console.log()은 흔히 사용한다. 이번에 공부하다가 console.dir()을 알게 되었고 이번 기회에 console에 대한 전반적으로 정리해 보려고 한다.
console이란?
브라우저의 디버깅 콘솔에 대한 접근을 제공합니다.
정리하면 콘솔 객체의 메소드들을 이용하여 웹 콘솔을 이용할 수 있는 객체이다..
그럼 console.log()와 console.dir()의 차이점에 대해 정리해보자!
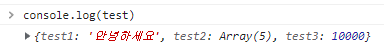
test란 객체를 아래와 같이 만들고 log랑 dir로 출력결과로 알아보고자 한다.
const test = {
test1: "안녕하세요",
test2: [1, 2, 3, 4, 5],
test3: 10000,
};console.log()
- console.log() 란?
웹 콘솔에 메시지를 출력한다.
흔히 코드의 기능이 잘 동작할 때 많이 써봤다.
console.log("test")를 입력할 경우,

콘솔 창에 test의 값이 뜨는 것을 확인 할 수 있다.
- 정리
log()는 매개변수로 전달된 값을 받아서 콘솔 창에 띄운다.
console.dir()
- console.dir()란?
JavaScript개체의 속성에 대한 목록을 표시합니다. 즉, 개발자가 객체의 속성을 쉽게 얻을 수 있도록 지정된 JavaScript 객체의 모든 속성을 콘솔에서 보는 방법입니다.
이번에는 test를 dir()로 출력해보았다.
console.dir("test")
log와 달리 Object라는 속성이 떠 있는것을 확인 할 수 있었다.
- 정리
dir()은 매개변수로 전달된 속성을 받아 콘솔 창에 띄운다.
비교해보기
이 둘의 차이점을 더 정확하기 비교하기 위해서 DOM요소가 있는 document를 출력해보았다.
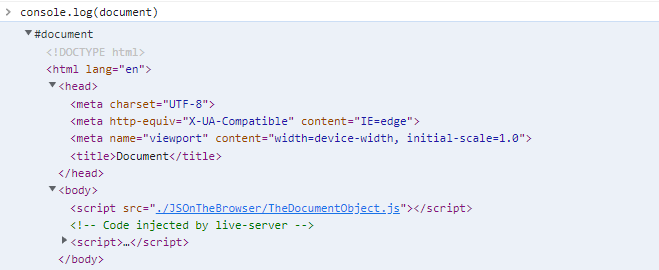
console.log(document)

- HTML과 유사한 트리구조로 출력된다.
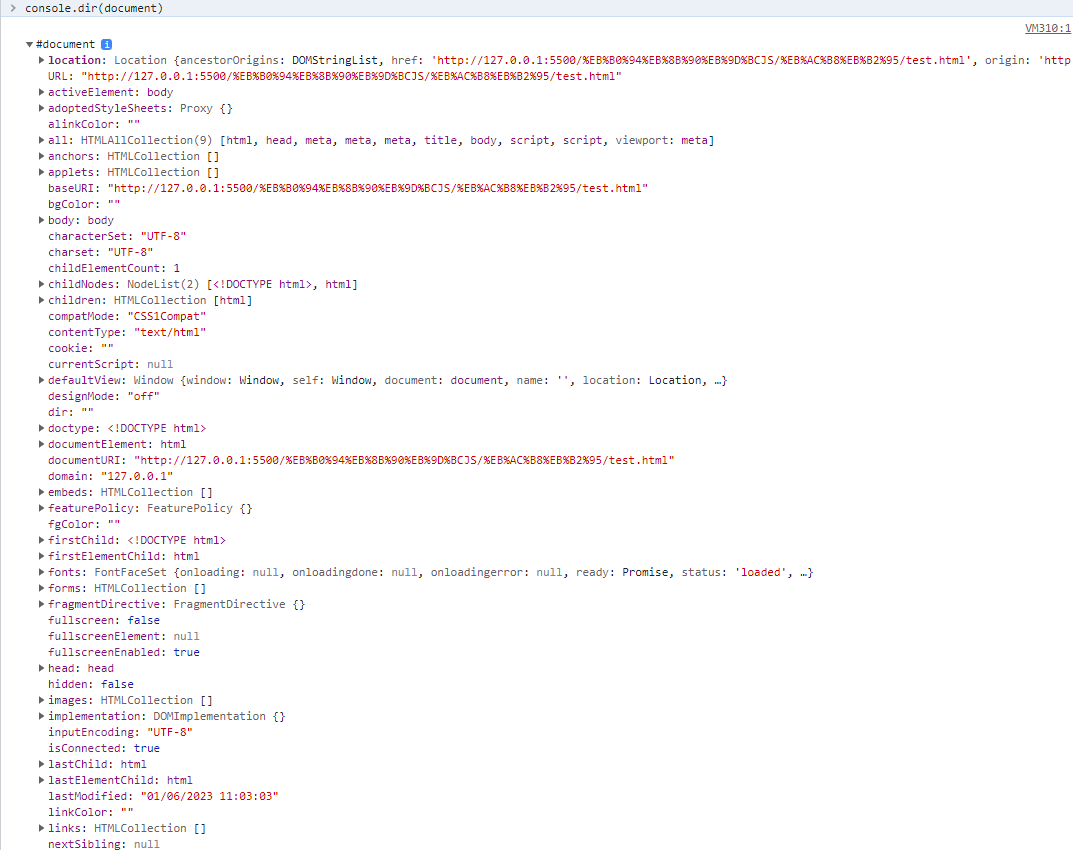
console.dir(document)

- 요소를 JSON과 같은 구조로 속성이 출력된다.
정리
| 메서드 | 정리 |
|---|---|
| log() | 매개변수로 전달된 값을 출력한다. |
| HTML과 유사한 트리구조로 출력된다. | |
| dir() | 매개변수로 전달된 객체의 속성을 출력한다. |
| 요소를 JSON과 같은 트리 구조로 출력된다. |
참고
mdn web docs : console
mdn web docs : console.log()
mdn web docs : console.dir()
console.log(), console.dir() 차이
전역객체 Console [console.log(), console.dir()]

