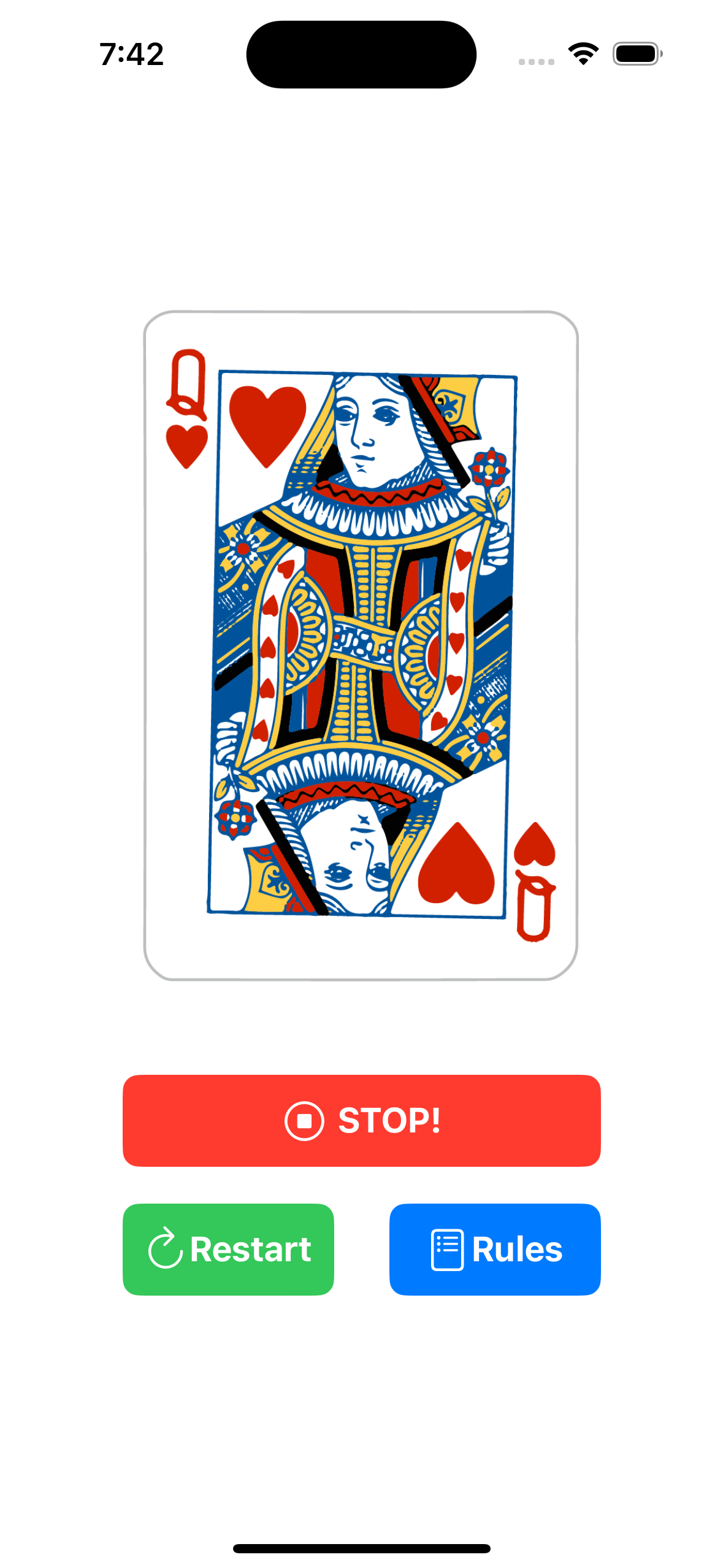
Card Work Out 이라는 앱(?)을 만들면서 스토리보드를 연습해봤다
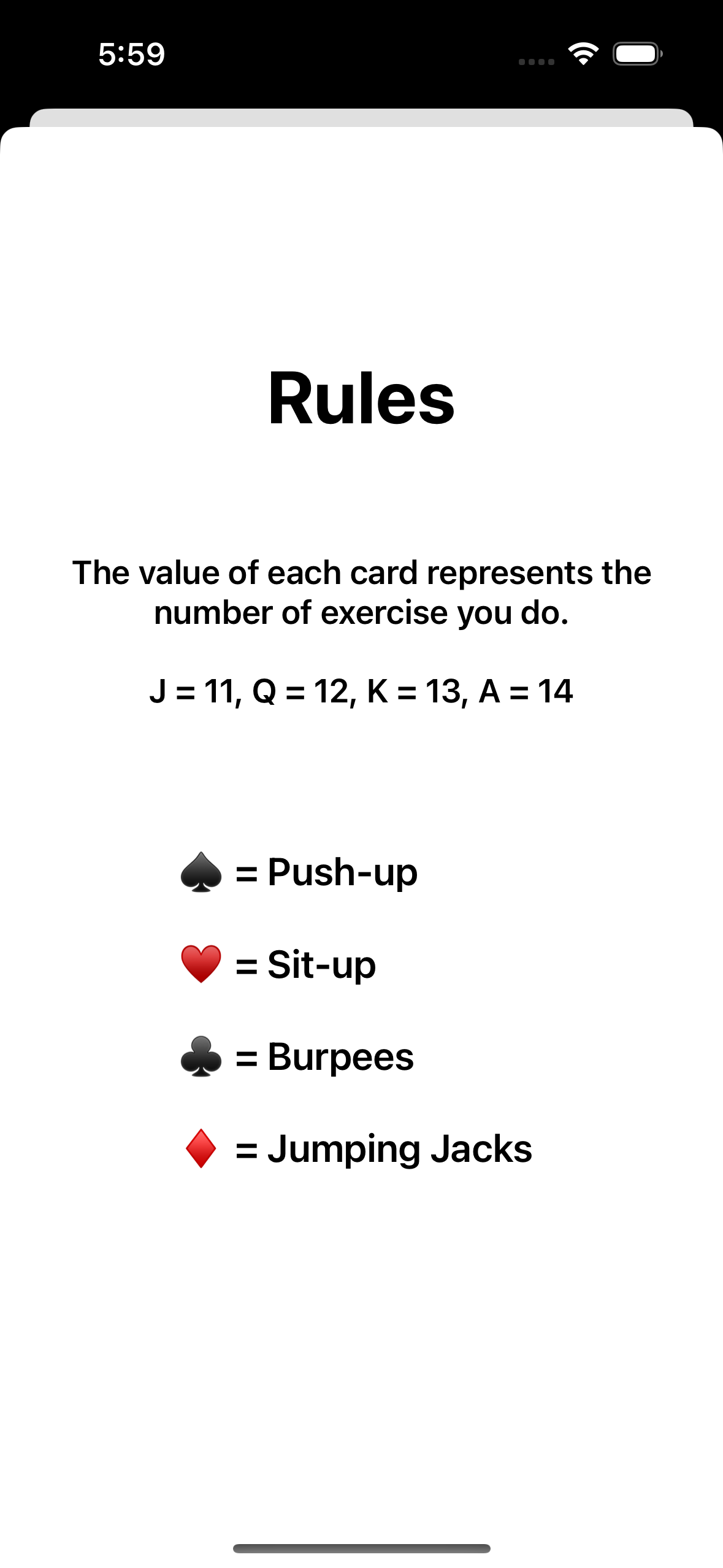
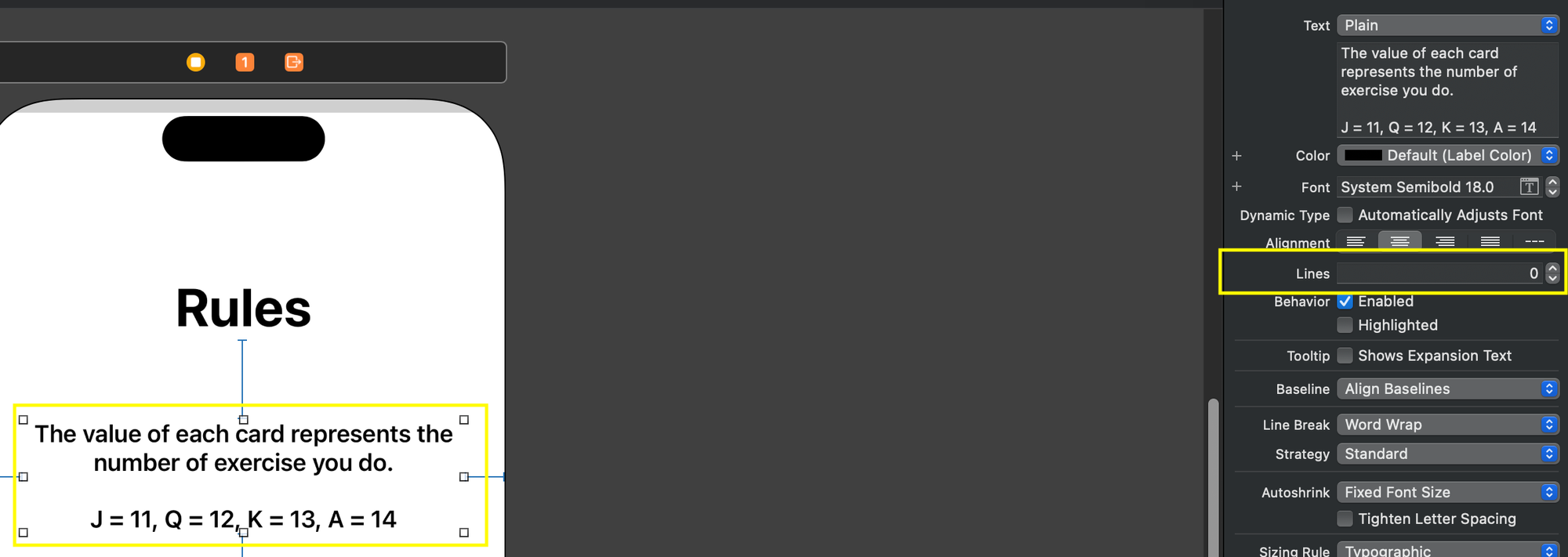
- Text Lines를 몇 줄인지 지정하지 않고 자동으로 인식하게 하려면 Lines를 0으로 지정한다.
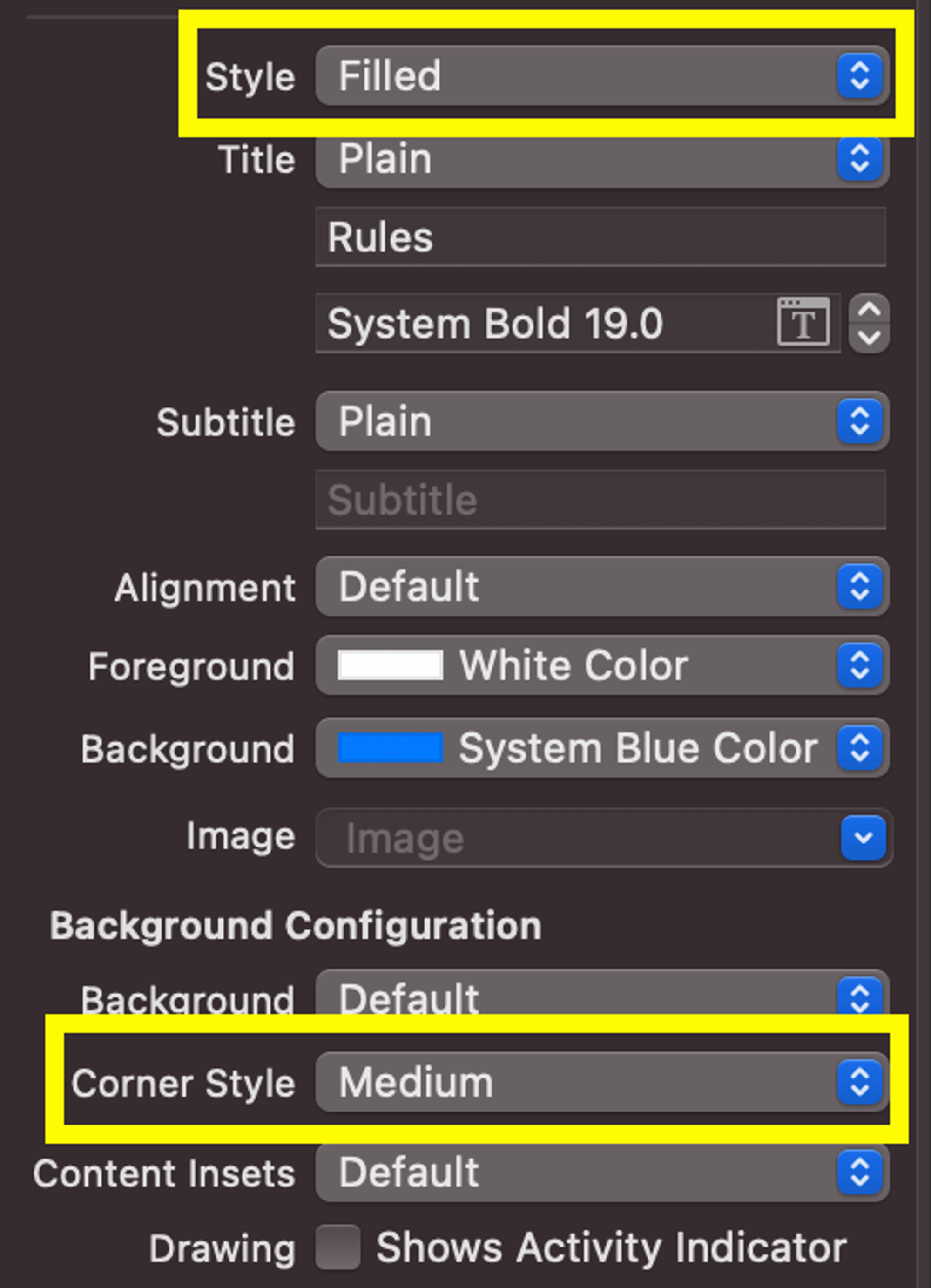
- 버튼 스타일과 cornorRadious 바꾸기
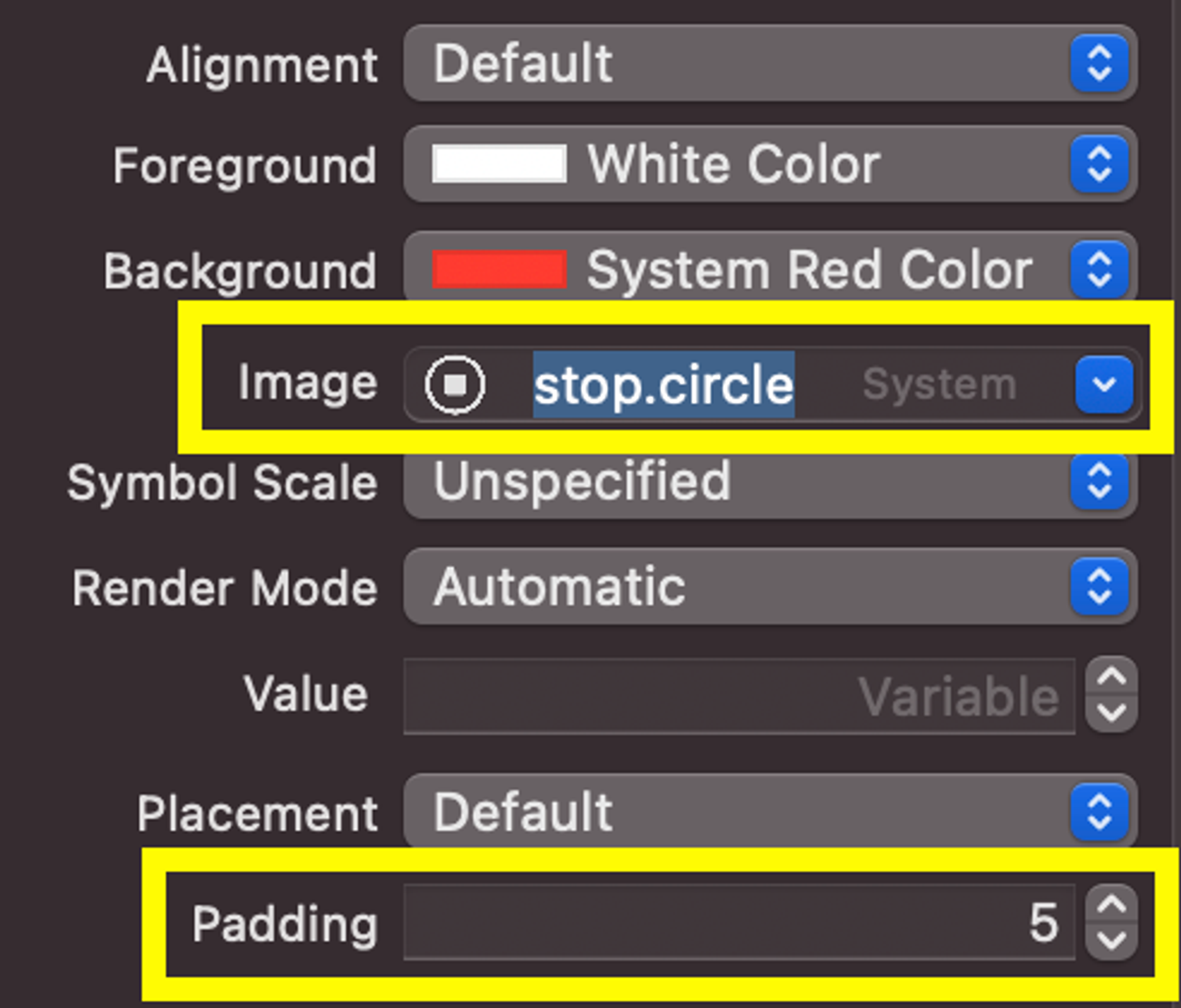
- SF Symbols랑 패딩 설정하기
CardSelectionVC
import UIKit
class CardSelectionVC: UIViewController {
// Outlets give you access to the objects in your code not just on storyboard
