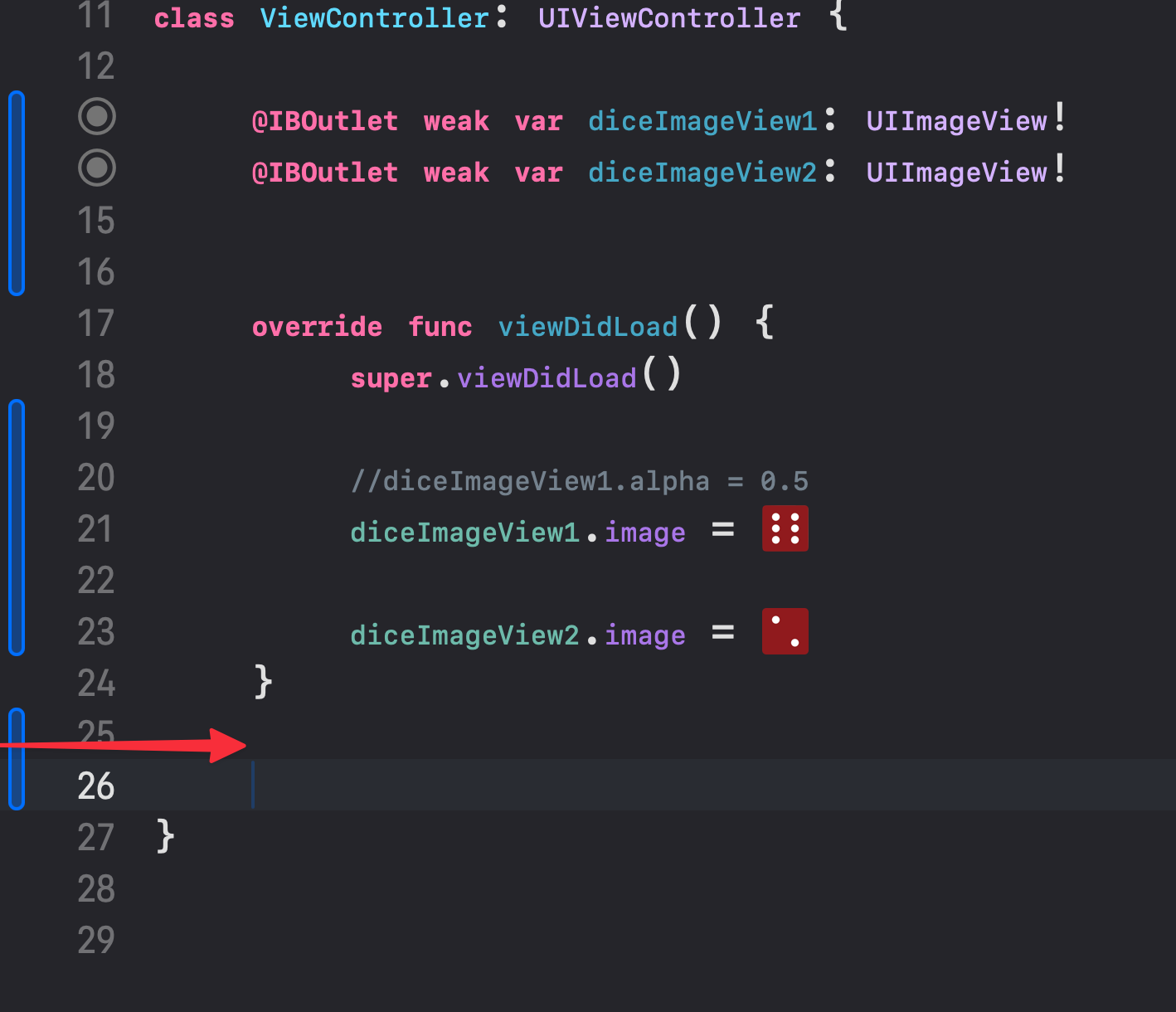
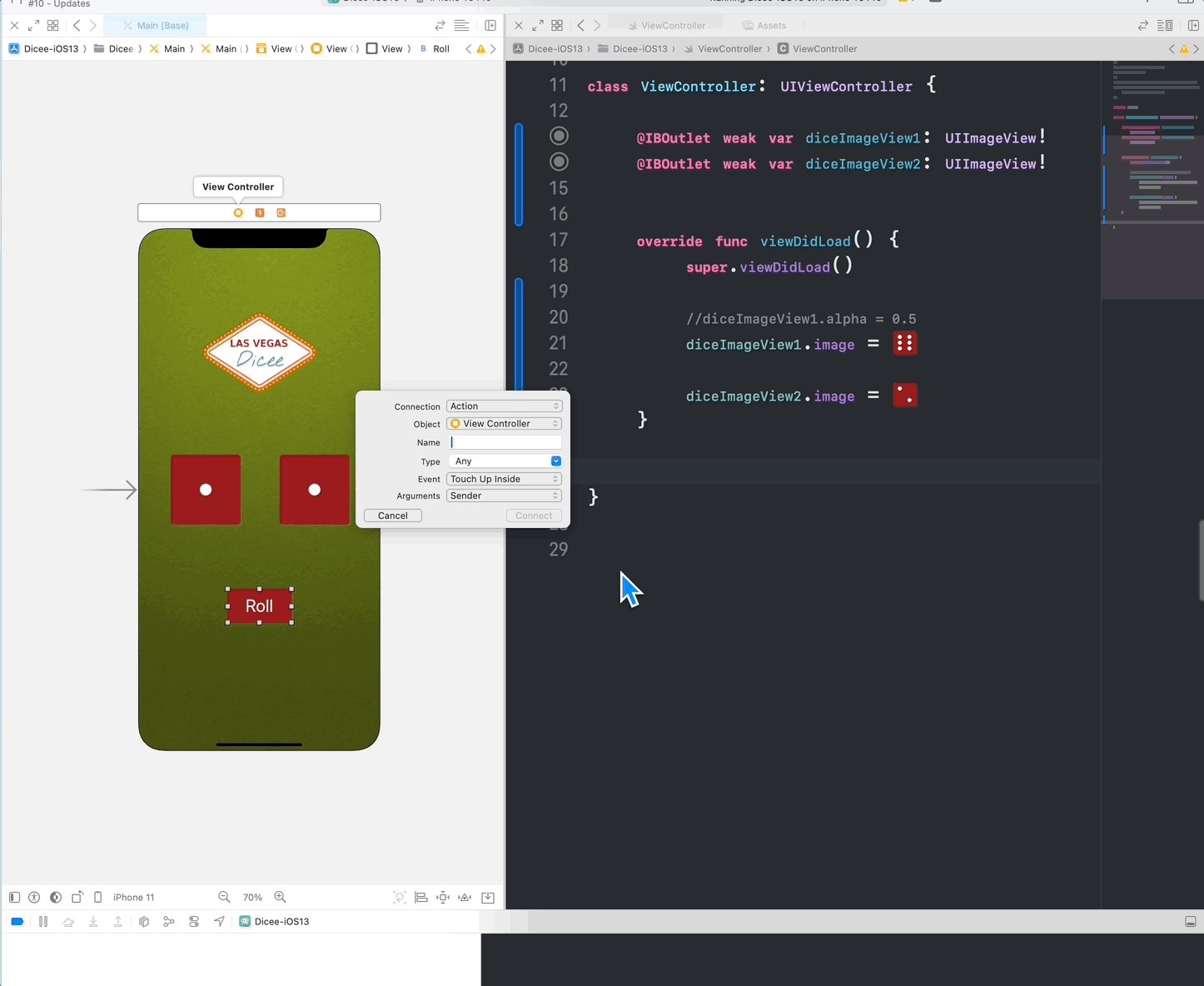
버튼을 눌렀을때 작동하게하는 Action을 할때는
중괄호 사이의 저 부분에 둔다.

