프로젝트 이름 : ZeroWave(제로웨이브)
동기
제로웨이스트에 대해 관심이 있지만 평소 제로웨이스트 관련된 가게만 모아놓은 사이트나,
다회용기를 사용하는 프로젝트인 용기내 챌린지를 실천할 수 있는 가게가 어딘지 몰라서
주저하게 되는데 이 문제를 해결할 수 있는 사이트를 만들고자 했다맡은 역할
Front-End기간
2주사용기술스택
HTML/CSS, Javascript, EJS , Kakao Map API프로젝트 진행

1. 의사소통
피그마로 대략적인 화면 구성을 진행했다.
대학생때 피그마를 배운 경험을 살려 UI를 만들어볼 수 있었고
실시간으로 팀원들과 조율할 수 있어서 커뮤니케이션에 도움이 됐다.
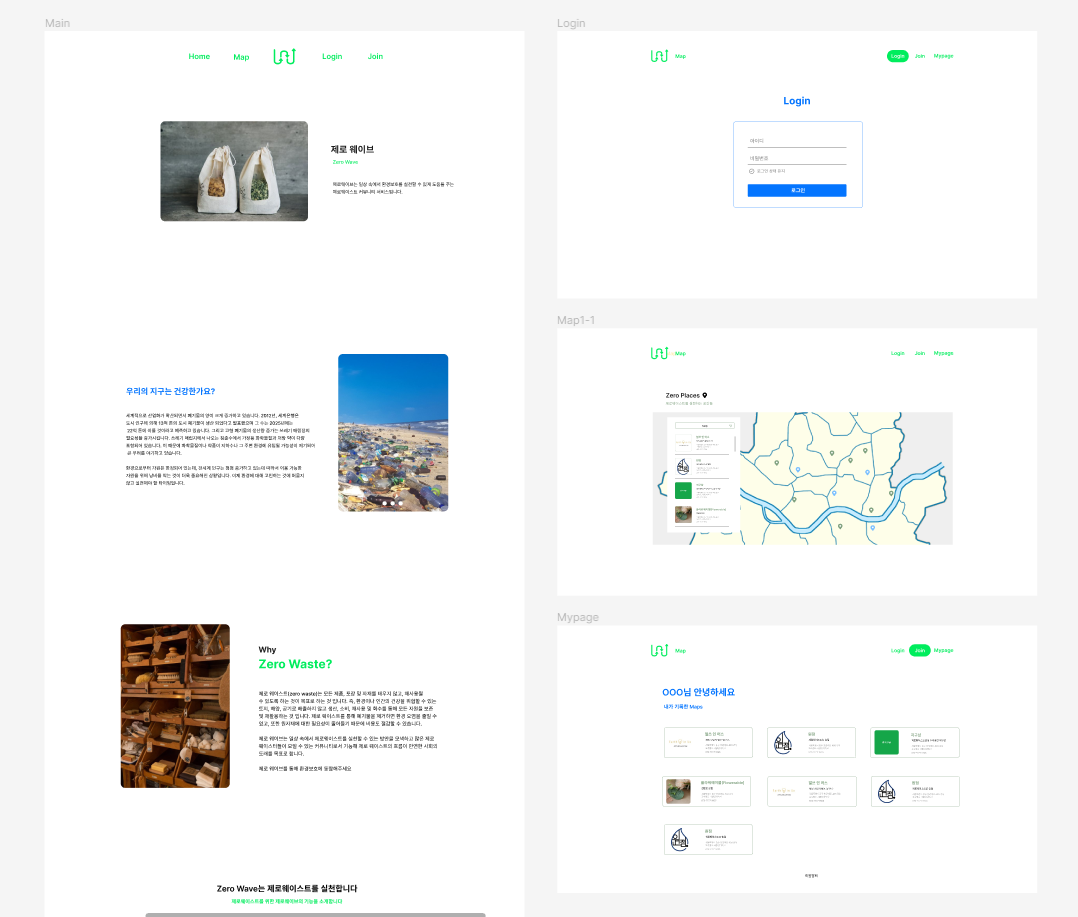
2. UI
구현하고자 했던 가장 중요한 기능이 Map이였기 때문에 카테고리의
가장 첫번째 요소로 두었으며 로그인 유무에 따라서 보이는 카테고리가
달라야했기 때문에 삼항연산자를 사용해서 변경해주었다.
각 페이지 구성은 사용성을 높이기 위해 복잡하게 만들지 않고 필요한 요소들만 채우려고 했다. 제로웨이스트와 용기내 챌린지 가게를 구분짓기 위해 두가지 색을 적용했고 이는 마이페이지에도 동일하게 적용되어 전반적인 흐름을 유지했다.
메인페이지의 경우 화면이 길어 사용자가 가장 아래로 내릴경우
위로 올리기 귀찮을 수 있기 때문에 가장 상단으로 가는 버튼을 만들었다.
