블로그를 이전했습니다 ! 블로그 링크

네이버 공식 사이트를 참고하여서 만들었습니다
참고 : >>공식사이트<<
코드 : >>깃허브<<
네이버 Map setting
- 네이버 클라우드 플렛폼에 가서 map사용을 등록해준다
- 리액트를 설치한다
npx create-react-app naver_map_test --template=typescript- public/index.html에 들어가서 네이버 지도 관련 script를 넣어준다
<script
type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=map을 사용한다고 등록하면 아이디값을 준다 그것을 입력"
></script>지도 화면에 띄우기
App.tsx로 가서
const mapDiv = document.getElementById("map");
const map = new window.naver.maps.Map(mapDiv);이런식으로 공식 문서를 참고하여서 실행을 시켰다.
하지만
Uncaught TypeError: Cannot read properties of null (reading 'style')
이러한 에러가 발생해서 useEffect를 사용해서 실행해보니 실행되었다.
function App() {
useEffect(() => {
const mapDiv = document.getElementById("map");
const map = new window.naver.maps.Map(mapDiv);
}, []);
return (
<div>
<div id="map" style={{ width: "400px", height: "400px" }} />
</div>
);
}그리고 naver에 타입 에러가 생겨서
index.tsx로 가서
declare global {
interface Window {
naver: any;
}
}를 추가 했다
클릭하면 좌표 불러오기
클릭 이벤트 추가하기
naver.maps.Event.addDOMListener( element:HTMLElement, eventName:String, listener:Function )좌표값을 useState로 관리해주고useEffect안에 추가해주기
const [mapPoint, setMapPoint] = useState({ x: null, y: null });
useEffect(() => {
const mapDiv = document.getElementById("map");
const map = new window.naver.maps.Map(mapDiv);
window.naver.maps.Event.addDOMListener(mapDiv, "click", () => {
const coordinate = { x: map.data.map.center.x, y: map.data.map.center.y };
setMapPoint({ x: coordinate.x, y: coordinate.y });
});
}, []);
return (
<div>
<div id="map" style={{ width: "400px", height: "400px" }} />
<div>{mapPoint.x}</div>
<div>{mapPoint.y}</div>
</div>
);이제 좌표값을 불러올 수 있으니, 좌표 값을 이용해서 주소를 찾을 수 있다.
좌표값을 이용해 주소 찾기
public/index.html에 들어가서 주소찾기 관련된 script를 넣어준다
<script
type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=발급받은 아이디"
></script>
이거는 위에서 쓴 script태그
<script
type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=발급받은 아이디=geocoder"
></script>그리고 좌표를 주소로 변환해주는 reverseGeocode를 실행시킨다
reverseGeocode(options, callback) const [mapPoint, setMapPoint] = useState({ x: null, y: null });
const [location, setLocation] = useState("");
useEffect(() => {
const mapDiv = document.getElementById("map");
const map = new window.naver.maps.Map(mapDiv);
window.naver.maps.Event.addDOMListener(mapDiv, "click", () => {
const coordinate = { x: map.data.map.center.x, y: map.data.map.center.y };
setMapPoint({ x: coordinate.x, y: coordinate.y });
window.naver.maps.Service.reverseGeocode(
{
coords: new window.naver.maps.LatLng(coordinate.y, coordinate.x),
orders: [
window.naver.maps.Service.OrderType.ADDR,
window.naver.maps.Service.OrderType.ROAD_ADDR,
].join(","),
},
(
status: number,
response: {
v2: {
address: {
jibunAddress: string;
};
};
}
) => {
if (status !== window.naver.maps.Service.Status.OK) {
return alert("Something wrong!");
}
const result = response.v2;
setLocation(result.address.jibunAddress);
}
);
});
}, []);
return (
<div>
<div id="map" style={{ width: "400px", height: "400px" }} />
<div>{mapPoint.x}</div>
<div>{mapPoint.y}</div>
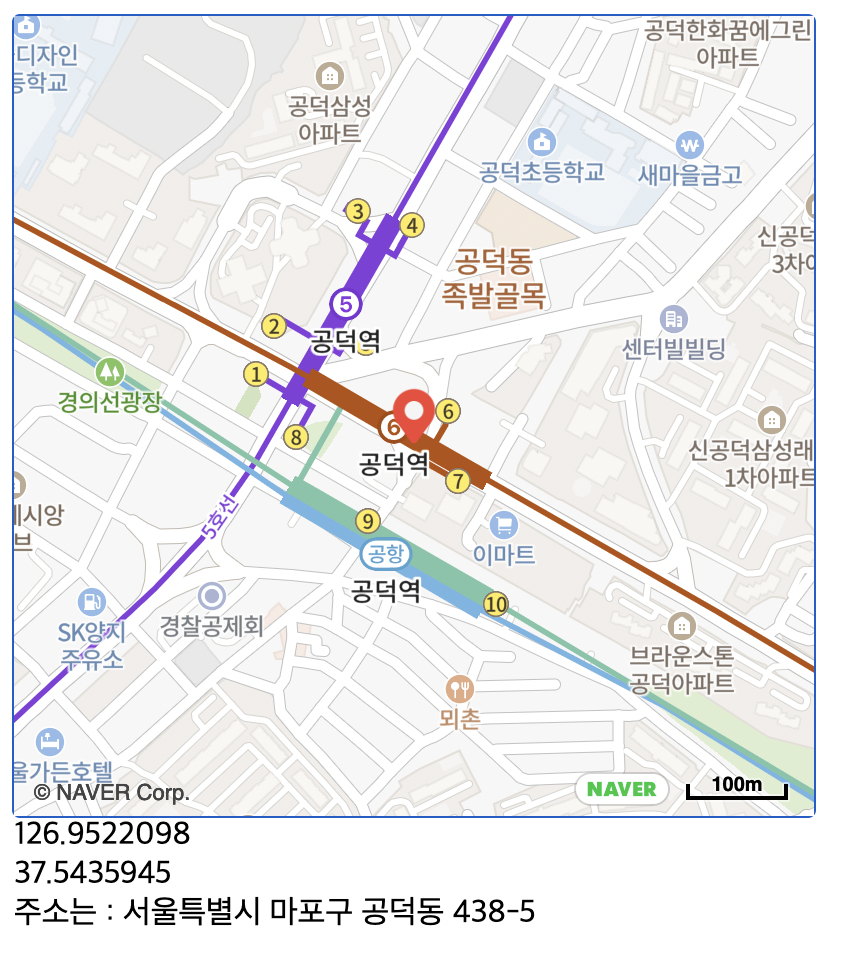
<div>주소는 : {location}</div>
</div>orders: [
window.naver.maps.Service.OrderType.ADDR,
window.naver.maps.Service.OrderType.ROAD_ADDR,
]
이것을 안넣어주면 상세주소가 안나온다
지도 중심의 주소가 나오는데 marker를 사용하면 보기 편할거 같아 marker를 추가하였다
marker
marker을 넣어주는데 원하는곳을 클릭하면 marker가 생기는게 아닌 가운데 고정을 하고 싶어서 그냥 를 넣었고
z-index값을 조정하여서 화면에 표시했다
문제
화면을 옮기다가 계속 "서울특별시 중구 태평로1가 31
"인 기본 주소값이 계속 찍히는 문제가 발생하였다

해결
index.tx에서
<React.StrictMode>를 제거하는 방식으로 고쳤다
잘못된것들이 있으면 알려주시면 감사하겠습니다 :)
