🌱Intro
- 이번 시간에는 React에서 state와 event를 실습할 수 있는 문제를 풀어보도록 하겠습니다.
- React에서 변수를 저장할 때 useState를 이용해서 저장하고, state값을 바꿔주는 함수를 이용해서 state값을 바꾸는 방식을 살펴보겠습니다.
- 부모 컴포넌트에서 자식 컴포넌트로 값(props)을 넘겨주는 것도 보겠습니다.
- onClick, onChange와 같은 이벤트를 React에서 어떻게 사용하는지 실습을 통해서 알아보겠습니다.
🌱본론
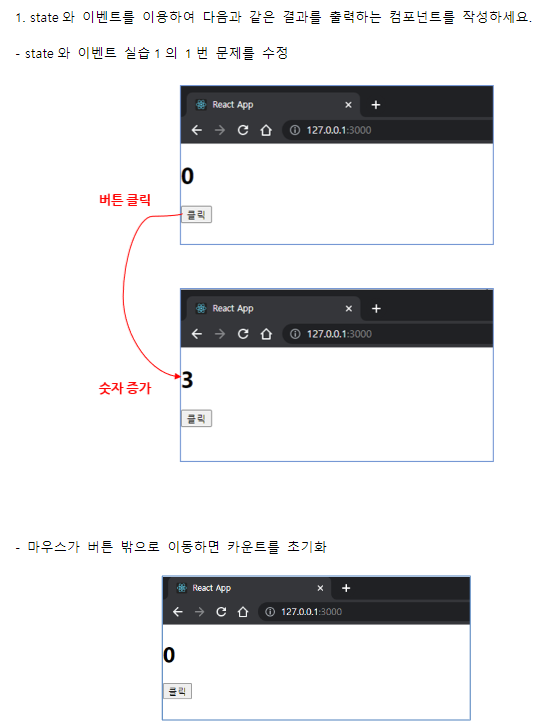
문제 1

문제 1 - 풀이 코드
- 버튼 클릭 횟수를 저장하기 위한 state값 만들어 줍니다.
- 클릭이라는 버튼을 눌렀을 때 state값이 증가하도록 만드는 countUp 함수를 만들었습니다.
- setCount 함수 안에있는 count 인자는 state의 현재 값이 들어갑니다.
- 버튼안에 마우스가 들어왔다가 나가는 순간 mouseout이벤트가 발생합니다. 이때는 count값이 0으로 초기화 되도록 onMouseOut 이벤트에 콜백함수를 넣어줍니다.
import React, { useState } from 'react'
const App = () => {
const [count, setCount] = useState(0)
const countUp = () => {
setCount(count => count + 1)
}
return (
<div>
<h1>{count}</h1>
<button onClick={countUp} onMouseOut={() => setCount(0)}>
클릭
</button>
</div>
)
}
export default App
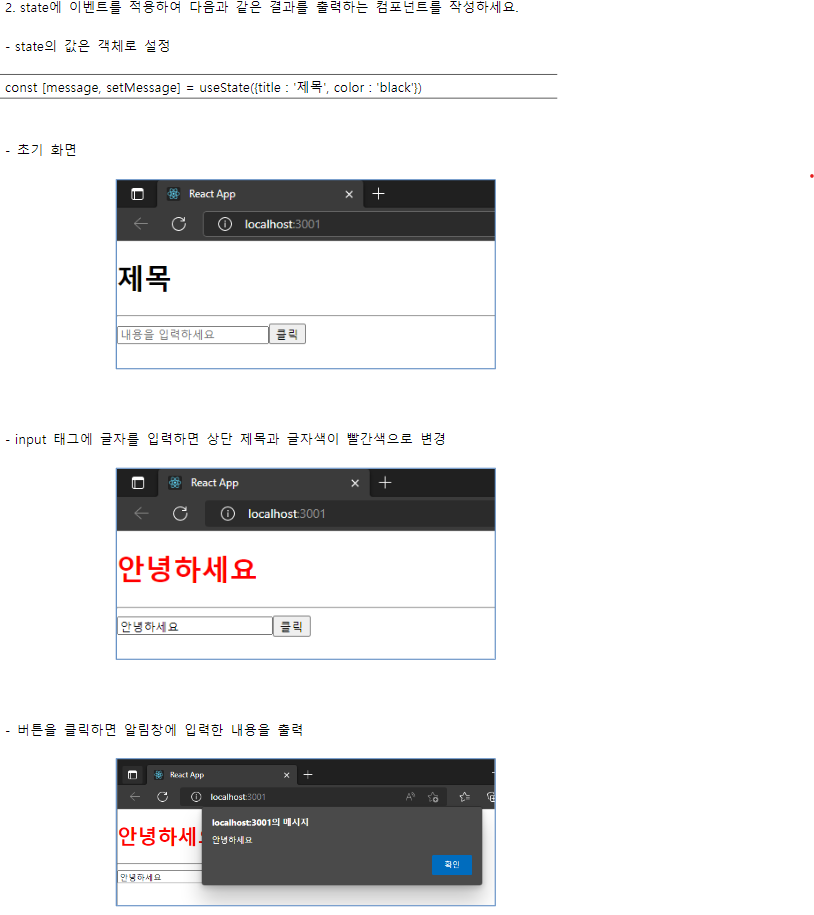
