1. UINavigationController - App Navigation Setup
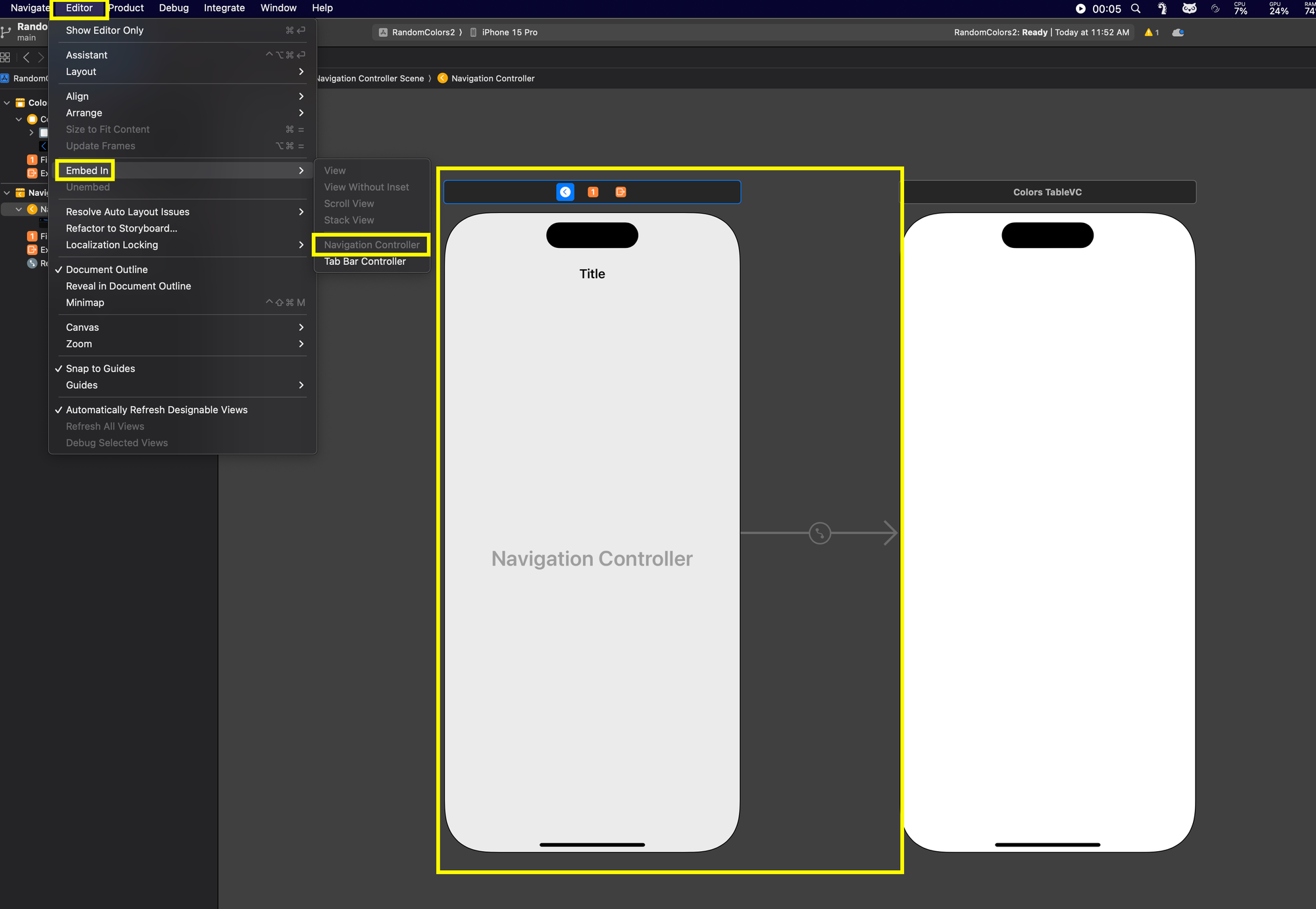
- 스토리보드에서 Navigation Contoller 만들기
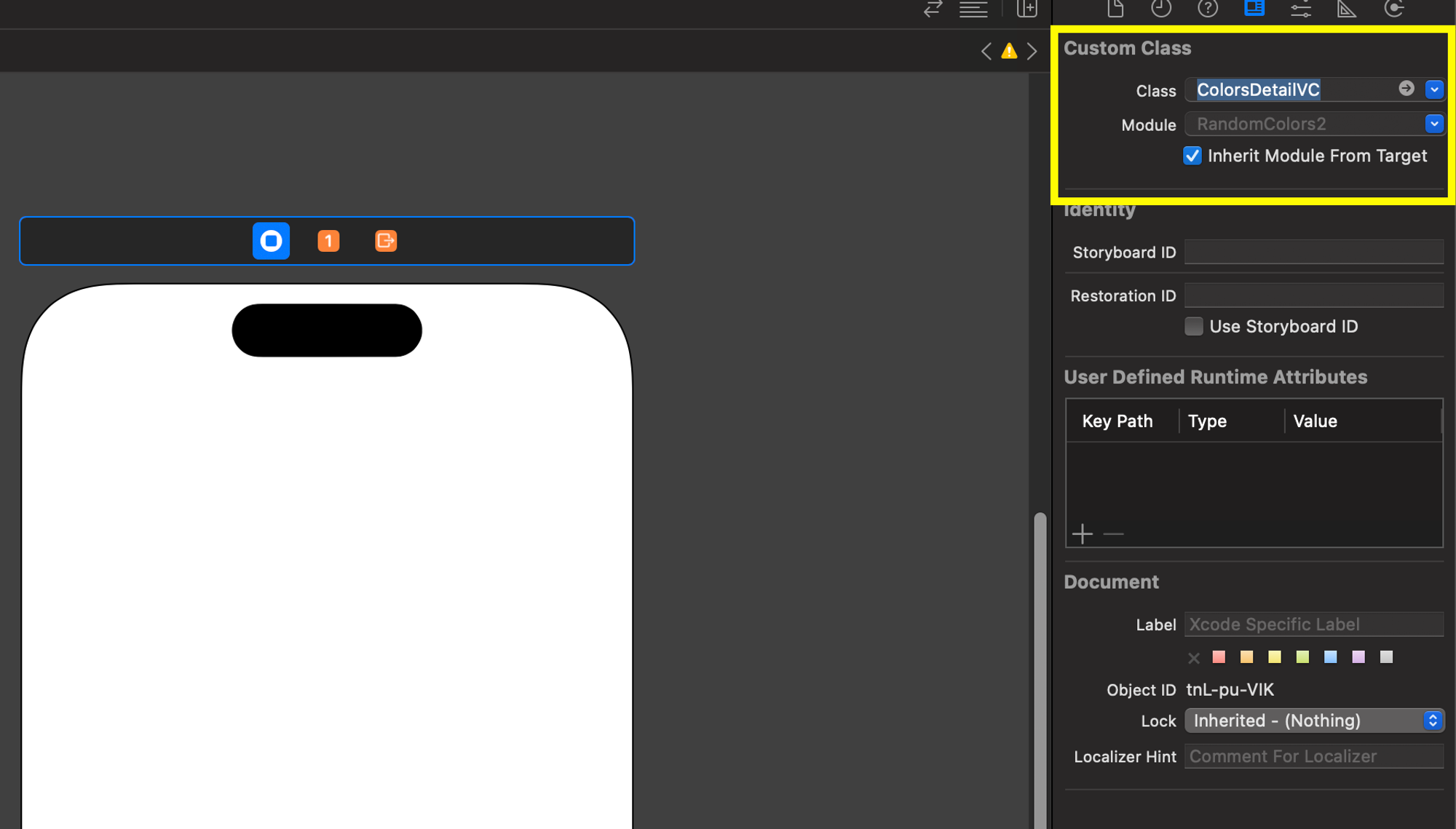
- storyboard에서 새로운 view controller를 만들면, 엑스코드의 네비게이션바에서도 새로운 view controller 파일(cocoa touch class 파일)을 만들어서 서로 연결해줘야한다. 스토리보드의 설정에서 뷰컨트롤러를 연결할 수 있다.