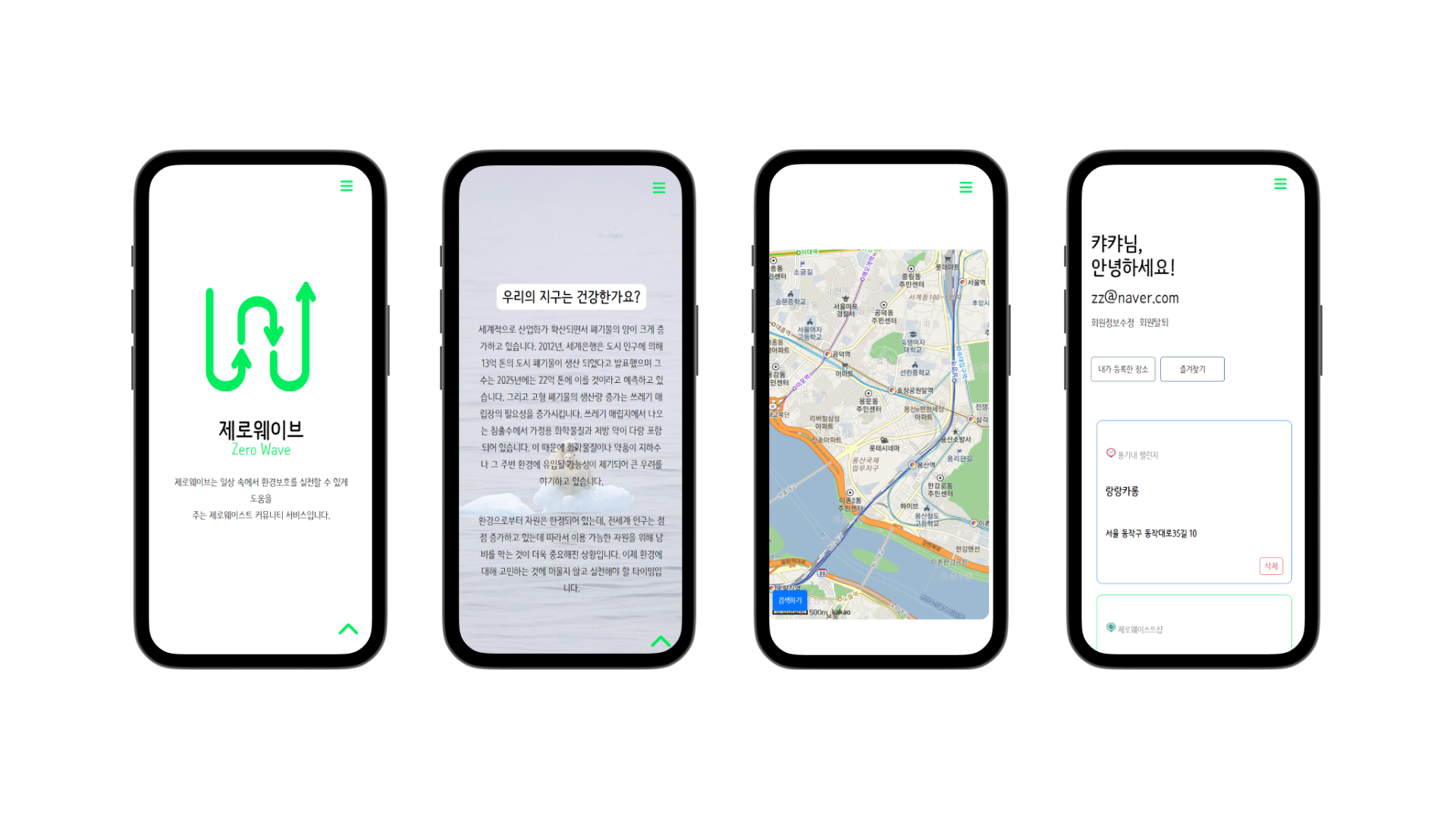
3. 반응형
제로웨이브 서비스를 이용하는 사용자는 모바일 환경에서 자주 사용할 것이라 생각해
반응형에 힘줘서 화면구성을 했다

예를들어, 웹에서는 화면이 크기 때문에 지도위에 리스트를 위치시켜도 큰 불편함이 없다.
모바일 화면에서는 크기의 제약으로 리스트가 지도위에 위치할 경우 지도를 가려 지도위치를
이동하기 불편하다. 자바스크립트로 화면의 outerWidth를 확인해서 리스트에 클래스를
추가하거나 빼서 css처리해주었다.
4. Animation
그 외에 화면을 심미적으로 개선시키기 위해 제로웨이스트 상품이 둥둥 떠다니는
애니메이션을 css의 keyframes로 주었고, 서비스 이름과 비슷한 맥락으로 파도 효과를
주는 애니메이션을 구글링을 통해 찾게 되었고 색이나 크기를 변경해주었다.
아쉬웠던 점
map을 만드는 부분이 가장 고민을 많이 했었다. 우선 html5 navigator.geolocation을 이용해 현재 위치를 알아내 사용자의 위치값이 변경됨에 따라 기준점을 맞추고 싶었다. 하지만.. 배포라는 큰 벽이 있었다.
알고보니 보안상의 문제때문에 https가 아니라면 사용할 수 없었다. 따라서 일단은 기본 위치값을 고정시켜놔서 사용중이다. 이 점이 가장 아쉬움이 컸다.
후기
졸업프로젝트로 백엔드와 팀프로젝트를 해본 경험은 있지만 그 당시에는 디비를 다룰 수 있는 동료가 없어서 파이어베이스를 통해 데이터를 관리했었다. 그래서 이번이 처음으로 디비와 가까워질수(?) 있는 계기가 됐다.
또한 github를 그동안은 develop과 main으로 구분해 사용해보지 않았는데 처음으로 실무처럼 git branch를 제대로 관리해보는 경험을 했다.
백엔드와 함께 작업하다보니 충돌나지 않도록 폴더도 구분해서 사용하고 커밋메시지도 쓰는 버릇을
기를 수 있어서 좋은 경험이었다.