문제 2

문제 2 - 풀이 코드
- 초기에 문제에서 제시한 state를 작성해 줍니다.
- input 태그 안에서 Change 이벤트가 발생했을 때 message 값이 바뀌도록 inputHandler함수를 실행하도록 합니다.
- 버튼을 클릭했을 때 message.title 값을 화면에 보여주도록 clickHandler 함수를 실행하도록 합니다.
import React, { useState } from 'react'
const App = () => {
const [message, setMessage] = useState({ title: '제목', color: 'red' })
const inputHandler = e => {
let copy = { ...message, title: e.target.value }
setMessage(copy)
}
const clickHandler = e => {
alert(message.title)
}
return (
<div>
<h1 style={message.title !== '제목' ? { color: message.color } : null}>
{message.title}
</h1>
<hr></hr>
<input
type="text"
placeholder="내용을 입력하세요"
onChange={inputHandler}
></input>
<button onClick={clickHandler}>클릭</button>
</div>
)
}
export default App
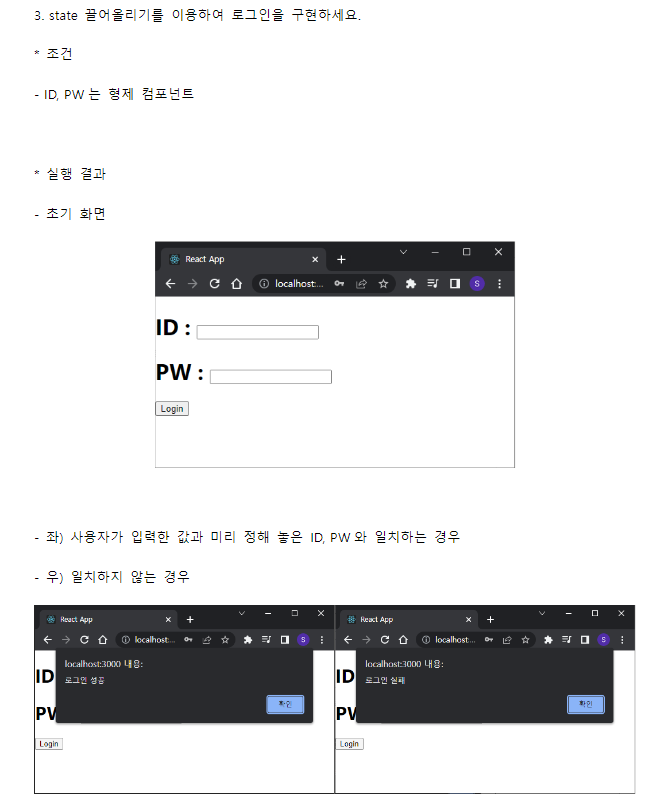
문제 3

- App 컴포넌트에서 info라는 state를 만듭니다. 이 state는 서버에 저장된 아이디 비밀번호라고 가정합니다.
