First Project 회고(08. 10. ~ 08. 24.)
A. 포지션 및 구현 기능 소개
1. 내가 맡은 포지션 : Front-End
2. 내가 구현해본 기능
-
react-create-app을 통한 SPA(Single Page Application)구현 및 React-Router-Dom을 통한 path에 따른 분기
-
로그인, 회원가입 ,소셜로그인(Client)

-
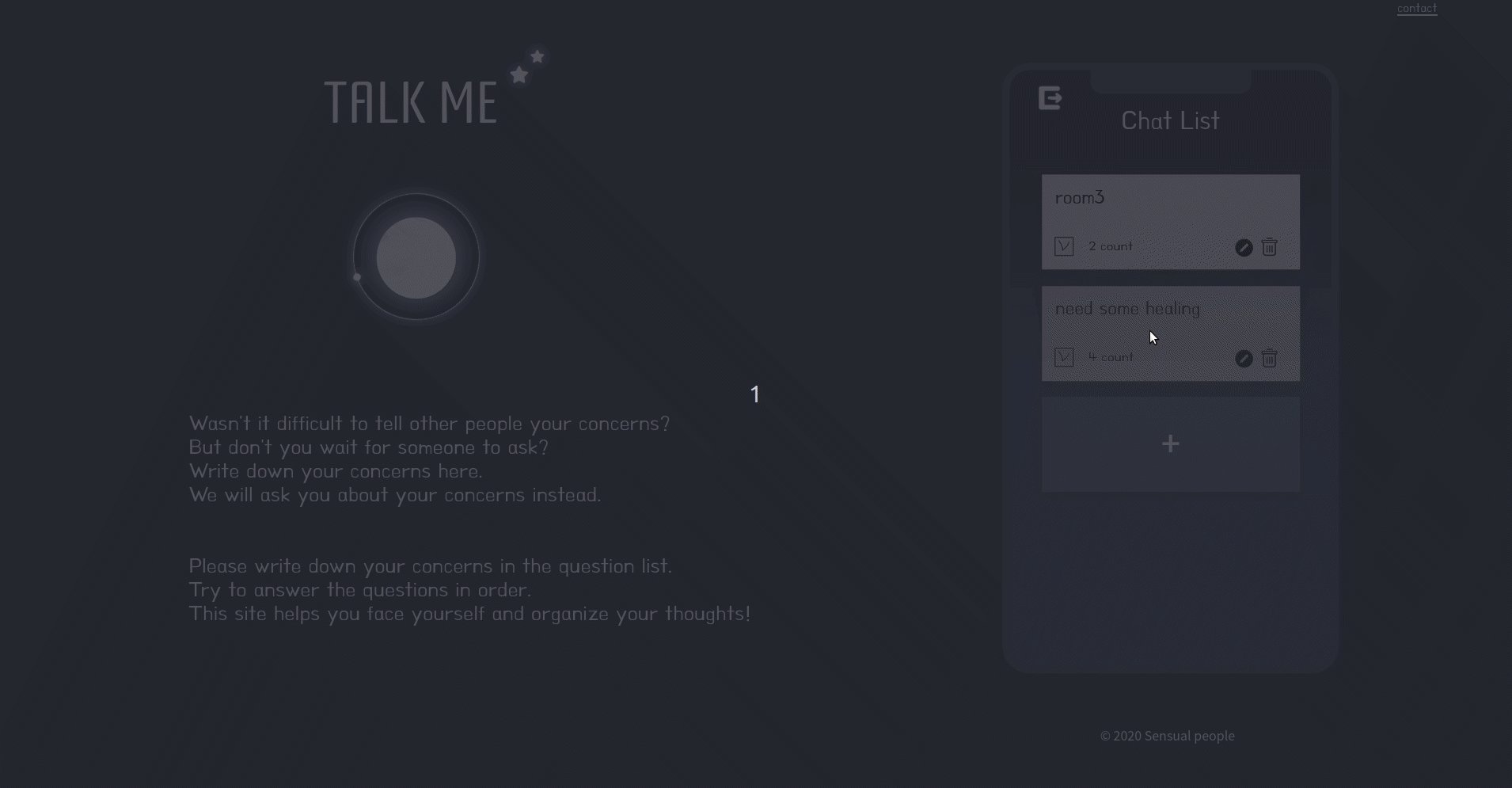
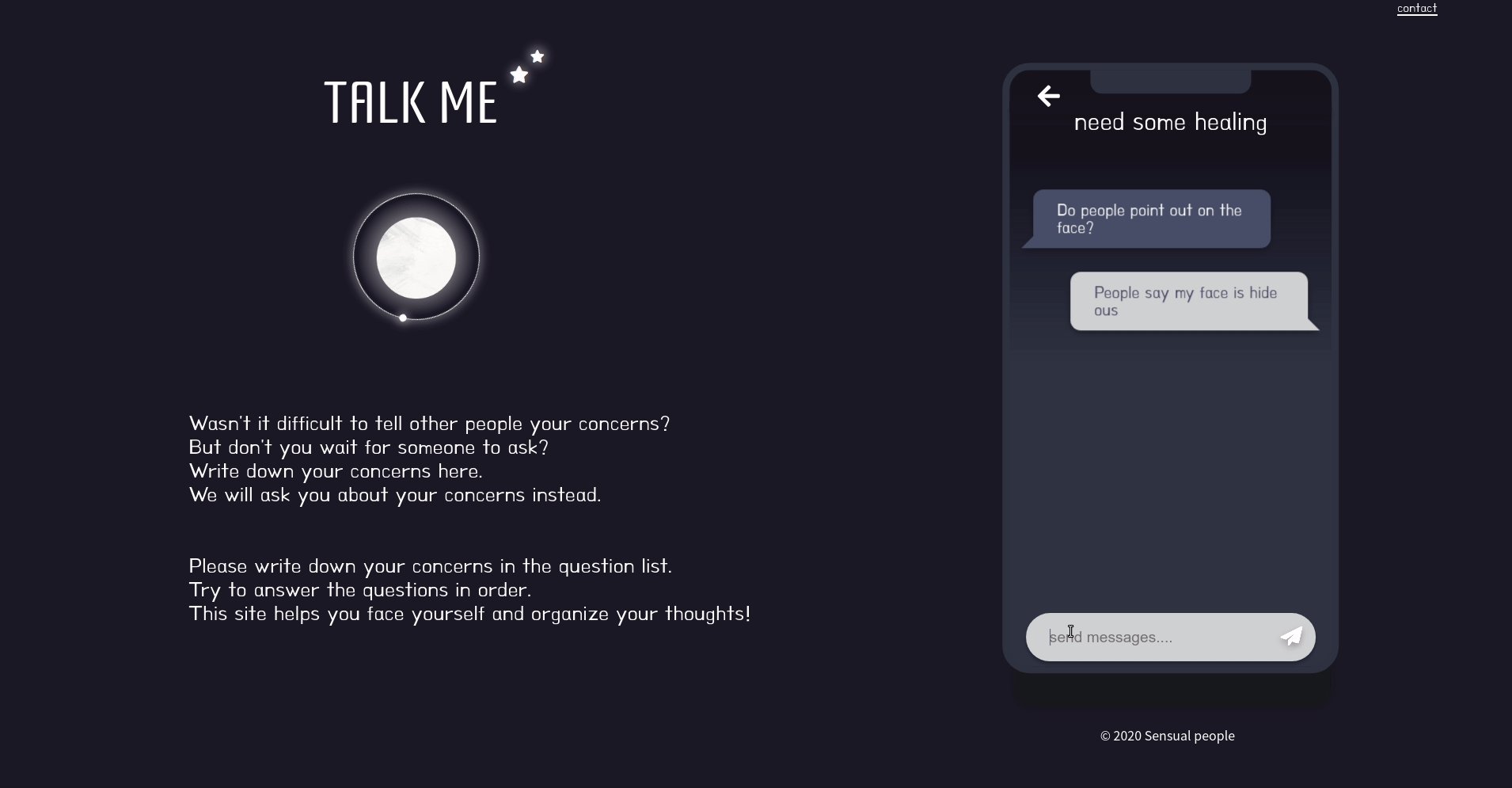
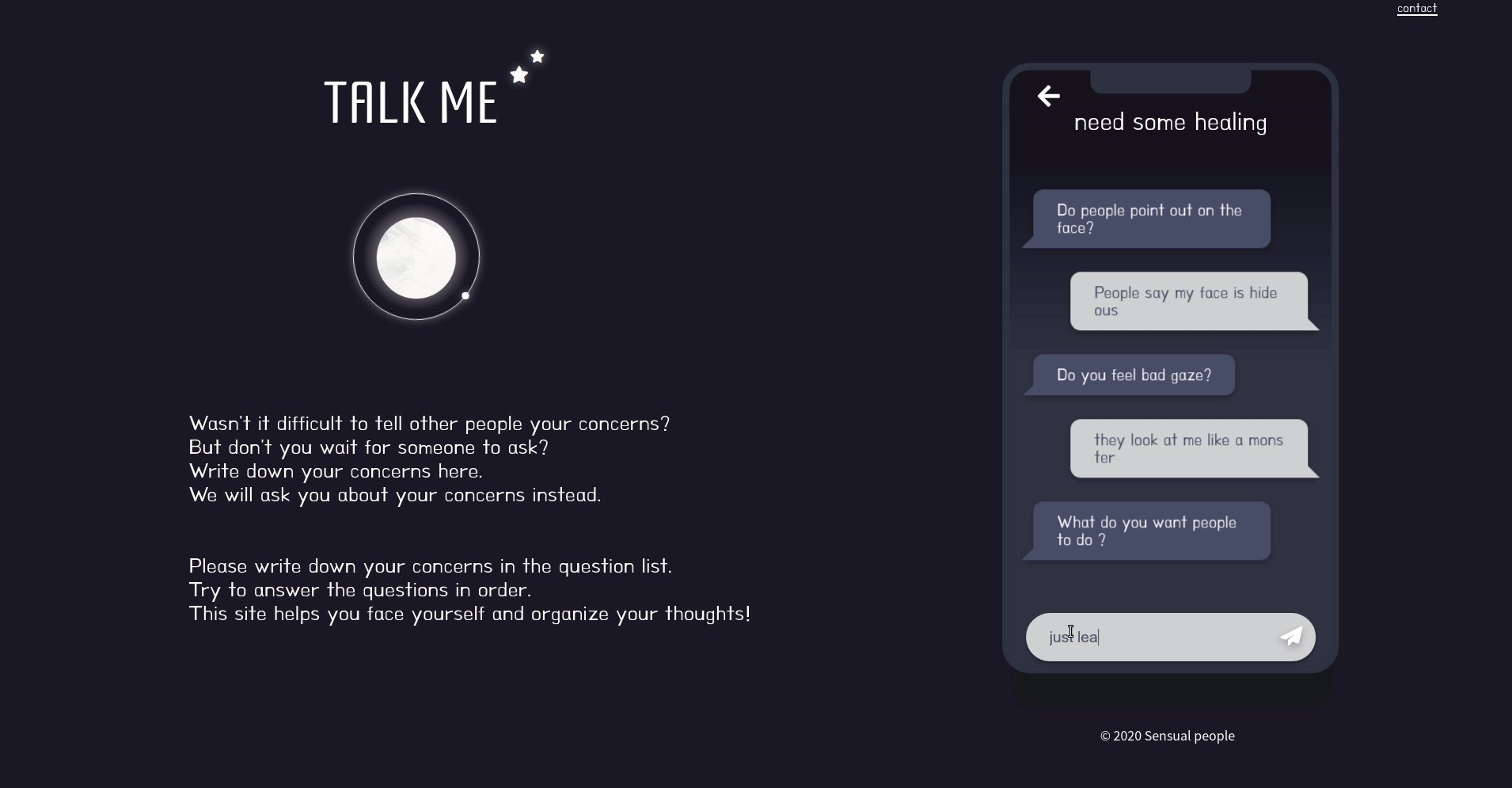
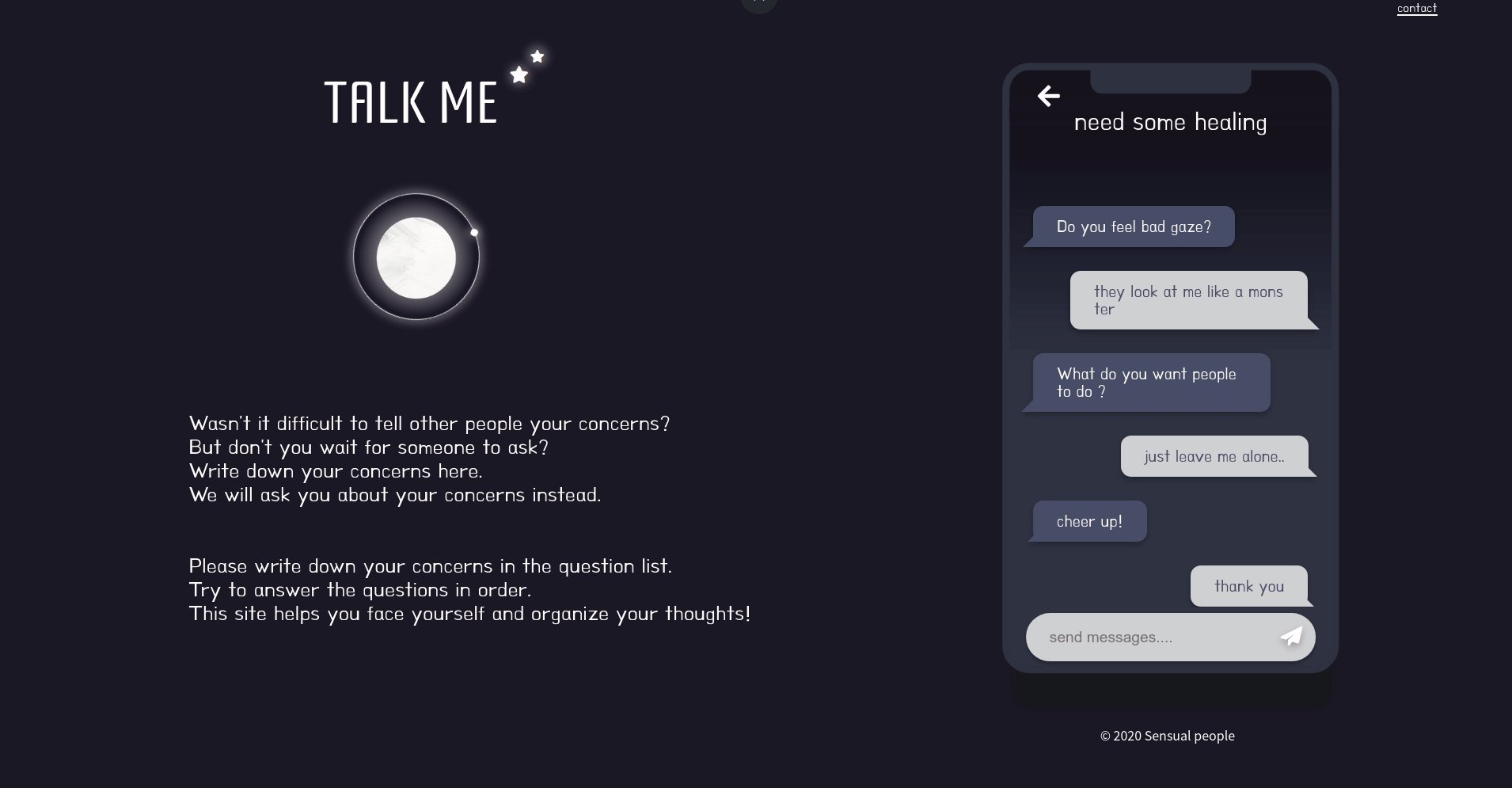
채팅방화면 (대화 주고 받기)

