프로젝트에서 로그인/회원가입을 구현할 예정이기때문에 일단은 오래걸릴 것 같은 프론트 배포를 해보려고 한다.
백엔드와 협업해서 직접 서비스를 구현해보는 것과 배포, 로그인/회원가입 구현 모두 처음이어서 그 과정들을 적어두려고 한다 🙆🏻♀️
예전에 AWS 배포를 한 번 해본적이 있는데 강의대로 따라한 것 뿐이라 다시 찾아보게 되었다. 아래에 출처에 배포에 관한 설명이 자세하게 나와있어 그 과정들을 참고하였다.
1. AWS EC2
우리는 AWS EC2를 이용할 것이므로 EC2 대시보드로 이동한다.
2. 인스턴스 생성
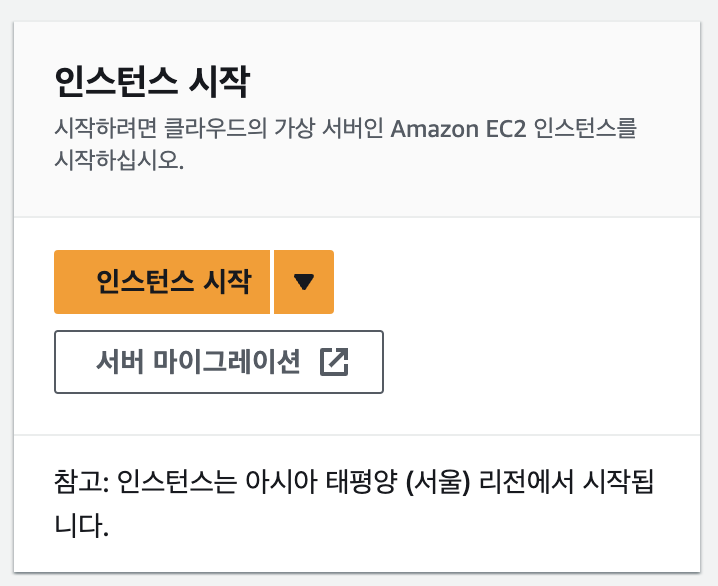
대시보드 아래에 보면 인스턴스 시작이 있다.

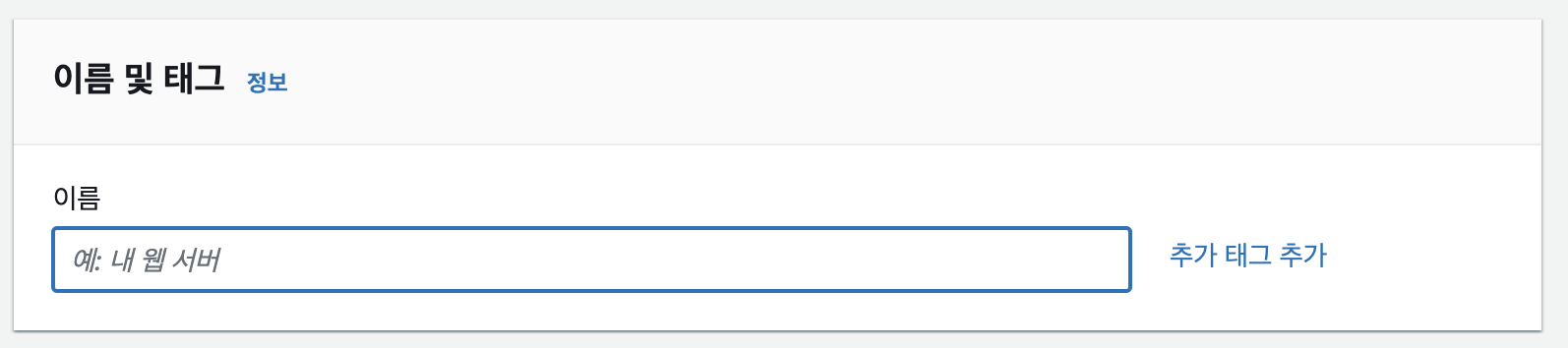
- 인스턴스 이름(태그) 추가

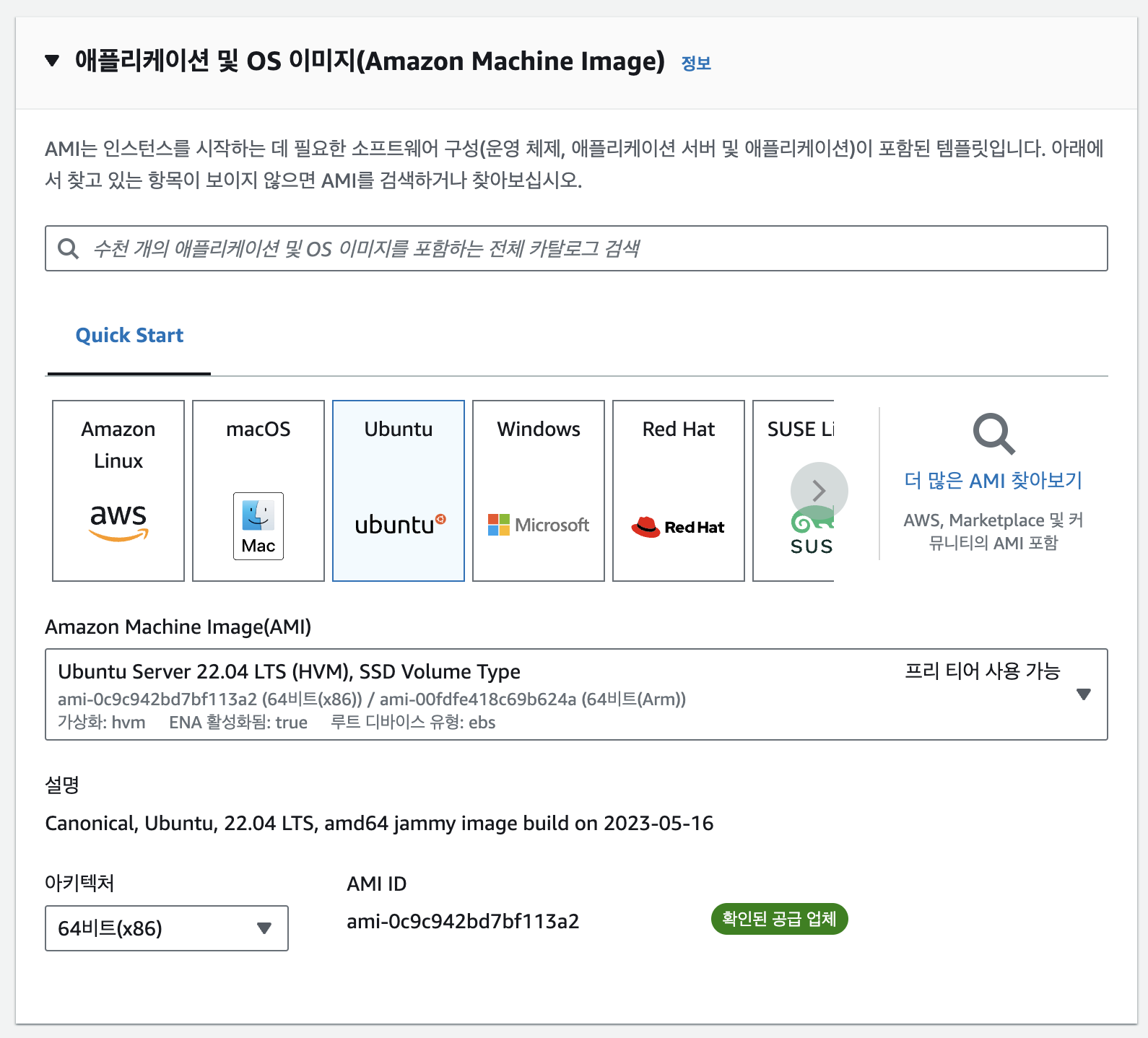
- 인스턴스에서 사용할 운영체제 선택
예전에 사용해본 운영체제도 우분투이기도 하고 대체로 많이 사용하는 우분투를 선택했다.

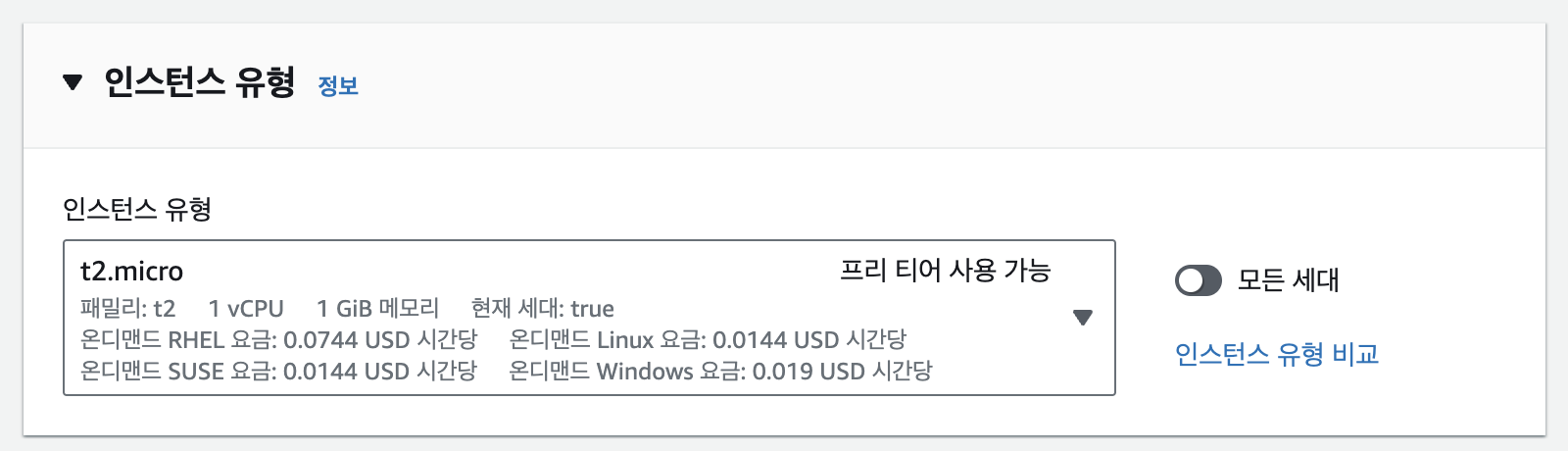
- 인스턴스 유형
인스턴스 유형은 프리티어 사용 가능한 것으로 골라준다.

