Link : https://tim-v2.netlify.app/
이번에 wtm 의 새로운 아이디어나 seo 작업건이있어서 진행하고있었는데
기존에 사용하던 기술스택으로는 구현이 힘들고 사용자 경험 개선이 안나아질거같아서 리펙토링을 진행한걸 글로 정리해봤다.

기간
2024.05.08 ~ 진행중
기존 이슈들
기존 wtm 은
notionhq 와 notion db 를 사용하고있었고 더 확장할려고 했는데 여러 문제점이 있었다.
느린 api 속도
처음엔 다른 문제인가 생각해서 여러가지 방법을 적용해봤는데 결국 자체적인 속도가 느리다는걸 알게되었고 웹사이트를 점점 체계화 할 수록 사용자 경험 개선에 안좋은 효과를 미치는 현상이 발생됬다.
notion data 쿼리 복잡도
윗글이랑 이어지는 내용인데
notion api 가 wtm 가 필요한 기능에비해 너무 많은기능을 지원하기때문에 데이터불러올때도 오버패치 가 발생해 느려지는거 아닌가 생각하고있고
타입가드나, data naming 자체가 유지보수하기 어렵다고 생각했다.
3시간마다 변하는 이미지 url
프로젝트할때 디테일테이터를 generateStaticParams 써서 ssg 적용시켰는데 시간이 지나면 자꾸 에러가 뜨길레 알아봤는데 노션 db 에서 저장되는 이미지는 aws 에 연동을해 3시간마다 url 이 변한다고 한다.
그래서 기존 db 에 있는 정적인 데이터 들을 미리 ssg 로 못받아오고 불필요하게 계속 ssr 으로 받아와야되는 이슈가 발생해 랜더링 속도, 사용자 경험개선에 영향을 끼치게 되는 문제가 있었다.
100개의 최대 데이터 개수
기존 노션은 한 데이터페이스에 100 개의 데이터를 지원한다고한다. 새로운 데이터베이스를 만들어서 추가할 순 있지만 확장성을 고려해봤을때 좋은방법은 아닌거같았다.
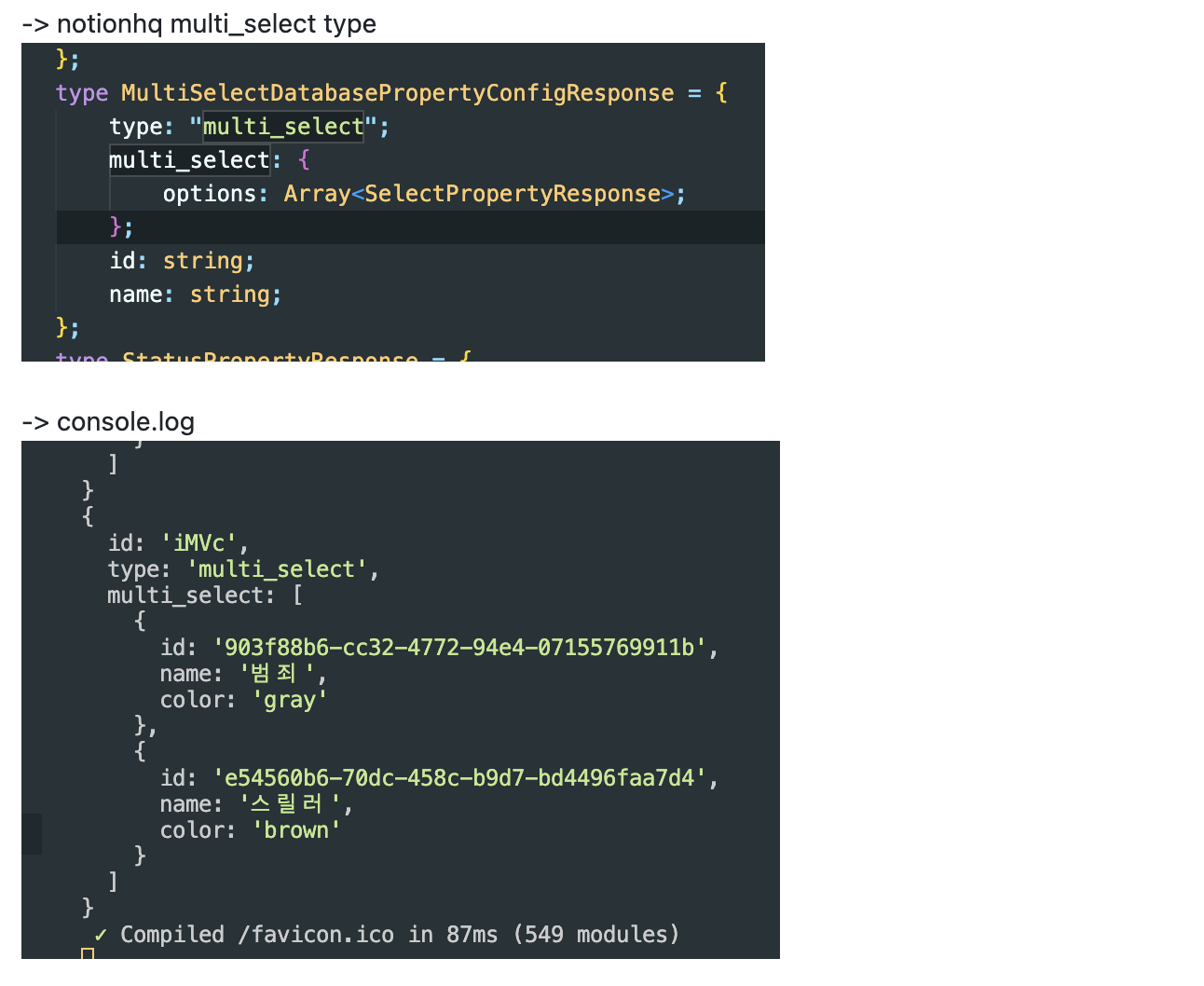
notionhq 속성이랑 타입값 싱크 불일치
장르 카테고리를 multi_select 속성에 담아서 쓰고있었는데 이 속성의 타입과 실제 데이터가 다른 이슈를 발견했다.

해결방안
