
Django 관리자 사이트
컨텐츠를 수정하기 위해 관리자 사이트를 별도로 따로 만들 필요없이 제법 그럴듯한 관리자 사이트를 제공합니다. Django는 모델에 대한 관리용 인터페이스를 모두 자동 생성하고, 이를 admin 모듈에 알려주기만 하면 바로 관리 기능을 사용할 수 있습니다.
관리자 계정 생성하기
먼저 다음 명령으로 관리자 사이트에 로그인 할 수 있는 사용자를 생성합니다.
$ python manage.py createsuperuser
Username (leave blank to use 'admin'): harry
Email address: harry@email.com
Password:
Password (again):
Superuser created successfully.- Username : 원하는 운영자 id를 입력합니다.
- Email address : 원하는 이메일 주소를 입력합니다.
- Password : 로그인 시 사용할 암호를 입력합니다. (두 번 입력)
관리자 사이트 접속하기
관리자 사이트는 별도 프로젝트가 따로 있는게 아니라 우리가 작업하던 프로젝트에 같이 포함되어 실행이 됩니다.
다음 명령으로 서버를 시작합니다.
$ python manage.py runserver서버가 뜨면 웹 브라우저를 열고 /admin 도메인으로 이동합니다. (예: http://127.0.0.1:8000/admin/).

로그인 화면이 노출되면 위에서 생성한 운영자 계정으로 로그인을 합니다.

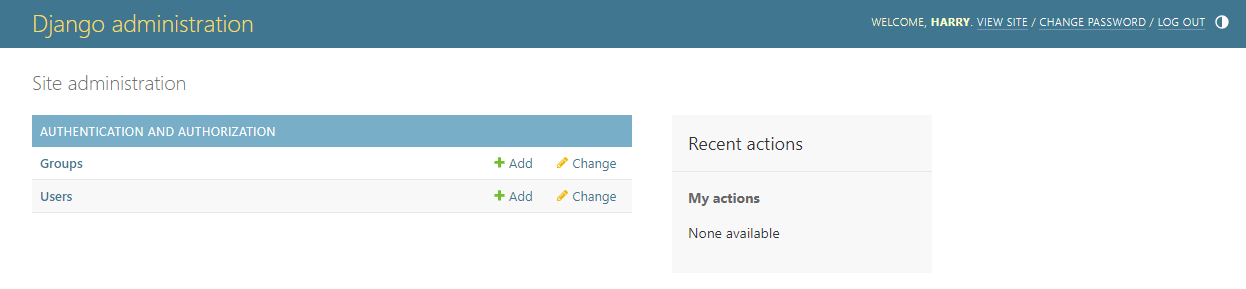
로그인에 성공하게 되면 다음과 같은 화면이 보입니다. 이 페이지에서는 그룹과 사용자의 인증,권한을 관리하는 기능이 보입니다. 이 기능들은 django.contrib.auth 모듈에서 제공하는데 INSTALLED_APPS항목에 기본적으로 등록되어 있던 모듈입니다.
그런데 관리자페이지에 권한관리 기능만 있으니 허전합니다. 우리가 만든 앱에 대해서 관리 페이지를 만들어 봅시다.
관리자 사이트에 관리기능 등록하기
우리가 만든 모델 클래스의 관리 인터페이스가 있다는 것을 인식시키기 위해 test_app/admin.py파일을 열어 다음과 같이 모델을 등록하고 코드를 추가합니다.
from django.contrib import admin
from .models import TestBook
from .models import TestBookCategory
from .models import TestMember
# Register your models here.
admin.site.register(TestBook)
admin.site.register(TestBookCategory)
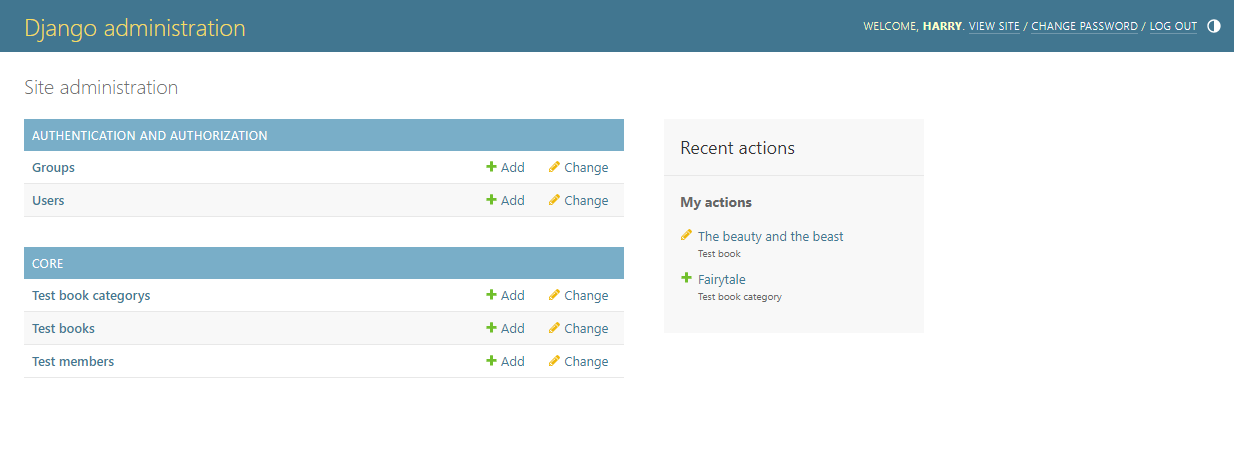
admin.site.register(TestMember)코드를 추가한 뒤 다시 실행시켜 접속해보면 다음과 같이 테이블 모델들의 목록이 보이게 됩니다.

