강의를 듣던 중에 handleTiltleClick을 프로그램 실행시 실행시키지 않는 것이 중요하다고 했다. 유저가 click을 할 시 함수가 실행하도록 하기 위해서는 해당 함수를 호출할 때 소괄호가 없는 상태에서 호출을 하면 click시 함수가 실행이 된다고 했다.
왜 그럴까?
f()
()는 호출 연산자이다. 함수명에 ()를 붙이면 함수가 호출해서 실행이 된다.
즉, f()는 f함수를 호출하여 평가한다.
const title = document.querySelector("div.hello:first-child h1");
function handleTiltleClick() {
console.log("title was clicked!");
}
console.log(handleTiltleClick);

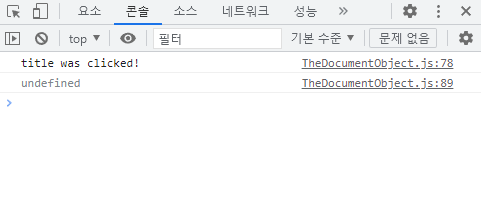
콘솔에 출력을 해보면 해당 함수가 호출되어 실행된 것을 확인 할 수 있다.
그러면 함수를 당장 실행시키지 않으려면 어떻게 해야할까?
f
소괄호를 붙이지 않고 호출하면 된다.
JS에서는 함수도 객체로 처리하게 때문에 함수명만 호출하면 해당 함수명은 함수를 가르키는 변수일 뿐이다.
즉, 함수를 참조하고 있는 상태이다.
const title = document.querySelector("div.hello:first-child h1");
function handleTiltleClick() {
console.log("title was clicked!");
}
console.log(handleTiltleClick);

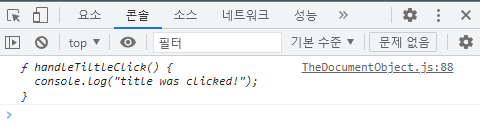
해당함수를 가르키고 있는 것을 볼 수 있다.
click!
위의 정리글을 토대로 아래의 코드를 따라가면
const title = document.querySelector("div.hello:first-child h1");
function handleTiltleClick() {
console.log("title was clicked!");
}
title.addEventListener("click", handleTiltleClick);
- title을 클릭을 한다.
- handleTiltleClick이 참조된 함수를 호출한다.
- handleTiltleClick()이 실행된다.
- 콘솔 창에 "title was clicked!" 가 출력된다!!

참고
노마더코더 : 바닐라 JS로 크롬 앱 만들기 - 3.3 event
[JavaScript]함수 f와f()의 차이
JS_함수와 소괄호
JS 함수 괄호 () 사용 여부