- 클래스에 이름을 적고나서 엔터치면 아래의 체크박스가 자동으로 체크된다
- 각 뷰를 연결하는 것 → segues
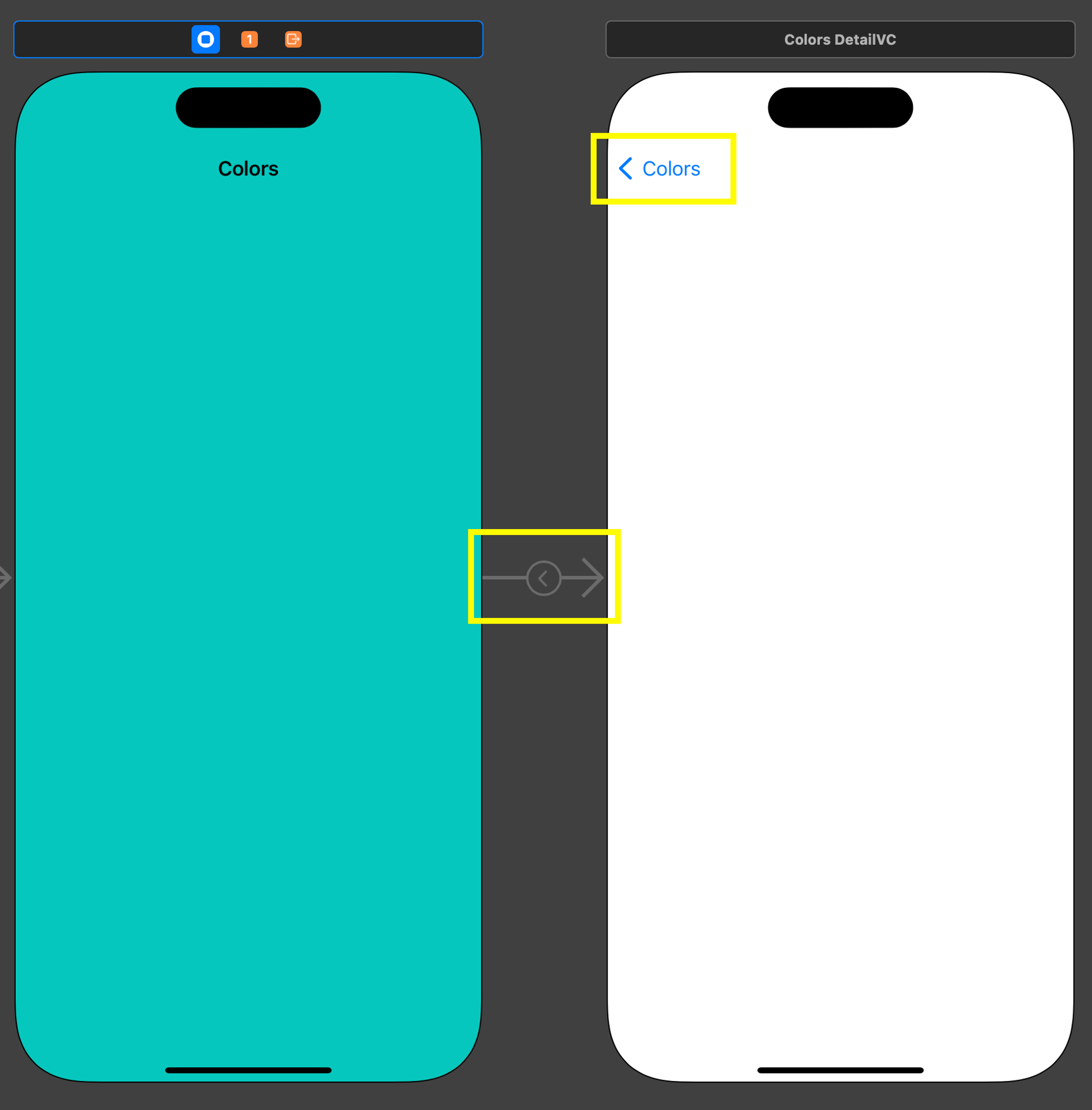
- segue를 만들어서 두 개의 뷰를 연결시키기
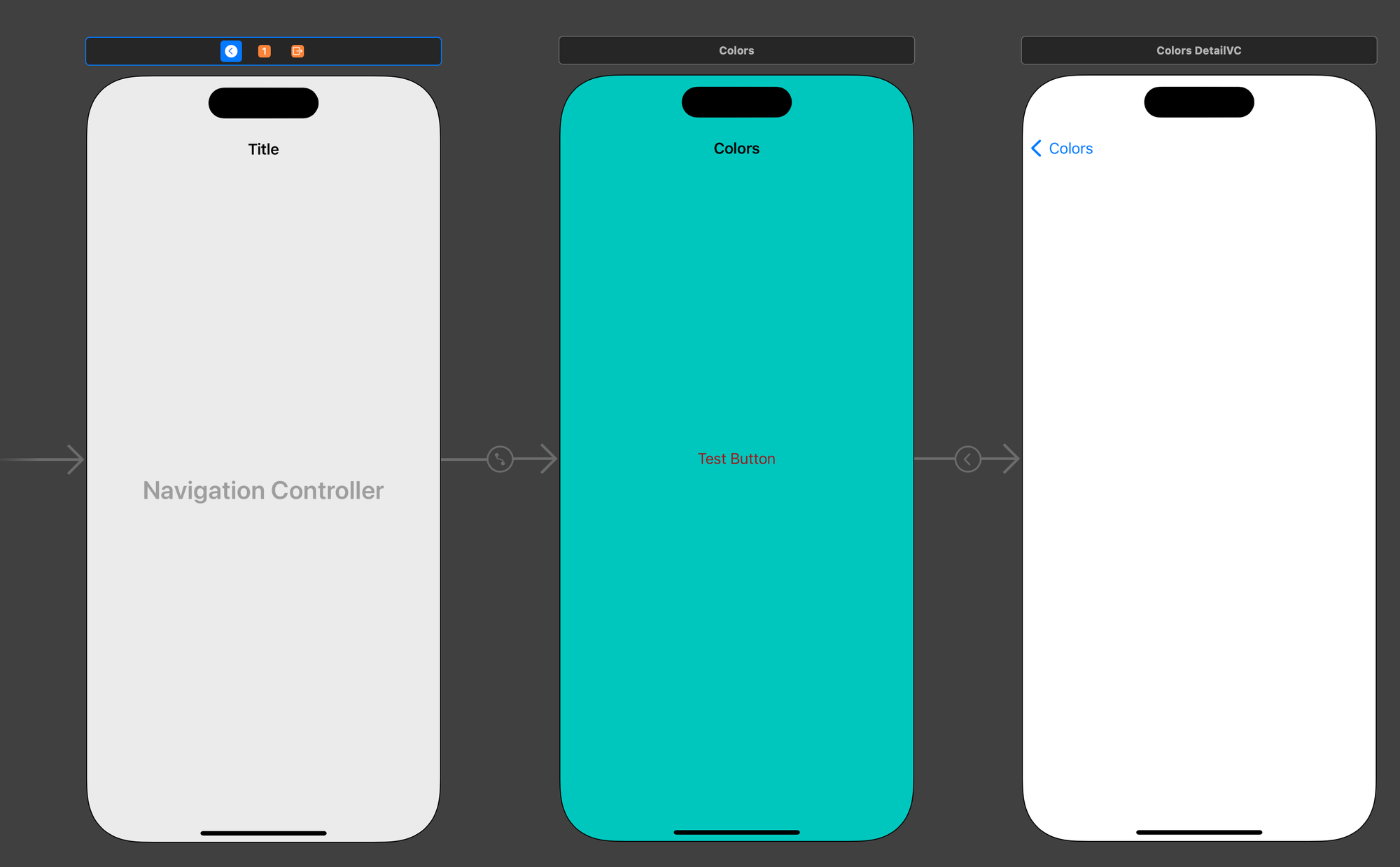
- 뷰들 연결 완료
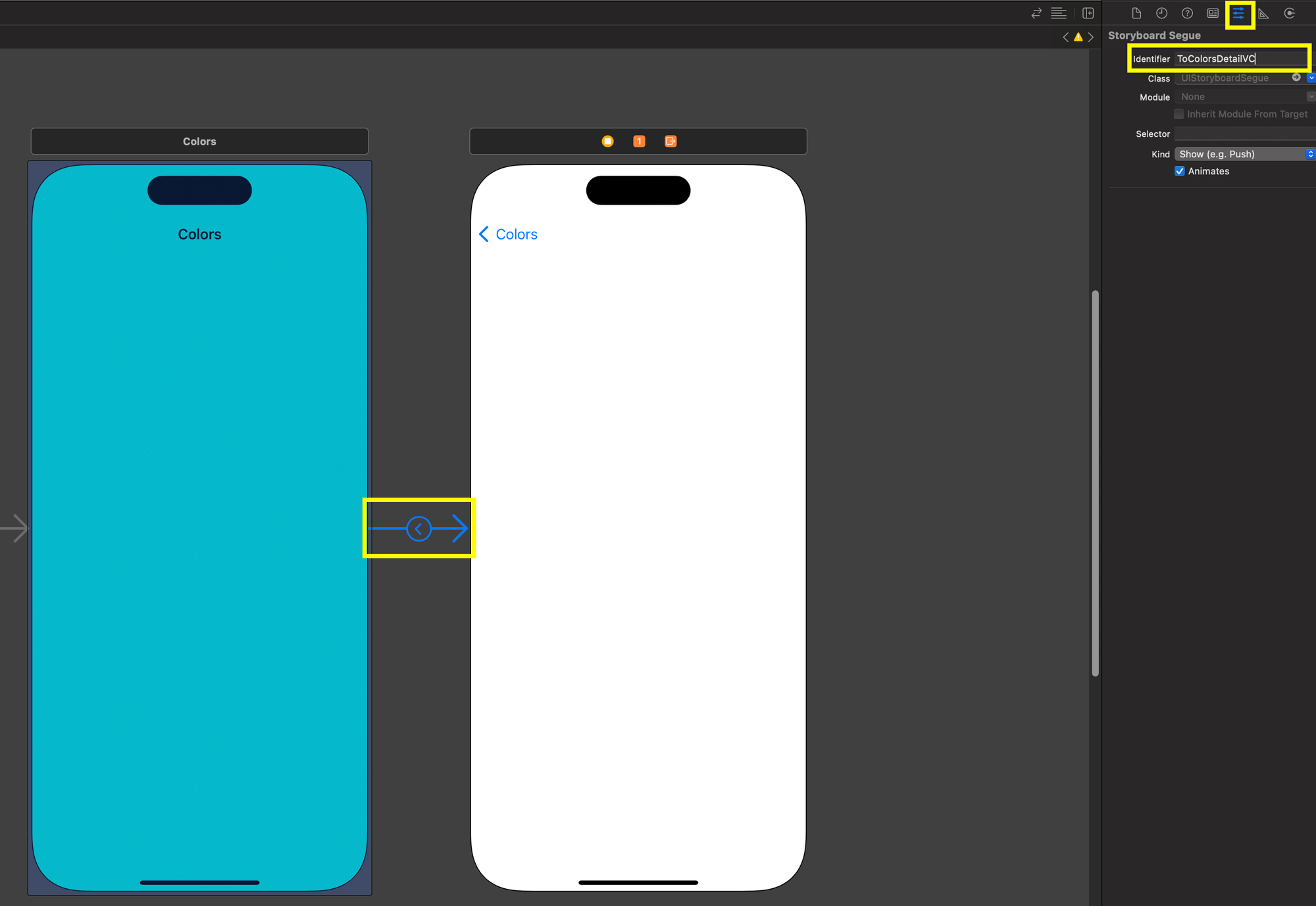
- Segue의 이름 만들기(identifier)
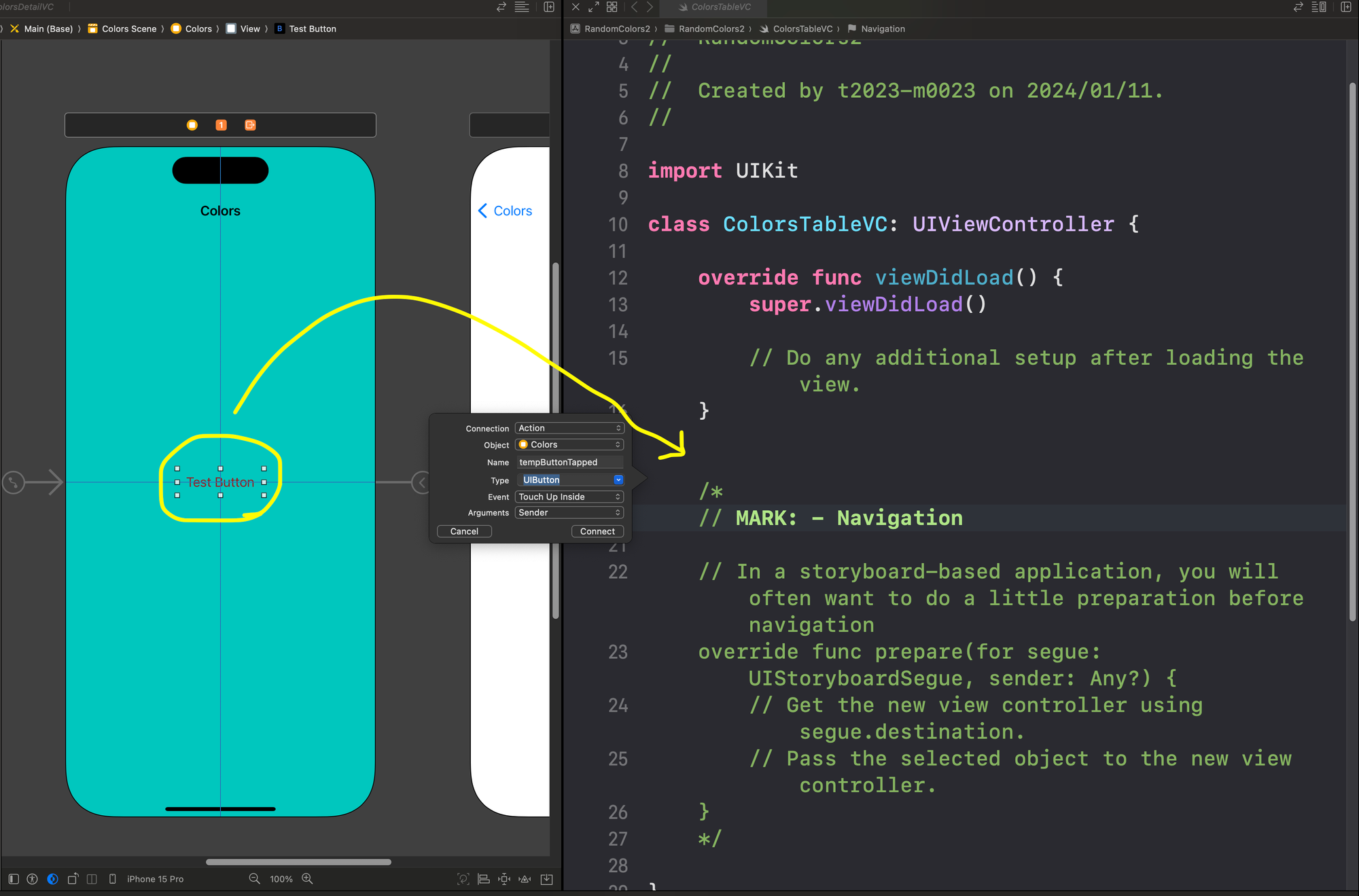
- @IBAction 으로 버튼 추가하기 (뷰가 연결된 것을 테스트하기 위해 만든 임시 버튼)
