
0. 들어가며
- 이번 장에서는 'React Router v6 튜토리얼'을 참고하여 리액트 라우터 5버전에서 6버전으로 변경된 부분을 이미지로 이해해보겠습니다.
- 라우터란 무엇인지 알아보겟습니다.
- 폴더 구조를 확인하고, 각 컴포넌트 내부 구조를 알아보겠습니다.
1. 라우팅이란?
라우팅이란 출발지에서 목적지까지의 경로를 결정하는 기능입니다.
애플리케이션의 라우팅은 사용자가 태스크를 수행하기 위해 어떤 화면(view)에서 다른 화면으로 화면을 전환하는 내비게이션을 관리하기 위한 기능을 의미합니다.
일반적으로 라우팅은 사용자가 요청한 URL 또는 이벤트를 해석하고 새로운 페이지로 전환하기 위해 필요한 데이터를 서버에 요청하고 페이지를 전환하는 위한 일련의 행위를 말합니다. - poiemaweb
- 즉, 라우팅이란 사용자가 요청한 URL에 따라 해당하는 웹 페이지를 보여주는 것입니다.
- React에서 라우팅은 리액트 라이브러리 중 하나인 React Router로 많이 사용합니다.
- React Router는 사용자가 입력한 주소를 감지해서, 여러 환경에서도 동작 가능하도록 여러 종류의 라우터 컴포넌트를 제공합니다.
2. 본론
2-1. react-router-dom 설치
- 프로젝트 루트에서 다음 명령어를 실행합니다.
npm install --save react-router-dom2-2. 폴더 구조
- 폴더 구조는 아래와 같습니다.
┏━ public
┃ ┗━ index.html
┣━ src
┃ ┣━ pages
┃ ┃ ┣━ User
┃ ┃ ┃ ┣━ About.js
┃ ┃ ┃ ┣━ User.js
┃ ┃ ┃ ┣━ UserMain.js
┃ ┃ ┃ ┗━ index.js
┃ ┃ ┣━ Home.js
┃ ┃ ┣━ Optional.js
┃ ┃ ┗━ Post.js
┃ ┣━ App.js
┃ ┗━ index.js
┣━ .gitignore
┗━ package.json참고
- 아래 컴포넌트 코드 사진 중에서 왼쪽은 react-router 5버전, 오른쪽이 6버전 입니다.
- 코드 사진이 1장일 때는 5버전, 6버전 둘다 같은 코드를 사용한다는 의미입니다.
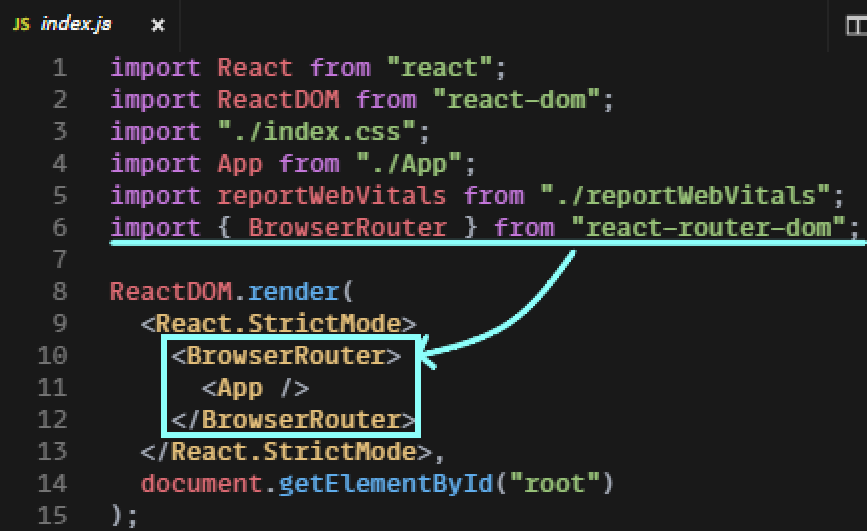
2-3. index.js
- index.js 파일은 최상위 컴포넌트인 App을 담아서 public/index.html 파일에 보내주는 역할을 합니다.
- BrowserRouter는 HTML5를 지원하는 브라우저의 주소를 감지하는 역할을 합니다.
