Intro

- 개인 프로젝트나 팀 프로젝트를 할 때 ReadMe.md 파일에서 위의 그림처럼 프로그래밍 언어를 표시하고 싶을 때가 있습니다.
Q. 어떻게 만들 수 있을까요?
- 우선 shields.io 사이트에서 markdown badges를 생성할 수 있습니다.
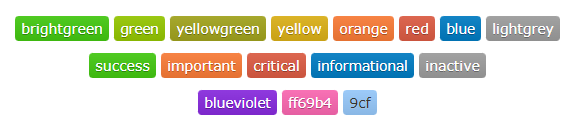
- 프로그래밍 언어마다 고유의 색깔이 있습니다.
- 색상은 simple icons 사이트에서 알 수 있습니다.
- 자세한 사항은 본론에서 확인해 보도록 하겠습니다.
본론
shields.io
- 이 사이트에서 마크다운 배지를 생성할 수 있는 url을 제공합니다.
- url에 인자값을 넣어줘서 원하는 뱃지를 생성할 수 있습니다.
- 포멧은 아래와 같습니다.
format 1
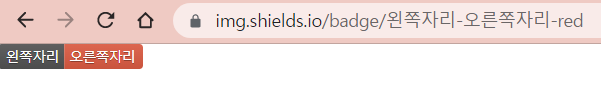
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>- 예시
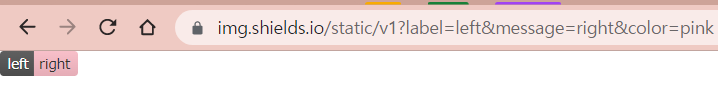
format 2
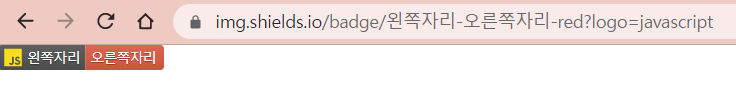
https://img.shields.io/static/v1?label=<LABEL>&message=<MESSAGE>&color=<COLOR>- 예시

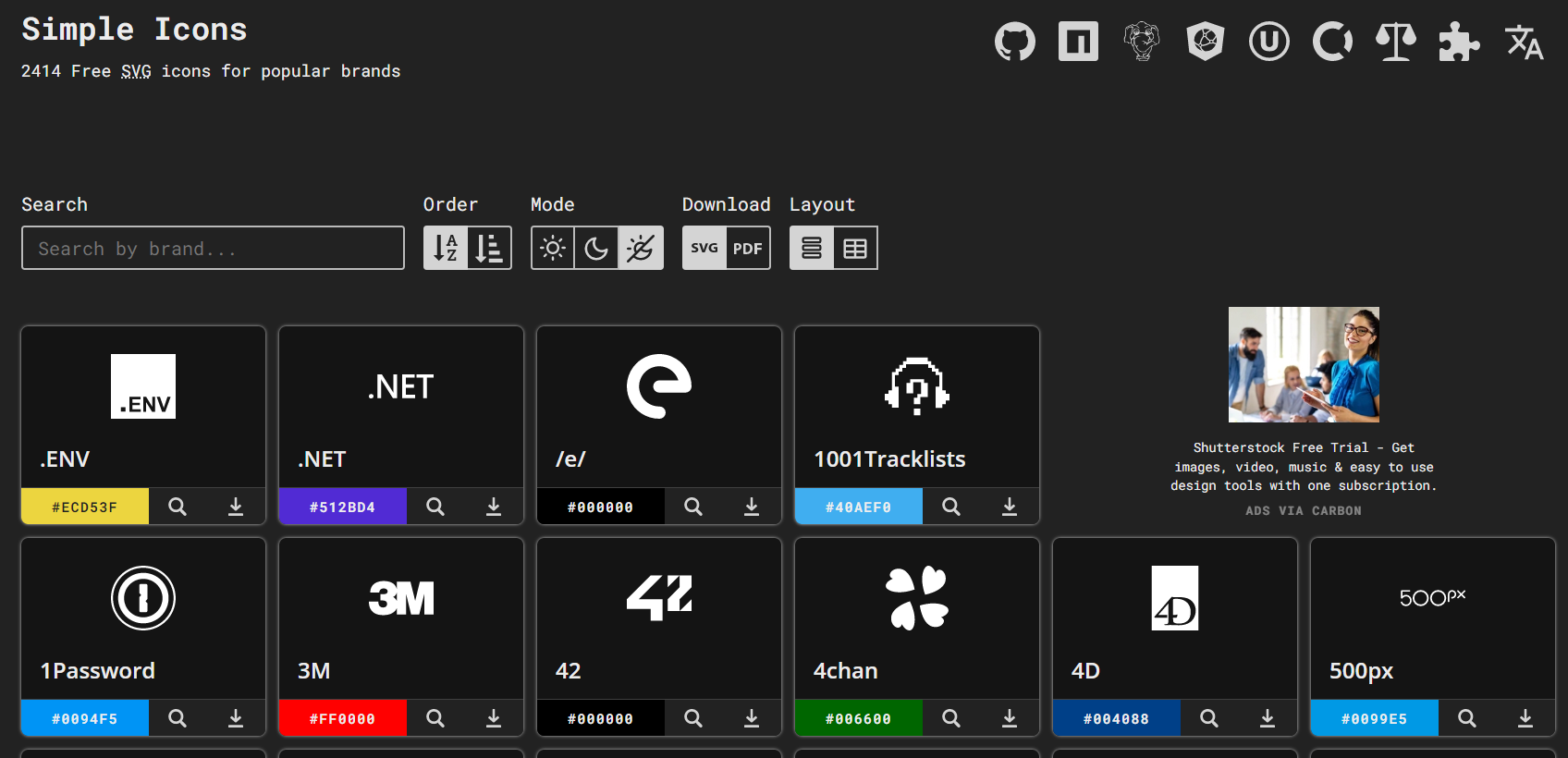
Simple Icons
프로그래밍 언어 로고 색상을 이 사이트에서 쉽게 찾아볼 수 있습니다.

Badges Example
- 자주 사용하는 뱃지 예시를 살펴보겠습니다.
| Name | Badge | Markdown |
|---|---|---|
| Html |  |
 |
| Css |  |
 |
| JavaScript |  |
 |
| React |  |
 |
| Vue |  |
 |
| NodeJs |  |
 |
| Mysql |  |
 |
| mongoDB |  |
 |
| Python |  |
 |
| Java |  |
 |
| AWS |  |
 |
| C++ |  |
 |
| GitHub |  |
 |
| KakaoTalk |  |
 |
나가면서
- 커스텀으로 마크다운 뱃지생성은 shields.io 와 simpleicons를 이용하면 됩니다.
- 참고란의 GitHub - markdown badges에는 이미 만들어진 뱃지들이 다양하게 있습니다.
- 개인적으로 이 사이트를 이용하기를 추천드립니다.




포켓몬 체육관 뱃지처럼 천천히 모아보겠습니다ㅎㅎ