- inputInfo라는 state를 만듭니다. Id 와 Pw라는 자식 컴포넌트에서 이 inputInfo라는 state값을 입력하도록 합니다.
- infoHandler라는 함수를 만드는데 이 함수는 inputInfo의 값을 바꾸는 기능을 합니다.
- infoHandler 함수를 Id, Pw 컴포넌트의 props로 내려줍니다.
- Id, Pw 컴포넌트에서 input을 입력합니다.
- 버튼을 클릭하면 info의 값과 inputInfo의 값을 비교해서 값이 같으면 '로그인 성공'이라는 메시지를 브라우저에 보여줍니다.
문제 3 - 풀이 코드
import React, { useState } from 'react'
const Id = props => {
return (
<div>
<label htmlFor="userId">PW : </label>
<input
type="text"
id="userId"
name="id"
onChange={props.infoHandler}
></input>
</div>
)
}
const Pw = props => {
return (
<div>
<label htmlFor="userPw">PW : </label>
<input
type="text"
id="userPw"
name="pw"
onChange={props.infoHandler}
></input>
</div>
)
}
const App = () => {
const [info, setInfo] = useState({ id: 'Lee', pw: '1234' })
const [inputInfo, setInputInfo] = useState({ id: '', pw: '' })
const infoHandler = e => {
setInputInfo(prev => ({
...prev,
[e.target.name]: e.target.value,
}))
}
const checkInfo = () => {
let isTrue = true
for (const key in inputInfo) {
if (info[key] !== inputInfo[key]) {
isTrue = false
}
}
if (isTrue) {
alert('로그인 성공')
} else {
alert('로그인 실패')
}
}
return (
<div>
<Id infoHandler={infoHandler}></Id>
<Pw infoHandler={infoHandler}></Pw>
<button onClick={checkInfo}>Login</button>
</div>
)
}
export default App
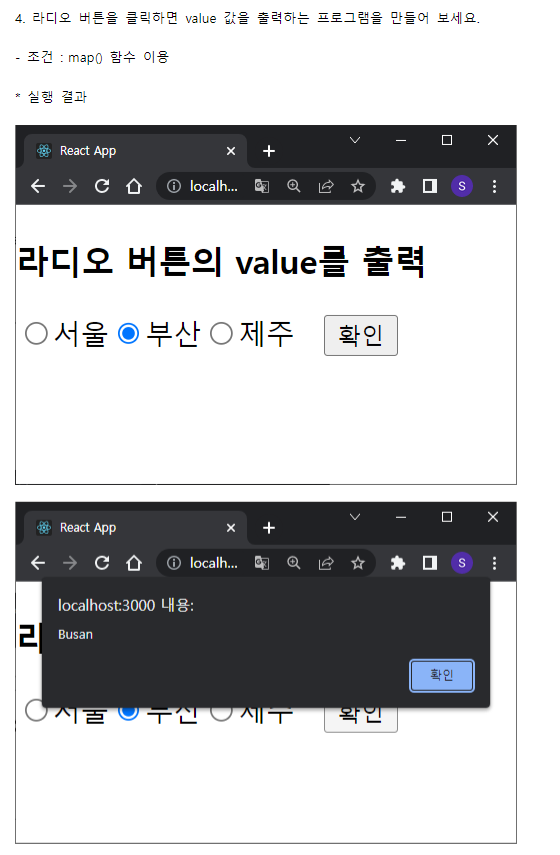
문제 4

문제 4 - 풀이 코드(option 이용)
- regions라는 state에 배열값을 초기값으로 설정합니다.
- select태그에 change 이벤트가 발생했을 때 value 값을 저장할 수 있는 select 라는 state를 만듭니다.
- 그리고 changeHandler라는 함수를 onChange 이벤트에 넣어줍니다.