@IBAction func tempButtonTapped(_ sender: UIButton) { performSegue(withIdentifier: "ToColorsDetailVC", sender: nil) } // 버튼을 누르게 되면 Segue를 perform 하겠다는 액션. // withIdentifier에는 아까 만든 segue의 identifier를 넣으면 된다. // sender는 지금은 nil로 설정한다. // IB -> Interface Builder
- Navigation controller는? → a container that holds there two screens
2. UITableView - Setup
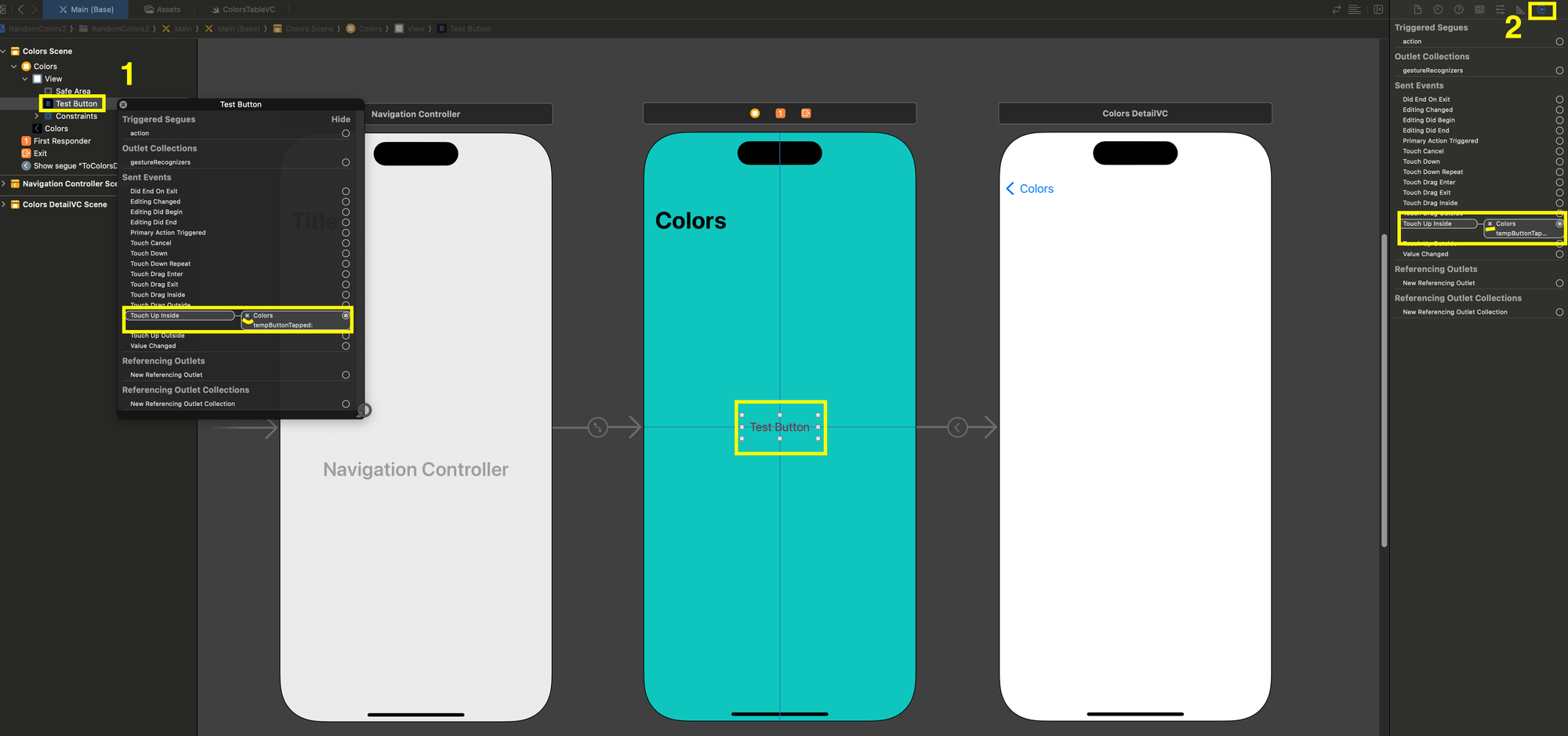
- 임시버튼의 IBAction 삭제하는 두가지 방법. 1번(마우스 오른쪽 버튼 클릭)이나 2번. 혹은 버튼을 삭제하면 자동으로 연결이 삭제되기도 하지만, 확실한 방법은 1번이나 2번 방법으로 직접 연결을 삭제하는 것. 그리고 이 연결을 스토리보드에서 삭제하는 것 뿐만 아니라, 뷰컨트롤러에 있는 IBAction 코드도 삭제해줘야한다.
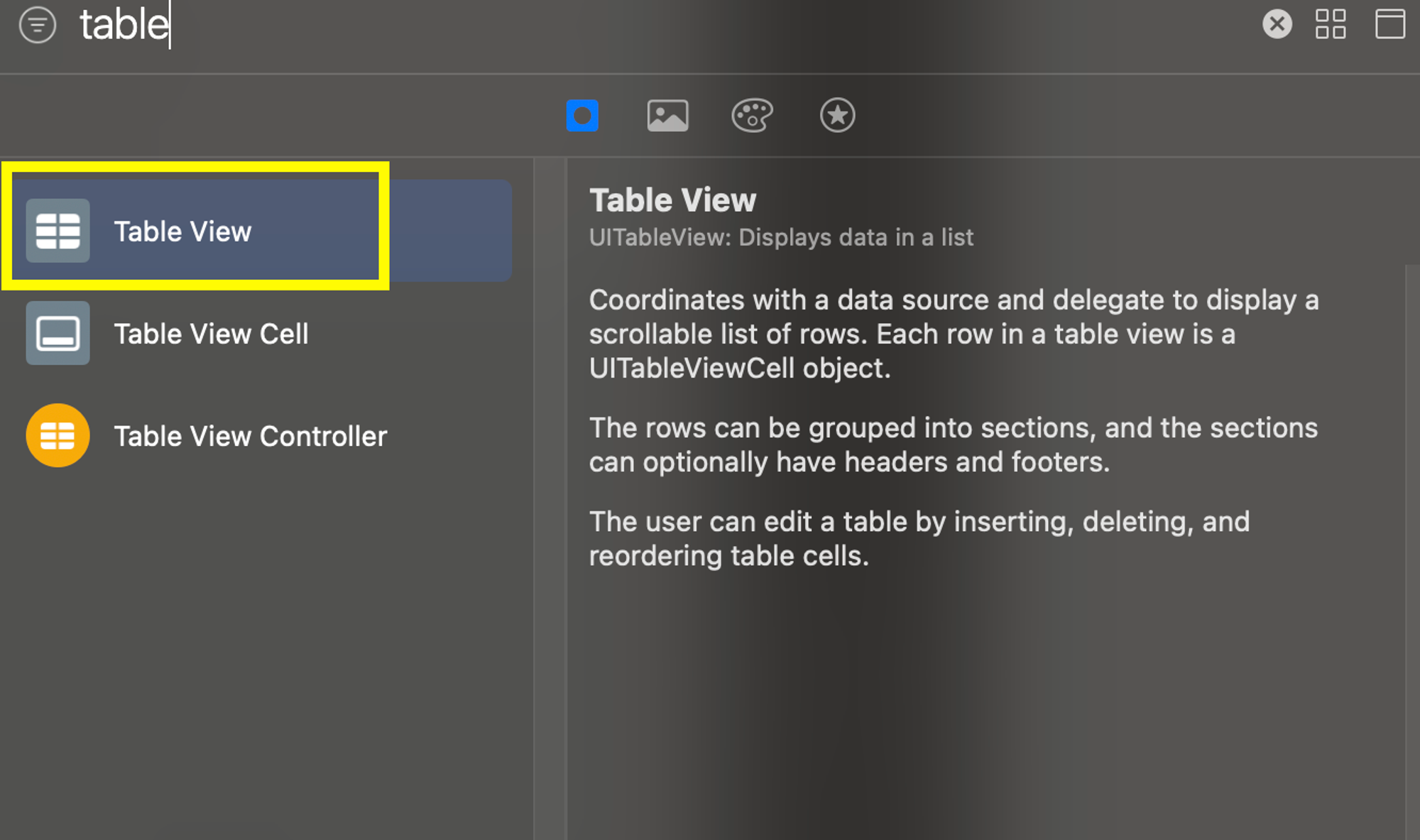
