useRef
컴포넌트가 리렌더링 되어도 값을 유지하되, 값이 변경되어도 리렌더링을 일으키고 싶진 않다!
- 즉, 값 저장과 리렌더링 방지를 동시에 할 수 있다
- 참조하고자 하는 DOM요소에 ref속성을 주고, 해당 태그의 변화를 감지하거나 DOM요소를 컨트롤 할 수 있다
- useRef로 포커스 이동 시키는데 자주 사용된다
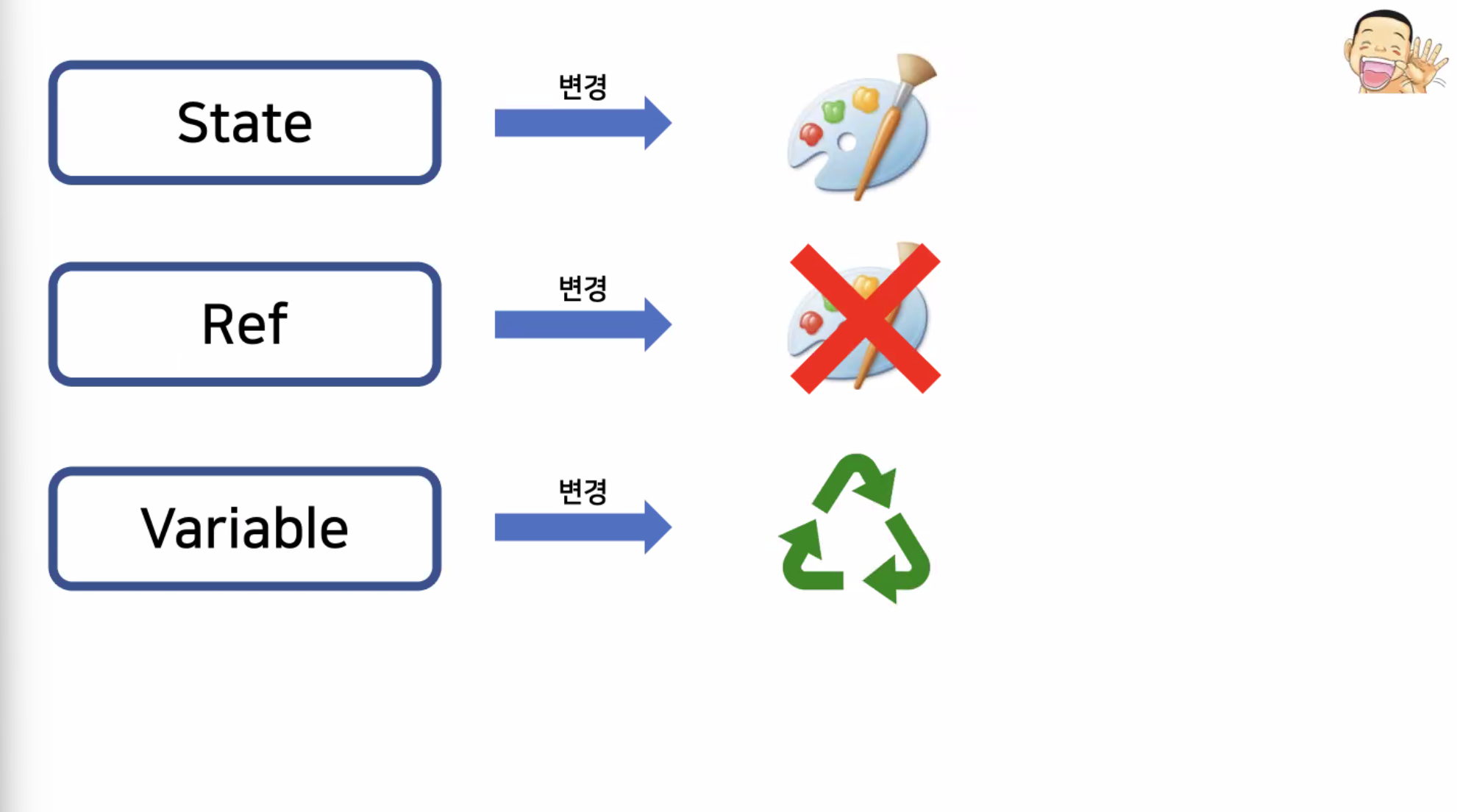
useState, useRef, Variable 비교

React.Fragment
- 컴포넌트 조합시 최상위에 div로 감싸고 싶지 않을 때 사용한다
- css가 꼬이는것을 방지할 수 있다
const ReactFragment = () => {
return (
<React.Fragment>
<h1>안녕하세요!</h1>
<span>반갑습니다!</span>
</React.Fragment>
);
};
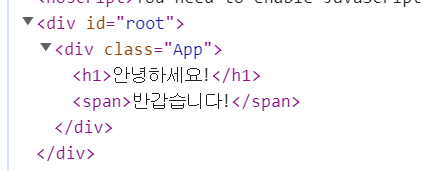
- h1태그와 span태그 상위에 div가 없는것을 확인할 수 있다
- React.Fragment로 매번 감싸지 않고 <></> 를 사용할 수 있다.
조건부 렌더링
상황에 따라 컴포넌트를 보여줄지 여부를 정해야할 때가 있는데 이때 조건부 렌더링을 사용한다
- 기존엔 css로 display:none으로 처리했다
- 리액트에서는 if문, 3항연산자, 논리연산자와 html태그를 같이 사용하면 된다
const ConditionalRender = () => {
const [condition, setCondition] = useState('숨기기');
const onChange = () =>{
if(condition === '숨기기')
setCondition('보여주기');
else{
setCondition('숨기기');
}
}
return (
<div>
{(condition === '숨기기') && <Item/>}
<button onClick={onChange}>{condition}</button>
</div>
);
};Life Cycle
- 컴포넌트는 mount-update-unmount의 생명주기를 가진다
- useEffect를 통해 라이프사이클을 관리한다
useEffect
- 2번째 인자 없을 경우 : 매번 렌더링 될 때마다 첫번째 인자 콜백함수가 실행
- 2번째 인자로 배열을 넣으면 해당 배열이 의존성 배열이 되어, 배열 내용이 변하면 콜백함수가 실행된다
- return안에는 unmount될 때 실행되는 함수를 넣는다
후기
- useRef, useEffect를 배우면서 리액트의 장점을 더 체감하는 중이다.
- 변수의 상태관리도 쉽게 할 수 있고 컴포넌트단위로 라이프사이클을 관리하니 좀 더 나에게는 직관적이라느 생각이 든다!