- 라우터는 사용할 때는 react-router-dom 에서 BrowserRouter를 가져온 후 App 컴포넌트를 둘러싸도록 합니다.
- 그러면 App 컴포넌트 안에서 라우팅을 할 수 있게 됩니다.

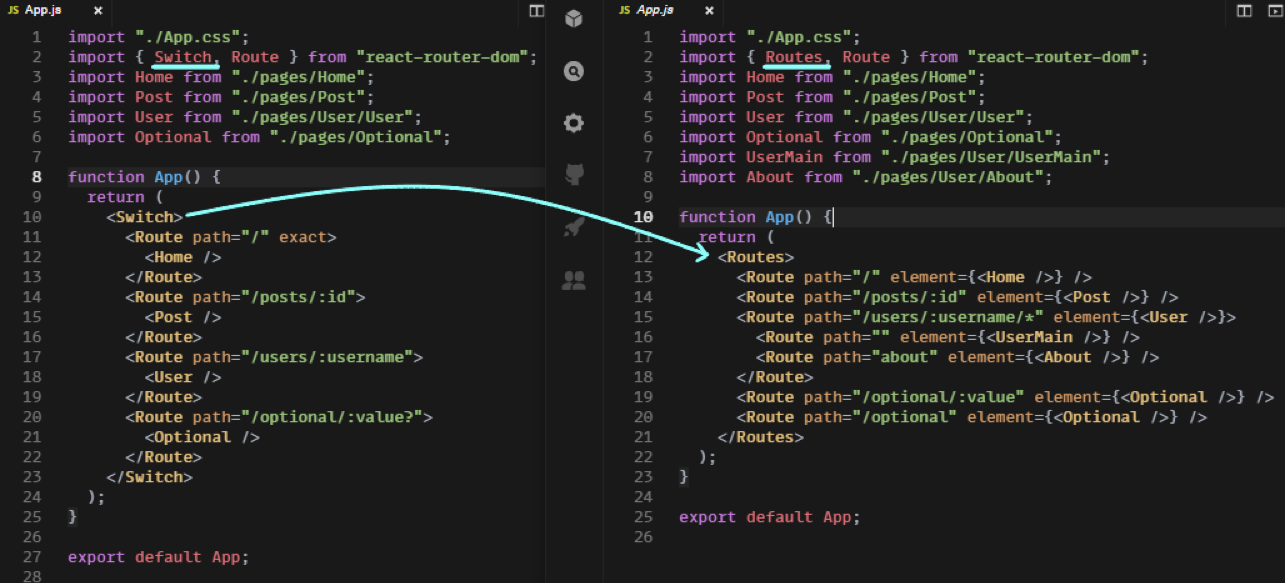
2-4. App.js
- 5버전에서는 Route컴포넌트의 component속성 안에 라우팅할 컴포넌트를 넣어주거나, Route컴포넌트로 라우팅할 컴포넌트를 감싸줍니다.
- 6버전에서는 5버전에서 사용하는 Switch 키워드 대신에 Routes 키워드를 사용합니다.
- Routes 컴포넌트는 여러개의 Route 컴포넌트를 감싸서 일치하는 경로의 라우트 1개만 렌더링 시키는 역할을 합니다.
- Route 컴포넌트 안에는 경로를 설정하는 path 속성이있고, 컴포넌트를 설정하는 element 속성이 있습니다.
- 모든 라우팅을 받고싶다면 path속성안에서 URL뒤에 *(Asterisk)를 붙입니다.
- URL '/'에 접근하고 싶다면 Home 컴포넌트를 실행시킵니다.
- URL '/posts/:id'에 접근하고 싶다면 Post 컴포넌트를 실행시킵니다.
- 여기서 :id란 URL 파라미터 입니다.

- 여기서 :id란 URL 파라미터 입니다.