- build a custom table view(기본으로 제공되는 table view controller는 제약이 있기 때문에 직접 만들어서 쓰는 것 ㅊㅊ)
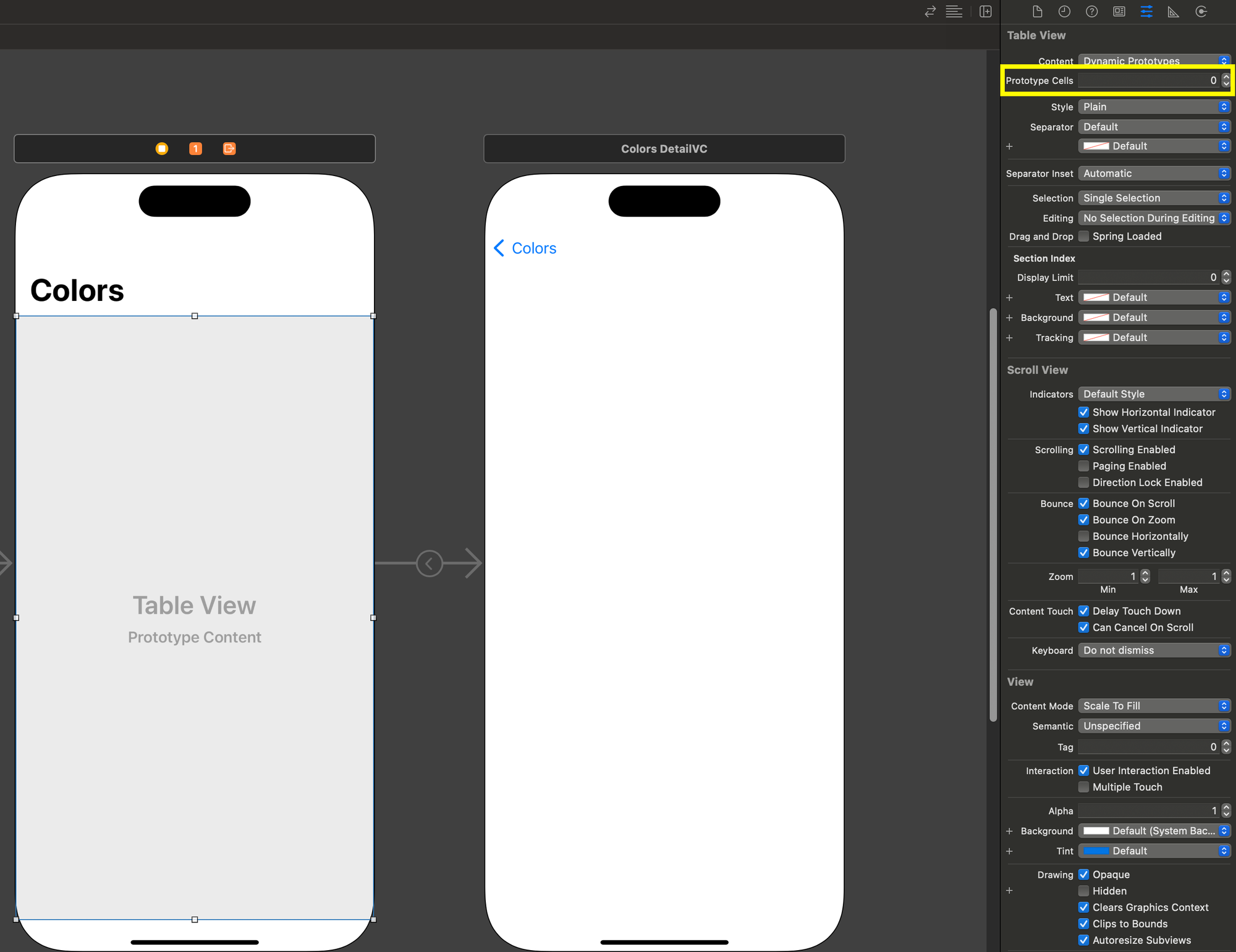
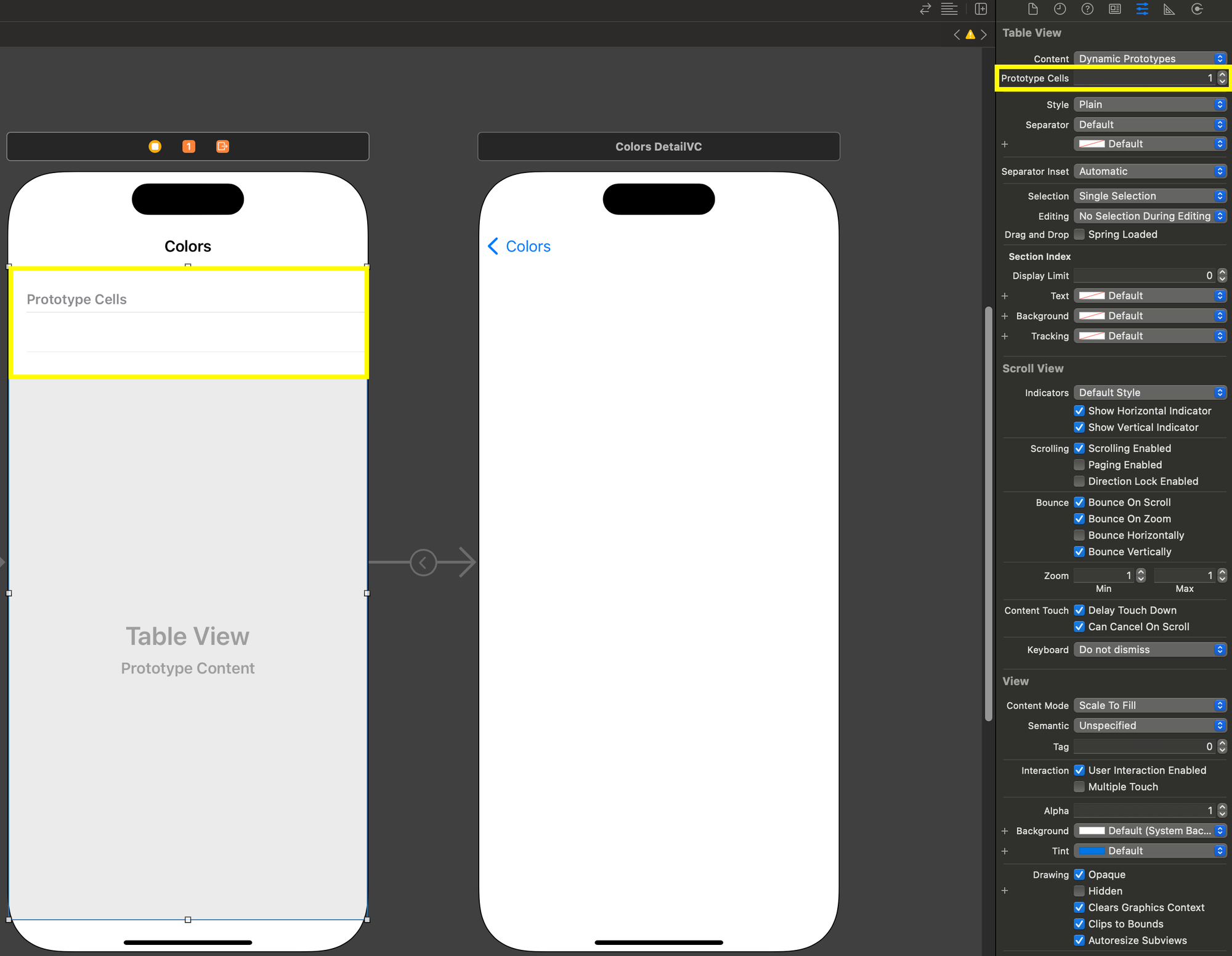
- prototype cell 추가하기
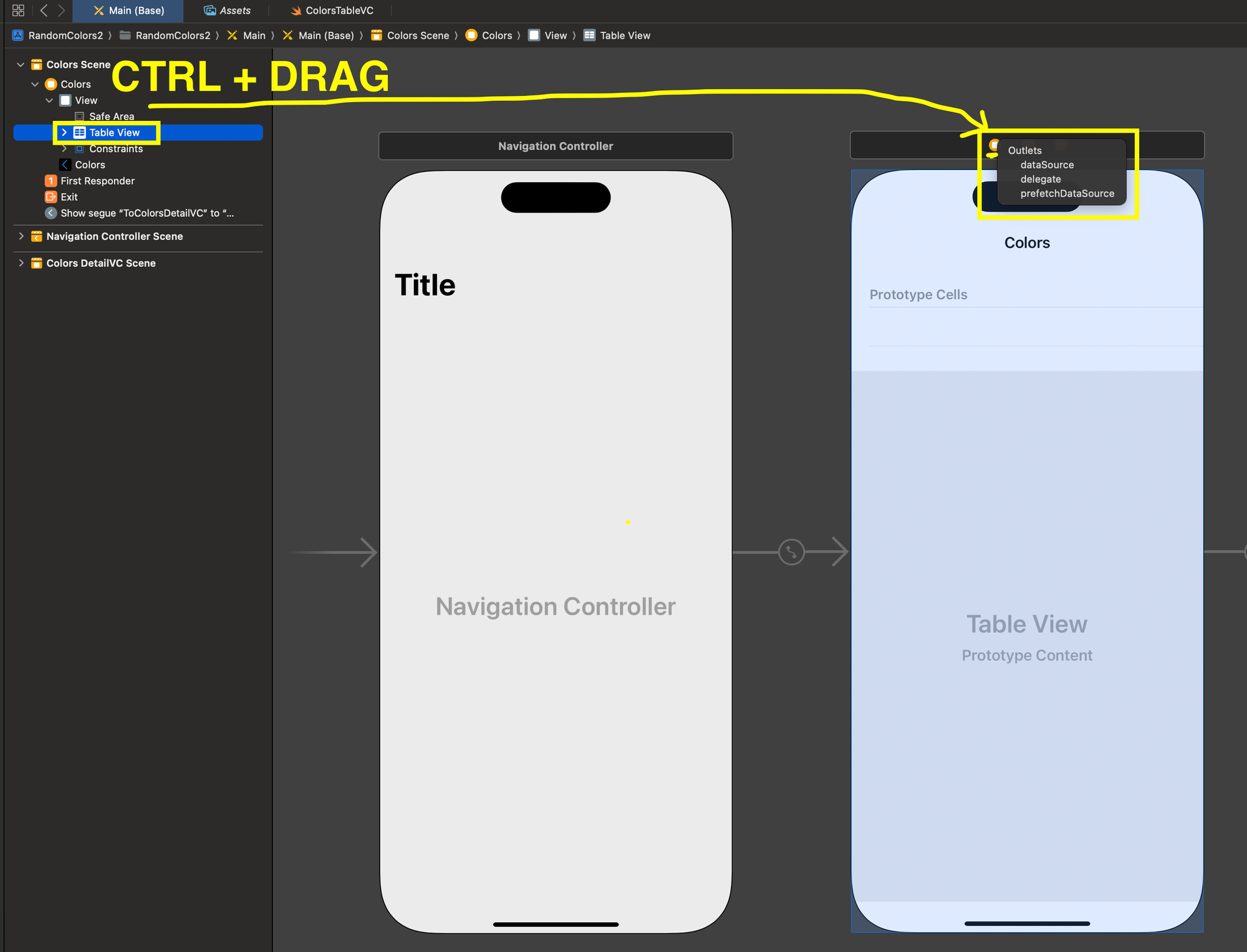
- 테이블뷰에 dataSource, delegate 추가하기. if your tableview is not working, often times it’s cuz you forgot to set your data source and delegate.
