Adding Colors, Passing Data & Refactoring
- 테이블뷰에서 쓸 어레이 만들기; tableviews and collectionviews need an array of something to show
class ColorsTableVC: UIViewController { var colors: [UIColor] = [] // array override func viewDidLoad() { super.viewDidLoad() }
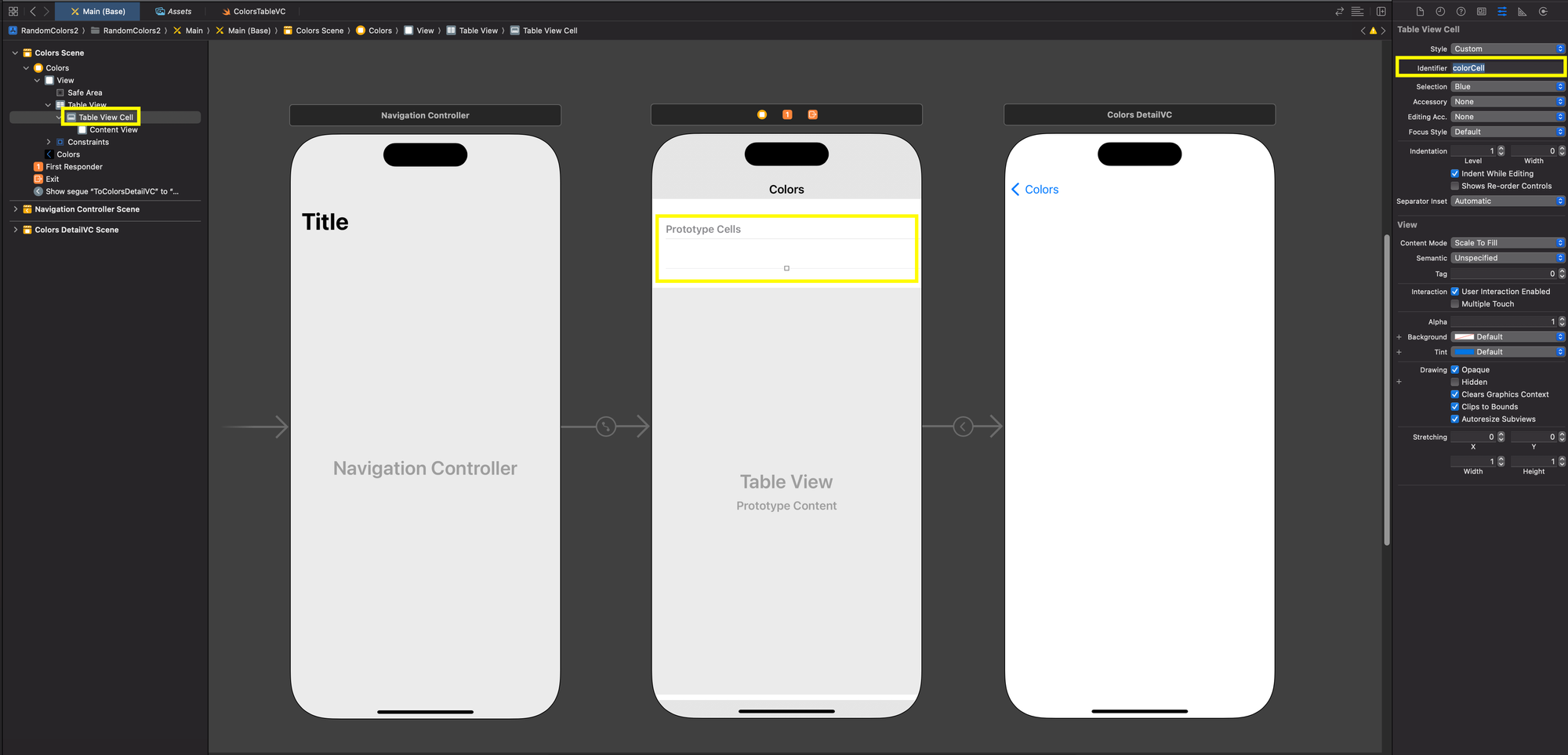
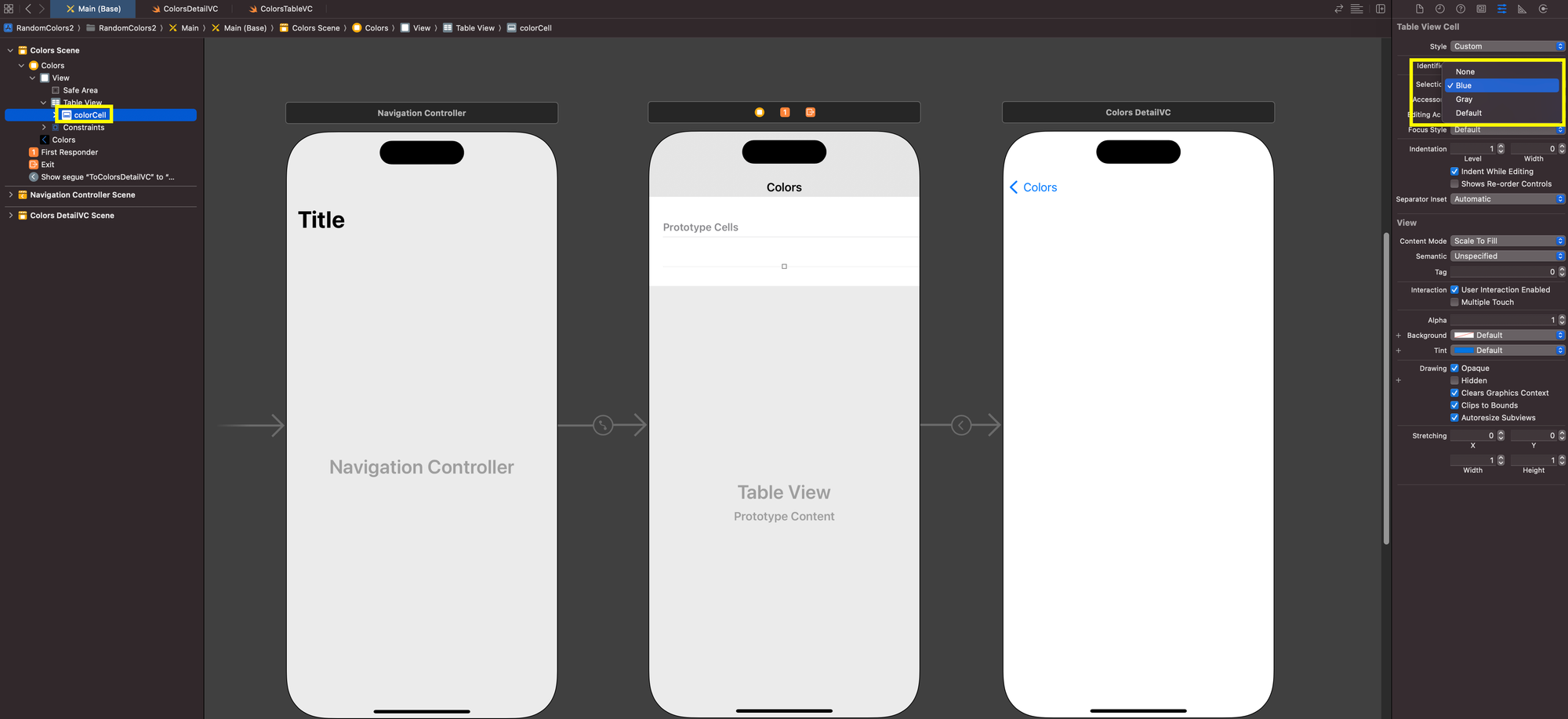
- 스토리보드에서 reuseable cell identifier 설정하는 법