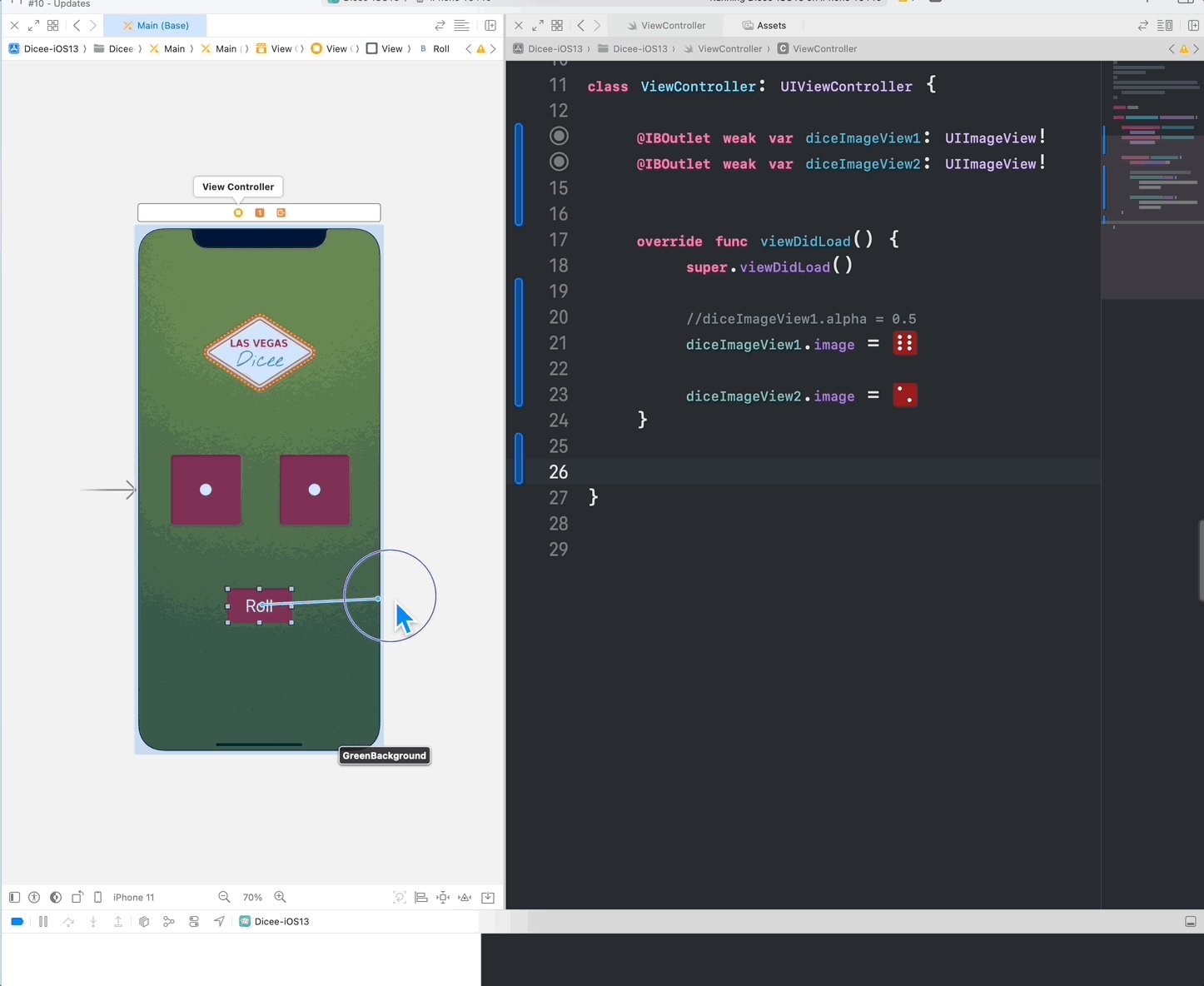
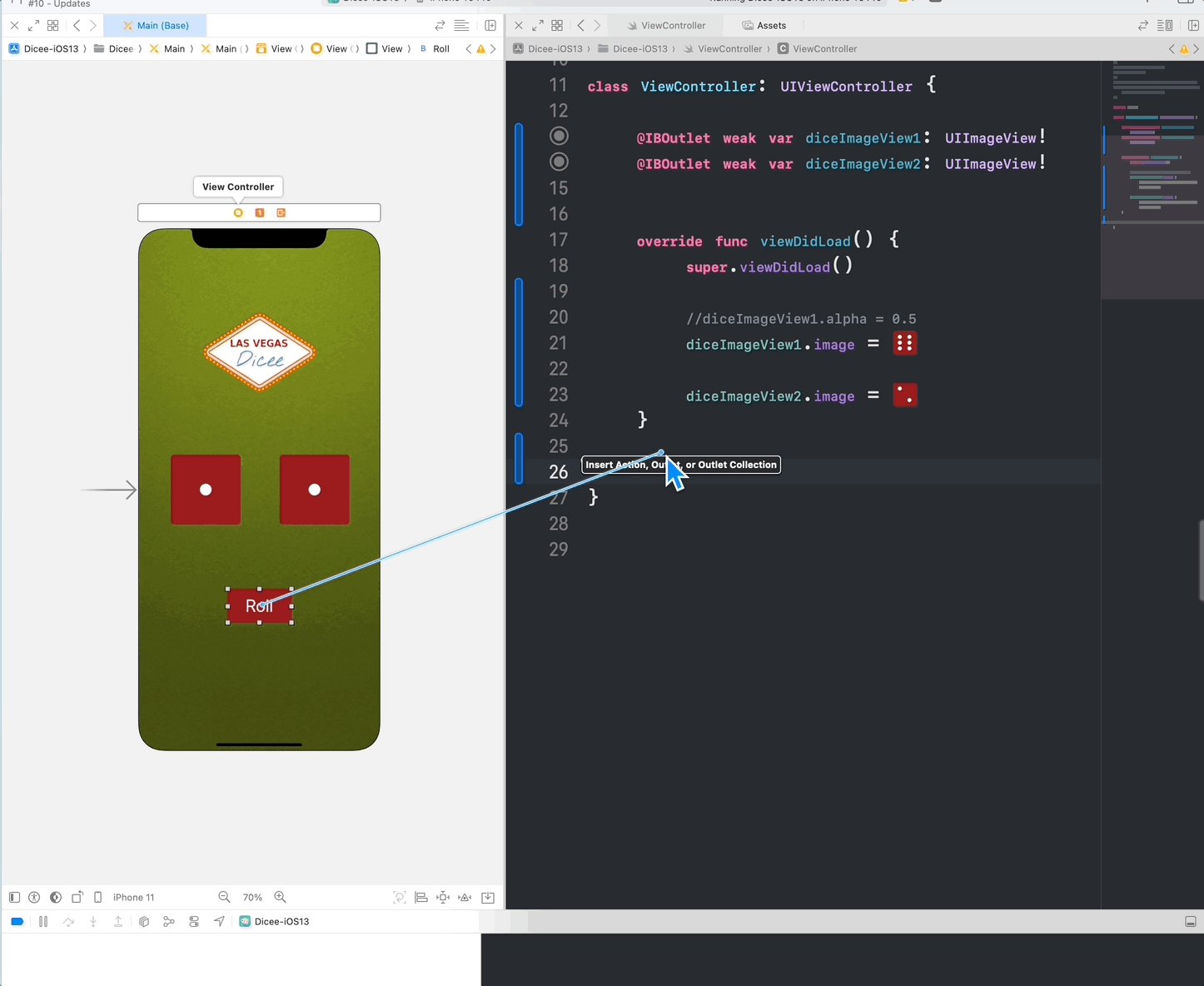
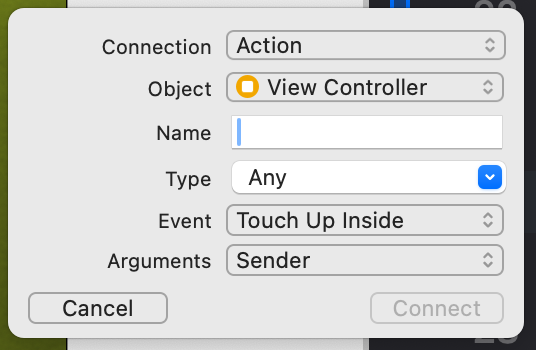
IB outlet처럼 Control을 누르고 드래그 하면 된다.

보통은 버튼을 드래그하면 작동을 하는 의미이므로 Action이 바로 되어있다.

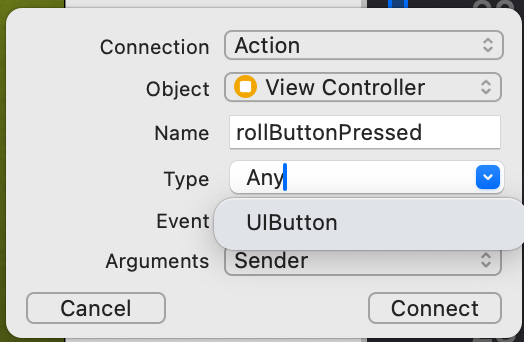
그리고 버튼이므로 type을 Uibutton으로 바꿔준다.

