Naver GeoLocation을 사용하려고 했으나 CORS에러가 떴다....
이 CORS에러를 해결하기 위한 방법을 찾아보다가 Next JS에서 API Route라는것을 보게 되었다.
Next Js API Route 실행해보기
구글링을 하면서 API Route라는것에 대해서 찾아보고 직접 테스트를 해보려고0 create-next-app을 통해서 Next를 설치했다.

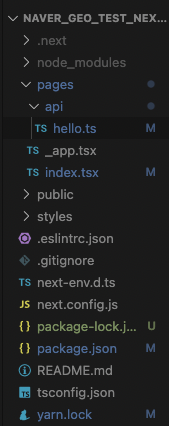
기본 값으로 pages/api/hello.ts가 있다 !!! 아까 구글링하면서 봤던 구조다 (Pages 폴더 안에 api폴더 그안에 파일) 역시 아는만큼 보인다
hello.ts파일을 먼저 살펴봤다
import type { NextApiRequest, NextApiResponse } from "next";
type Data = {
name: string;
};
export default function handler(
req: NextApiRequest,
res: NextApiResponse<Data>
) {
res.status(200).json({ name: "John Doe" });
}
name : "John Doe"가 나오는구만....
이제 작동이 잘되나 index.ts에서 실행을 시켜보자 !
const Home: NextPage = () => {
useEffect(() => {
axios.get("http://localhost:3000/api/hello").then((response) => {
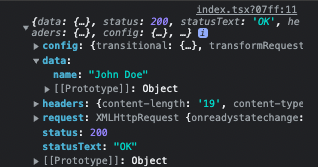
console.log(response);
});
});
return (결과 !!

오.... 찍혔다
Naver Map Geocode
Naver Map Geocode 링크
여기를 참고해서 지번 주소와 도로명 주소를 변환시켜주는 웹을 만들어보겠다~~(반대로도 가능하게 ! )
function Home() {
useEffect(() => {
axios
.get("https://naveropenapi.apigw.ntruss.com/map-geocode/v2/geocode", {
params: {
query: "잠실동 40-1",
},
headers: {
"X-NCP-APIGW-API-KEY-ID": 발급받은 client id값~,
"X-NCP-APIGW-API-KEY": 발급받은 client secret값~ ,
},
})
.then((response) => {
console.log("then", response.data);
})
.catch((error) => {
console.log("error", error.response.data);
});
});
return <div></div>;
}
export default Home;이런식으로 Home에서 실행시키면 CORS에러가 뜬다 ㅠㅠ
해결해보자~
pages/api/converter,ts를 만든다.
import axios from "axios";
import { NextApiRequest, NextApiResponse } from "next";
export default function converter(req: NextApiRequest, res: NextApiResponse) {
axios
.get("https://naveropenapi.apigw.ntruss.com/map-geocode/v2/geocode", {
params: {
query: req.query.query,
},
headers: {
"X-NCP-APIGW-API-KEY-ID": 발급받은 client id값~,
"X-NCP-APIGW-API-KEY": 발급받은 client secret값~ ,
},
})
.then((response) => {
res.status(200).json(response.data);
})
.catch((error) => {
console.log("error", error.response.data);
});
}이런식으로 만들어주고 요청할때 params에 주소를 담아서 보낸다.
axios
.get("http://localhost:3000/api/converter", {
params: {
query: "잠실동 40-1",
},
})
.then((response) => {
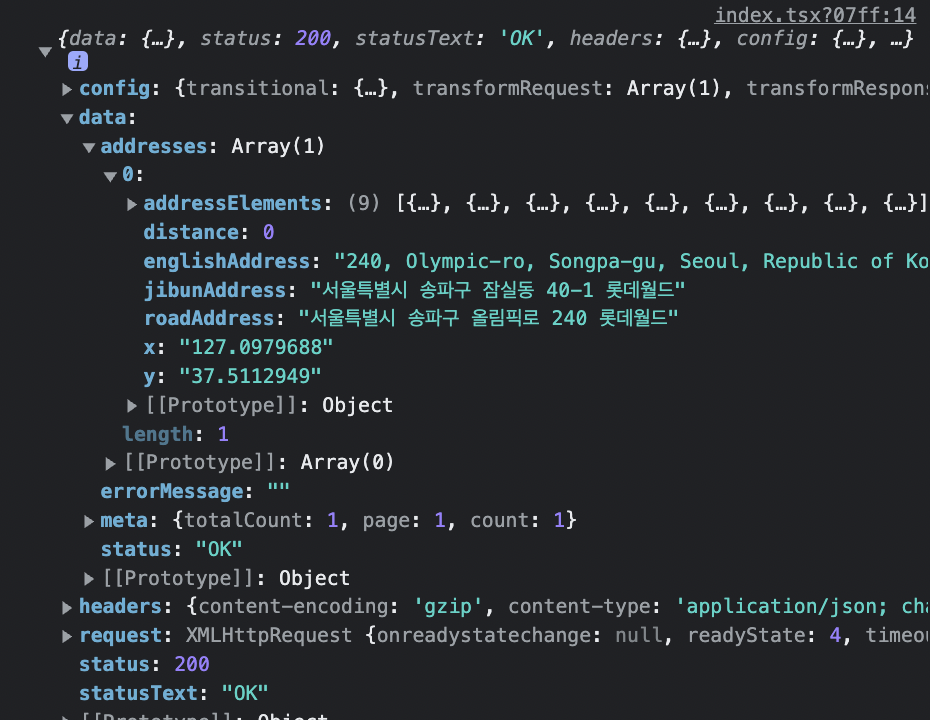
console.log(response);
})
.catch((error) => {
console.log(error);
});이런식으로 Home에서 요청을 보내면 CORS에러가 안뜨고

