
What is HTML Colors?
HTML Colors 은 미리 정의된 색상 이름 또는 RGB, HEX, HSL, RGBA 또는 HSLA 값으로 지정된다.
Color Names?
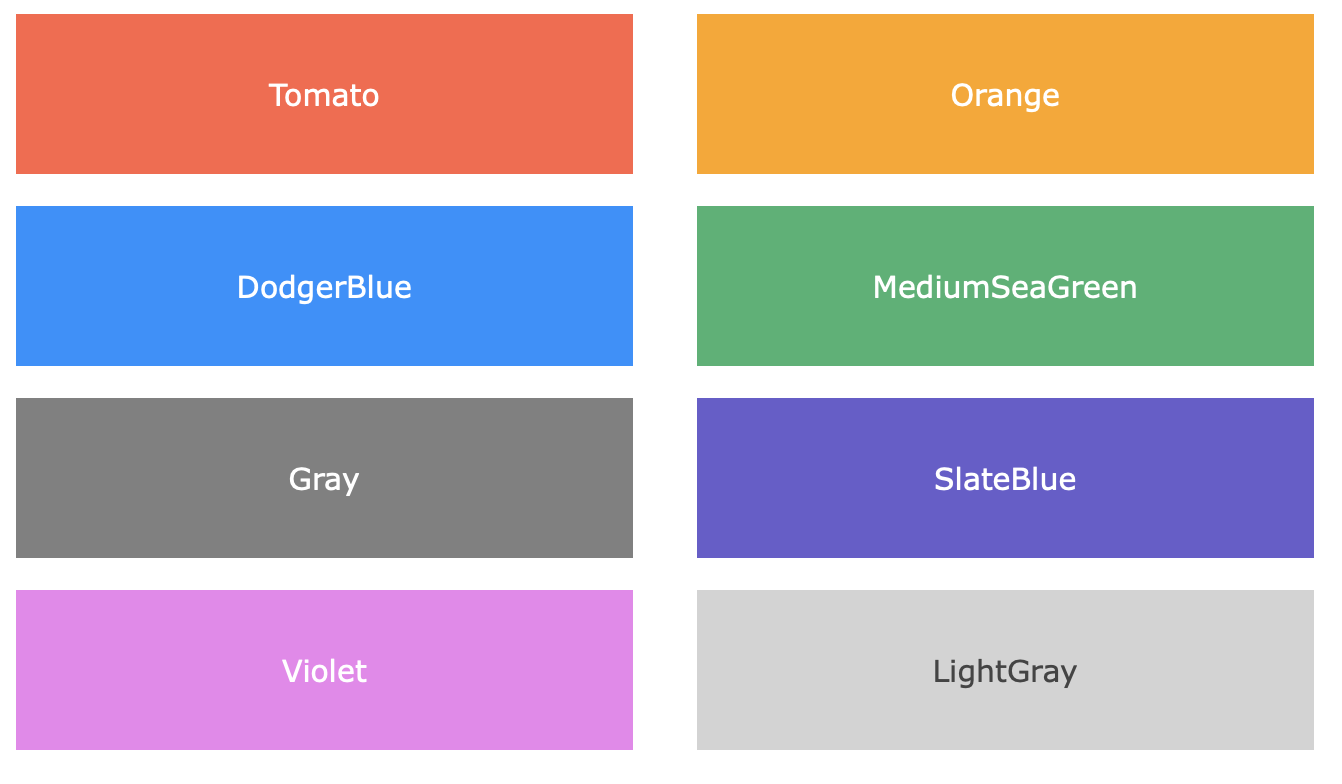
HTML에서 color 는 색상 이름이 미리 정의되어있다.

HTML는 140개의 표준 색상이름을 지원한다.
Background Color?