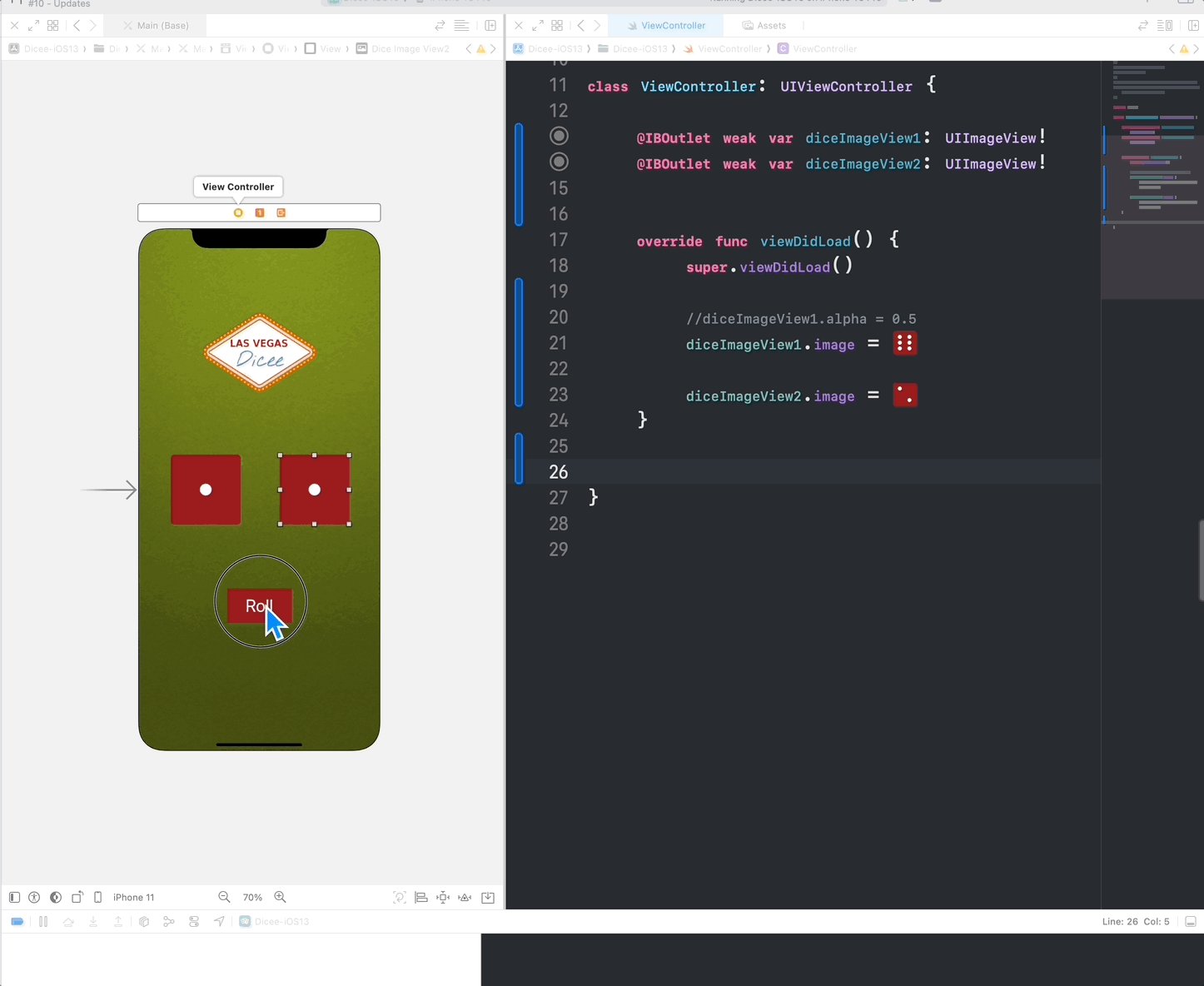
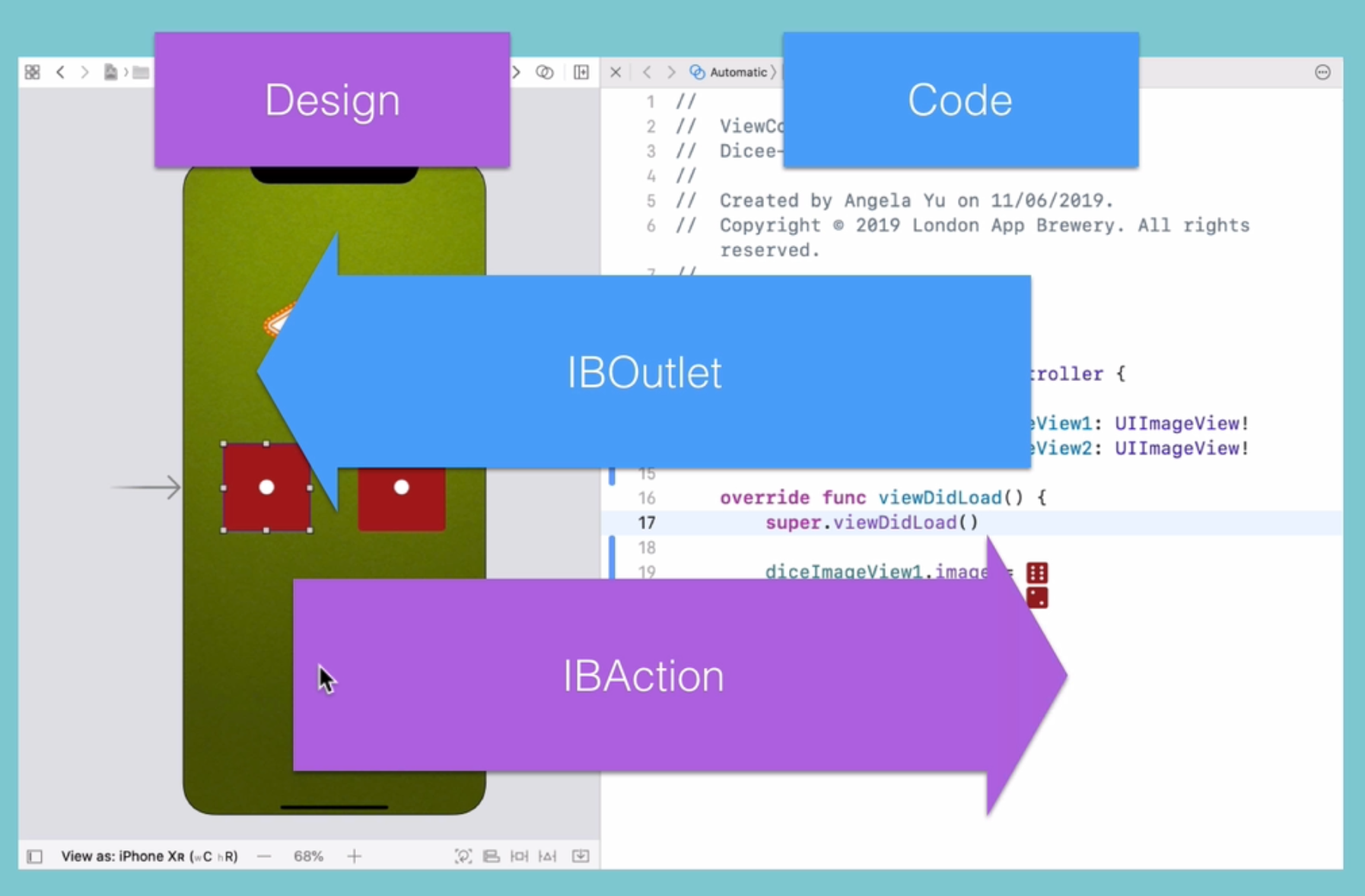
아래 사진으로 대강 어떻게 돌아가는지 이해하면 좋을 것 같다.

버튼을 눌렀을때 주사위의 이미지를 변경해보자
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var diceImageView1: UIImageView!