이런식으로 잘 나온다 !
변환기 만들기
const boxStyle = {
display: "flex",
width: "400px",
justifyContent: "space-between",
};
function Home() {
const [jibun, setJibun] = useState("");
const [road, setRoad] = useState("");
const handleOnchange = (e: ChangeEvent<HTMLInputElement>) => {
if (e.target.id === "지번") {
setJibun(e.target.value);
} else {
setRoad(e.target.value);
}
};
const handleClear = () => {
setJibun("");
setRoad("");
};
const handleSubmit = (e: FormEvent<HTMLFormElement>) => {
e.preventDefault();
axios
.get("http://localhost:3000/api/converter", {
params: {
query: jibun || road,
},
})
.then((response) => {
setJibun(response.data.addresses[0].jibunAddress);
setRoad(response.data.addresses[0].roadAddress);
})
.catch((error) => {
console.log(error);
});
};
return (
<div
style={{
display: "flex",
justifyContent: "center",
flexDirection: "column",
alignItems: "center",
height: "500px",
}}
>
<form onSubmit={handleSubmit}>
<div style={boxStyle}>
<label htmlFor="지번">지번 주소</label>
<input
id="지번"
style={{ width: "300px" }}
value={jibun}
onChange={handleOnchange}
disabled={road !== ""}
/>
</div>
<div style={boxStyle}>
<label htmlFor="도로명">도로명 주소</label>
<input
id="도로명"
style={{ width: "300px" }}
value={road}
onChange={handleOnchange}
disabled={jibun !== ""}
/>
</div>
<button>변환하기</button>
</form>
<button onClick={handleClear}>초기화</button>
</div>
);
}
export default Home;
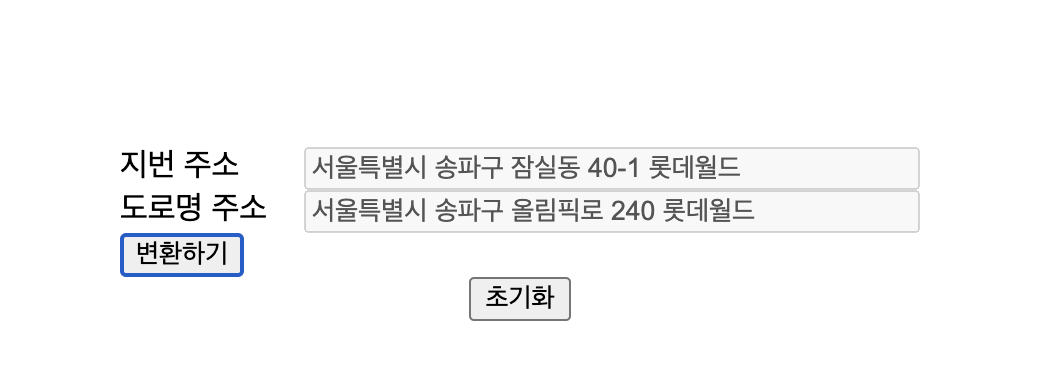
이런식으로 도로명주소 <==> 지번주소 바꿀 수 있는 간단한 변환기를 만들어봤다

카카오에서 만든것도 사용해봐야겠다~~
잘못된 부분 있으면 댓글로 알려주세요 !!

cors에러로 인해 이 방법을 시도해보았으나
naver 지도 api 정책에 따라 백엔드 서버를 두고 해야하는 방법밖에 없습니다.