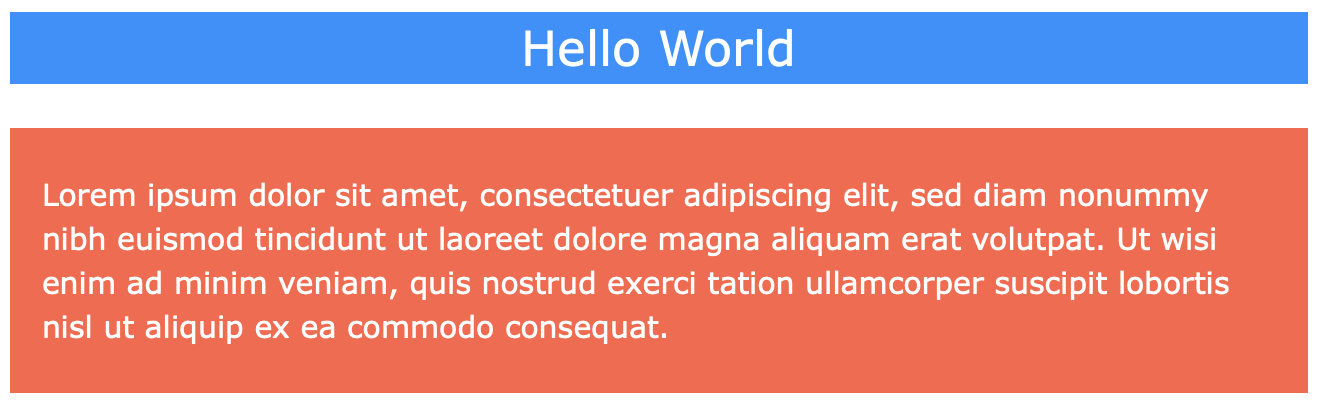
HTML elements에 각각 배경색을 지정할 수 있다.
background-color 는 h1 element의 style attribute에 지정해준다.
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
Text Color?
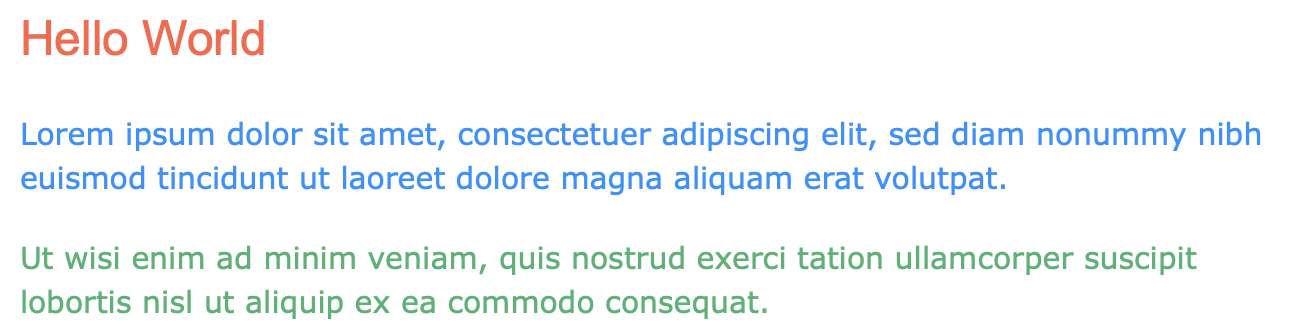
HTML에 텍스트 색상 을 설정할 수 있다.
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
Border Color?
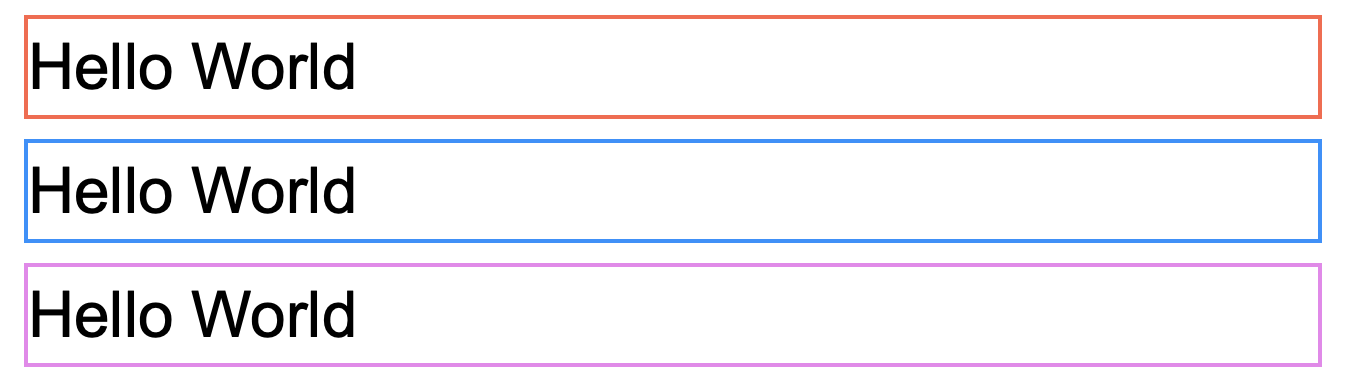
HTML 텍스트의 경계선 을 설정할 수 있다.