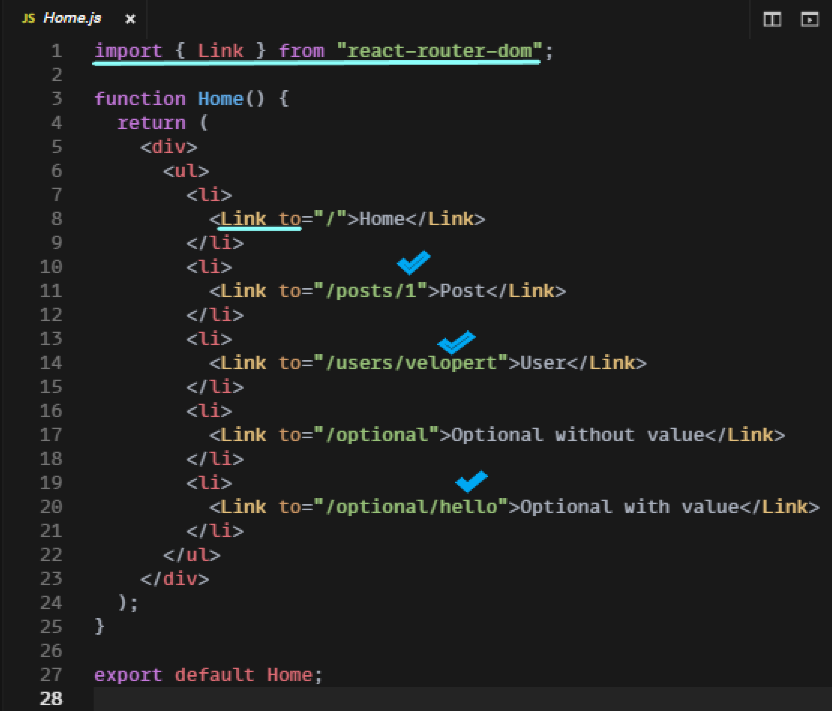
2-5. Home.js
- HTML에서 링크 태그로 a 태그를 사용합니다.
- a 태그는 클릭할 때 새로운 페이지를 불러오는 특성이 있습니다.
- React에서는 Html에서 사용하는 a 태그 대신 Link를 사용합니다.
- href 속성을 to로 대체해 줍니다.
- Link 컴포넌트는 HTML의 a 태그와 비슷해 보이지만, Link 컴포넌트는 History API를 통해서 브라우저 주소의 경로만 바꾸는 기능이 내장되어 있습니다.
- 사용법 : Link를 react-router-dom에서 가져옵니다.
- Link 컴포넌트를 사용하고 경로를 to 속성안에 기입합니다.
- 파란 체크는 URL에 파라미터(parameter)값을 나타냅니다.

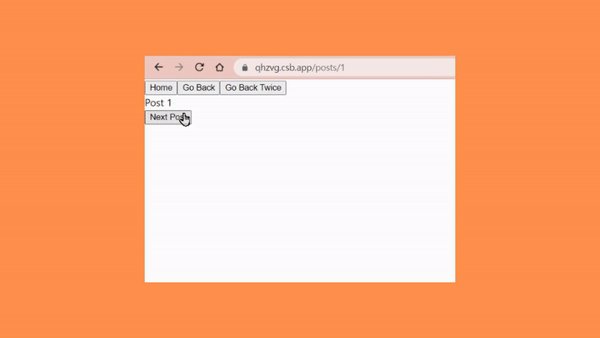
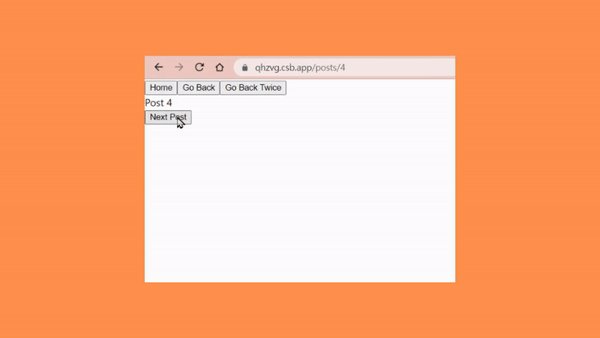
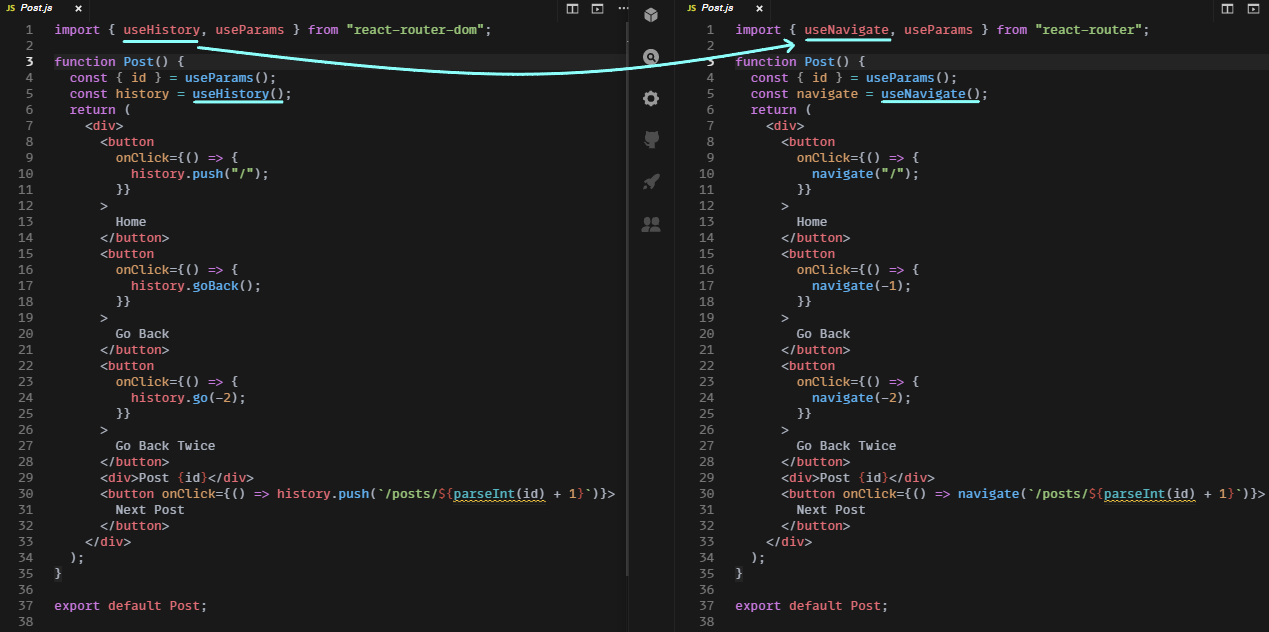
2-6. Post.js