// MARK: - Table view delegate func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "colorCell") return UITableViewCell()
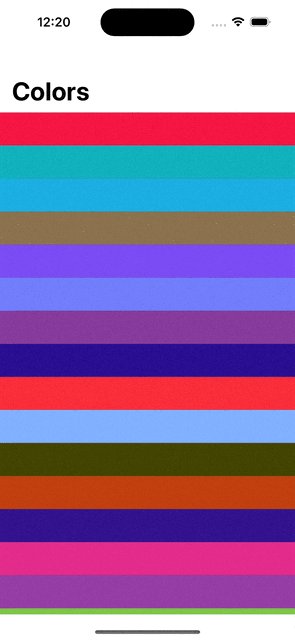
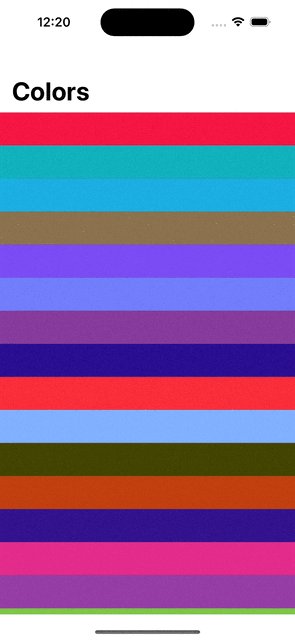
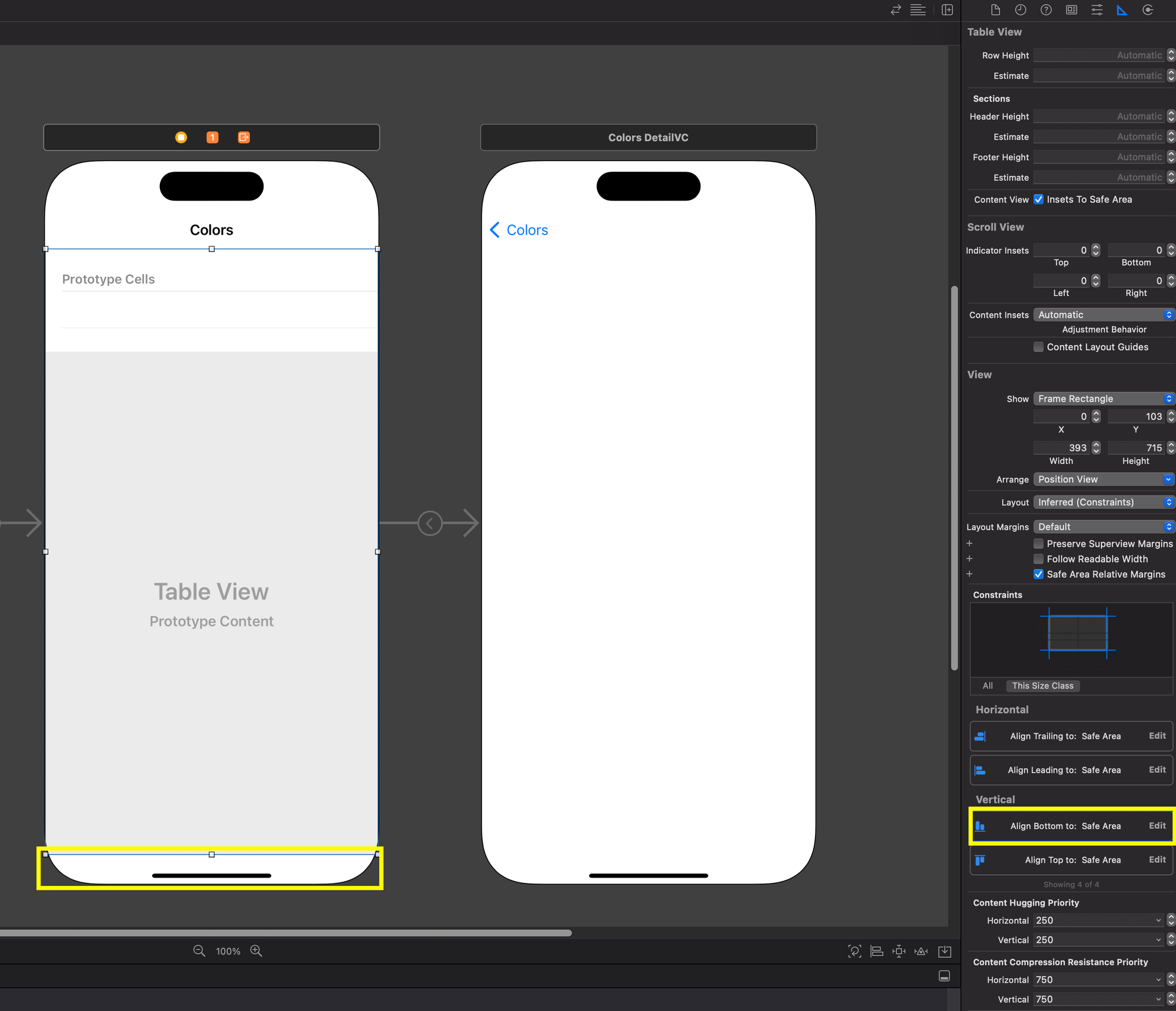
- 시뮬레이터 - 랜덤컬러가 생성되어 테이블뷰에서 확인할 수 있다. 이때 아래의 safearea의 흰 부분을 삭제하려면 스토리보드에서 설정을 바꾸면 된다