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
Color Values?
HTML에서 colors는 RGB값, HEX값, HSL값, RGBA값, HSLA값 을 사용하여 색을 지정할 수 있다.
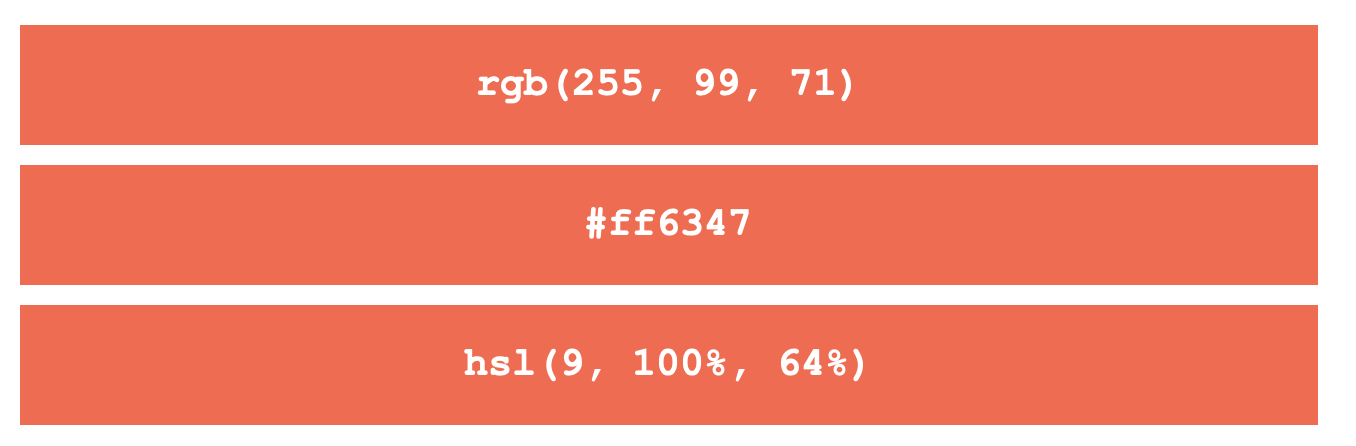
다음 세 가지 div elements는 RGB, HEX 및 HSL 값으로 배경색이 설정된다.
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
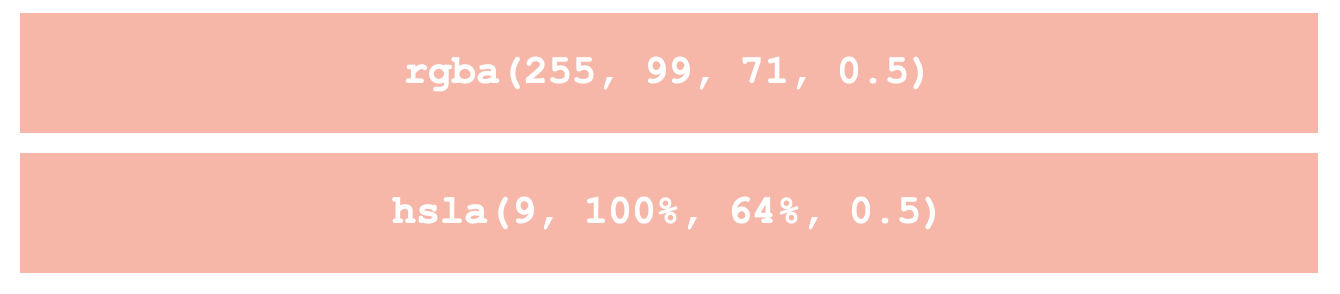
다음 두 개의 div elements 는 RGBA 및 HSLA 값으로 배경색을 설정하여 색상의 투명도 를 설정한다.
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
RGB, HEX, HSL에 대해서는 다음 챕터에서 자세히 공부할 것이다.
