
React에서 map 함수를 이용해서 API에서 받아온 products list들의 정보를 카드 UI로 뿌려주는 상황에서 발생한 에러.
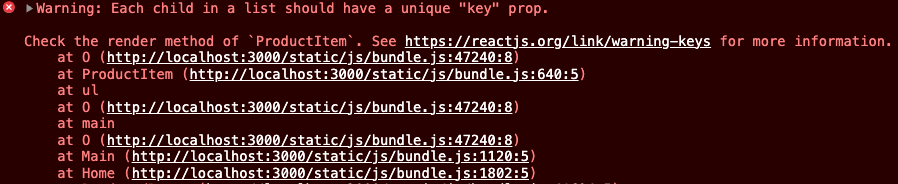
화면은 정상적으로 잘 나왔지만 콘솔에 찍혀있는 에러가 거슬려서 구글링을 해보았다. 코드는 아래와 같다.
{products && products.map((item) => {
return (
<Card>
<img src={item.image} alt={item.product_info} />
<p className="title">{item.product_name}</p>
<p className="price"><strong>{item.price}</strong>원</p>
</Card>
);
})}문제점
React에서 리스트로 렌더링되는 요소들에 고유한 key prop이 제공되지 않아서 발생함. key prop은 React가 각 요소를 구별하고 업데이트를 효율적으로 수행하는데 도움을 주는 중요한 prop이라고 한다.
해결방법
ProductItem 컴포넌트에서 map 함수를 사용하여 리스트를 렌더링 할 때 각 요소에 고유한 key prop을 제공하는 것이다. 아래는 key를 추가해준 코드이다.
{products && products.map((item) => {
return (
<Card key={item.product_id}>
<img src={item.image} alt={item.product_info} />
<p className="title">{item.product_name}</p>
<p className="price"><strong>{item.price}</strong>원</p>
</Card>
);
})}드디어 정상적으로 잘 작동한다!!
메모
map()호출 내부의 JSX 요소에는 항상 키가 필요합니다!

잘보고갑니다!!