- safearea alignment를 삭제한 뒤 constraints 설정을 수정한다
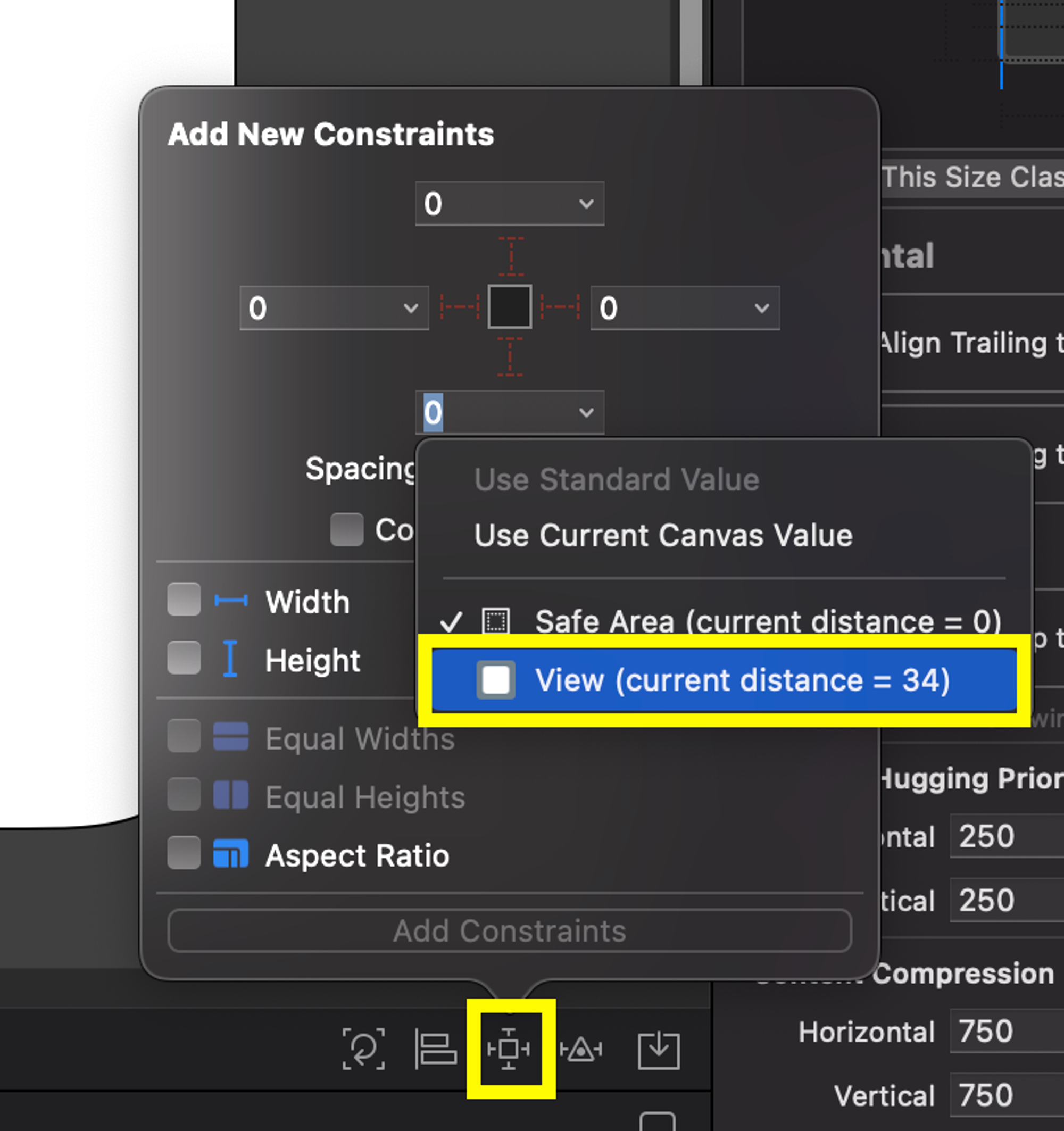
- 설정에서 view를 선택한다
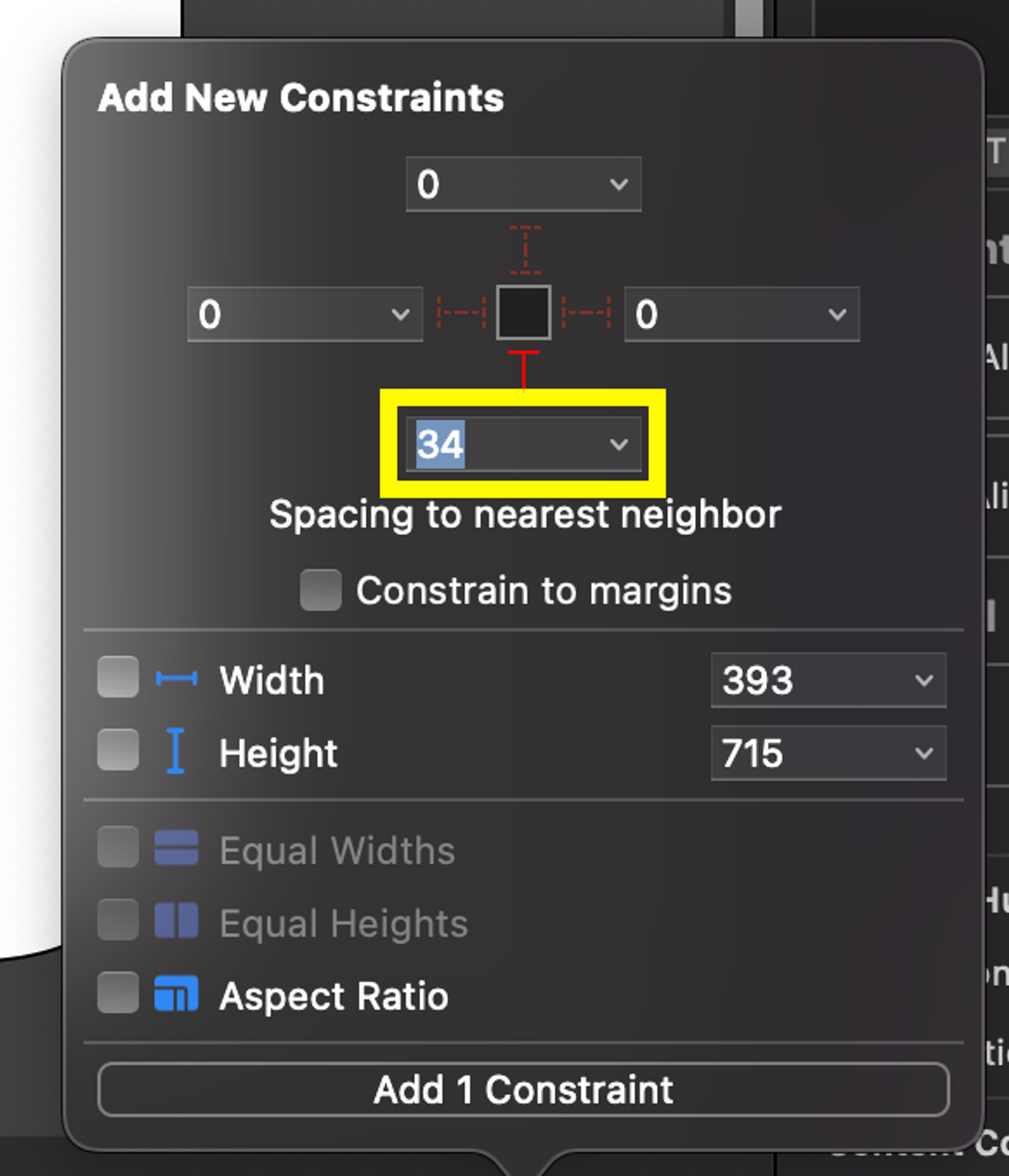
- 숫자(34)를 0으로 바꿔준 다음에 추가한다
