js의 eventListener의 설명을 보다가 callback을 봤다. 이전에도 메서드들의 설명을 볼 때 꾸준하게 callback에 대해 나와서 알아보고 정리했다.
call back 이란?
- 위키백과에서 call back 이란?
프로그래밍에서 콜백(callback) 또는 콜백 함수(callback function)는 다른 코드의 인수로서 넘겨주는 실행 가능한 코드를 말한다. 콜백을 넘겨받는 코드는 이 콜백을 필요에 따라 즉시 실행할 수도 있고, 아니면 나중에 실행할 수도 있다.
말이 어려워서 더 찾아봤다.
- mdn에서 call back 함수란?
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action.
즉, 다른 함수의 매개변수로 전달된 상태로 호출되어 일정의 루틴이나 작업을 하는 함수다.
- 정리
callback 함수란 함수 안에 함수를 호출하여 때가 되면 callback(호출) 한다해서 callback 함수다.
예시
여기저기 봐도 감이 안 잡혀서 예시를 살펴봤다.
- 첫번째 예시
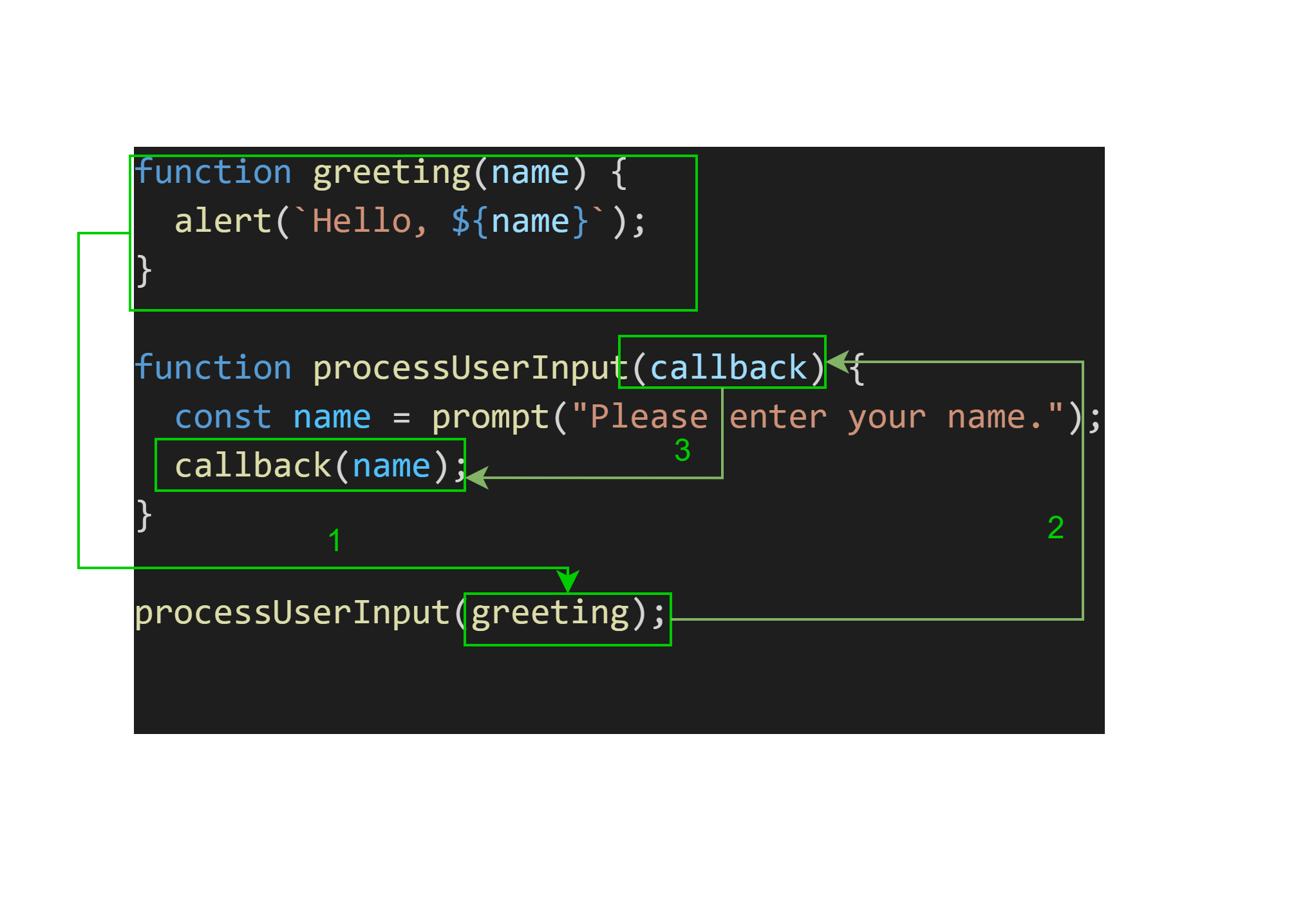
function greeting(name) {
alert(`Hello, ${name}`);
}
function processUserInput(callback) {
const name = prompt("Please enter your name.");
callback(name);
}
processUserInput(greeting);
-
processUserInput의 매개변수로 greeting함수를 받는다.