@IBOutlet weak var diceImageView2: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
//diceImageView1.alpha = 0.5
diceImageView1.image = #imageLiteral(resourceName: "DiceSix")
diceImageView2.image = #imageLiteral(resourceName: "DiceTwo")
}
@IBAction func rollButtonPressed(_ sender: UIButton) {
diceImageView1.image = #imageLiteral(resourceName: "DiceFour")
diceImageView2.image = #imageLiteral(resourceName: "DiceFour")
}
}문자열에 코드를 넣을때 () 을 사용
print("The result of 3 + 5 = \(3 + 5)")
// The result of 3 + 5 = 8
이런식으로 print를 사용하면서 매개변수의 변화를 보면 어디가 문제가 있는지 진단을 할 수 있다.

왼쪽 주사위는 올라가고 오른쪽 주사위는 내려가는 코드를 만들어 보자.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var diceImageView1: UIImageView!
@IBOutlet weak var diceImageView2: UIImageView!
var leftDiceNumber = 0
var rightDiceNumber = 5
override func viewDidLoad() {
super.viewDidLoad()
//diceImageView1.alpha = 0.5
//diceImageView1.image = #imageLiteral(resourceName: "DiceSix")
//diceImageView2.image = #imageLiteral(resourceName: "DiceTwo")
}
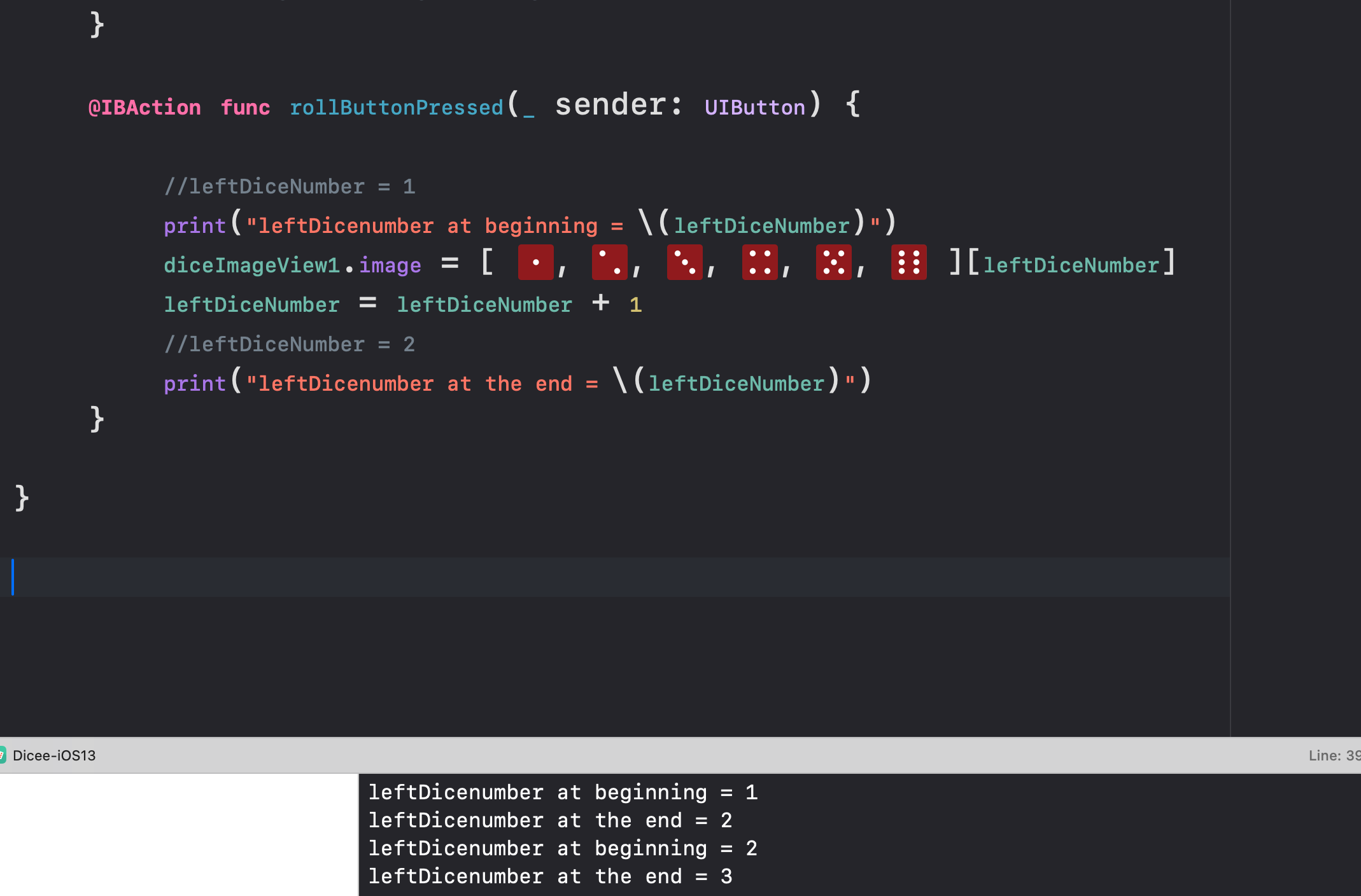
@IBAction func rollButtonPressed(_ sender: UIButton) {
//leftDiceNumber = 1
print("leftDicenumber at beginning = \(leftDiceNumber)")
print("rightDicenumber at beginning = \(rightDiceNumber)")
diceImageView1.image = [ #imageLiteral(resourceName: "DiceOne"), #imageLiteral(resourceName: "DiceTwo"), #imageLiteral(resourceName: "DiceThree"), #imageLiteral(resourceName: "DiceFour"), #imageLiteral(resourceName: "DiceFive"), #imageLiteral(resourceName: "DiceSix") ][leftDiceNumber]
diceImageView2.image = [ #imageLiteral(resourceName: "DiceOne"), #imageLiteral(resourceName: "DiceTwo"), #imageLiteral(resourceName: "DiceThree"), #imageLiteral(resourceName: "DiceFour"), #imageLiteral(resourceName: "DiceFive"), #imageLiteral(resourceName: "DiceSix") ][rightDiceNumber]