- 버튼을 클릭했을 때 select 라는 state에 저장된 값이 브라우저에 보이게 됩니다.
import React, { useState } from 'react'
const App = () => {
const [regions, setRegions] = useState([
{ kor: '서울', eng: 'Seoul' },
{ kor: '부산', eng: 'Busan' },
{ kor: '제주', eng: 'Jeju' },
])
const [select, setSelect] = useState('')
const changeHandler = e => {
setSelect(e.target.value)
}
return (
<div>
<h1>라디오 버튼의 value를 출력</h1>
<select onChange={changeHandler}>
{regions.map(region => (
<option key={region.eng} value={region.eng}>
{region.kor}
</option>
))}
</select>
<button onClick={() => alert(select)}>확인</button>
</div>
)
}
export default App
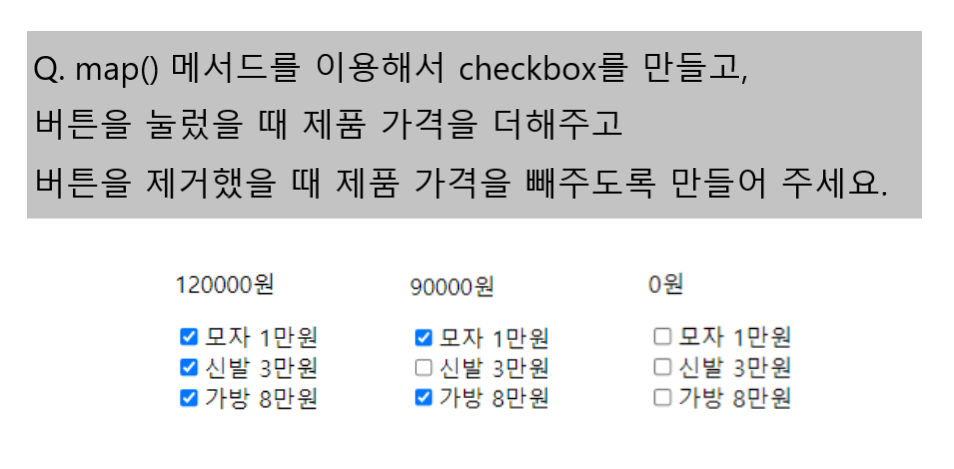
문제 5

문제 5 - 풀이 코드
- App 컴포넌트에서 CheckBox 컴포넌트에게 cap, shoes, bag 라는 props를 내려줍니다.
- CheckBox 컴포넌트에서 props로 받은 값을 구조분해할당으로 변수를 만들어 줍니다.
- total이라는 state에 초기값을 0으로 설정합니다.
- map을 돌리기 위해서 items라는 state를 만들고, 초기값으로 배열을 줍니다.
- input checkbox 태그에 onChange 이벤트가 발생했을 때 changeHandler 함수가 실행되도록 합니다.
- changeHandler 함수는 checkbox가 checked 되었을 때 total 값이 변경되는 기능을 가지고 있습니다.
import React, { useState } from 'react'
const CheckBox = props => {
const { cap, shoes, bag } = props
const [total, setTotal] = useState(0)
const [items, setItems] = useState([
{ value: cap, text: '모자 1만원' },
{ value: shoes, text: '신발 3만원' },
{ value: bag, text: '가방 8만원' },
])
const changeHandler = checkbox => {
if (checkbox.checked) {
setTotal(total => total + parseInt(checkbox.value))
} else {
setTotal(total => total - parseInt(checkbox.value))
}
}
return (
<div>
<p>{total}원</p>
{items.map((item, idx) => (
<div key={`${item}${idx}`}>
<input
type="checkbox"
value={item.value}
onChange={e => changeHandler(e.target)}
id={`chk${idx}`}
></input>
<label htmlFor={`chk${idx}`}>{item.text}</label>
</div>
))}
</div>
)
}
const App = () => {
return (
<div>
<CheckBox cap={10000} shoes={30000} bag={80000}></CheckBox>
</div>
)
}
export default App🌱나가면서
- 지금까지 React에서 state를 설정하고, 자식 컴포넌트로 props를 내려주는 방식을 살펴보았습니다.
- onClick이나 onChange 이벤트가 발생했을 때 원하는 함수가 호출되도록 만들 수 있습니다.
- map() 메서드를 이용해서 반복되는 코드를 줄일 수 있습니다.
- 추가적으로 state관련해서 알고싶다면 아래 참고 사항에 기재된 링크를 참고해 주시길 바랍니다.
🌱참고
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 7주차 블로그 포스팅'