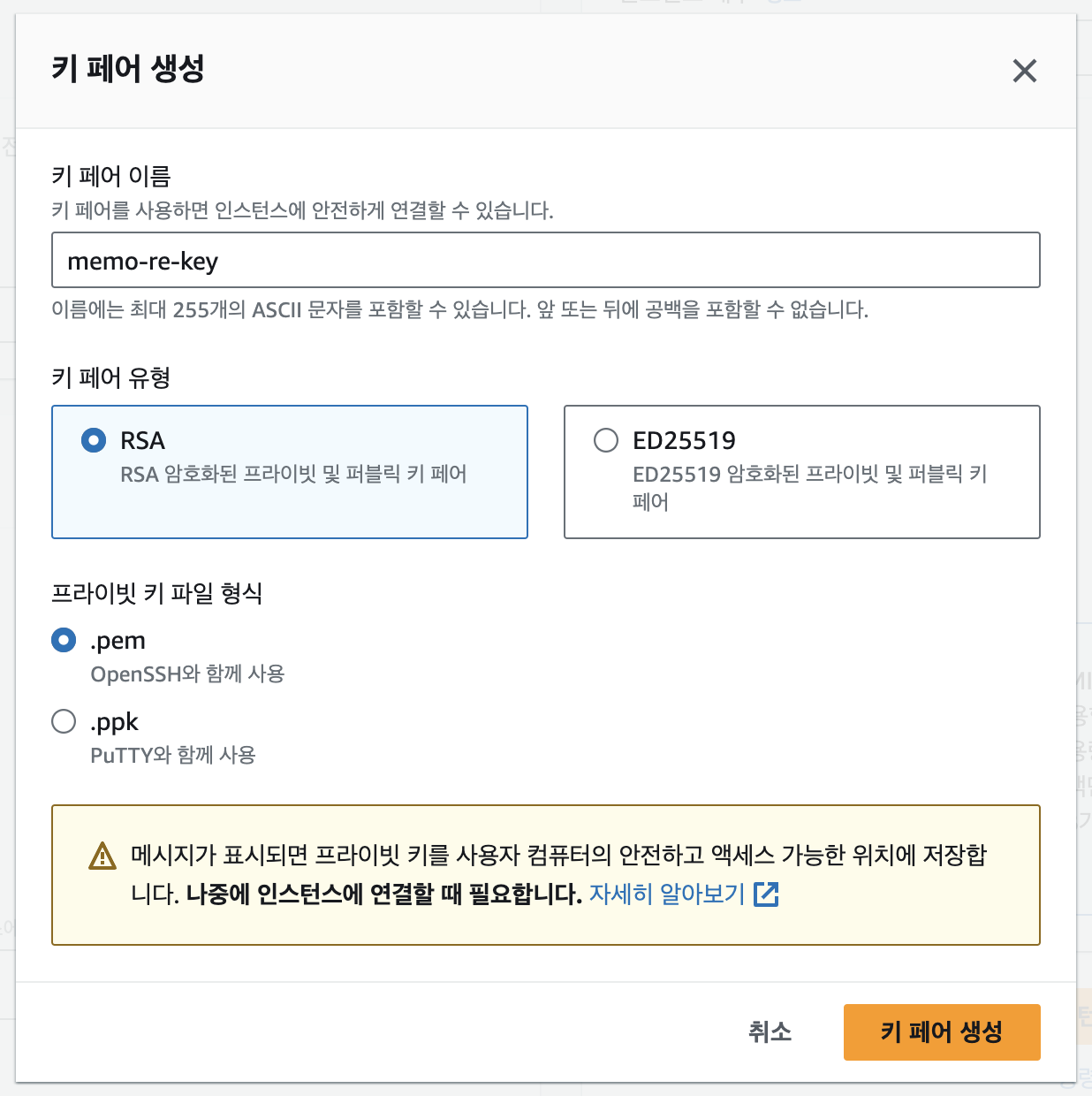
- 키 페어 생성
키 페어는 서버 컴퓨터에 들어갈 수 있는 비밀번호이다.새 키 페어 생성을 누르고 다음과 같이 설정해준다.

키 페어 생성을 누르면 키 페어 이름으로 된.pem파일이 다운받아진다.🚨 키 페어는 한번만 발급받을 수 있으니까 잃어버리지 않게 잘 보관해두어야 한다.
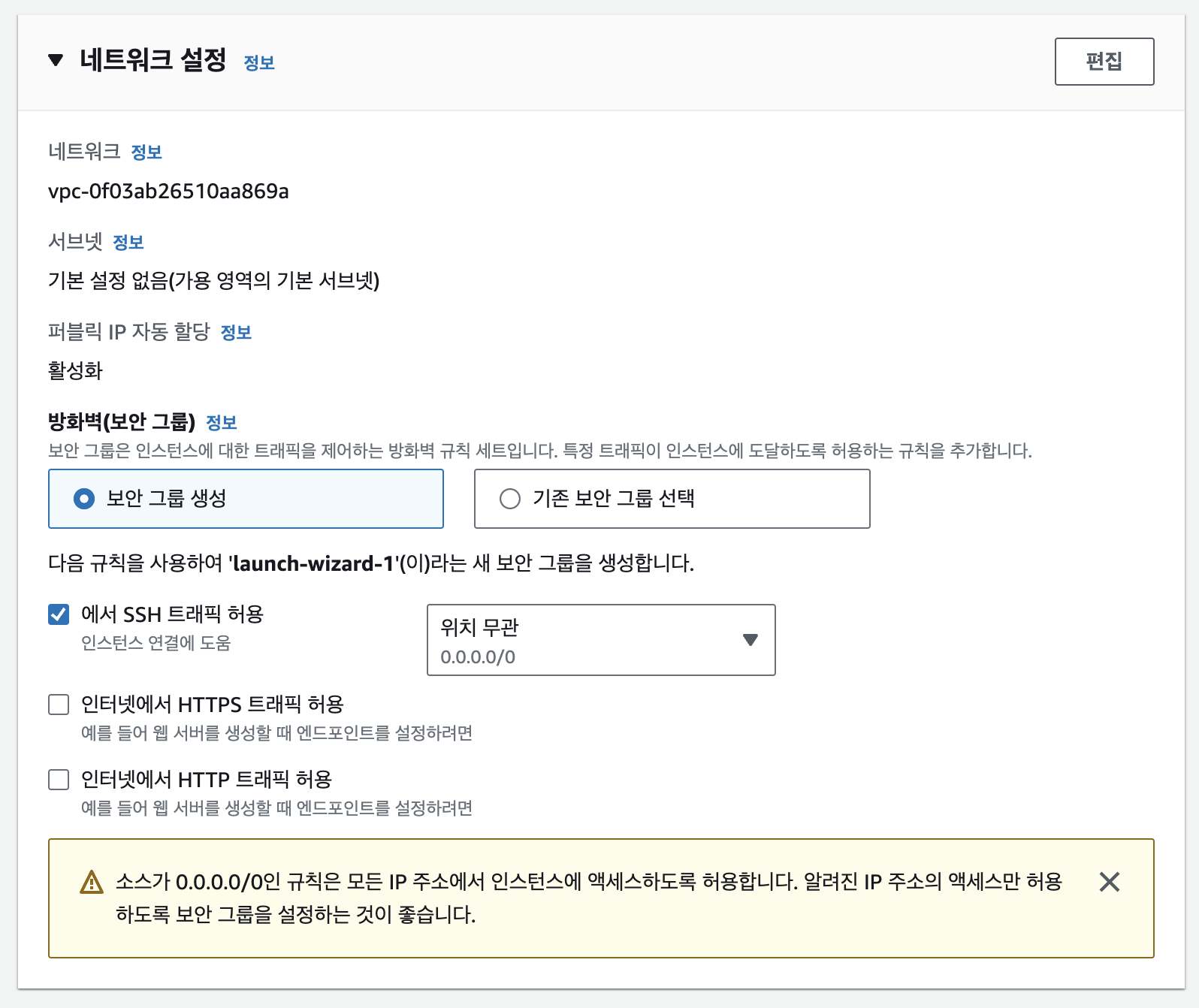
- 네트워크 설정
보안 그룹을 설정해서 어떤 포트를 열고 어떤 포트로만 들어오게 할 지 보안을 담당하는 부분이다.보안 그룹 생성을 선택하고편집을 눌러준다.

그러면 보안 그룹과 인바운드 보안 그룹 규칙을 설정하는 칸이 보인다.
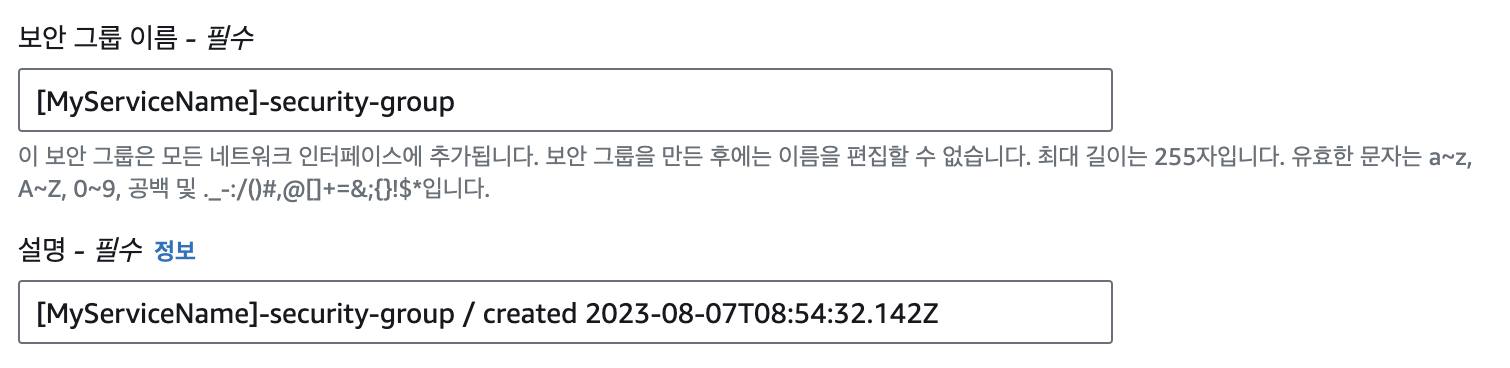
-
보안 그룹
원하는 보안 그룹의 이름과 설명을 작성해준다.