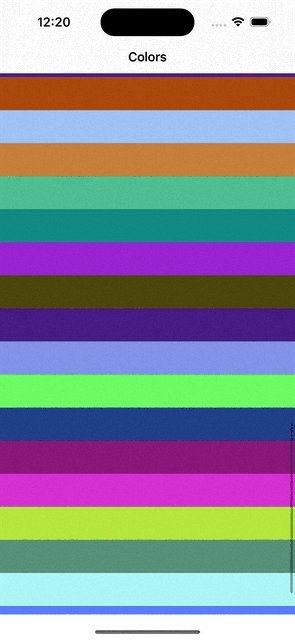
- safearea 삭제 후 시뮬레이터
- Passing the data to the next VC
- 컬러셀 클릭하면 회색으로 하이라이트되는 것 해제하는 방법
- 셀 클릭시 회색으로 하이라이트 되는 장면
- 셀 선택시 하이라이트되는 것은 스토리보드의 Section 설정에서 바꿀 수 있다. none 으로 수정시 하이라이트 안됨
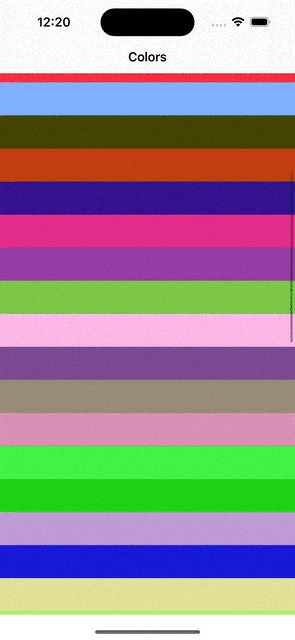
- 하이라이트 해제된 시뮬레이터
- Refactoring
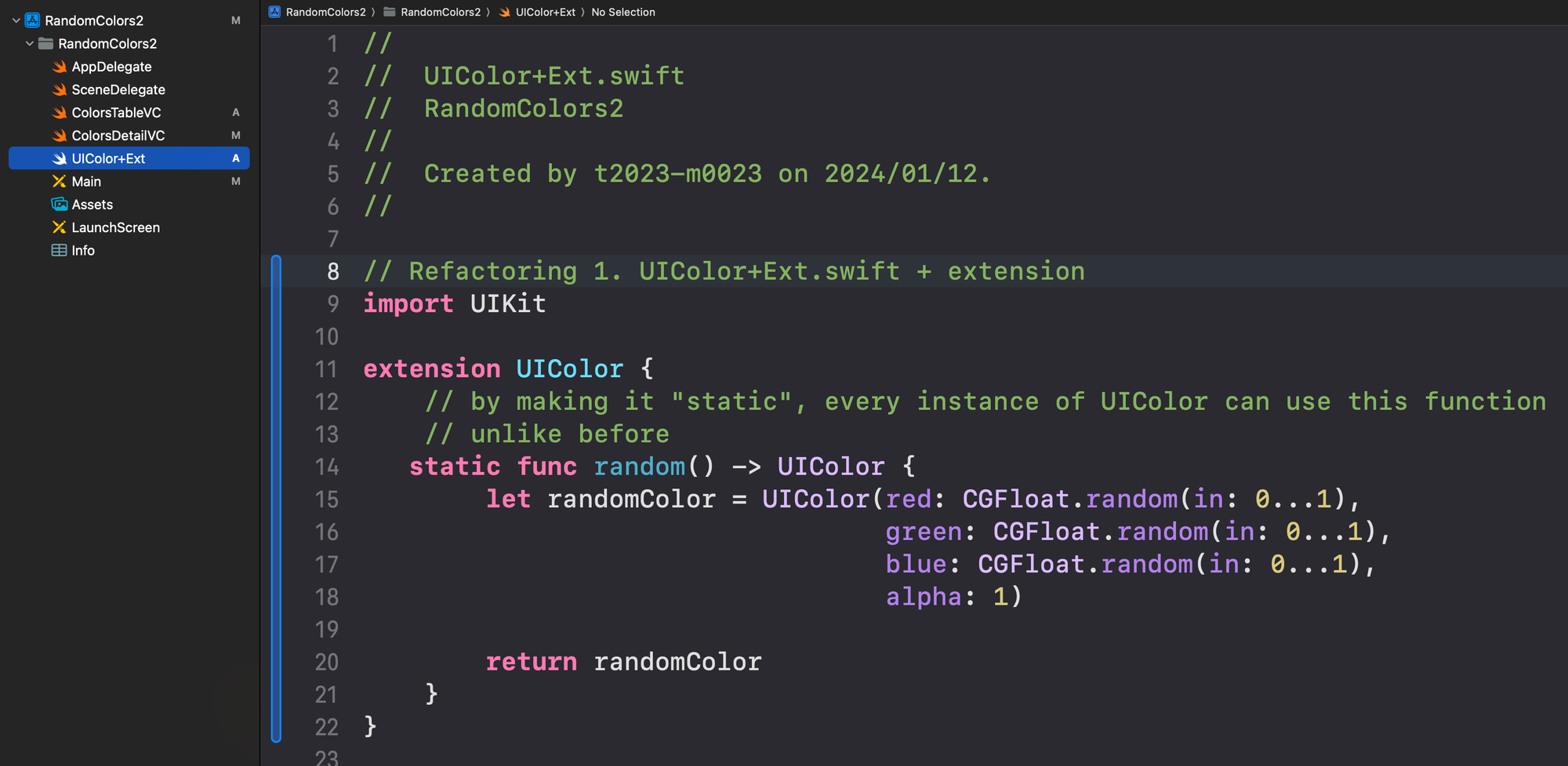
- UIColor+Ext 스위프트 파일을 만들어서 extension을 이용한다
