화면에 너무 많은 정보를 배치했을 때 오히려 가독성을 떨어뜨릴 수 있으며 중요한 내용을 잘 전달하지 못할 수 있다.
이때 Tooltip을 사용하면 화면에 정보를 최소화하고 원하는 정보만을 얻을 수 있다.

이렇게 아이콘을 터치 또는 클릭 했을 때 이에 해당하는 정보를 보이게 하고 다시 사라지도록 할 때 사용한다.
example
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const Center(
child: MyStatelessWidget(),
),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const Tooltip(
message: 'I am a Tooltip',
child: Text('커서를 가까이 가져오면 내가 누군지 알려주지'),
);
}
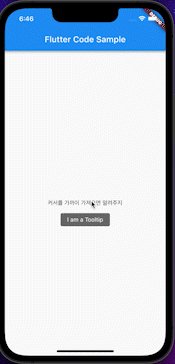
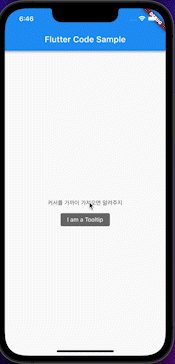
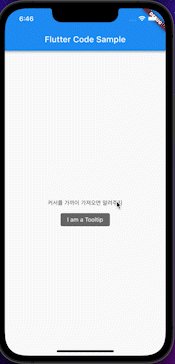
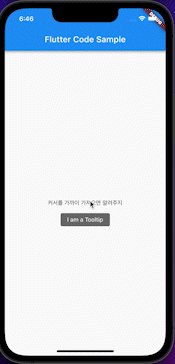
}Out Put

(만약 vscode에서 커서를 가져갔는데 안된다면 더블 클릭 하세요. 그래야만 나오는 이유는 더 알아보고 추가 하겠습니다ㅜㅜ)
이렇게 커서를 가져가면 원하는 정보를 보여주고, 다시 커서를 옮기면 정보가 사라지는 것을 확인할 수 있다.
Tooltip을 사용하는 또 다른 예이다.
example
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const Center(
child: MyStatelessWidget(),
),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Tooltip(
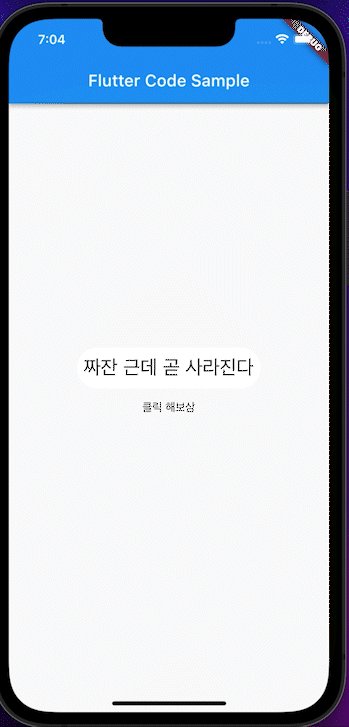
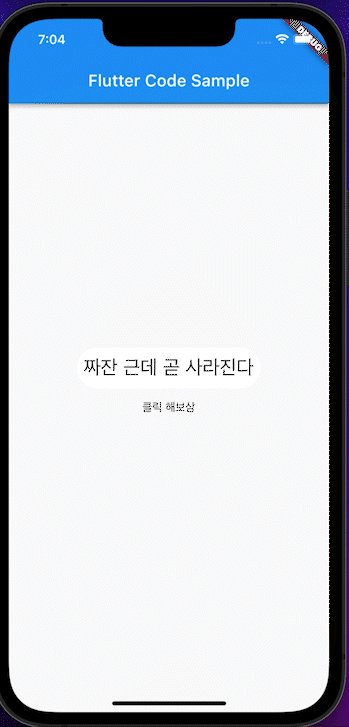
message: '짜잔 근데 곧 사라진다',
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
gradient: const LinearGradient(colors: <Color>[Colors.white, Colors.white]),
),
height: 50,
padding: const EdgeInsets.all(8.0),
preferBelow: false,
textStyle: const TextStyle(
fontSize: 24,
),
showDuration: const Duration(seconds: 2),
waitDuration: const Duration(seconds: 1),
child: const Text('클릭 해보삼'),
);
}
}Out Put

이렇게 제시하고자 하는 정보를 모두 한 화면에 배치할 때 가독성이 떨어질 수 있으므로 Tooltip을 이용해 효과적으로 제시할 수 있다.