Intro
- 이번 장에서는 간단한 아코디언을 구현해 보겠습니다.
- 아코디언(accordion)이란 아코디언 악기처럼, 특정 컨테이너의 높이 값이 커지면서 화면에서 볼 때 길이가 늘어거나 줄어드는 기능을 말합니다.
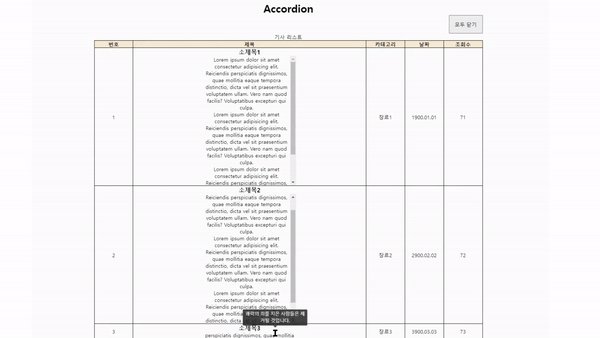
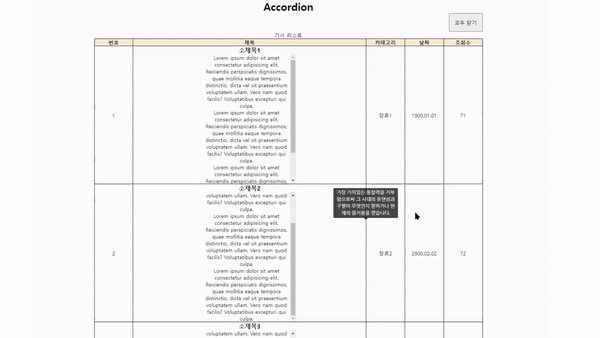
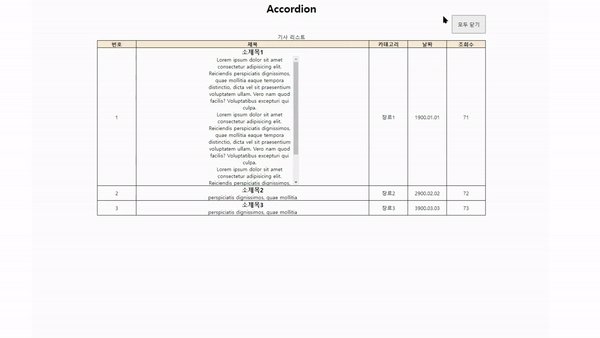
- Live Demo 보기 👈
📝 HTML
- 먼저, 아코디언 기능을 주고싶은 태그의 부모 태그에 class(accordion-container)를 줍니다.
- 아코디언을 실행시킬 태그에 class(accordion-title)를 줍니다.
- 아코디언을 적용할 태그에 class(accordion-content)를 줍니다.
<div class="container">
<h1>Accordion</h1>
<div class="btn-box">
<button id="btn-close-all">모두 닫기</button>
</div>
<table>
<caption>기사 리스트</caption>
<thead>
<th>번호</th>
<th>제목</th>
<th>카테고리</th>
<th>날짜</th>
<th>조회수</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<div class="accordion-container">
<h3 class="accordion-title">소제목1</h3>
<div class="accordion-content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
</div>
</div>
</td>
<td>장르1</td>
<td>1900.01.01</td>
<td>71</td>
</tr>
<tr>
<td>2</td>
<td>
<div class="accordion-container">
<h3 class="accordion-title">소제목2</h3>
<div class="accordion-content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
</div>
</div>
</td>
<td>장르2</td>
<td>2900.02.02</td>
<td>72</td>
</tr>
<tr>
<td>3</td>
<td>
<div class="accordion-container">
<h3 class="accordion-title">소제목3</h3>
<div class="accordion-content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis perspiciatis dignissimos, quae
mollitia eaque tempora distinctio, dicta vel sit praesentium voluptatem ullam. Vero nam quod facilis?
Voluptatibus excepturi qui culpa.</p>
</div>
</div>
</td>
<td>장르3</td>
<td>3900.03.03</td>
<td>73</td>
</tr>
</tbody>
</table>
</div>
📝 CSS
- CSS에서 중요한 부분은 2가지 입니다.
1 아코디언이 적용될 태그
- 아코디언이 적용될 태그에 height값을 미리 작은값(20px)을 줍니다.
- 해당 태그의 내용이 높이를 벗어나면 안보이도록 overfloy-y값을 hidden으로 줍니다.
- 높이 값이 바뀔 때 부드럽게 변하도록 transition값에 all 1.4s를 줍니다.
2 아코디언이 적용될 태그에 줄 active 클래스를 미리 정의
- active 클래스가 적용도면 height값을 400px 을 줍니다.
- 만약 아코디언의 내용이 400px이 넘어가면, 내용이 잘릴 수 있기 때문에 overflow값에 auto를 줍니다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
text-align: center;
}
.container {
width: 1200px;
margin: 30px auto;
}
.btn-box {
display: flex;
justify-content: end;
}
#btn-close-all {
padding: 16px;
font-size: 16px;
}
table {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
border: 1px solid black;
}
thead {
background-color: antiquewhite;
}
#btn-close-all {
cursor: pointer;
}
#btn-close-all:hover {
background-color: cornflowerblue;
color: black;
transition: all 0.35s;
}
td:not(td:nth-child(2)) {
width: 10%;
}
.accordion-container {
width: 40%;
margin: auto;
}
.accordion-content {
height: 20px;
overflow-y: hidden;
transition: all 1.4s;
}
.active {
display: block;
height: 400px;
overflow: auto;
}📝 JavaScript
- 아코디언을 적용할 부모 태그(클래스: accordion-container)를 가져옵니다.
- 아코디언을 적용할 태그(클래스: accordion-content)를 가져옵니다.
- 아코디언에 적용된 클래스를 제거하기 위해서 버튼 태그(아이디: btn-close-all)를 가져옵니다.
- 웹 페이지가 로딩 이벤트가 완료되고나서, 아코디언의 부모태그 버튼을 클릭하면, 아코디언을 적용할 태그에 active 클래스가 생깁니다.
- active클래스에는 높이400px과 overflow: auto가 적용되어 있습니다.
- 그러면 부드러운 효과로 높이가 커집니다.
- 닫기 버튼을 누르면 아코디언이 적용된 태그의 active 클래스를 삭제시킵니다.
- 높이 400px과 overflow:auto의 기능이 삭제됩니다.
- 그렇게 되면 부드럽게 높이가 작아지는 효과가 보입니다.
const $accordion = document.querySelectorAll('.accordion-container')
const $accordionContent = document.querySelectorAll('.accordion-content')
const $closeBtn = document.querySelector('#btn-close-all')
window.onload = () => {
for (let i = 0; i < $accordion.length; i++) {
$accordion[i].addEventListener('click', () => {
$accordionContent[i].classList.add('active')
})
}
$closeBtn.addEventListener('click', () => {
for (let i = 0; i < $accordionContent.length; i++) {
$accordionContent[i].classList.remove('active')
}
})
}나가면서
- 아코디언을 구현하는 것이 생각보다 어렵지 않습니다.
- Javascript로 HTML 태그를 가져와서 그저 이벤트를 달아주면 됩니다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 5주차 블로그 포스팅'