leftDiceNumber = leftDiceNumber + 1
rightDiceNumber = rightDiceNumber - 1
//leftDiceNumber = 2
print("leftDicenumber at the end = \(leftDiceNumber)")
print("rightDicenumber at the end = \(rightDiceNumber)")
}
}현재 프로젝트에서는 view가 로드되고나서 코드가 필요하지 않기에 viwedidload쪽은 삭제해준다.
난수를 넣어 버튼을 눌렀을때 임의의 주사위가 계속 나오게 하기
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var diceImageView1: UIImageView!
@IBOutlet weak var diceImageView2: UIImageView!
// var leftDiceNumber = 0
// var rightDiceNumber = 5
@IBAction func rollButtonPressed(_ sender: UIButton) {
var diceArray = [ #imageLiteral(resourceName: "DiceOne"), #imageLiteral(resourceName: "DiceTwo"), #imageLiteral(resourceName: "DiceThree"), #imageLiteral(resourceName: "DiceFour"), #imageLiteral(resourceName: "DiceFive"), #imageLiteral(resourceName: "DiceSix") ]
diceImageView1.image = [ #imageLiteral(resourceName: "DiceOne"), #imageLiteral(resourceName: "DiceTwo"), #imageLiteral(resourceName: "DiceThree"), #imageLiteral(resourceName: "DiceFour"), #imageLiteral(resourceName: "DiceFive"), #imageLiteral(resourceName: "DiceSix") ][Int.random(in: 0...5)]
diceImageView2.image = [ #imageLiteral(resourceName: "DiceOne"), #imageLiteral(resourceName: "DiceTwo"), #imageLiteral(resourceName: "DiceThree"), #imageLiteral(resourceName: "DiceFour"), #imageLiteral(resourceName: "DiceFive"), #imageLiteral(resourceName: "DiceSix") ][Int.random(in: 0...5)]
// leftDiceNumber += 1
// rightDiceNumber -= 1
//
// 난수(random) 생성
//print(Int.random(in: 1...10)) // 1~10 까지의 난수
}
}
// 난수는 아래와 같이 표현도 가능하다.
diceImageView1.image = diceArray.randomElement()
diceImageView2.image = diceArray.randomElement()
난수표현
Int.random(in: lower ... upper)
소수점에대한 난수를 표현하려면 Int대신 Float나 Double을 사용하자
float.random(in: lower ... upper)
배열에서는 임의의 인덱스를 접근하려면
Array.randomElement()를 사용한다.
Array.shuffle()은 배열 순서를 바꿔버린다.
랜덤과는 다르다.
