전에 만들었던 사이드 프로젝트 프론트엔드 Q&A 웹에서 문제가 생겨서 수정할것이 생겼다.

딱 봐도 느껴지는 문제..... 가독성!!!
내가 만들었지만 내가 봐도 읽기 싫게 생겼다 증말...

웹에 적용하기전에 이런식으로 노션에 나름(?) 깔끔하게 정리하는데... 이런식으로 나오게 하는게 더 좋을거 같다는 생각이 들었다
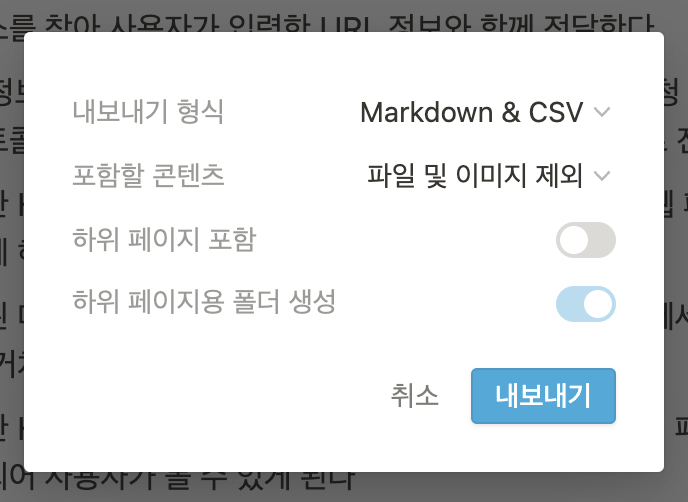
노션을 살펴보면 내보내기라는것이 있다 거기서 markdown으로 내보내고 그것을 나오게 하면 어떨까라고 생각을 했다.