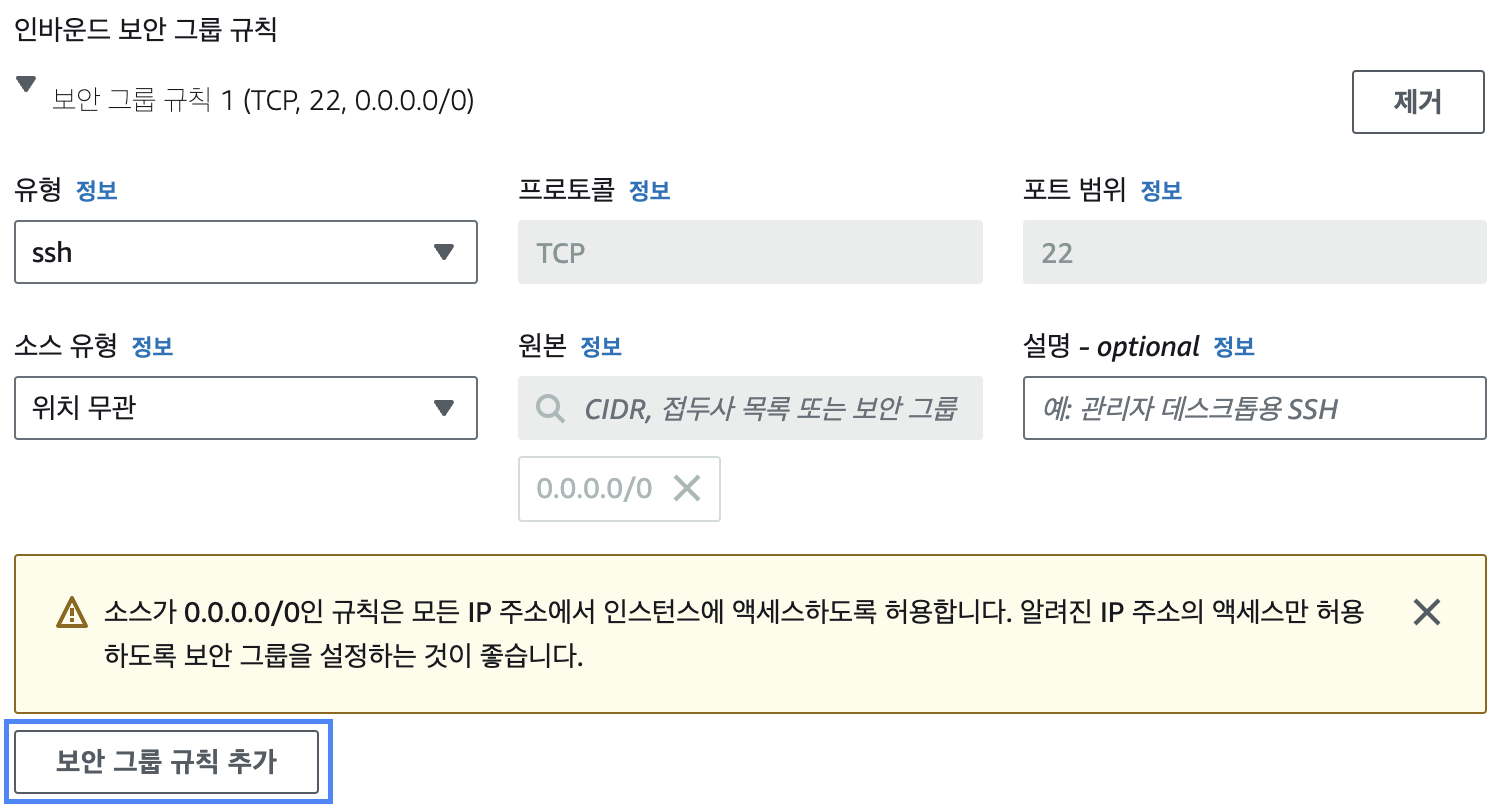
-
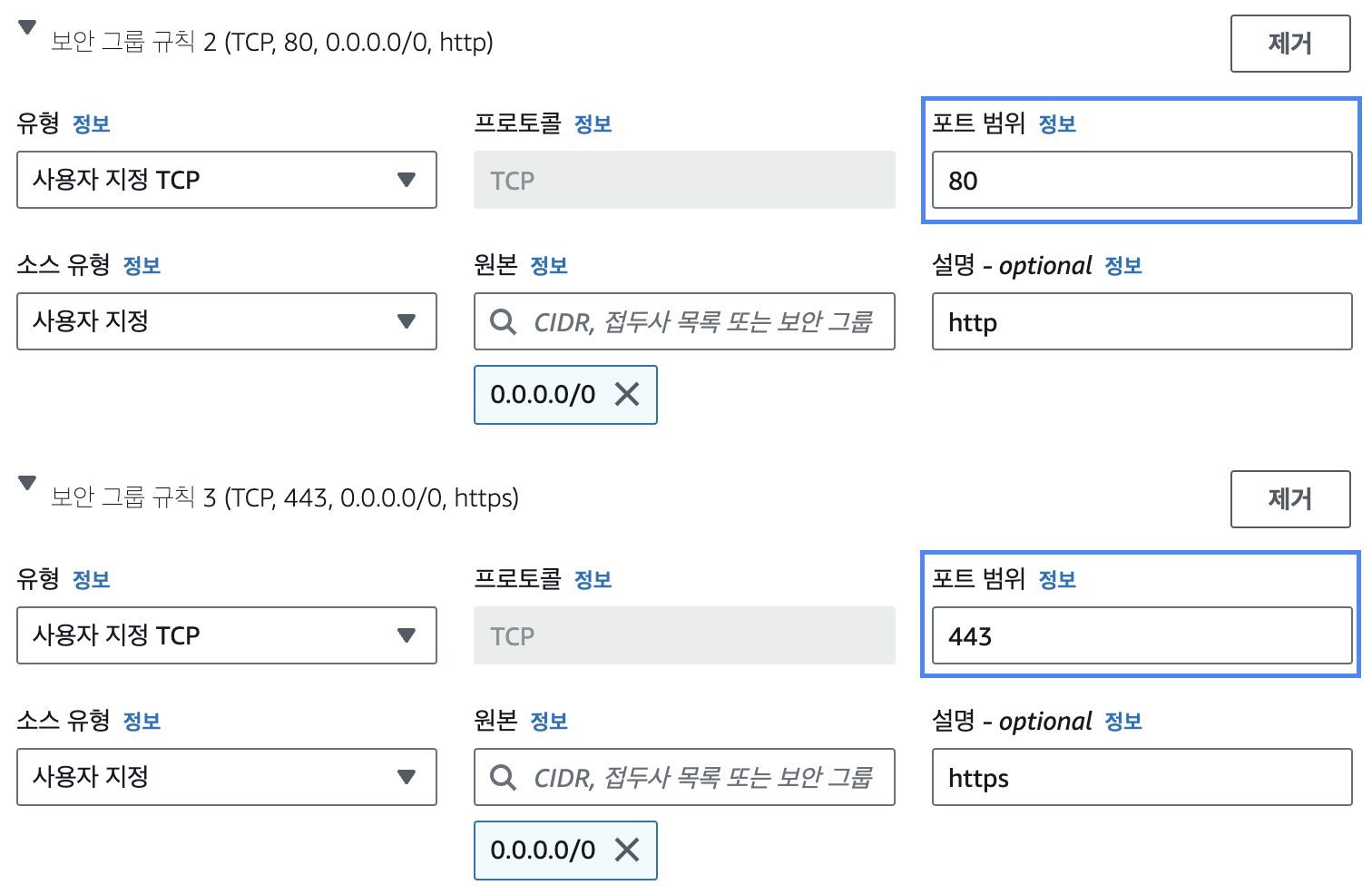
인바운드 보안 그룹 규칙
가장 상단의보안 그룹 규칙1에 해당하는 SSH는 그대로 놔두고, 하단에보안그룹 규칙 추가를 눌러서 두 개의 규칙을 더 추가해준다.

HTTP와 HTTPS에 해당하는 기본 포트들을 열어준다.
✨ HTTP는
80포트, HTTPS는443포트가 기본 포트이다.

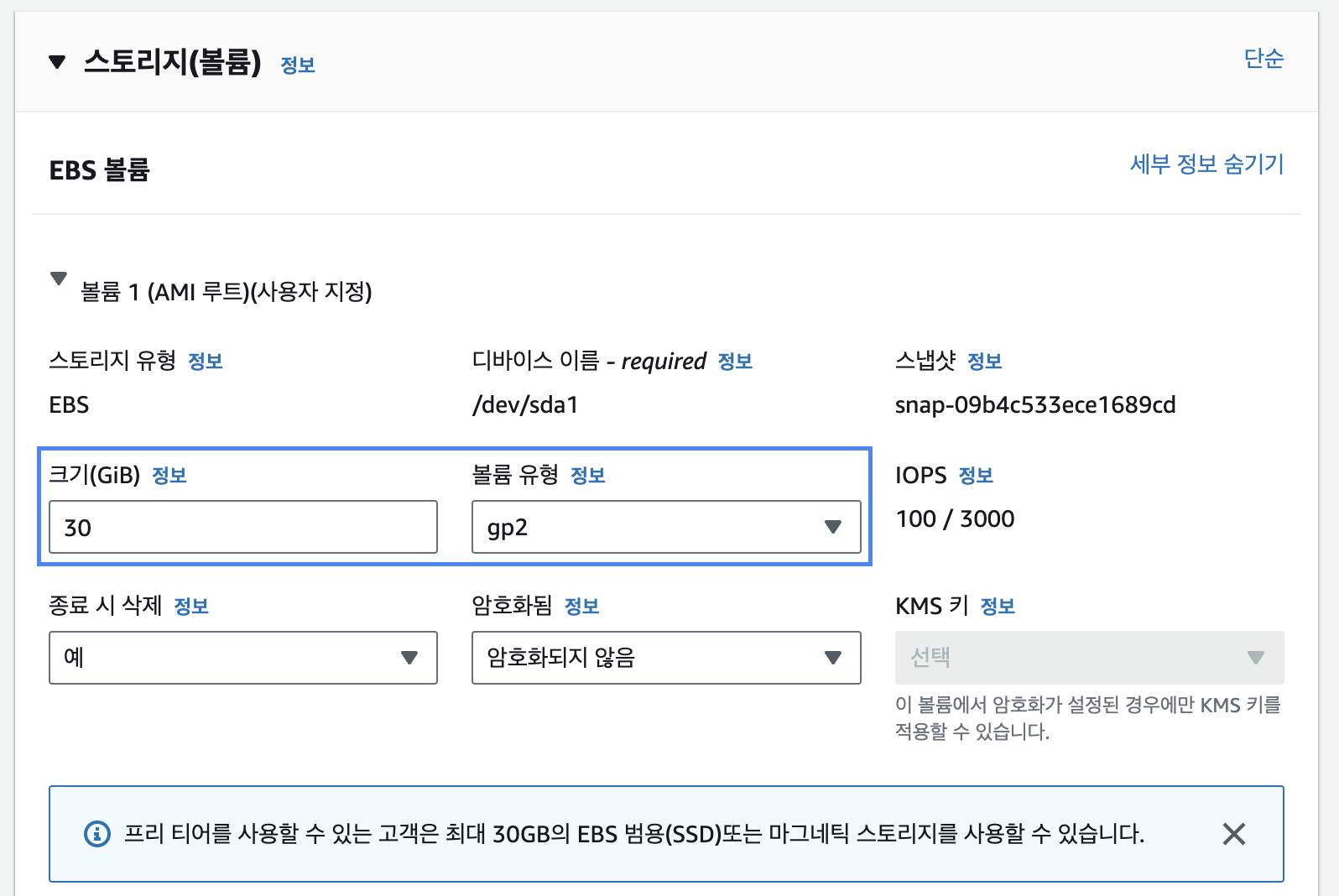
- 스토리지(볼륨) 설정
무료 프리 티어로는 최대 30GB까지 사용할 수 있으므로30으로 적어주었다.

3. AWS EC2 접속
이제 SSH를 통해 내 컴퓨터에서 ec2 가상 컴퓨터 인스턴스에 접속할 것이다.
SSH(Secure Shell Protocol)
- 다른 컴퓨터에 접속할 때 쓰는 프로그램으로, 다른 것들보다 보안이 상대적으로 뛰어나다.
- 접속할 컴퓨터가 22번 포트가 열려있어야 접속이 가능하지만 AWS EC2의 경우, 이미 22번 포트가 열려있다!
💻 아래 방법들은 MacOS 기준으로 작성했다.
키페어 접근 권한 변경
pem 키페어가 위치한 곳에서 터미널을 열어준다.
아래와 같이 입력해서 인스턴스 생성할 때 받은 키페어의 접근 권한을 바꿔주자.
chmod 400 키페어파일명SSH로 접속하기
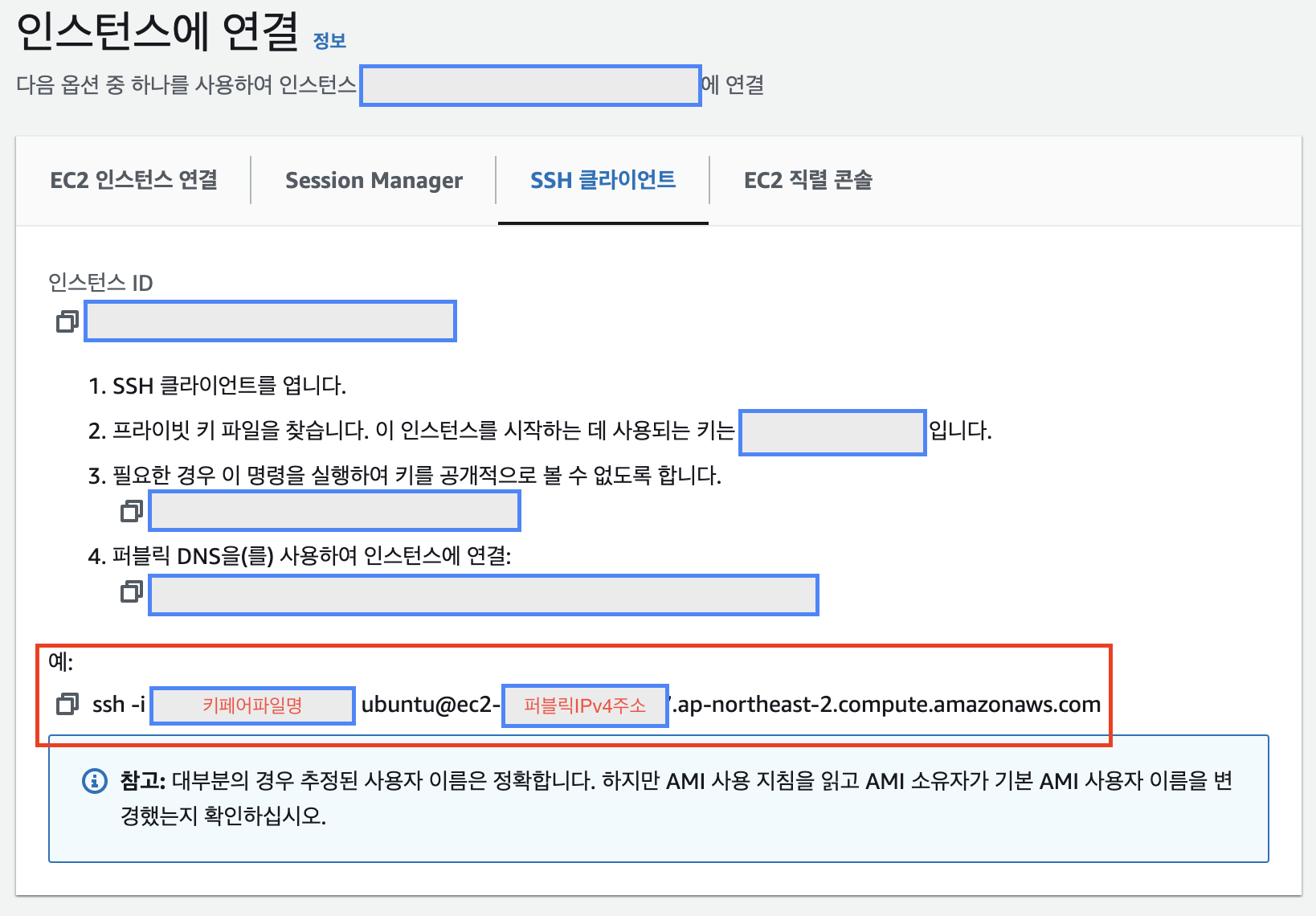
내가 생성한 인스턴스에서 우클릭 '연결'을 누른다.