여러 방안을 생각해보고 notion api 를 더 자세히 알아봤는데
결국 notion db, api 의 한계를 느껴 딴 라이브러리를 사용하기로 결정했다.
stack : wtm-sdk, firebase firestore, shadcn/ui, cloudinary
wtm-sdk
이전작업에 나왔던 불편한점을 바탕으로 이 플랫폼에 맞춘 라이브러리를 만들면 좋겠다 생각이들어서 제작해봤다.
db 는 속도에 이점이 있는 nosql 인 firebase 의 firestore 를 사용했다.
wtm sdk 에서 firestore 데이터를 가져온뒤 wtm 에 맞는 쿼리를 짠 함수를 만들어 export 하도록 제작했다.
그 외의 wtm 에서 사용하는 데이터(색상, 아이템)나 타입들도 export 하도록 제작했다.
admin page
기존 notion db 를 사용하던 이유중 하나는 데이터생성, 수정, 삭제가 편하다는거였는데
이번에 firestore 를 적용하면서 이부분이 까다러워졌다. 그래서 admin page 를 만들어 단점을 보완해야겠다 생각해서 제작했다.
기술스택은 next.js, shadcn/ui, tailwind 를 사용해 제작했고
이번 create page 에 shadcn component, react hook forms, zod 를 사용하는 부분이있어서 사용했는데 되게 신선하고 좋았다.
시행착오
필터 기능
firestore 에서 지정한 필터링 메소드가 몇개있었다.
그 기능들을 가지고 필터를 할려고했었다.
그런데 기존 필터기능을 한번에 제공하는 메소드는 없었다.
(기존 필터기능 : 1개 ~ 여러개의 카테고리를 누르면 그 카테고리에 모두해당되는 미디어만필터)
그래서 복합쿼리를 썻어야되는데 복합쿼리에도 제한이 좀 많았다 ex) not-in 과 in 같이못씀
그래도 시도를 몇일간 해보다가 결국 array-contains-any 을 쓰기로했다.(값을 하나라도 포함하는 배열)
마무리
아직 작업할게 좀 남았지만(db 채우기, 정렬기능, 추천작 기능, 반응형 디테일)
그전에 중요한 테스크들은 다 처리했고 한번 정리하면 좋을거같아서 썻다.