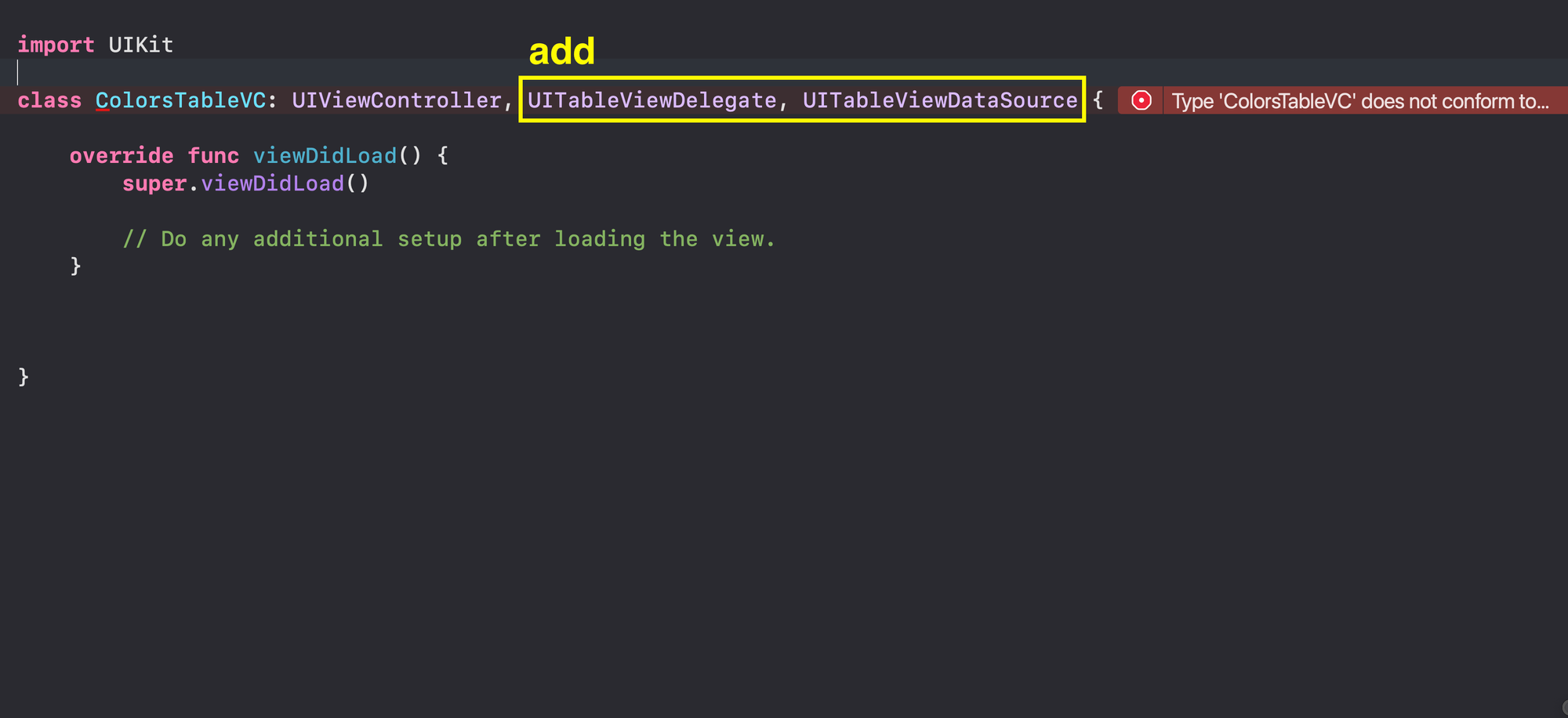
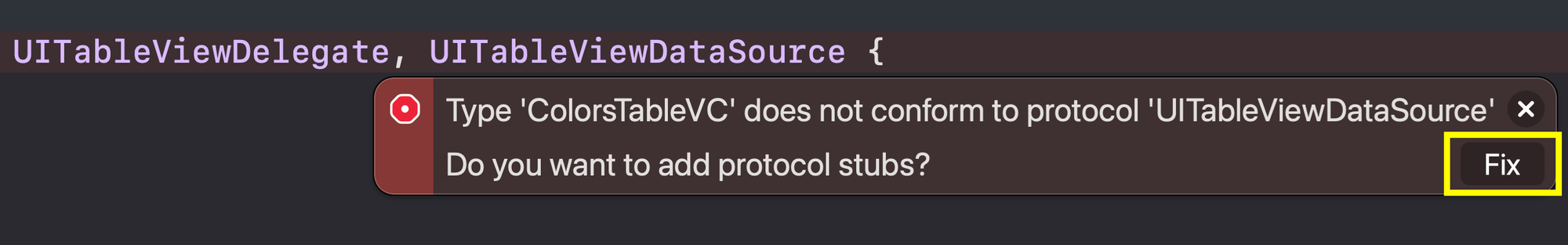
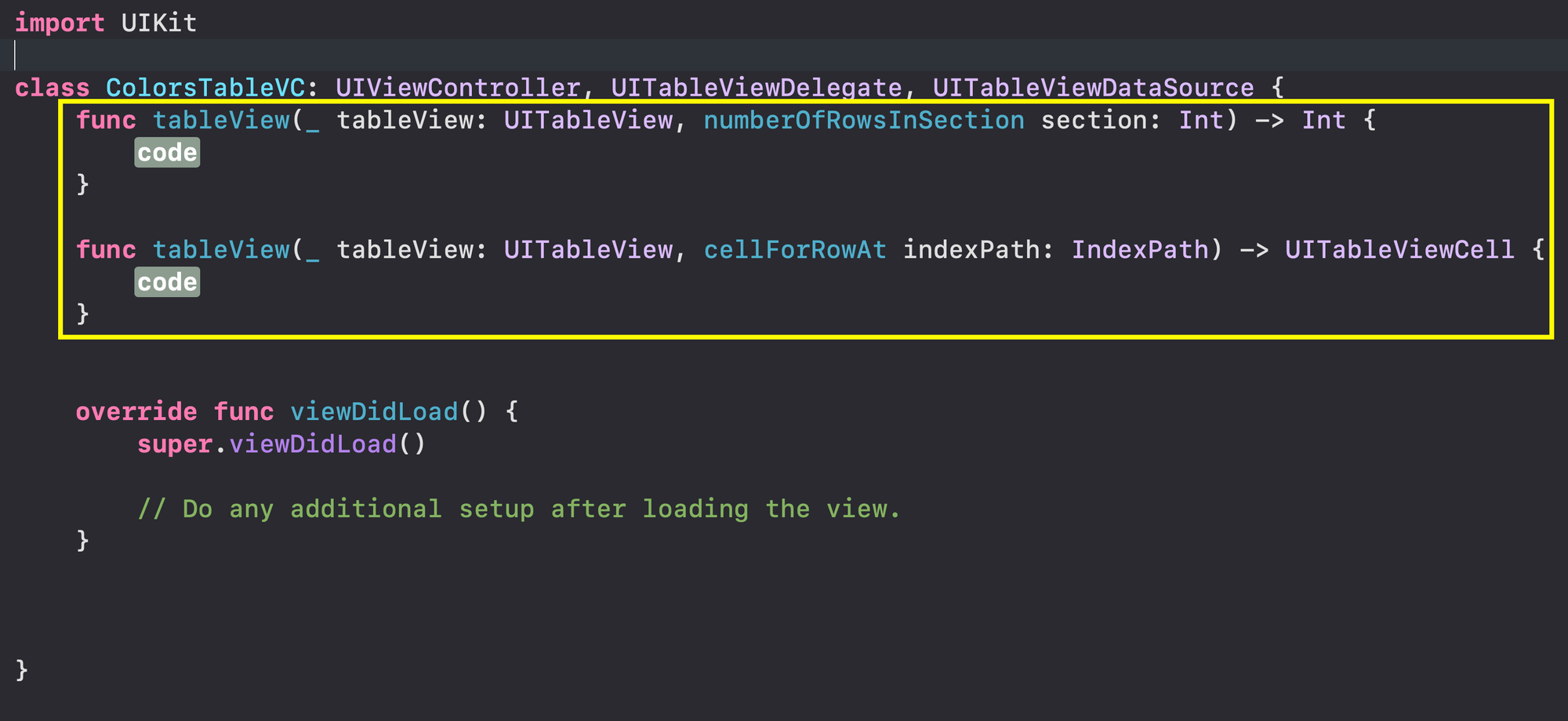