마찬가지로 pem 키페어가 위치한 곳에서 터미널을 열어준 뒤, 빨간박스의 예시 코드를 복사해서 붙여 넣어준다.
ssh -i 키페어파일명 ubuntu@e퍼블릭IPv4DNS주소.ap-northeast-2.compute.amazonaws.com터미널에 이런 식으로 작성해준 뒤 확인하면
Are you sure you want to connecting (yes/no/[fingerprint])? 라고 물어본다.
yes 라고 입력하고 확인을 눌러준 뒤 터미널에 ubuntu@ip주소 형식으로 나오면 접속 성공! 🙆🏻♀️

다시 접속할 때 기존의 코드를 그대로 넣었는데 접속이 안돼서 당황했다🥹
만약 인스턴스를 중단했다가 다시 시작했을 경우 퍼블릭 IPv4 DNS 주소가 변경되니까 이전에 붙여넣었던 코드에서 주소값은 변경해서 다시 접속해주어야 한다!!! ⭐️⭐️⭐️
4. 프로젝트 업로드
이제 우분투 가상 컴퓨터에 내가 만든 프로젝트를 올릴 차례이다.
프로젝트를 인스턴스 서버에서 실행시키기 위해서 필요한 것들을 설치해주어야 한다.
- node.js / npm
- yarn
- git clone 프로젝트
설치
업데이트
# 업데이트
sudo apt-get updatenpm 설치
# npm 설치
sudo apt-get install -y build-essential
sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash --
sudo apt-get install -y nodejs# 잘 설치됐는지 확인!
node -v
npm -vyarn 설치
# yarn 설치
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update && sudo apt install yarn
yarn --versionGit
# 깃허브 저장소 클론
git clone https://github.com/저장소주소
cd 프로젝트폴더이름프로젝트 파일 실행
AWS EC2에서 프로젝트를 클론 받아와서 build 시 가상 컴퓨터의 메모리가 작아서 너무 오래걸리거나 진행되지 않을 수 있다.
✅ 해결 방안
- 메모리 스왑
- 기존 프로젝트에 build 파일 올려두고 클론받아오기
나는 이 글을 참고해서 메모리 스왑방식을 진행해보았다.
우분투 서버로 클론을 받아와준 후 프로젝트 폴더로 이동해서 아래 명령어를 입력해준다.
yarn install
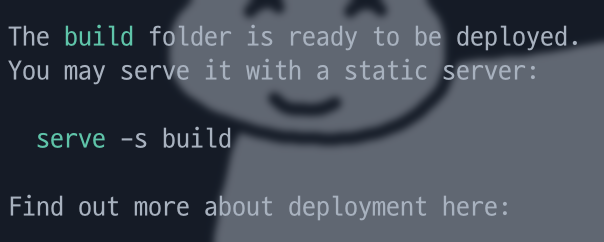
yarn buildyarn build 후 serve -s build 명령어를 입력하라는 문구가 뜬다.

sudo npm i -g serve
serve -s build오류가 나는 경우 아래 오류 모음에 serve -s build 오류 를 참고!
그러면 내 인스턴스의 퍼블릭 IPv4 주소에 리액트 포트인 :3000 포트 붙여서 열어주면 잘 열린다!!
http://퍼블릭IPv4주소:30005. 리버스 프록시
지금 배포된 페이지에 접속하려면 아이피 주소에 포트 3000 번을 붙여줘야 접속할 수 있다.
기본적으로 웹사이트의 뒤에는 80포트를 사용해서 뒤에 포트가 감춰져있다.
우리는 nginx 라는 리버스 프록시 서버를 이용해서 80 포트를 가지고 접속하는 사람들에게 3000 포트로 접속할 수 있도록 할 것이다.
리버스 프록시?
- 프록시는 클라이언트와 서버 통신 중간에서 대신 통신을 해주는 서버를 의미한다.
- 포워드 프록시는 내부망에 함께 있는 클라이언트가 인터넷을 통해 어딘가에 있는 서버로 요청을 보내려고하면 이 요청을 받아 연결해준다. 클라이언트의 앞단에서의 처리!
- 리버스 프로시는 내부망의 서버 앞단에서의 요청을 처리한다
nginx 설치
sudo apt-get install nginxsudo vi /etc/nginx/nginx.confnginx.conf
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
sendfile on;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
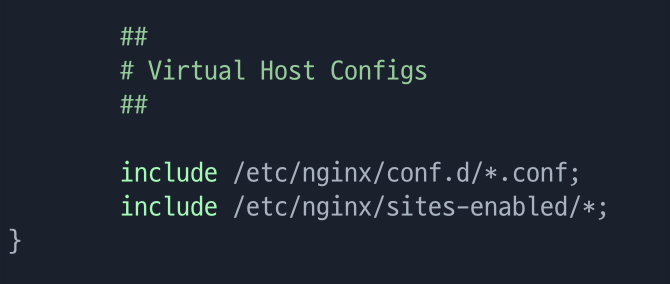
}
다른 글들을 보면 주로 이 Virtual Host Configs 아래에 서버 설정을 작성해주거나, sites-enabled 의 default 파일을 수정해주는 것 같다.
Virtual Host Configs 하위에 명시되어 있는 것과 같이,
conf.d 폴더 안에 있는 .conf 확장자를 모두 설정 파일로 설정하는 것을 확인할 수 있다. 이렇게 한다면 conf.d 폴더 안에 server.conf 와 같은 파일을 만들어서 설정하는 방식도 가능하다!
nginx 설정
리눅스에서 vi 로 일단 열면 읽기모드로 열리는데, 편집하려면
i를 눌러서 편집할 수 있다.
i: Insert - 편집 모드 (작성 가능):w: 저장하기:q: 나가기:wq: 저장 후 나가기
sudo vi /etc/nginx/conf.d/default.confserver {
# http포트인 80번 포트를 통해 들어오는 요청을 해당 블록의 내용에 맞게 처리한다.
listen 80;
# 도메인 주소 (ex-example.com) 또는
# 로컬에서 작업하고 있는 내용을 nginx를 통해 띄우려고 하는 경우에는
# localhost 라고 적으면 된다.
server_name localhost;
# 처음 서버에 접속해서 요청이 들어올 때
# 보여줄 페이지들이 속해있는 경로와
# 초기 페이지인 index를 지정해준다.
location / {
root /home/ubuntu/[프로젝트폴더이름]/build;
index index.html index.htm;
try_files $uri $uri/ =404;
}
}nginx 재시작
nginx 설정을 변경했다면 재시작을 해야 적용된다.
sudo service nginx restart
sudo service nginx status # nginx 가 제대로 동작하는지 확인이렇게 단순히 실행했을 때 아이피 주소로 접근하면 403 Forbidden 오류가 뜬다.
try_files $uri $uri/ =404; 부분 때문에 아마도 404 오류가 뜰 수도 있는데
확인해보고 싶다면 주석처리해보고 다시 프로젝트를 실행해서 확인해보면 된다.
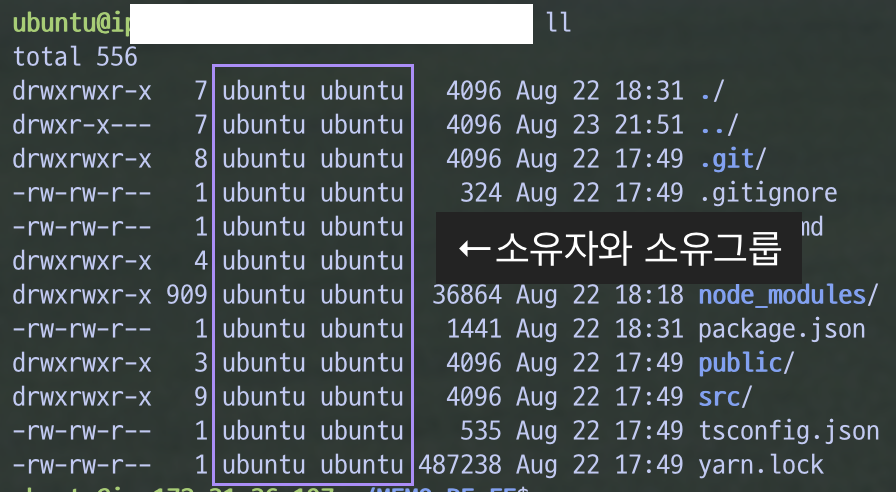
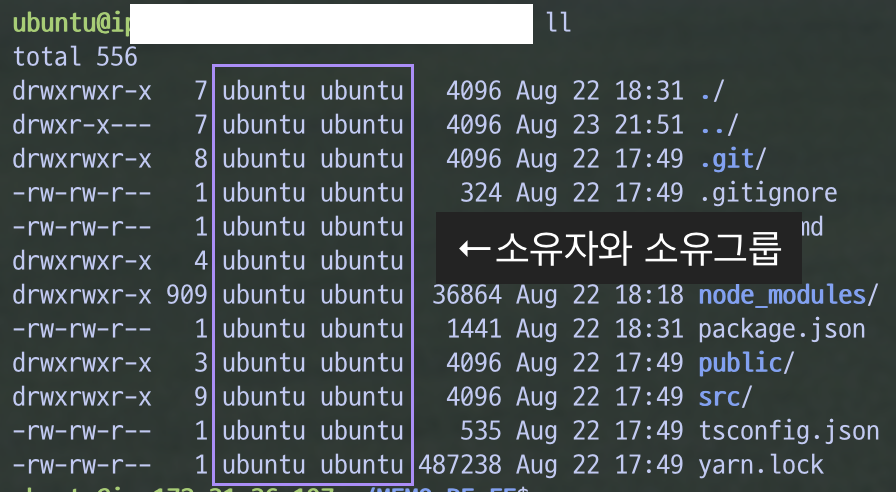
프로젝트 폴더 위치에서 ll 명령어를 입력하면 현재 프로젝트 파일의 권한을 확인할 수 있다.