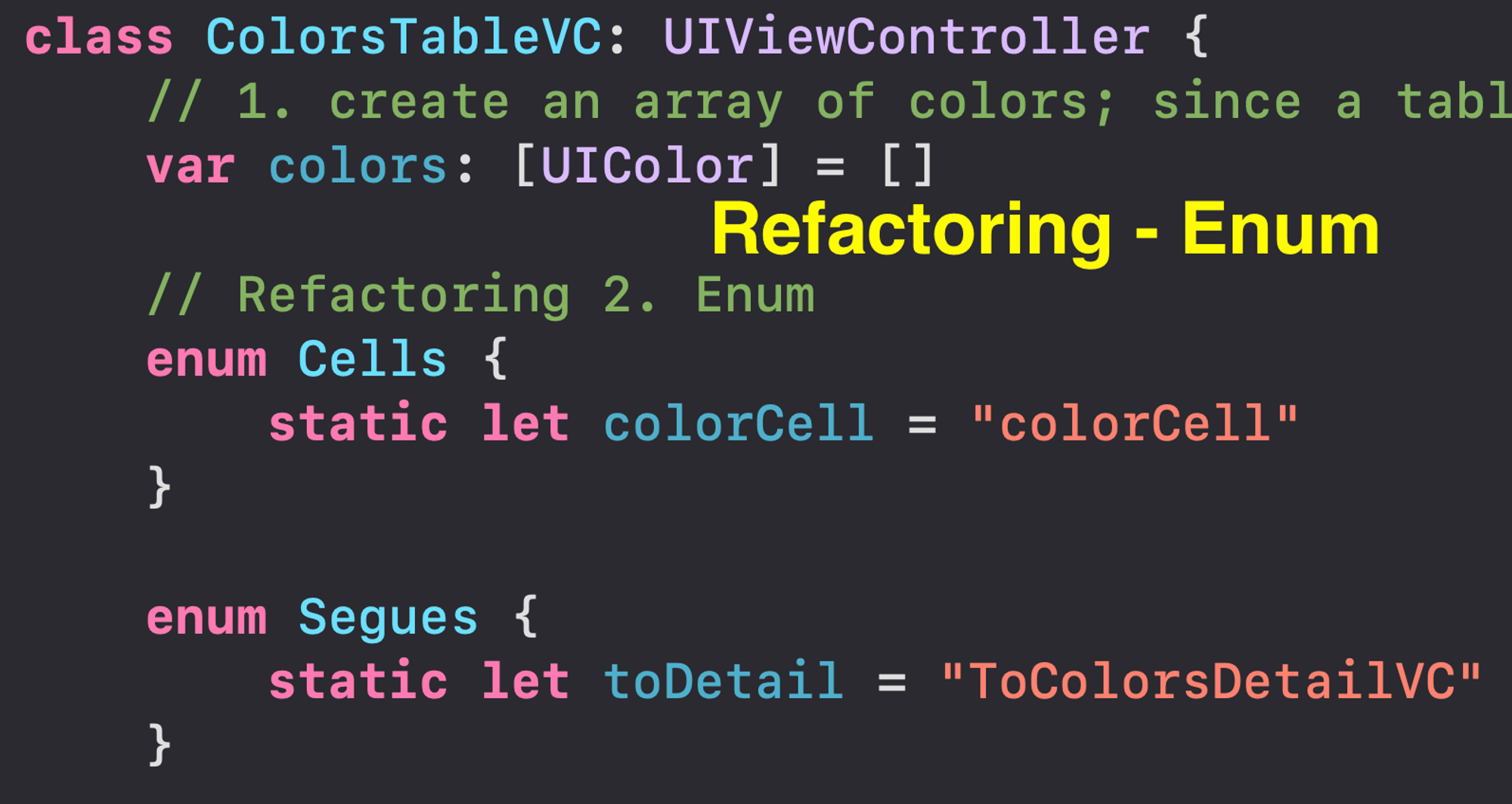
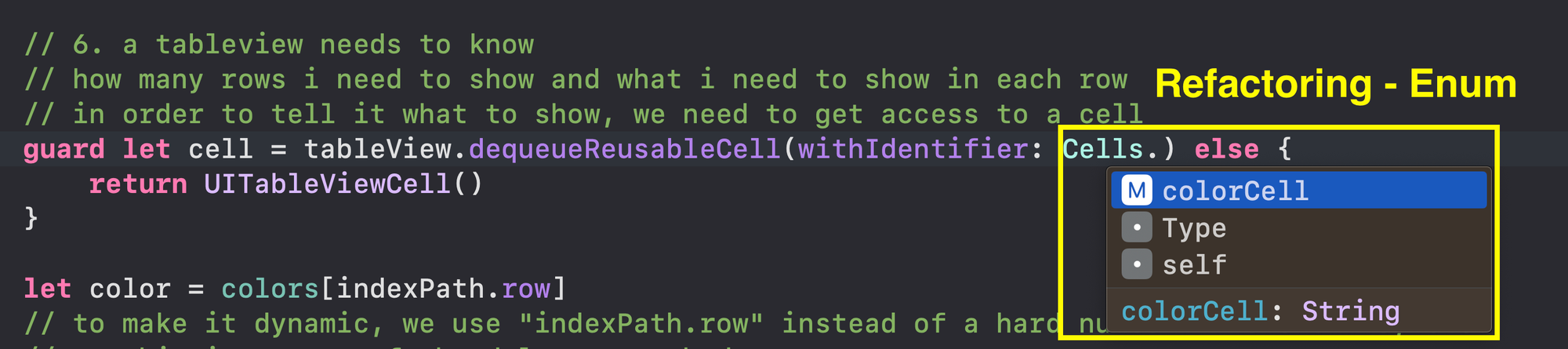
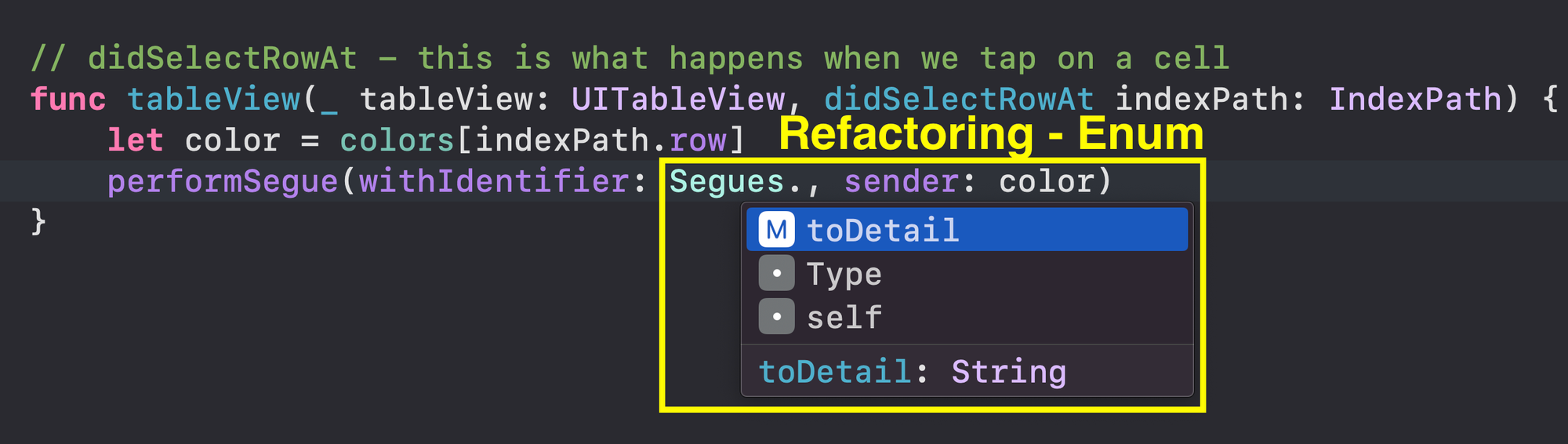
- Enum 으로 리팩토링하기 - 스트링을 사용할 때 발생할 수 있는 typo 방지