- 5버전에서 사용하는 useHistory 대신 6버전에서는 useNavigate를 사용합니다.
- 5버전
- 특정 라우터로 가려면 push()메서드를 사용합니다.
- id값을 증가/감소할 때는 go()메서드를 사용합니다.
- 또 id값을 감소만 할때는 goBack()메서드를 사용합니다.
- 6버전
- 특정 라우터로 이동하거나, id값을 증가/감소 할 때는 useNavigate() 메서드를 받은 navigate함수에 바로 함수 인자값( '/', -1, -2 )을 넣으면 됩니다.
- useParams 메서드를 통해서 Home 컴포넌트에서 넘어온 값 '1'을 id 변수에 할당합니다.
- useNavigate는 Link 컴포넌트를 사용하지 않고 다른 페이지로 이동해야 하는 상황에서 쓰는 Hook 입니다.

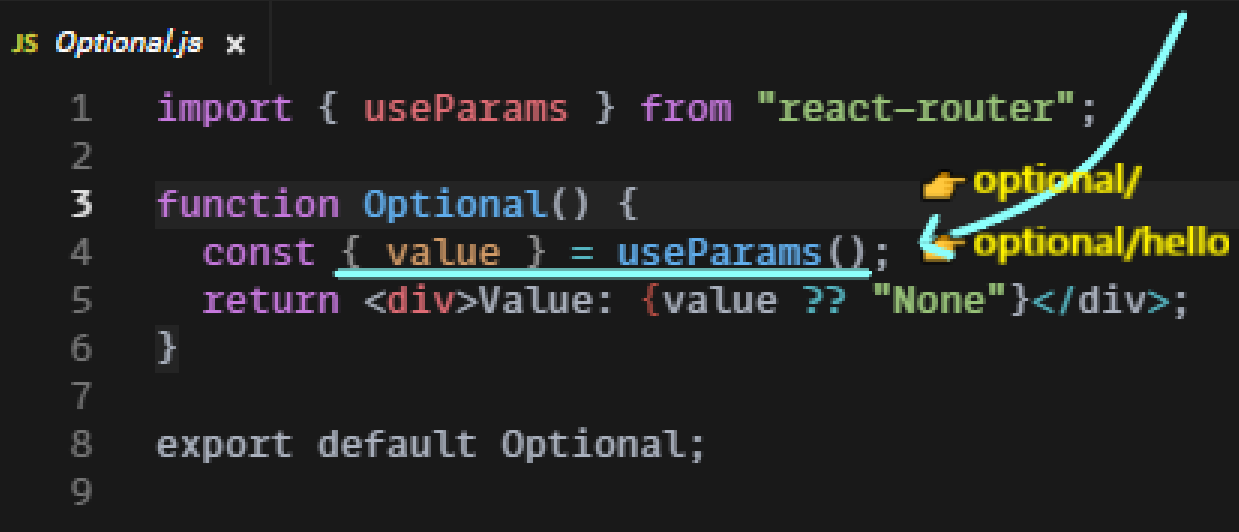
2-7. Optional.js
- useParams() 메서드로 Home 컴포넌트에서 URL이 ''(빈값) 이나 'hello'가 value 변수에 할당 됩니다.