# nginx.conf
user ubuntu; # 변경
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
.
.접근권한이 없어서 발생하는 오류이므로 nginx.conf 파일의 user www-data;부분을 내 프로젝트 폴더(root 경로)에 접근할 수 있는 권한을 가진 user ubuntu 로 바꿔주고 나니까 포트번호를 붙이지 않고도 잘 접속된 것을 볼 수 있었다.
nginx 명령어
service nginx status
service nginx start
service nginx stop
service nginx restart
service nginx reloadsudo nginx -t # 설정 파일 확인
vi /var/log/nginx/error.log # 에러로그 확인
ll # 파일(폴더)의 권한 확인 시 🔥 심볼릭 링크 연결
심볼릭 링크❓
- 링크를 연결해 원본 파일을 직접 사용하는 것과 같은 효과를 내는 링크
- Windows의 바로가기와 유사한 개념
- 특정 폴더에 링크를 걸어 NAS, library 원본 파일을 사용하기 위해 사용
Nginx는 sites-available 에 파일을 작성하고, 실제 연결되어야 하는 파일만 심볼릭 링크를 통해 sites-enabled 폴더로 연결할 수 있다.
conf 설정 파일 만들기
sudo vi /etc/nginx/sites-available/example.confexample.conf 를 sites-enabled 에 연결하는 심볼릭 링크 만들기
sudo ln -s /etc/nginx/sites-available/example.conf /etc/nginx/sites-enabled/example.conf6. 도메인 연결
도메인 구매 완료 후에 Route 53 호스팅 영역에 들어가보면 구매한 도메인을 연결해준다.
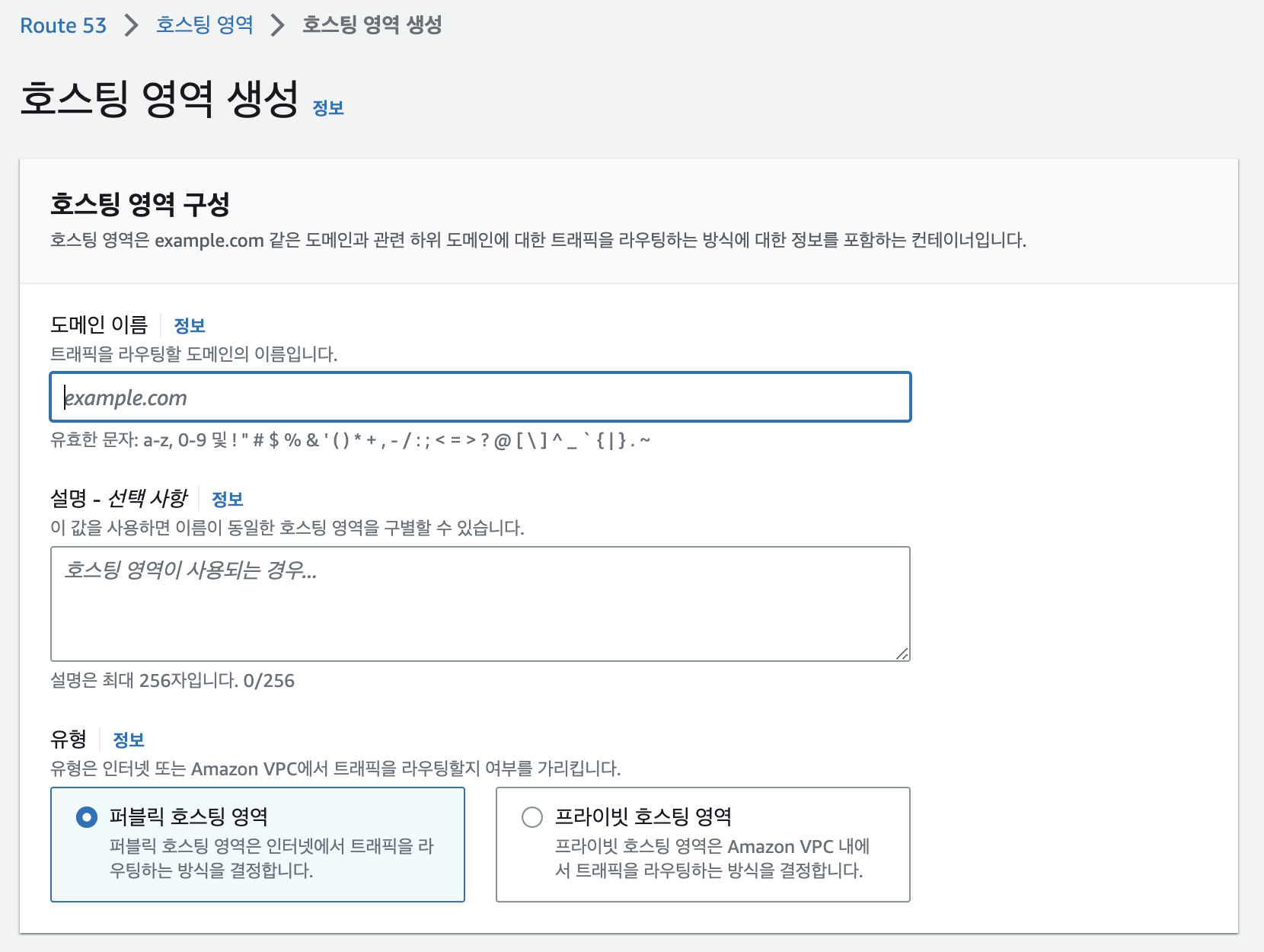
Route 53을 통해 도메인을 구매했다면 호스팅 영역에 자동으로 도메인이 생성되어 있을 것이고, 다른 곳에서 도메인을 구매했다면 호스팅 영역 생성을 눌러서 작성해주자!
나는 가비아에서 구매했기 때문에 호스팅 영역 생성해서 새로 작성해주었다.
Route 53

도메인 이름에 구입한 도메인 주소를 작성해주고 생성해준다.

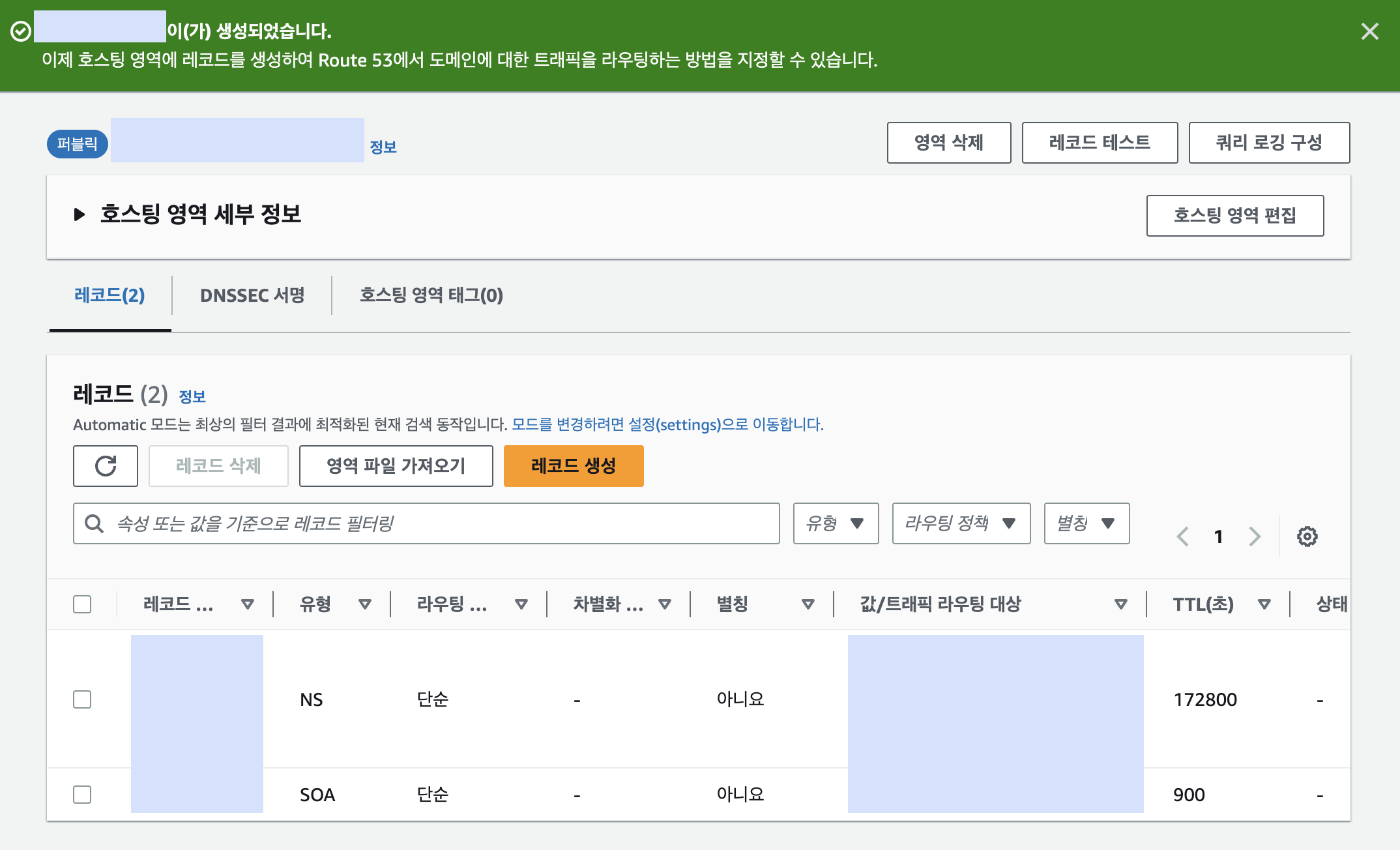
그러면 이렇게 생성되고 호스팅 영역 세부 화면으로 이동된다.
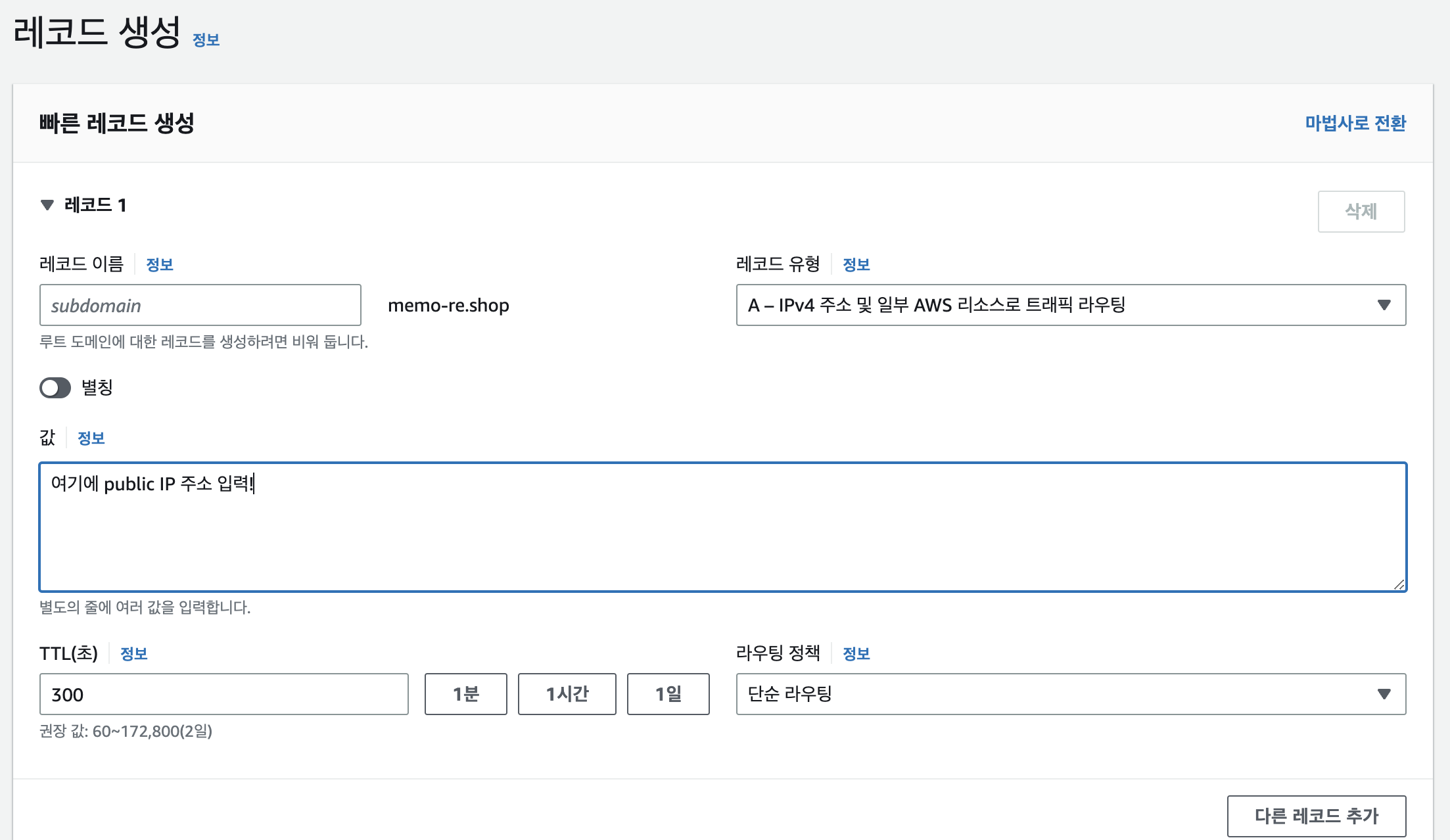
레코드 생성을 눌러 앞에서 생성한 인스턴스의 퍼블릭 IPv4 주소값을 넣어주면 된다!

