Github 저장소에 올려둔 프로젝트 파일을 배포하는 방법을 알아보자.
1. gh-pages 패키지 설치
먼저 프로젝트에 gh-pages 패키지를 설치한다.
npm install gh-pages --save-dev && yarn add gh-pages2. package.json 수정
설치가 완료되면 프로젝트 내 package.json 파일을 열어 "homepage" 주소를 추가한다.
....
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"gh-pages": "^4.0.0"
},
"homepage": "http://사용자이름.github.io/저장소이름"
}그리고 scripts 부분에 predeploy, deploy를 추가해준다.
"scripts" : {
...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}3. npm run 실행
저장 후 터미널 창을 열고 npm run deploy & yarn deploy 를 실행해준다.
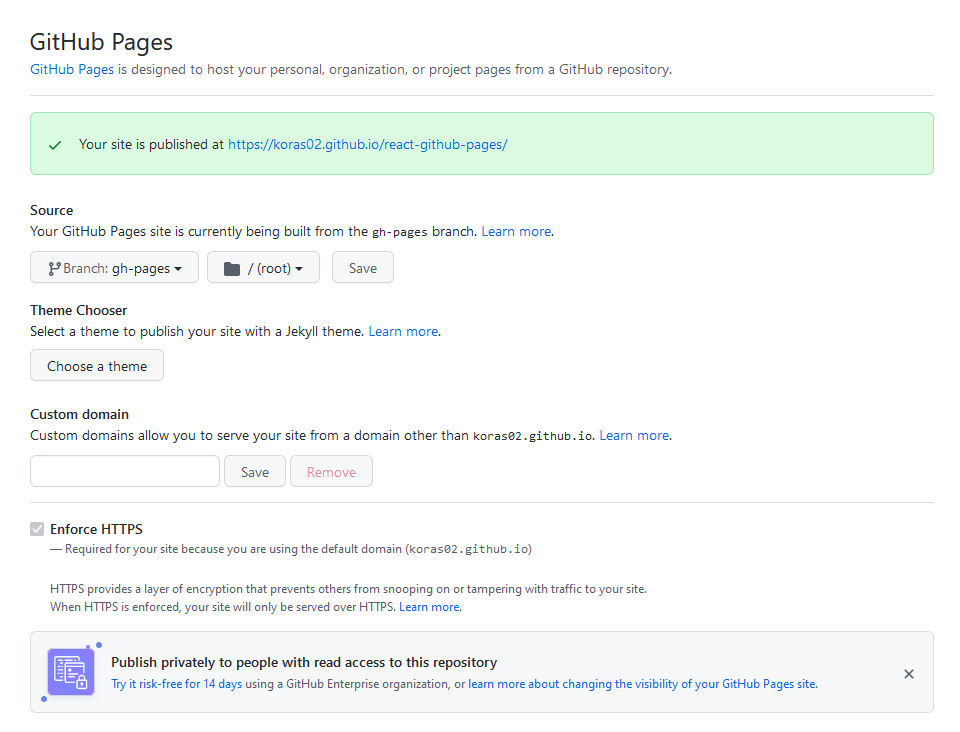
4. Github Pages 확인
레포지토리로 가서 Settings > Code and automation > Pages > Github Pages 에서 확인할 수 있다.
🚨배포 시 주의사항

- 배포된 사이트에서
README.md파일 내용이 나올 경우 Github Pages의 Source 부분을gh-pages브랜치 로 변경 시 사이트가 정상적으로 배포된다. - 다른 프로젝트를 배포하는 과정에서
homepage: "http://사용자이름.github.io/저장소이름"으로 설정된 주소로 접속 시 404 페이지가 나올 경우
👉http://사용자이름.github.io/저장소이름/index.html로 접속하면 이상없이 페이지가 나온다.
출처