- ''(빈값)일 때는 'None'이 나타나고, 'hello'가 value에 할당되면 'hello'가 브라우저에 보입니다.

2-8. User / About.js
function About() {
return <div>About Me!</div>;
}
export default About;
2-9. User / UserMain.js
function UserMain() {
return <div>UserMain</div>;
}
export default UserMain;2-10. User / index.js
export { default } from "./User";2-11. User / User.js
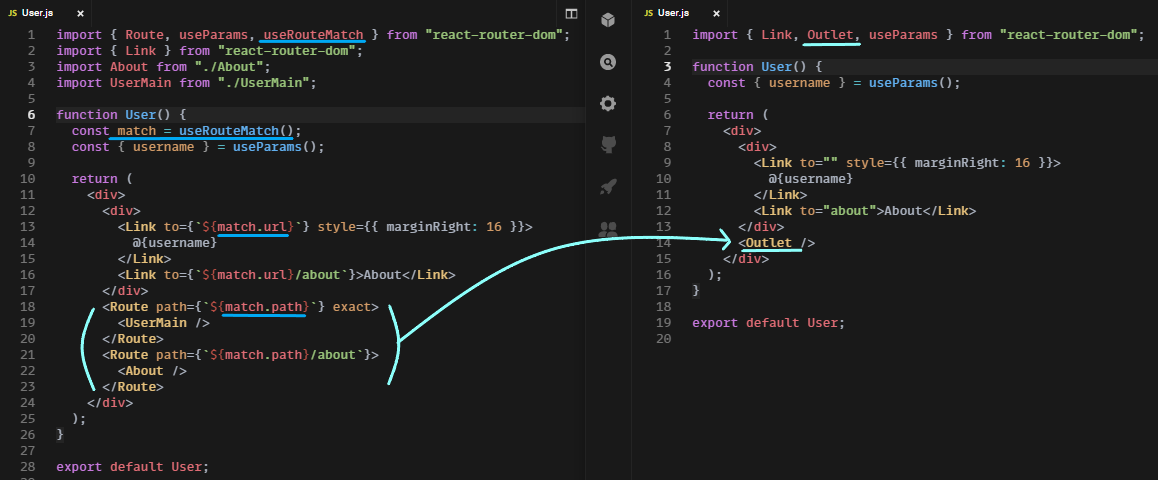
-6버전에서는 User 컴포넌트에서 리액트 라우터에서 제공하는 Outlet 컴포넌트를 사용합니다.
- outlet 컴포넌트는 Route의 children(자식)으로 들어가는 JSX 요소를 보여주는 역할을 합니다.
- 5버전에서 선택된 영역의 컴포넌트들이 6버전의 Outlet 컴포넌트에 해당한다고 보시면 됩니다.