function processUserInput(greeting) { const name = prompt("Please enter your name."); greeting(name); } processUserInput(greeting); -
이용자로부터 이름을 입력받는다.
-
매개변수로 받은 greeting 함수에 name을 매개변수로 넣어 alert창을 호출한다.

-
두번째 예시
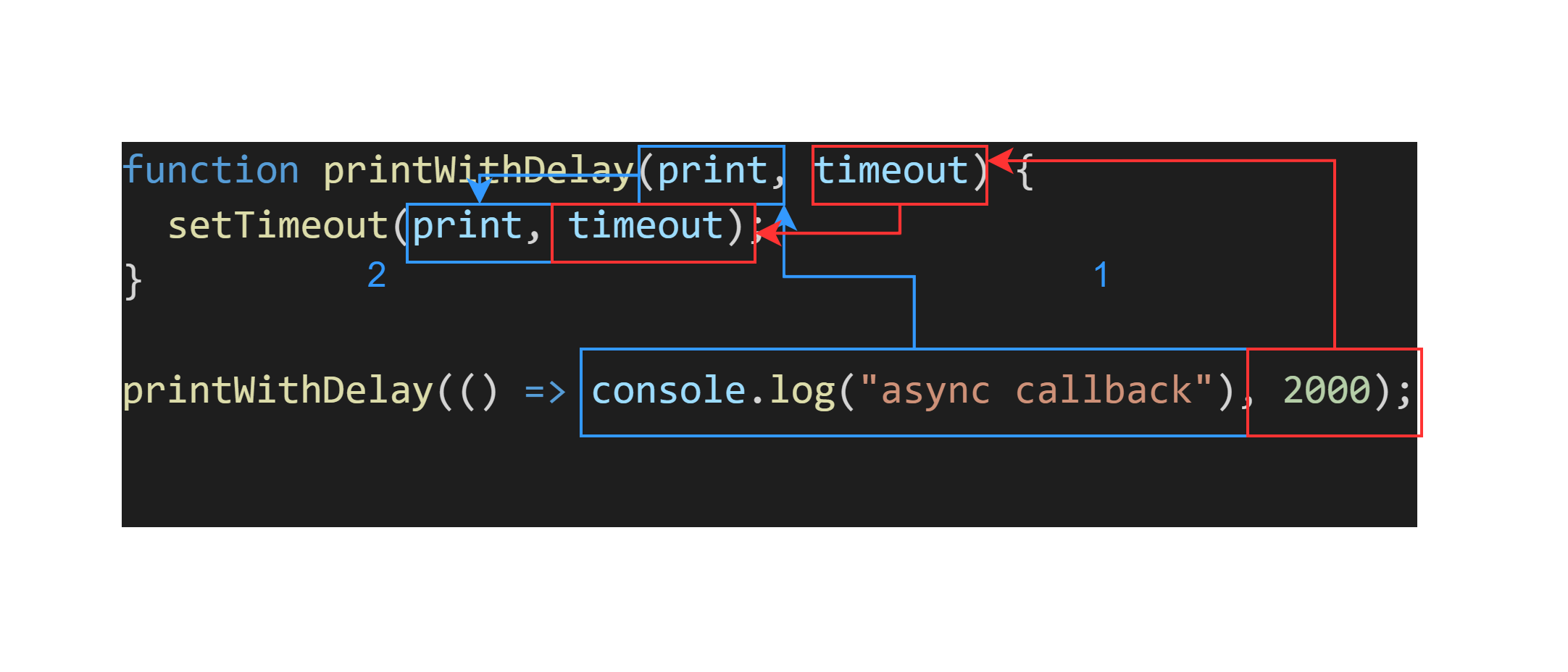
function printWithDelay(print, timeout) { setTimeout(print, timeout); } printWithDelay(() => console.log("async callback"), 2000);-
printWithDelay의 매개변수로 console.log함수와 숫자 2000을 받는다.