- CSS를 통한 디자인 적용 및 애니메이션 구현(위성, 별빛 애니메이션, 로딩 애니메이션, 모바일 흔들림 애니메이션)

B. 아쉬웠던 점 및 보완해야 할 점
1. AWS S3를 이용한 클라이언트 배포 실패
-
AWS S3 인스턴스를 만들고 react에서 build한 정적(Static)파일을 제공하는 것 까지는 성공했다.
-
하지만 크롬 브라우저의 보안수준이 상향됨에 따라서 로그인 기능을 구현하기 위해 session을 사용하는 우리 서버와 문제가 발생한 것 같았다.
-
S3(클라이언트)에서 와 EC2(서버) 간에 통신에 보안 이슈가 생겨서 S3에서 서버로 보내는 요청에서 session 객체를 받아오지를 못해서 로그인 이후의 API요청에서 모두 문제가 발생했다.
-
이 문제를 해결하기 위해서는 http 주소를 https 주소로 바꾸기 위해서 SSL을 적용하거나, 인증 방식을 세션에서 토큰으로 바꿔야했는데 프로젝트 마지막 날에 이 문제를 발견했기 때문에 localhost와 EC2와 연결시키는 것으로 만족해야했다.
결론 : 파이널 프로젝트에서는 로그인 기능을 구현하기 위해 session이 아니라 토큰을 통한 방식을 고려해보아야겠다.
2. TDD(Test Driven Development)를 통한 어플리케이션 개발
- 변명해보자면 클라이언트 단에서 기능 구현(React)과 디자인(CSS)을 2주 동안 끝내야하다보니 테스트케이스를 작성할 시간이 부족했다.
결론 : 파이널 프로젝트에서는 Mocha + Chai 혹은 Jest를 이용한 테스트 케이스를 작성하고 이를 바탕으로 개발을 진행하려고 한다.
3. React 관련 다른 라이브러리의 활용
- 이번 프로젝트에서는 React 및 React-Router-Dom 정도를 이용해서 기능을 구현하고 CSS를 통해서 디자인을 해보았다.
결론 : 파이널 프로젝트에서는 React Hooks를 통한 상태관리, React Styled Components를 통한 디자인, 그리고 React Native를 이용한 모바일 앱 개발 및 배포까지 경험 해보고 싶다.
4. 두 개 이상의 Social Login 구현
- Client 상에서 구글에 요청을 보내고 인증이 완료된 사용자의 이메일과 이름, 사진과 같은 유저 정보를 얻는 것 까지는 성공을 했는데, 이것을 서버와 연동하는 부분에서 실패했다.
- 아마 Redirect URI가 처음엔 클라이언트였다가 code를 받은 이후부터는 서버로 바뀌면서 이슈가 발생한 것 같다.
결론 : 파이널 프로젝트에서는 최소 두 개(Facebook, Google) 이상의 Social Login 기능을 구현해보고 싶다.