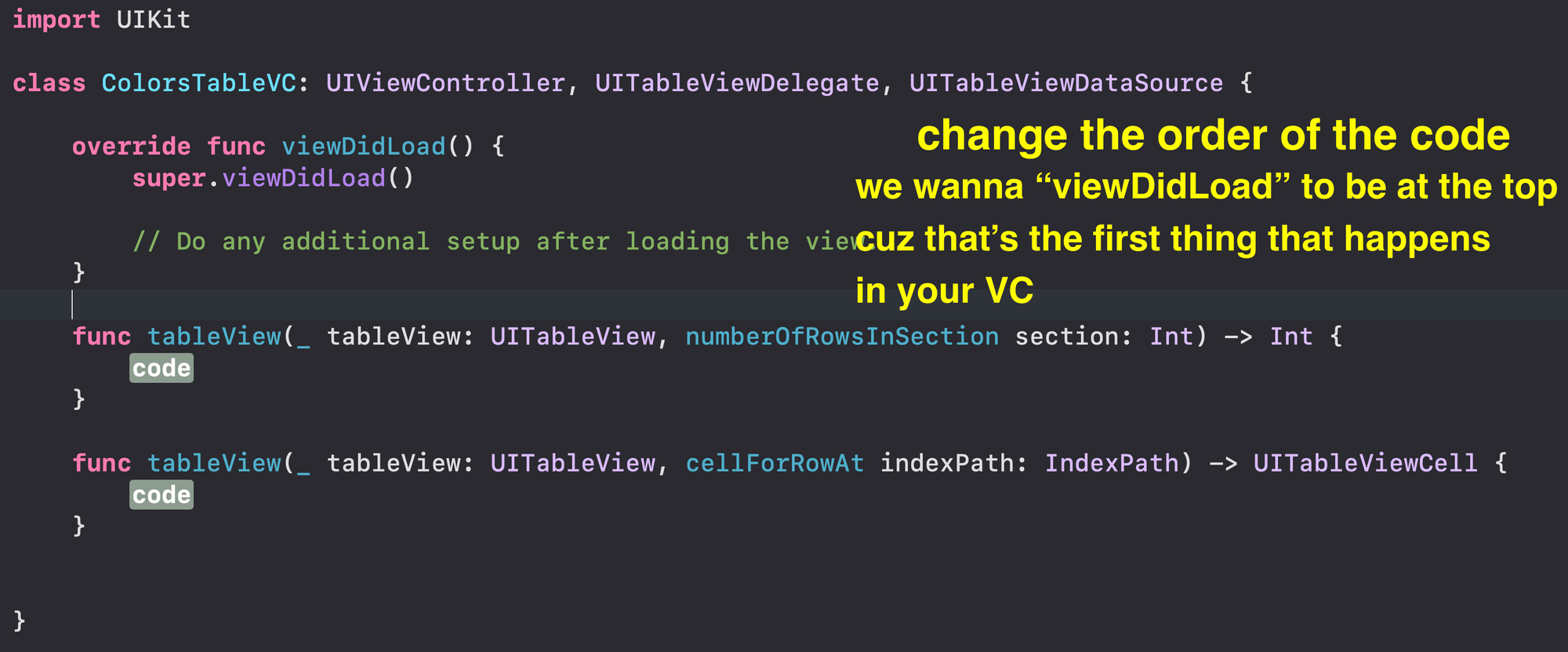
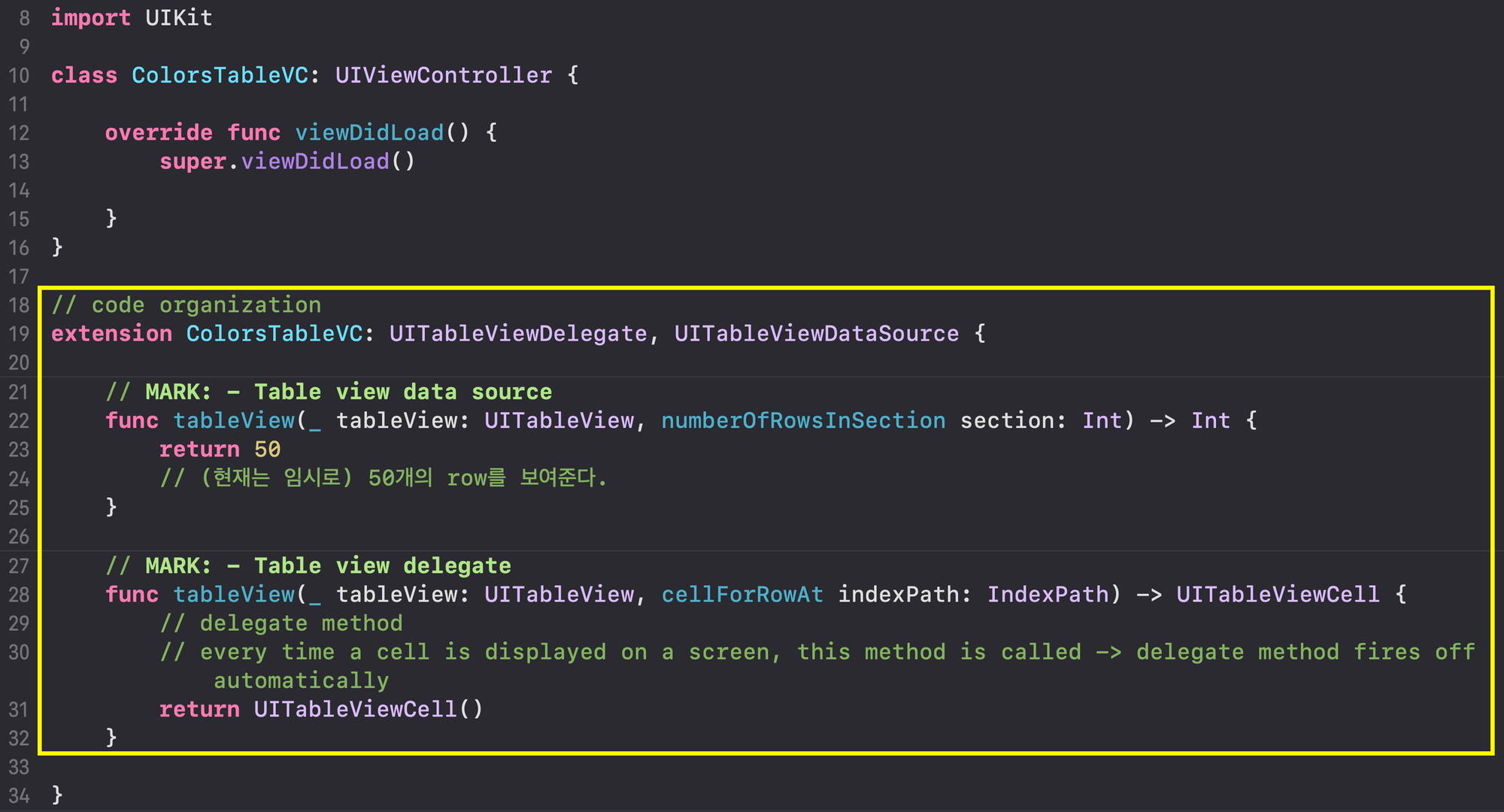
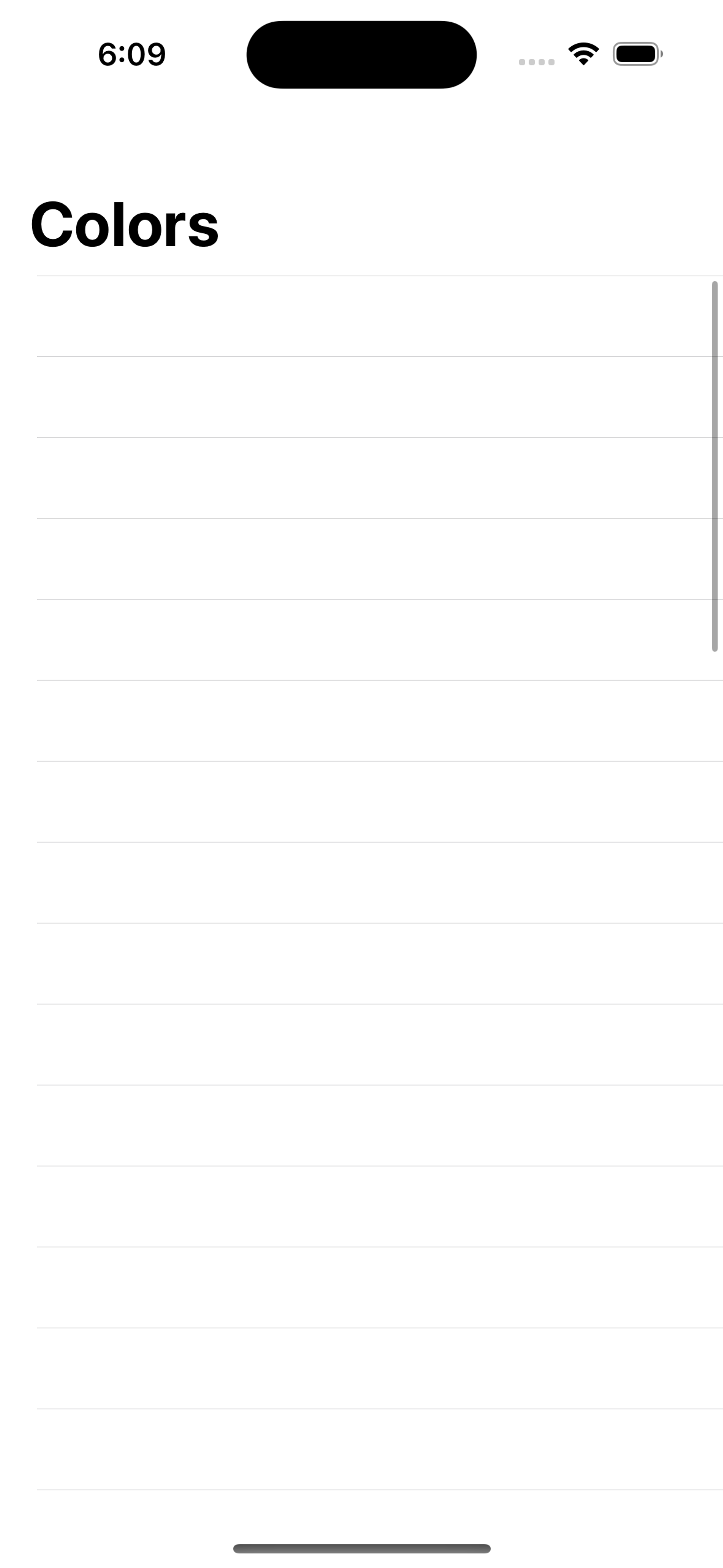