function printWithDelay(console.log("async callback"), 2000) { setTimeout(console.log("async callback"), 2000); } printWithDelay(() => console.log("async callback"), 2000); -
setTimeout메소드에 받아온 console.log와 2000을 넣어줍니다.
-
창을 실행하면 2초 후에 async callback 콘솔 창에 출력한다.
-

콜백함수 왜 이용할까?
-
비동기
JS는 동기적처리방식을 가지고 있다.
예를 들어 콘솔창에 숫자를 나란히 출력하게 만들었다.consle.log('1'); consle.log('2'); consle.log('3'); //결과 : 1 // 2 // 3위에서부터 순차적으로 출력하면서 내려온다.
이러한 방식을 동기적처리방식이다.위의 말에 의하면 아래의 코드를 실행할 시, 1,2,3으로 처리해야 한다.
console.log("1"); setTimeout(() => { console.log("2"); }, 1000); console.log("3");하지만 실행을 하게 되면 1,3,2로 처리되는것을 볼 수 있다.
실행 순서를 따라가보면
-
console.log("1")을 처리합니다.
-
setTimeout은 웹 API이므로 웹에 맡깁니다.
-
JS는 다음 코드인 console.log("3")을 처리합니다.
-
web에서 1초가 지나면 2가 출력됩니다.
이런식으로 비동기처리방식을 하고 싶을 때 callback함수를 쓴다.
-
-
유연한 구조
전달받은 숫자만큼 반복하여 출력하는 함수를 만들어 본다.
function repeat(n) { for (let i = 0; i < n; i++) console.log(i); } repeat(5);이때 repeat함수는 console.log에 의존하고 있어서 다른 일을 할 수가 없습니다. 만약 다른 기능을 넣고 싶다면 함수를 새롭게 정의해야 한다.
//숫자를 출력 function repeat1(n) { for (let i = 0; i < n; i++) console.log(i); } repeat1(5); //짝수만 출력 function repeat2(n) { for (let i = 0; i < n; i++) { if (i % 2 === 0) { console.log(i); } } } repeat2(5);repeat1과 repeat2에서 반복적으로 출력하는 것은 같지만 조건이 다릅니다.
즉, 큰 틀은 같고 세부적인 내용이 다르기 때문에 함수를 새로 정의한다.이 문제는 함수를 합성하는 것으로 해결이 가능합니다. 공통 로직은 미리 정의해 두고, 경우에 따라 변경하는 로직은 함수 외부에서 내부로 전달하는 콜백을 이용하면 된다.
function repeat(n, f) { for (let i = 0; i < n; i++) { f(i); } } const logAll = (i) => { console.log("logAll" + [i] + " : " + i); }; const logEven = (i) => { if (i % 2 === 0) console.log("logEven" + [i] + " : " + i); };
하지만 콜백을 많이 할 경우 가독성이 떨어지고 콜백지옥에 빠지기 쉽기 때문에 주의해야 한다.
참고
Callback function
[JavaScript] 자바스크립트 콜백함수(callback) 가볍게 이해하기
생활코딩 : JavaScript - callback
모던자바스크립트 : 12.7.4 콜백 함수