이런식으로 markdown으로 뽑아 낸다음에 vscode에 저장한다.
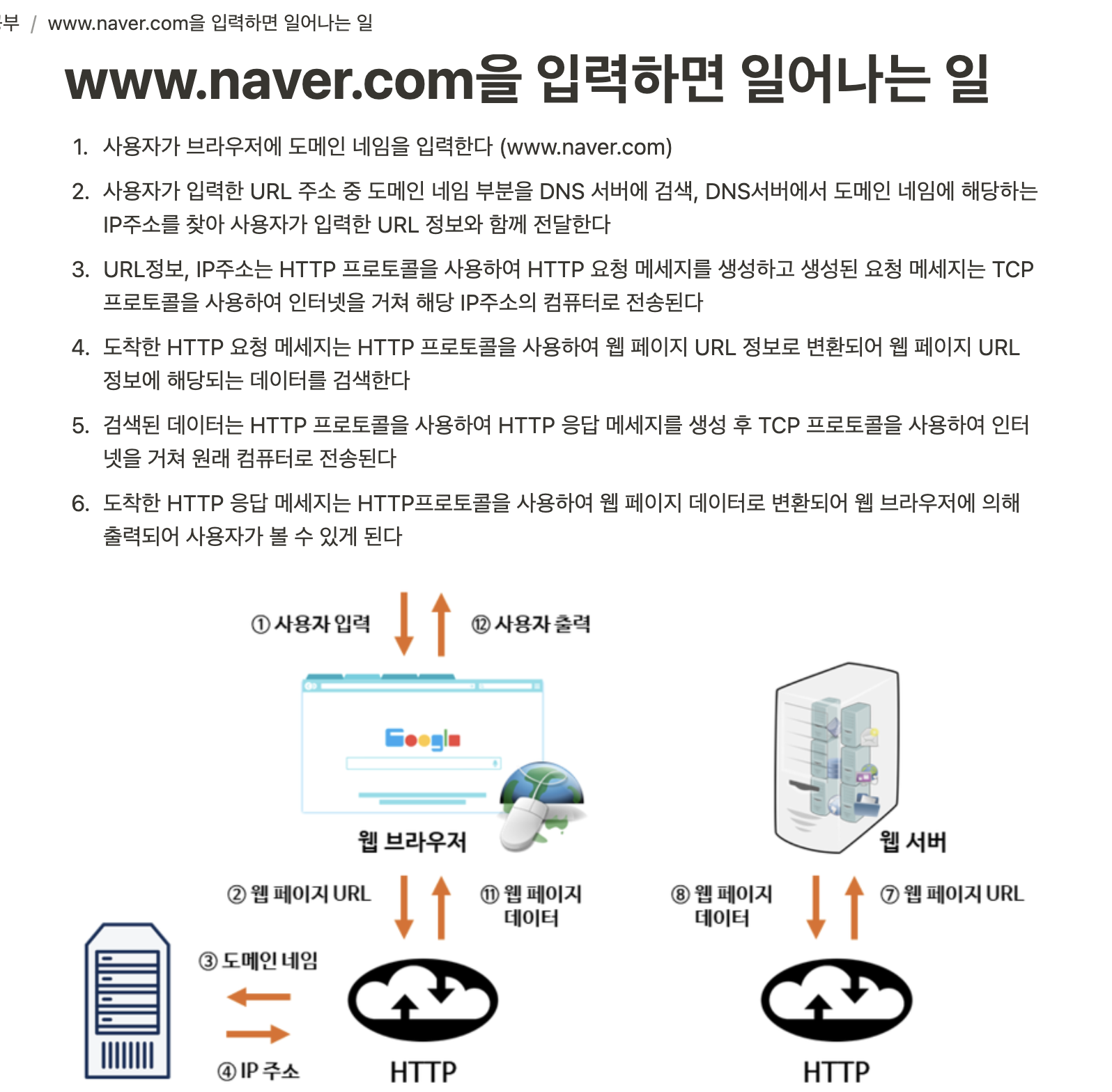
export const answer4 = `# www.naver.com을 입력하면 일어나는 일
1. 사용자가 브라우저에 도메인 네임을 입력한다 (www.naver.com)
2. 사용자가 입력한 URL 주소 중 도메인 네임 부분을 DNS 서버에 검색, DNS서버에서 도메인 네임에 해당하는 IP주소를 찾아 사용자가 입력한 URL 정보와 함께 전달한다
3. URL정보, IP주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메세지를 생성하고 생성된 요청 메세지는 TCP프로토콜을 사용하여 인터넷을 거쳐 해당 IP주소의 컴퓨터로 전송된다
4. 도착한 HTTP 요청 메세지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환되어 웹 페이지 URL 정보에 해당되는 데이터를 검색한다
5. 검색된 데이터는 HTTP 프로토콜을 사용하여 HTTP 응답 메세지를 생성 후 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송된다
6. 도착한 HTTP 응답 메세지는 HTTP프로토콜을 사용하여 웹 페이지 데이터로 변환되어 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 된다
# IP주소란?
컴퓨터들이 인터넷상에서 서로 인식하기 위한 번호
# 도메인 네임(Domain Name)이란?
IP주소는 12자리임으로 외우기 힘들다 그렇기 때문에 IP주소를 문자로 표현한 도메인 네임이 생겼다.
## 도메인 네임 > IP주소
도메인 네임은 컴퓨터가 이해할 수 없음으로 도메인 네임을 IP주소로 변환하는 과정이 필요하다. 이때 도메인 네임과 해당하는 IP주소를 저장하고 있는 데이터베이스를 DNS라고 한다. 도메인네임을 입력하면 DNS를 이용해서 IP주소를 받을 수 있다
`;
그리고 markdown에서 HTML로 바꿔주는 라이브러리인 react-markdown를 설치해준다
npm install react-markdownimport ReactMarkdown from "react-markdown";
<ReactMarkdown>{answer}</ReactMarkdown>이런식으로 사용하면된다

answer부분에 크기가 다 다름으로 scroll처리를 했다
수정할 부분이나 피드백해주실것 있으시면 댓글 부탁드립니다 감사합니다 :)