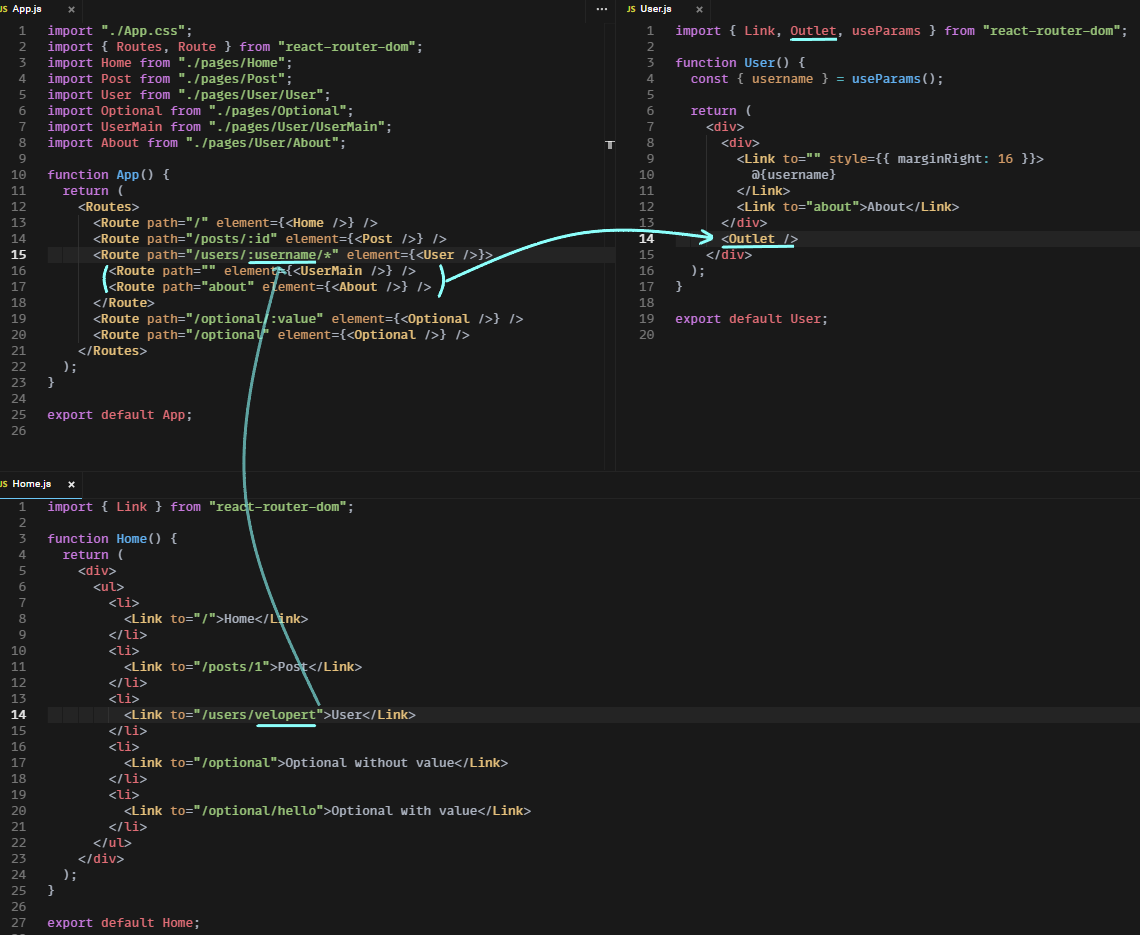
2-12. 6버전의 User 컴포넌트 라우터 동작방식

3. 나가면서
- 지금까지 라우터 5버전에서 6버전으로 업그레이드 되면서 어떤 부분이 바뀌었는지 간단하게 살펴보았습니다.
- 6버전이 나오면서 무조건 5버전을 사용하면 안되는 것이 아닙니다.
- 곧 5버전을 사용해도 오류가 나지않도록 react router가 업데이트를 한다고합니다.
- 추가적으로 내용을 찾아보시려면 출처나 참고자료를 이용해 보시길 권장드립니다.
수고하셨습니다😊
4. 출처
5. 참고
- React Router v5 -> v6 빠르게 훓어보기 (Minjun Kim)
- [코드]v5 (업그레이드 이전)
- [코드]v6 (업그레이드 이후)
- React Router 공식문서 - Upgrading from v5
- [React] 6. React Router (리액트 라우터) 사용하기
- SSR(서버사이드 렌더링)과 CSR(클라이언트 사이드 렌더링)
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 6주차 블로그 포스팅'
