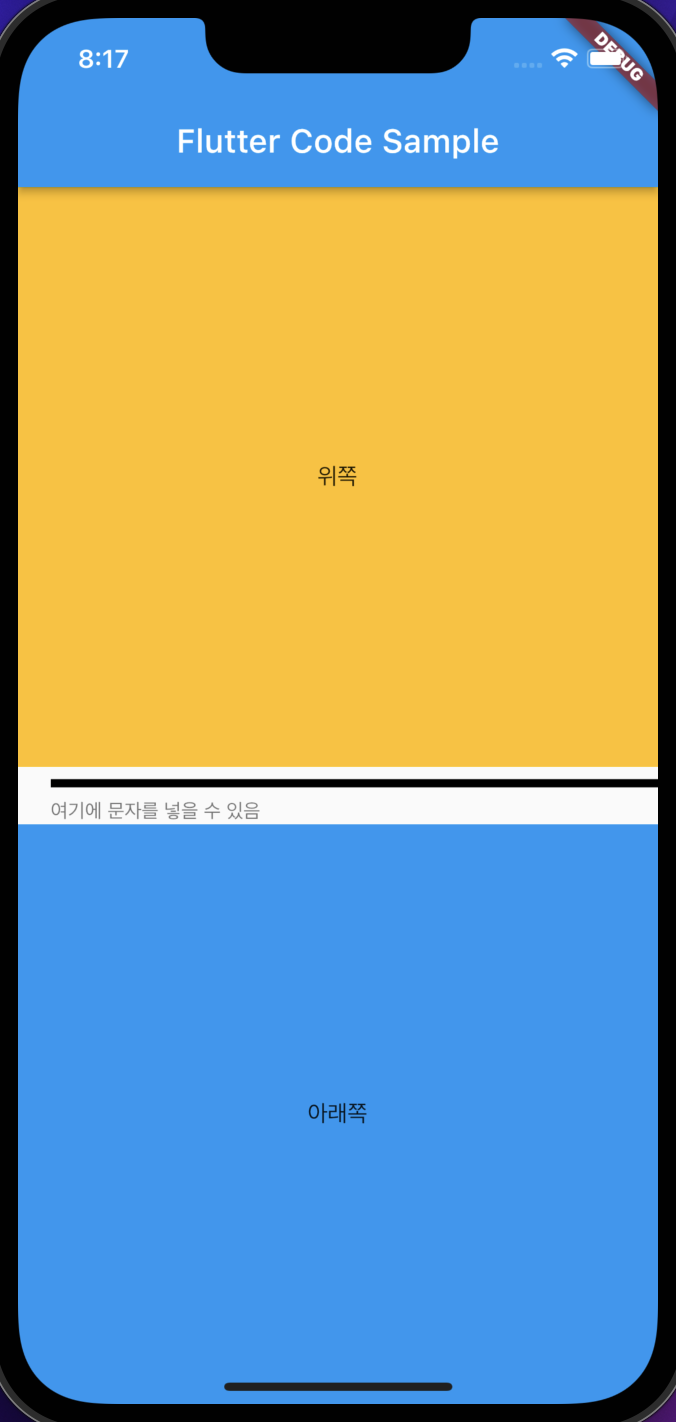
Out Put

이렇게 무언가를 구분하고자 할 때 Divider 을 사용하면 된다.