- conformimg to dataSource and delegate & code organization
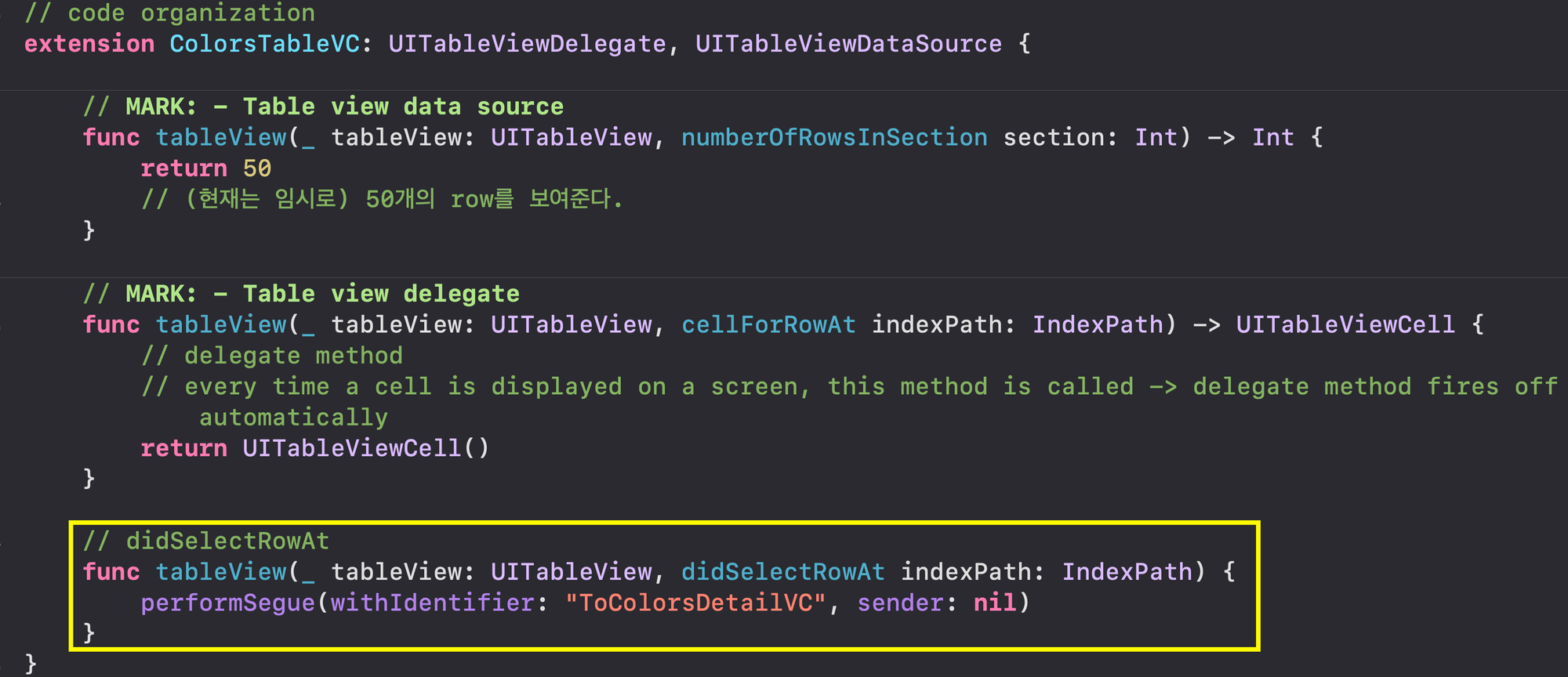
- 선택한 셀 보여주기