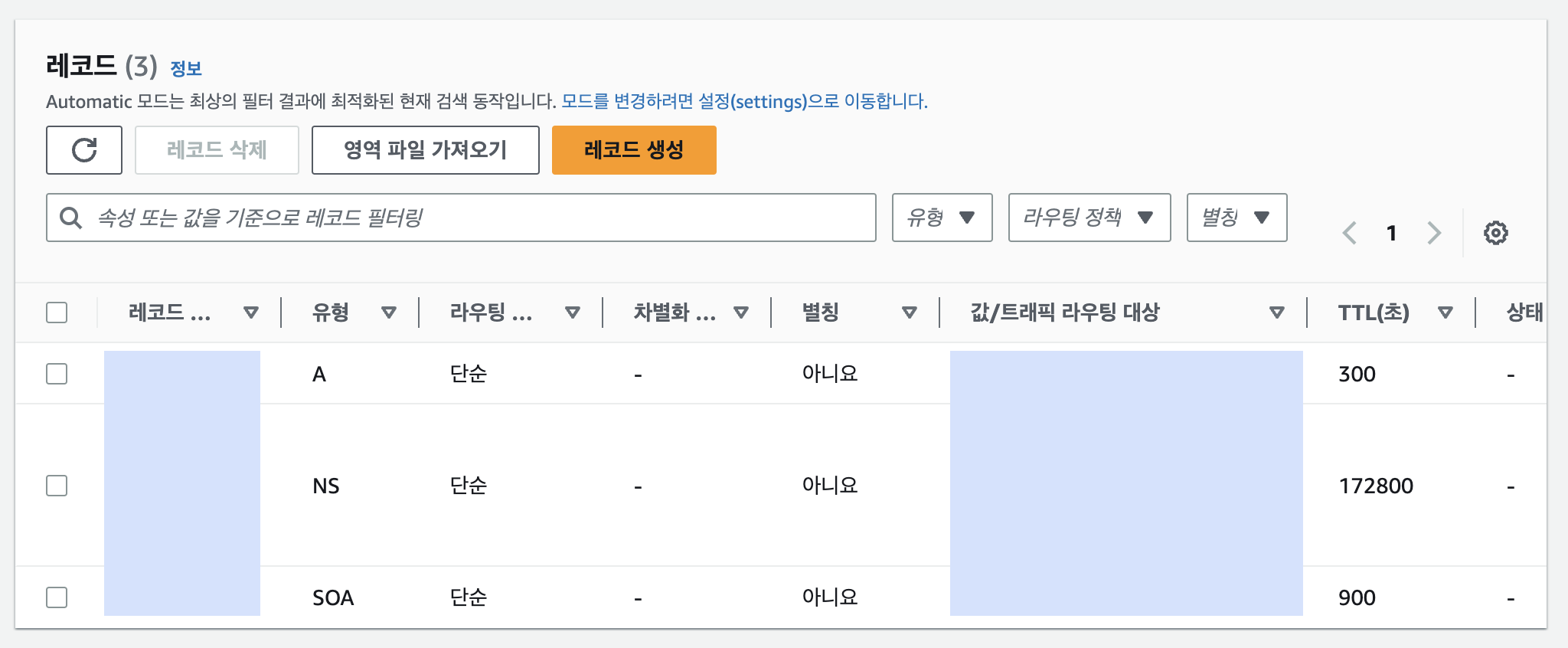
생성해주면 아래와 같이 유형 A가 추가되고, NS(Name Server) 4개 주소를 확인할 수 있다.

- NS : 네임서버 레코드로 도메인에 대한 네임서버의 권한을 가지고 있는지 알려주는 레코드
- 예) naver.com의 NS레코드 →
e-ns.naver.comns1.naver.comn22.naver.com
- 예) naver.com의 NS레코드 →
- SOA : 도메인의 정보를 가지고 있는 레코드
- 네이버의 경우
ns1.naver.com webmaster.naver.com 2023012809 21600 1800 1209600 180이렇게 보여지는데, 각각 마스터 네임 서버, 존 관리자 연락처, 존 데이터 동기화 시간, 갱신주기, 시도, 만료 등 정보를 나타낸다.
- 네이버의 경우
🚨 Route 53에 도메인을 연결만 해두어도 과금이 발생하므로 주의해야 한다!
Route 53 에 호스팅 영역을 등록할 때 마다 과금이 되는 방식이다.
인스턴스 재시작했을 때
만약 나중에 AWS EC2 인스턴스를 중지시켰다가 재시작했는데 프로젝트 실행 시 도메인에 연결이 안될 때!!
👉 인스턴스의 주소가 바뀌므로 Route 53 설정도 다시 해주어야 한다!!

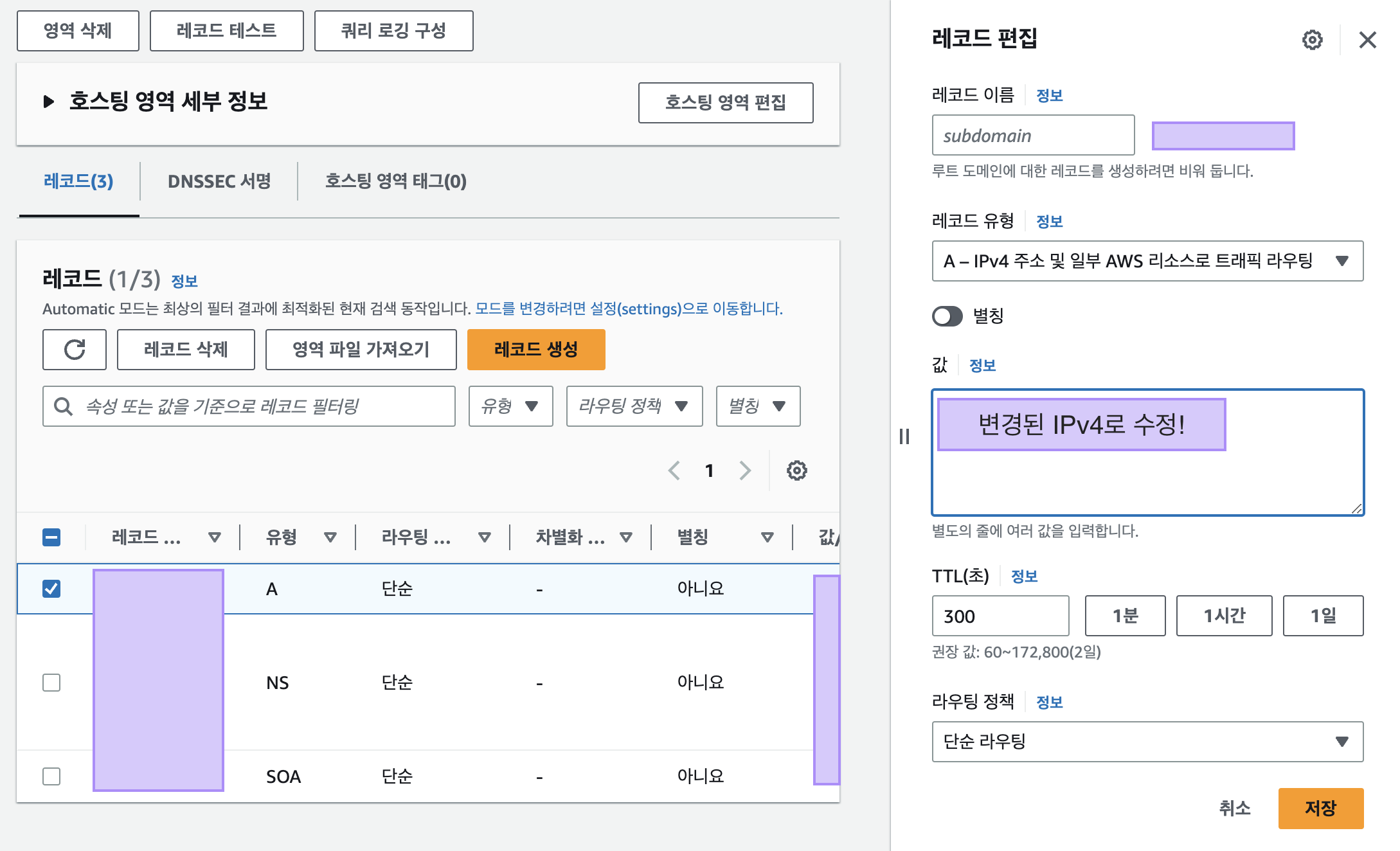
Route 53 호스팅 영역으로 가서 수정하려는 도메인을 누르고 A 유형 체크하면 오른쪽에 레코드 편집창이 나온다.
값에 현재 인스턴스의 IPv4 주소로 변경해주고 저장!!
가비아
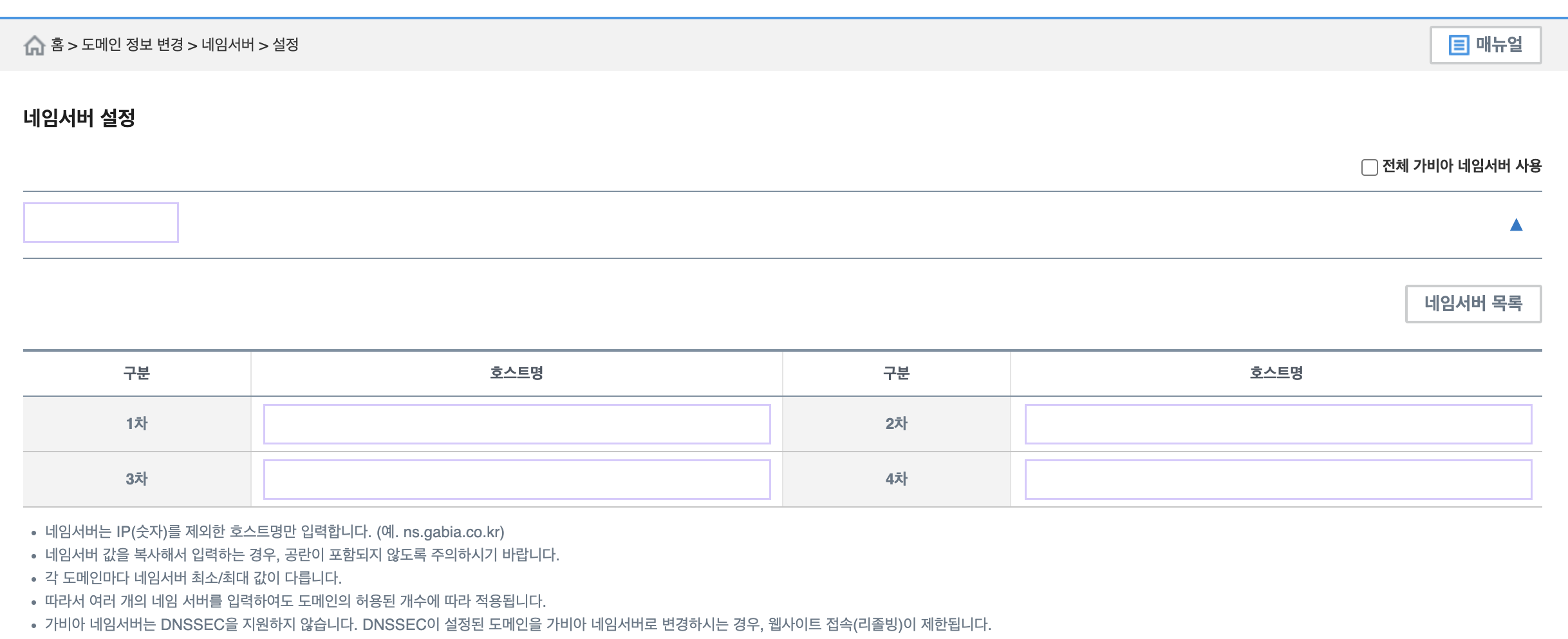
- 네임서버 설정
가비아에서 My 가비아 > 도메인 관리 > 전체 도메인 > 네임서버 설정
입력란에 Route 53에서 생성된 NS(Name Server) 주소 4개를 모두 넣어준다.