여기서 Test Books 항목으로 들어가보면, 이전에 추가한 책 목록들이 보이고, 여기서 ADD TEST BOOK버튼을 눌러 신규 책을 등록할 수 있습니다.
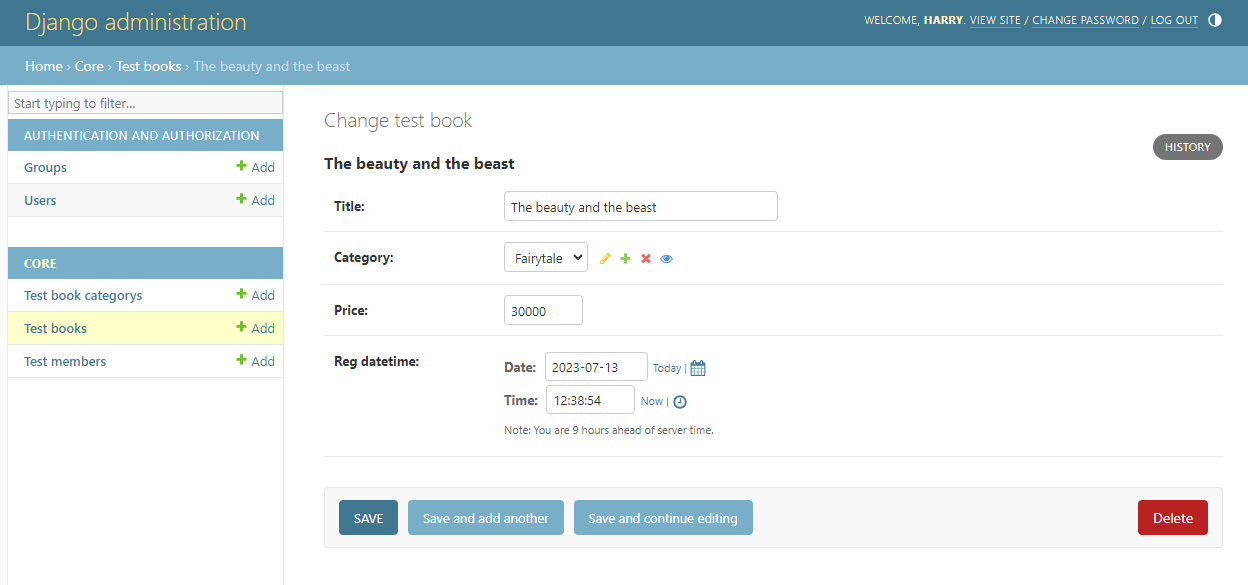
그리고 여기서 기존에 등록했던 책 타이틀을 클릭하면 내용을 수정할 수 있습니다.

모델의 각 필드 유형들은 models.py에 작성된 타입에 맞게 적절한 HTML 입력 위젯으로 표현됩니다. 그리고 연결관계로 묶여있는 Category까지 여기서 추가, 편집할 수 있다니 신경써서 잘 만든게 느껴지네요.