@IBOutlet var cardImageView: UIImageView!
// card array
var cards: [UIImage] = Card.allValues
var timer: Timer!
override func viewDidLoad() {
super.viewDidLoad()
// timer
startTimer()
}
// make timer invalidated -> cuz it runs forever
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
timer.invalidate()
}
// timer func
func startTimer() {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(showRandomImage), userInfo: nil, repeats: true)
}
@objc func showRandomImage() {
cardImageView.image = cards.randomElement() ?? UIImage(named: "AS")
}
// IBActions
@IBAction func stopButtonTapped(_ sender: UIButton) {
timer.invalidate() // stops the timer
}
@IBAction func restartButtonTapped(_ sender: UIButton) {
timer.invalidate()
startTimer()
}
}Card
import UIKit
struct Card {
static var allValues = [
UIImage(named: "2H")!,
UIImage(named: "3H")!,
UIImage(named: "4H")!,
UIImage(named: "5H")!,
UIImage(named: "6H")!,
UIImage(named: "7H")!,
UIImage(named: "8H")!,
UIImage(named: "9H")!,
UIImage(named: "10H")!,
UIImage(named: "JH")!,
UIImage(named: "QH")!,
UIImage(named: "KH")!,
UIImage(named: "AH")!,
UIImage(named: "2S")!,
UIImage(named: "3S")!,
UIImage(named: "4S")!,
UIImage(named: "5S")!,
UIImage(named: "6S")!,
UIImage(named: "7S")!,
UIImage(named: "8S")!,
UIImage(named: "9S")!,
UIImage(named: "10S")!,
UIImage(named: "JS")!,
UIImage(named: "QS")!,
UIImage(named: "KS")!,
UIImage(named: "AS")!,
UIImage(named: "2C")!,
UIImage(named: "3C")!,
UIImage(named: "4C")!,
UIImage(named: "5C")!,
UIImage(named: "6C")!,
UIImage(named: "7C")!,
UIImage(named: "8C")!,
UIImage(named: "9C")!,
UIImage(named: "10C")!,
UIImage(named: "JC")!,
UIImage(named: "QC")!,
UIImage(named: "KC")!,
UIImage(named: "AC")!,
UIImage(named: "2D")!,
UIImage(named: "3D")!,
UIImage(named: "4D")!,
UIImage(named: "5D")!,
UIImage(named: "6D")!,
UIImage(named: "7D")!,
UIImage(named: "8D")!,
UIImage(named: "9D")!,
UIImage(named: "10D")!,
UIImage(named: "JD")!,
UIImage(named: "QD")!,
UIImage(named: "KD")!,
UIImage(named: "AD")!
]
}





잘 읽었습니다! 내일도 화이팅이에요ㅎㅎ