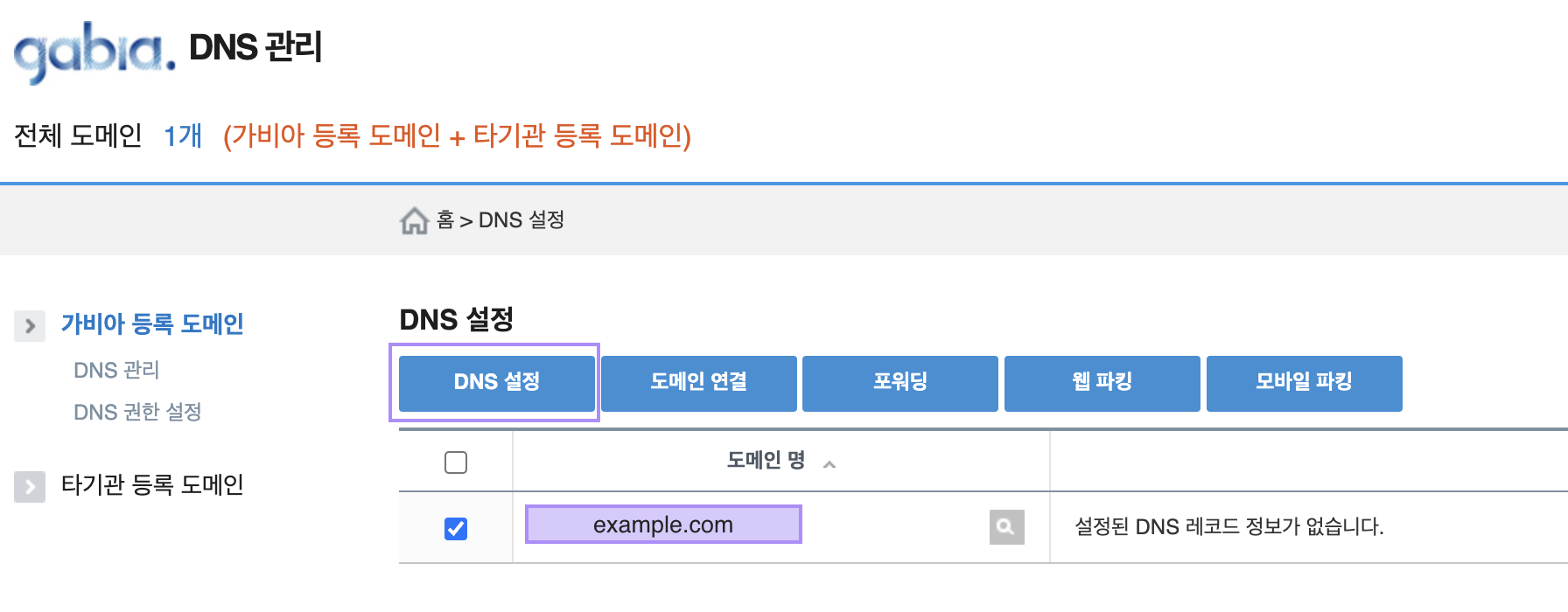
- DNS 설정
My 가비아 > 도메인 관리 > DNS 정보 > DNS 관리
내 도메인을 체크하고 DNS 설정 을 눌러준다.


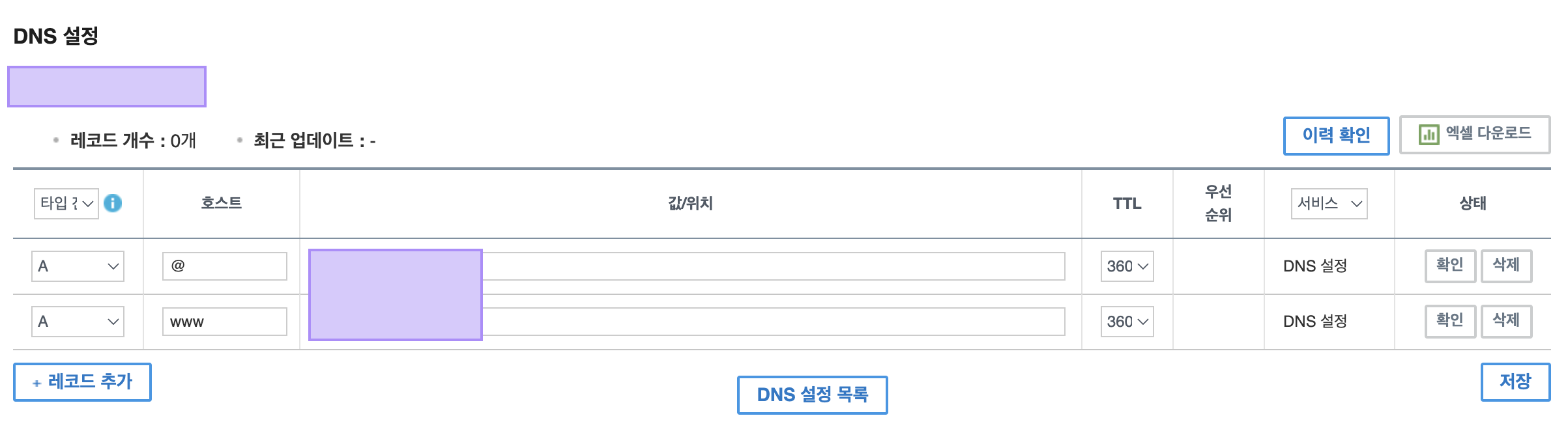
@ 와 www 호스트에 대한 설정을 추가해준다. 값/위치 에는 인스턴스 IP 주소를 입력해주고 저장
@: 루트 도메인. 주소창에 'test.com'을 입력 시 연결한 도메인이 뜰 수 있도록 설정www: 주소창에 'www.test.com'을 입력 시 연결한 도메인이 뜰 수 있도록 설정
그러면 가비아에서 구매한 도메인과 Route 53에서 호스팅한 Public IP가 연결되어 원하는 도메인으로 접근 가능해진다!
🔥 도메인 연결이 되었다면 nginx 설정에서 localhost 였던 부분을 도메인 주소로 바꿔주는 것을 잊지말자!!
sudo vi /etc/nginx/conf.d/default.confserver {
listen 80;
server_name 도메인주소;
location / {
root /home/ubuntu/[프로젝트폴더이름]/build;
index index.html index.htm;
try_files $uri $uri/ =404;
}
}🔍 Ubuntu 명령어
- 모든 디렉토리에 대한 남은 공간 크기 출력
df -h- 패키지 설치 시 설치하려는 패키지가 의존하고 있는 모든 패키지를 한번에 설치해준다.
apt-get- 패키지 설치
-y옵션을 주지 않으면 의존성이 있는 패키지 설치 등 과정에서 직접 yes를 입력해줘야 한다.
apt-get -y install 패키지명- 패키지 목록 업데이트
apt-get은 /etc/apt/sources.list 파일을 읽어서 다운로드 할 패키지 목록을 관리한다.
해당 파일을 수정하거나 리모트 소스에서 리스트가 업데이트 되었다면 아래 명령어를 통해 패키지 목록을 업데이트 해줘야 한다.
apt-get update- 패키지 삭제
설치된 패키지를 삭제한다.remove로 삭제하는 경우 설정 파일이 남아있을 수 있어, 다시 설치할 경우 이전의 설정이 적용될 수 잇다.
apt-get remove 패키지명# 설치된 패키지를 설정파일까지 완전히 삭제
apt-get purge 패키지명# 사용하지 않는 패키지 삭제
apt-get autoremove- Clean
설치 과정에서 받은 임시 파일이나 오래된 파일들을 제거한다.
apt-get clean
apt-get autoclean🚨 오류 모음
여기서부터는 삽질한 흔적들이다. 혹시라도 이런 오류를 보게 되면 참고용으로 쓰면 될 것 같다..!
yarn 오류
프로젝트에서 패키지를 설치하려고 yarn 명령어를 입력했는데 이런 오류가 떴다.
ERROR: There are no scenarios; must have at least one.아무래도 yarn 설치하는데 있어서 문제가 있었던 것 같다.

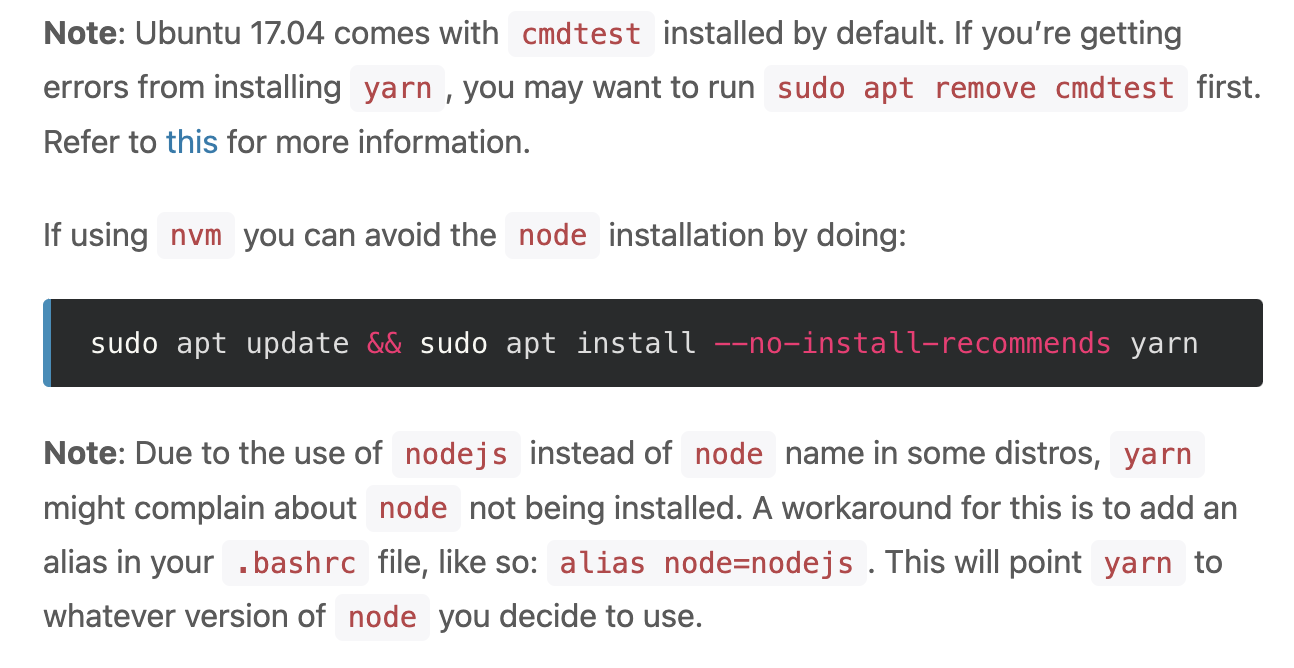
공식 홈페이지에서 보니 우분투 17.04에서부터 cmdtest가 기본으로 설치되면서 yarn 설치 시 에러가 날수 있다고 했다. cmdtest를 지워주고 다시 설치를 진행하라는 말인 것 같다.
sudo apt remove cmdtest그리고 공식문서대로 아래 코드를 입력해준다.
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.listsudo apt update && sudo apt install yarnyarn --version버전확인을 해서 버전이 출력된다면 정상적으로 설치됐다!
이렇게 설치를 진행하고 프로젝트 폴더로가서 다시 yarn을 입력하니 이번엔 잘 받아진다!👍
yarn start 오류
yarn으로 패키지들을 잘 받았는데 yarn start를 하니까 아래와 같은 오류가 뜬다.
react-scripts: not found
error Command failed with exit code 127.다른 해결 방법을 찾아보니 많은 사람들이
- yarn install
- npm install
- npm update
- npm start
이 방식을 모두 해보고 npm start를 통해서 해결됐다고 한다..!
🙌 Tip!
npm/nodejs 설치 시 버전이 14버전보다 낮게 설치될 때가 있다.
그러면 패키지 설치할 때 node 버전이 맞지 않아서 오류가 나는 경우도 있어서
위에 설치한 것 처럼 node 버전 잘 보고 설치해보는 것도 좋을 것 같다!
yarn build 오류

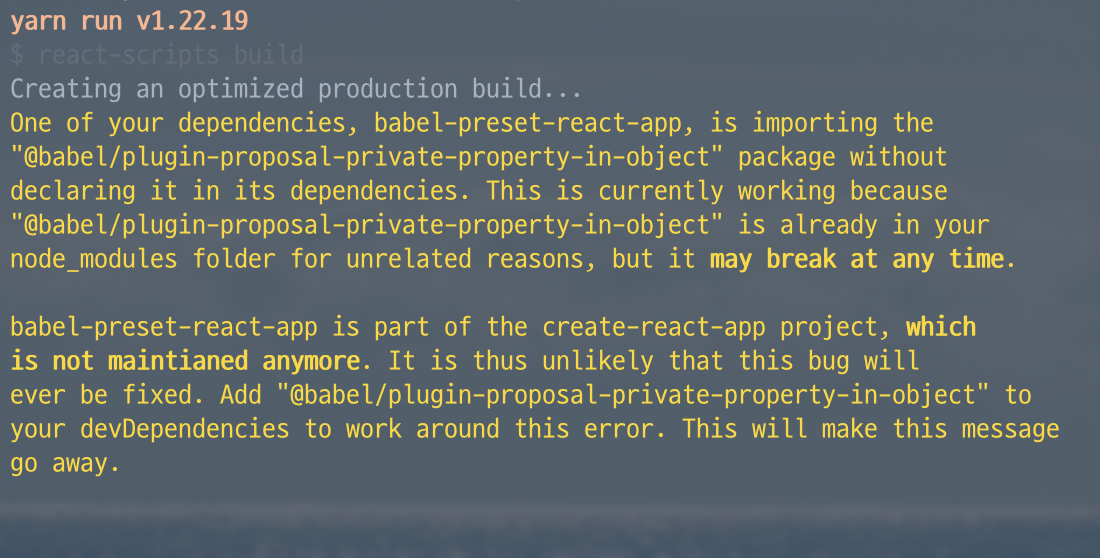
yarn build 시 위와 같은 화면이 뜨면서 넘어가지지 않는다. 첨에는 설치가 오래걸리는건줄 알고 계속 저 화면을 띄워두고 있었다🤦🏻♀️
Add "@babel/plugin-proposal-private-property-in-object" to
your devDependencies to work around this error.뭔갈 추가해주라고 한다.
Ctrl+C 를 눌러서 빠져나와서 플러그인을 추가로 설치해주자.
yarn add @babel/plugin-proposal-private-property-in-object그리고 다시 build를 해보았다.

이번엔 아까와 같은 문구는 안뜨지만 해당 문구에서 넘어가지지 않는다..
여기 이부분에 대해서 해결한 글을 참고해보았다.
AWS 프리티어를 쓰는 경우에 t2.micro 사양을 사용하게 되는데 램이 1기가 밖에 되지 않아서 빌드 규모가 조금만 커져도 메모리가 부족하게 되어 빌드가 멈추고 진행이 되지 않는 경우가 있다고 한다.
- 빌드 시 GENERATE_SOURCEMAP 옵션을 꺼준다.
- 메모리 스왑을 통해 메모리 부족 현상 처리
위에 글을 참고해서 옵션을 꺼주고 메모리 스왑을 통해 해결했다!
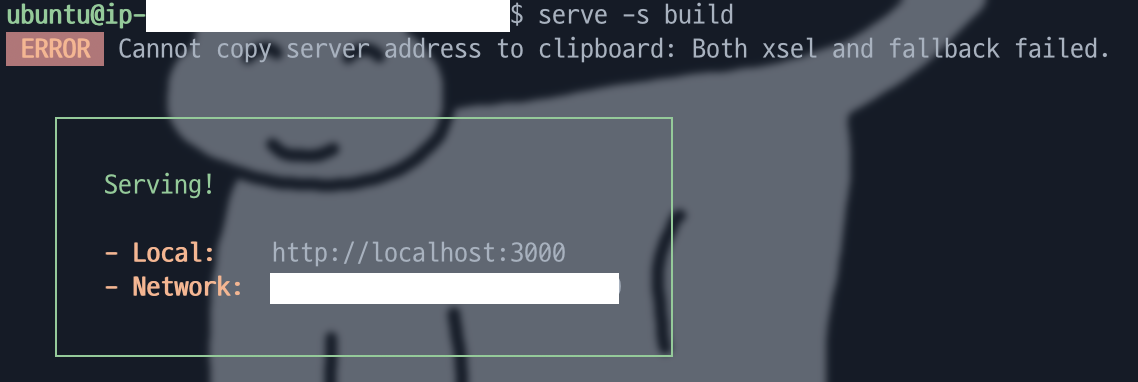
serve -s build 오류
yarn build
serve -s build 🚨 Couldn't find the xsel binary and fallback didn't work. On Debian/Ubuntu you can install xsel with: sudo apt install xsel명령어 입력 후 xsel 이 없다는 에러가 뜬다.
클립보드에 서버 주소를 복사할 때 사용하는 xsel 과 관련된 문제인데, 로그에 나온대로 xsel 을 설치해준 뒤 다시 명령어를 실행해준다.
# xsel 설치
sudo apt-get install xsel
serve -s build
여전히 xsel 이 작동되지 않고 클립보드에 서버 주소를 복사할 수 없다는 에러가 뜬다🥲
만약 클립보드에 서버 주소를 복사하는 기능을 사용하지 않아도 된다면, 해당 기능을 비활성화할 수 있다.
serve -n -s build이렇게 하면 에러없이 잘 뜨는 것을 확인할 수 있다!
nginx 설정 getpwnam("nginx") failed
/etc/nginx/nginx.conf 파일을 설정할 때 처음 설치하고나면 user 가 www-data 로 되어 있는 것을 nginx 로 바꿔주었다.
user www-data;user nginx;그리고 sudo service nginx restart 를 실행했더니 오류가 난다.
nginx: [emerg] getpwnam("nginx") failednginx 유저를 찾을 수 없어서 나는 오류인 것 같다.
그래서 우분투 시스템에 nginx 시스템 계정을 생성해준다.
sudo useradd -r nginx
sudo service nginx restart이 명령어는 시스템 계정을 생성하는 데 사용된다. 시스템 계정은 일반적으로 시스템 서비스나 데몬을 실행하기 위해 사용되는 계정이다.
Nginx 웹 서버는 주로 백그라운드에서 실행되고, 특정 작업을 수행하기 위해 시스템 사용자로써 로그인할 필요가 없기 때문에 보안상의 이유로 로그인 불가능한 상태로 설정하는 것이 좋다.
이렇게 하면 잠재적인 공격자가 해당 계정을 통해 시스템에 액세스하는 것을 방지할 수 있다. (참고)
nginx 권한 설정
만약 내가 nginx.conf 설정에서 user 에 해당하는 부분을 기존 설정이 아닌 다른 이름으로 바꾸어준 뒤, 프로젝트를 실행해서 403 Forbidden 접근권한이 없는 오류가 났을 때 시도해볼 수 있는 방법이다.
- 현재 프로젝트 폴더의 권한을 확인한다.

- 내가 nginx.conf 에서 설정한 user 명으로 된 소유자:소유그룹에게 권한을 부여한다.
sudo chown -R 소유자:소유그룹 [권한을 부여할 파일경로]예시)
# nginx.conf
user nginx; # nginx로 변경한 상태
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
.
.sudo chown -R nginx:nginx /home/ubuntu/MEMO-RE_FE이 때 server 설정에 작성해준 root 경로(ex. /home/ubuntu/[프로젝트폴더]/build)에 있는 모든 파일의 소유자와 소유그룹 권한을 모두 수정해주어야 한다. 그렇지 않으면 접근 권한이 없기 때문에 접속시 403 Forbidden 오류가 난다.
/home
/home/ubuntu
/home/ubuntu/[프로젝트폴더]
/home/ubntu/[프로젝트폴더]/build
이런식으로 각 경로의 권한을 모두 확인해보고 권한을 수정해주어야 한다.
(하위폴더에서 설정한 권한은 상위 폴더에게는 적용되지 않음)
Welcome to nginx! 화면만 뜰 때
nginx 프록시 설정을 통해서 도메인과 같이 설정을 해주었는데, 연결된 IP/도메인으로 접속하면 Welcome to nginx! 화면만 뜬다 ㅜㅜ

루트 페이지를 인식을 잘 못하는 것으로 생각되서 더 찾아보았다.
nginx.conf 파일에서 설정해줄 때 정적 파일의 루트 경로를 리액트 폴더에서 정적 파일인 index.html 파일의 경로를 작성해주었다.
# 원래 작성했던 버전
server {
server_name 도메인주소
listen 80;
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
}
}# 수정한 버전
server {
server_name 도메인주소
listen 80;
location / {
root /home/ubuntu/[app이름]/build;
index index.html;
try_files $uri $uri/ /index.html;
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3000; #:80/으로 들어온 요청을 :3000/ 으로 포워딩한다.
proxy_redirect off;
}
}참고
AWS EC2
Linux
nginx
- 나는 nginx 설정이 정말 싫다구요
- React.js - nginx 배포하기
- [AWS] EC2 인스턴스에 Nginx 적용하기
- Nginx 설치 및 nginx.conf, default.conf 이해하기
- [Nginx] 심볼릭 링크 연결
error
